연습 - Azure DevOps 환경 설정
이 섹션에서는 Azure DevOps 조직이 이 모듈의 나머지 부분을 완료하도록 설정합니다. 또한 나중에 배포할 Azure App Service Environment도 만듭니다.
목표를 달성하기 위해 다음을 수행합니다.
- Azure DevOps에서 Azure 구독에 연결할 수 있는지 확인하기 위해 사용자를 추가합니다.
- 이 모듈의 Azure DevOps 프로젝트를 설정합니다.
- Azure Boards에서 이 모듈의 작업 항목을 Doing 열로 이동합니다.
- 파이프라인에 변경 내용을 푸시할 수 있도록 프로젝트가 로컬로 설정되어 있는지 확인합니다.
- Azure Cloud Shell에서 Azure CLI를 사용하여 Azure App Service 환경을 만듭니다.
- App Service 환경의 이름을 정의하는 파이프라인 변수를 만듭니다.
- Azure Pipelines가 Azure 구독에 안전하게 액세스할 수 있게 지원하는 서비스 연결을 만듭니다.
Azure DevOps에 사용자 추가
이 모듈을 완료하려면 자체 Azure 구독이 필요합니다. Azure 평가판을 시작할 수 있습니다.
Azure 구독이 없어도 Azure DevOps를 사용할 수 있지만, 여기서는 Azure DevOps를 사용하여 Azure 구독에 있는 Azure 리소스에 배포합니다. 프로세스를 간소화하려면 동일한 Microsoft 계정을 사용하여 Azure 구독과 Azure DevOps 조직에 모두 로그인합니다.
서로 다른 Microsoft 계정을 사용하여 Azure 및 Azure DevOps에 로그인할 경우 Azure에 로그인하는 데 사용하는 Microsoft 계정의 DevOps 조직에 사용자를 추가합니다. 자세한 내용은 조직 또는 프로젝트에 사용자 추가를 참조하세요. 사용자를 추가하는 경우 기본 액세스 수준을 선택합니다.
그런 다음 Azure DevOps에서 로그아웃했다가 로그인합니다. Azure 구독에 로그인하는 데 사용하는 Microsoft 계정을 사용합니다.
Azure DevOps 프로젝트 가져오기
여기서는 Azure DevOps 조직이 이 모듈의 나머지 부분을 완료하도록 설정합니다. Azure DevOps에서 프로젝트를 만드는 템플릿을 실행하면 됩니다.
이 학습 경로의 모듈은 진행 과정을 구성합니다. Tailspin 웹 팀이 DevOps를 경험하는 과정을 따라갑니다. 학습 목적을 위해 각 모듈에는 자체 Azure DevOps 프로젝트가 있습니다.
템플릿 실행
다음과 같이 Azure DevOps 조직을 설정하는 템플릿을 실행합니다.
Azure DevOps Demo Generator 사이트에서 다음 단계를 수행하여 템플릿을 실행합니다.
로그인을 선택하고 사용 약관에 동의합니다.
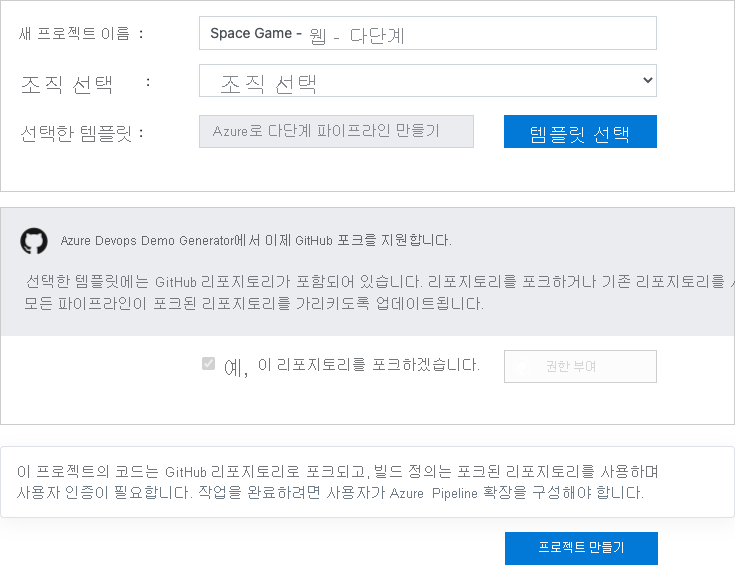
새 프로젝트 만들기 페이지에서 Azure DevOps 조직을 선택합니다. 프로젝트 이름(예: Space Game - web - Multistage)을 입력합니다.

Yes, I want to fork this repository>Authorize를 선택합니다.
창이 표시되면 GitHub 계정에 대한 액세스 권한을 부여합니다.
중요
이 옵션을 선택해야 템플릿에서 GitHub 리포지토리에 연결합니다. Space Game 웹 사이트 프로젝트를 이미 포크한 경우에도 이 옵션을 선택합니다. 템플릿에서 기존 포크를 사용합니다.
Create Project를 선택합니다.
템플릿을 실행하는 데 몇 분 정도 걸립니다.
Azure DevOps의 프로젝트로 이동하려면 프로젝트로 이동을 선택합니다.
중요
이 모듈의 Azure DevOps 환경 정리 페이지에는 중요한 정리 단계가 포함되어 있습니다. 환경을 정리하면 사용 가능한 빌드 시간을 늘릴 수 있습니다. 이 모듈을 완료하지 않더라도 정리 단계를 수행해야 합니다.
프로젝트의 표시 유형 설정
처음에는 GitHub의 Space Game 리포지토리 포크가 퍼블릭으로 설정되고 Azure DevOps 템플릿에서 만든 프로젝트는 프라이빗으로 설정됩니다. GitHub의 퍼블릭 리포지토리에는 누구나 액세스할 수 있으며, 프라이빗 리포지토리는 사용자와 공유하도록 선택한 사용자만 액세스할 수 있습니다. 마찬가지로 Azure DevOps에서 퍼블릭 프로젝트는 인증되지 않은 사용자에게 읽기 전용 액세스를 제공하는 반면, 프라이빗 프로젝트는 사용자에게 액세스 권한을 부여하고 서비스에 액세스하기 위해 인증을 받아야 합니다.
현재로서는 이 모듈의 목적을 위해 이러한 설정을 수정할 필요가 없습니다. 그러나 개인 프로젝트의 경우 다른 사용자에게 부여하려는 표시 유형 및 액세스를 결정해야 합니다. 예를 들어 프로젝트가 오픈 소스인 경우 GitHub 리포지토리와 Azure DevOps 프로젝트를 모두 퍼블릭 상태로 만들지 선택할 수 있습니다. 프로젝트가 재산적 가치를 가지는 경우 일반적으로 GitHub 리포지토리와 Azure DevOps 프로젝트를 모두 프라이빗 상태로 설정할 수 있습니다.
나중에 프로젝트에 가장 적합한 옵션을 결정하는 데 도움이 되는 다음과 같은 리소스를 찾을 수 있습니다.
작업 항목을 실행 중으로 이동
여기서는 Azure Boards에서 작업 항목을 자신에게 할당합니다. 또한 작업 항목을 실행 중 상태로 이동합니다. 실제로 사용자와 팀은 각 스프린트 또는 작업 반복이 시작될 때 작업 항목을 만들 것입니다.
이렇게 작업을 할당하면 작업할 목록을 얻게 됩니다. 이 목록은 다른 팀 구성원에게 현재 수행 중인 작업과 남아 있는 작업량을 보여 줍니다. 또한 작업 항목은 WIP(진행 중인 작업) 제한을 적용하여 팀이 한 번에 너무 많은 작업을 수행하지 않도록 하는 데 도움이 됩니다.
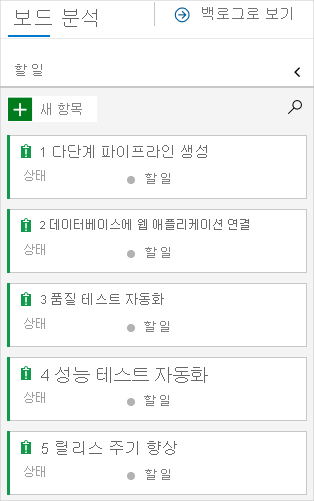
팀에서 현재 스프린트에 대해 다음과 같은 세 가지 주요 문제에 합의했습니다.

참고 항목
Azure DevOps 조직 내에서 작업 항목은 순차적으로 번호가 지정됩니다. 프로젝트에서 각 작업 항목의 번호가 여기에 표시된 것과 일치하지 않을 수 있습니다.
여기서 첫 번째 항목인 다단계 파이프라인 만들기를 실행 중 열로 이동합니다. 그런 다음 자신을 작업 항목에 할당합니다. 다단계 파이프라인 만들기는 Space Game 웹 사이트를 배포하는 각 단계를 정의하는 것과 관련이 있습니다.
작업 항목을 설정하려면 다음을 수행합니다.
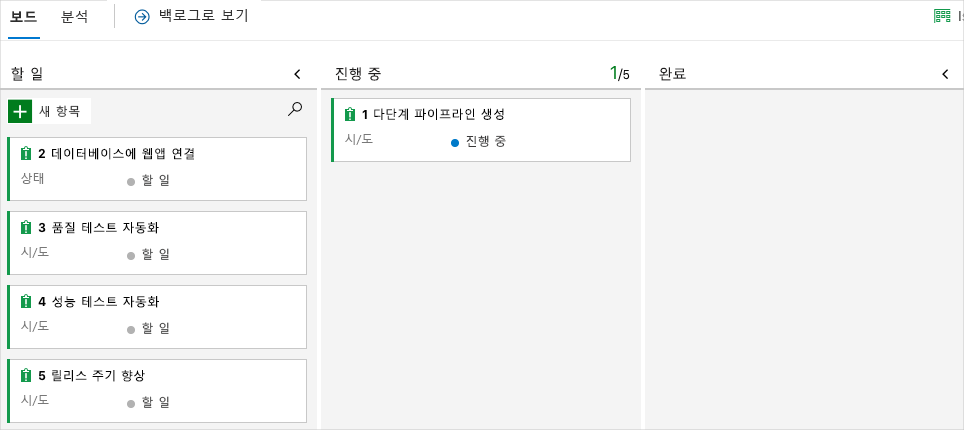
Azure DevOps에서 보드로 이동합니다. 메뉴에서 보드를 선택합니다.

다단계 파이프라인 만들기 카드 아래쪽에서 아래쪽 화살표를 선택합니다. 그런 다음 작업 항목을 자신에게 할당합니다.

작업 항목을 To Do 열에서 Doing 열로 이동합니다.

모듈의 마지막에 작업을 완료한 후 카드를 완료 열로 이동합니다.
로컬로 프로젝트 설정
여기서는 Visual Studio Code에서 Space Game 프로젝트를 로드하고, Git을 구성하며 리포지토리를 로컬로 복제하고 시작 코드를 다운로드할 수 있도록 업스트림 원격을 설정합니다.
참고
이미 mslearn-tailspin-spacegame-web-deploy 프로젝트를 로컬에 설정한 경우 다음 섹션으로 이동할 수 있습니다.
통합 터미널 열기
Visual Studio Code는 통합 터미널과 함께 제공됩니다. 여기서는 파일을 편집하고 명령줄에서 작업을 수행합니다.
Visual Studio Code를 시작합니다.
보기 메뉴에서 터미널을 선택합니다.
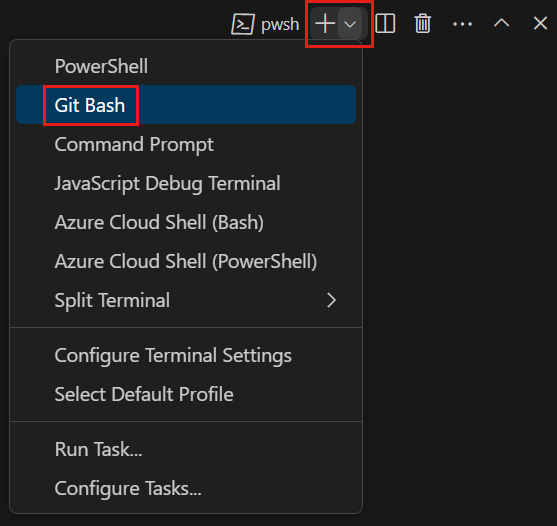
드롭다운 목록에서 Git Bash를 선택합니다. 다른 Unix 셸 사용에 익숙하다면 대신 해당 셸을 선택합니다.

터미널 창에서 시스템에 설치된 모든 셸을 선택할 수 있습니다. 예를 들어 Git Bash나 PowerShell이나 다른 셸을 선택할 수 있습니다.
여기서는 Git 명령을 쉽게 실행할 수 있도록 하는 Windows용 Git의 일부인 Git Bash를 사용합니다.
참고 항목
Windows에서 Git Bash가 옵션으로 표시되지 않으면 Git을 설치했는지 확인한 다음, Visual Studio Code를 다시 시작합니다.
cd명령을 실행하여 작업할 디렉터리로 이동합니다. 원하는 경우 홈 디렉터리(~) 또는 다른 디렉터리를 선택합니다.cd ~
Git 구성
Git 및 GitHub를 처음 사용하는 경우, 먼저 몇 가지 명령을 실행하여 ID를 Git에 연결하고 GitHub에 인증합니다. 자세한 내용은 Set up Git(Git 설정)을 참조하세요.
최소한 다음 단계를 완료해야 합니다. 통합 터미널에서 다음 명령을 실행합니다.
- 사용자 이름을 설정합니다.
- 커밋 메일 주소를 설정합니다.
- GitHub 암호를 캐시합니다.
참고
이미 GitHub에서 2단계 인증을 사용하고 있는 경우 개인용 액세스 토큰을 만듭니다. 프롬프트가 표시되면 암호 대신 토큰을 사용합니다.
액세스 토큰을 암호와 같이 취급하고 안전하게 보관하세요.
Visual Studio Code에서 프로젝트 설정
Azure DevOps로 애플리케이션 빌드 학습 경로에서는 Git 리포지토리를 포크한 다음 복제했습니다. 리포지토리에는 Space Game 웹 사이트의 소스 코드가 포함되어 있습니다. 포크는 GitHub에 변경 내용을 푸시할 때 빌드가 실행되도록 Azure DevOps의 프로젝트에 연결되었습니다.
중요
이 학습 경로에서 다른 Git 리포지토리인 mslearn-tailspin-spacegame-web-deploy로 전환합니다. 템플릿을 실행하여 Azure DevOps 프로젝트를 설정했을 때 프로세스에서 자동으로 리포지토리를 포크했습니다.
이 파트에서는 파이프라인 구성을 변경하고 빌드할 수 있도록 포크를 로컬로 복제합니다.
로컬로 포크 복제
GitHub 계정에 Space Game 웹 프로젝트의 복사본이 있습니다. 이제 복사본으로 작업할 수 있도록 컴퓨터에 해당 복사본을 다운로드하거나 ‘복제’합니다.
포크와 마찬가지로 복제본은 리포지토리의 복사본입니다. 리포지토리를 복제할 때 변경을 수행하고 예상대로 작동하는지 확인한 다음, 해당 변경 내용을 GitHub에 업로드할 수 있습니다. 또한 인증된 다른 사용자가 리포지토리의 GitHub 복사본에 변경한 내용과 로컬 복사본을 동기화할 수 있습니다.
Space Game 웹 프로젝트를 컴퓨터에 복제하려면 다음을 수행합니다.
GitHub에서 Space Game 웹 프로젝트의 포크(mslearn-tailspin-spacegame-web-deploy)로 이동합니다.
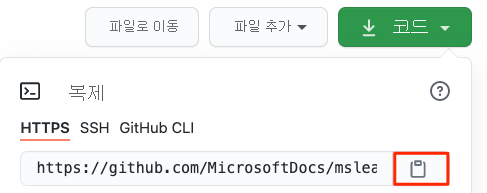
코드를 선택합니다. 그런 다음, HTTPS 탭에서 표시된 URL 옆에 있는 단추를 선택하여 URL을 클립보드에 복사합니다.

Visual Studio Code에서 터미널 창으로 이동합니다.
터미널에서 작업하려는 디렉터리로 이동합니다. 원하는 경우 홈 디렉터리(
~) 또는 다른 디렉터리를 선택합니다.cd ~git clone명령을 실행합니다. 여기에 표시된 URL을 클립보드의 내용으로 바꿉니다.git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitmslearn-tailspin-spacegame-web-deploy디렉터리로 이동합니다. 이 디렉터리는 리포지토리의 루트 디렉터리입니다.cd mslearn-tailspin-spacegame-web-deploy
업스트림 원격 설정
‘원격’은 GitHub의 리포지토리처럼 팀 구성원이 협업하는 Git 리포지토리입니다. 여기에서 원격을 나열하고 Microsoft의 리포지토리 복사본을 가리키는 원격을 추가하여 최신 샘플 코드를 얻을 수 있습니다.
원격을 나열하려면 다음과 같이
git remote명령을 실행합니다.git remote -v다음과 같이 리포지토리에 대한 페치(다운로드) 및 푸시(업로드) 액세스 권한이 모두 있는 것을 확인할 수 있습니다.
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin은 GitHub의 리포지토리를 지정합니다. 다른 리포지토리의 코드를 포크할 때 원본 원격(포크한 원격)을 보통 ‘업스트림’이라고 합니다.
다음과 같이
git remote add명령을 실행하여 Microsoft 리포지토리를 가리키는 upstream이라는 원격을 만듭니다.git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitgit remote를 다시 실행하여 변경 내용을 확인합니다.git remote -v여전히 리포지토리에 대한 페치(다운로드) 및 푸시(업로드) 액세스 권한이 모두 있음을 확인할 수 있습니다. 그리고 이제 Microsoft 리포지토리에 대한 페치 액세스 권한도 있습니다.
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
파일 탐색기에서 프로젝트 열기
Visual Studio Code에서 터미널 창은 Space Game 웹 프로젝트의 루트 디렉터리를 가리킵니다. 파일 구조를 보고 파일을 사용하려면 파일 탐색기에서 이제 프로젝트를 엽니다.
프로젝트를 여는 가장 쉬운 방법은 현재 디렉터리에서 Visual Studio Code를 다시 여는 것입니다. 이렇게 하려면 통합 터미널에서 다음 명령을 실행합니다.
code -r .파일 탐색기에 디렉터리 및 파일 트리가 표시됩니다.
통합 터미널을 다시 엽니다. 터미널을 실행하면 웹 프로젝트의 루트에서 시작됩니다.
code 명령이 실패하면 시스템 PATH에 Visual Studio Code를 추가해야 합니다. 이를 수행하려면:
- Visual Studio Code에서 F1을 선택하거나 보기>명령 팔레트를 선택하여 명령 팔레트에 액세스합니다.
- 명령 팔레트에서 ‘셸 명령: PATH에 ‘code’ 명령 설치’.
- 이전 절차를 반복하여 파일 탐색기에서 프로젝트를 엽니다.
이제 로컬 개발 환경에서 Space Game 소스 코드 및 Azure Pipelines 구성을 사용하여 작업하도록 설정되었습니다.
Azure App Service 환경 만들기
여기서는 파이프라인 단계를 정의하는 환경을 만듭니다. 각 단계(‘개발’, ‘테스트’, ‘스테이징’)에 대해 App Service 인스턴스를 하나 만듭니다.
Azure Pipelines를 사용하여 릴리스 파이프라인 만들기에서는 Azure Portal을 통해 App Service를 가져왔습니다. 포털은 Azure에서 사용할 수 있는 항목을 검색하거나 기본 작업을 수행하는 데 좋은 방법이지만, App Service와 같은 구성 요소를 가져오는 것은 번거로울 수 있습니다.
이 모듈에서는 Azure CLI를 사용하여 App Service 인스턴스 3개를 가져옵니다. 터미널에서 또는 Visual Studio Code를 통해 Azure CLI에 액세스할 수 있습니다. 여기에서는 Azure Cloud Shell에서 Azure CLI에 액세스합니다. 이 브라우저 기반 셸 환경은 클라우드에서 호스트됩니다. Cloud Shell에서 Azure CLI는 Azure 구독과 함께 사용하도록 구성됩니다.
중요
이 모듈의 연습을 완료하려면 자체 Azure 구독이 필요합니다.
Azure Portal을 통해 Cloud Shell 가져오기
Azure Portal로 이동하여 로그인 합니다.
메뉴에서 Cloud Shell을 선택합니다. 프롬프트가 표시되면 Bash 환경을 선택합니다.

참고 항목
Cloud Shell에서 생성한 파일을 유지하려면 Cloud Shell에 Azure Storage 리소스가 필요합니다. Cloud Shell을 처음 열면 리소스 그룹, 스토리지 계정, Azure Files 공유를 만들라는 프롬프트가 표시됩니다. 해당 설정은 이후의 모든 Cloud Shell 세션에 자동으로 사용됩니다.
Azure 지역 선택
‘지역’은 지리적 위치 내에 있는 하나 이상의 Azure 데이터 센터입니다. 미국 동부, 미국 서부, 북유럽이 그 예입니다. App Service 인스턴스를 비롯한 모든 Azure 리소스에는 지역이 할당됩니다.
명령을 더 간편하게 실행하려면 먼저 기본 지역을 선택합니다. 기본 지역을 지정하면 다른 지역을 지정하지 않는 한 이후의 명령은 해당 지역을 사용합니다.
Cloud Shell에서 Azure 구독에서 사용할 수 있는 지역을 나열하려면 다음
az account list-locations명령을 실행합니다.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output table출력의
Name열에서 가까운 지역을 선택합니다. 예를 들어eastasia또는westus2를 선택합니다.az configure를 실행하여 기본 지역을 설정합니다.<REGION>을 선택한 지역의 이름으로 바꿉니다.az configure --defaults location=<REGION>이 예에서는
westus2를 기본 지역으로 설정합니다.az configure --defaults location=westus2
App Service 인스턴스 만들기
여기서는 배포할 세 단계에 대한 App Service 인스턴스를 만듭니다. 개발, 테스트 및 스테이징. 수행하는 프로세스에 대한 간략한 개요는 다음과 같습니다.
웹앱의 도메인 이름을 고유하게 만드는 난수를 생성합니다.
이 단계는 학습을 위한 단계이며, 실제로는 앱 또는 서비스의 이름과 일치하는 도메인 이름을 선택하게 됩니다.
모든 App Service 인스턴스를 포함하는 리소스 그룹을 만듭니다.
학습을 위해 여기에서 App Service 인스턴스를 모두 포함하는 리소스 그룹 하나를 만듭니다. 실제로 각 인스턴스의 수명 주기를 더 정확하게 제어할 수 있도록 각 App Service 인스턴스에 대해 별도의 리소스 그룹을 만들 수 있습니다.
App Service 계획을 만듭니다.
App Service 요금제는 웹앱에 대한 CPU, 메모리, 스토리지 리소스를 정의합니다. 여기서는 B1 기본 요금제를 사용합니다. 이 요금제는 적은 트래픽이 요구되는 앱을 위한 것입니다. 표준과 프리미엄 요금제는 프로덕션 워크로드와 관련이 있습니다. 해당 요금제는 전용 가상 머신 인스턴스에서 실행됩니다.
각 개발, 테스트, 스테이징 환경에 대해 App Service 인스턴스를 만듭니다.
각 환경에 대한 호스트 이름을 가져옵니다.
각 환경이 실행 중이고 홈페이지에 액세스할 수 있는지 확인합니다.
참고
학습 목적을 위해 여기서는 기본 네트워크 설정을 사용합니다. 기본 설정을 통해 인터넷에서 사이트에 액세스할 수 있습니다. 실제로 인터넷 라우팅이 불가능하고 개발자와 팀만 액세스할 수 있는 네트워크에 웹 사이트를 배치하는 Azure 가상 네트워크를 구성할 수 있습니다. 나중에 사용자가 웹 사이트를 사용할 수 있도록 네트워크를 다시 구성할 수 있습니다.
다음 단계에 따라 새 App Service 인스턴스를 만듭니다.
Cloud Shell에서 웹앱의 도메인 이름을 고유하게 만드는 난수를 생성합니다.
webappsuffix=$RANDOMtailspin-space-game-rg라는 리소스 그룹을 만들려면 다음
az group create명령을 실행합니다.az group create --name tailspin-space-game-rgtailspin-space-game-asp라는 App Service 요금제를 만들려면 다음
az appservice plan create명령을 실행합니다.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linux--sku인수는 B1 요금제를 지정합니다. B1 플랜은 기본 계층에서 실행됩니다.--is-linux인수는 Linux 작업자를 사용하도록 지정합니다.중요
Azure 구독에서 B1 SKU를 사용할 수 없는 경우 S1(표준)과 같은 다른 요금제를 선택합니다.
각 환경에 대해 하나씩 App Service 인스턴스 3개(개발, 테스트, 스테이징)를 만들려면 다음
az webapp create명령을 실행합니다.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"학습 목적으로 여기서는 각 App Service 인스턴스에 동일한 App Service 요금제인 B1 기본을 적용합니다. 실제로는 예상 워크로드와 일치하는 요금제를 할당합니다.
예를 들어 ‘개발’ 단계와 ‘테스트’ 단계에 매핑되는 환경의 경우 팀만 환경에 액세스하도록 하려면 B1 기본이 적합할 수 있습니다.
스테이징 환경에서는 프로덕션 환경과 일치하는 요금제를 선택합니다. 해당 요금제는 CPU, 메모리, 스토리지 리소스를 더 많이 제공할 수 있습니다. 요금제에서 프로덕션 환경과 유사한 환경에서 부하 테스트와 같은 성능 테스트를 실행할 수 있습니다. 사이트에 대한 라이브 트래픽에 영향을 주지 않고 테스트를 실행할 수 있습니다.
각 App Service 인스턴스의 호스트 이름과 상태를 나열하려면 다음
az webapp list명령을 실행합니다.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output table실행 중인 각 서비스의 호스트 이름을 기록해 둡니다. 나중에 작업을 확인할 때 이러한 호스트 이름이 필요합니다. 예를 들면 다음과 같습니다.
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net Running선택적인 단계로, 하나 이상의 호스트 이름으로 이동합니다. 해당 서비스가 실행되고 있고 기본 홈페이지가 표시되는지 확인합니다.
다음 화면이 표시됩니다.

Important
이 모듈의 Azure DevOps 환경 정리 페이지에는 중요한 정리 단계가 포함되어 있습니다. 또한 정리를 통해 이 모듈을 완료한 후 Azure 리소스에 대한 요금이 청구되지 않도록 할 수 있습니다. 정리 단계는 이 모듈을 완료하지 않은 경우에도 수행해야 합니다.
Azure Pipelines에서 파이프라인 변수 만들기
Azure Pipelines를 사용하여 릴리스 파이프라인 만들기에서는 App Service의 웹앱 이름을 저장하는 변수를 파이프라인에 추가했습니다. 여기서도 똑같이 추가합니다. 그러나 이번에는 파이프라인의 ‘개발’, ‘테스트’ 또는 ‘스테이징’ 단계에 해당하는 각 App Service 인스턴스를 위한 변수를 하나 추가합니다.
파이프라인 구성에서 이러한 이름을 하드 코딩할 수 있지만 변수로 정의하면 구성을 더 재사용할 수 있습니다. 또한 App Service 인스턴스의 이름이 변경되면 구성을 수정하지 않고도 변수를 업데이트하고 파이프라인을 트리거할 수 있습니다.
변수를 추가하려면 다음을 수행합니다.
Azure DevOps에서 Space Game - web - Multistage 프로젝트로 이동합니다.
Pipelines에서 라이브러리를 선택합니다.

+ 변수 그룹을 선택합니다.
Properties에서 변수 그룹 이름으로 Release를 입력합니다.
Variables에서 + Add를 선택합니다.
변수 이름에 WebAppNameDev를 입력합니다. 변수 값으로 tailspin-space-game-web-dev-1234와 같은 ‘개발’ 환경에 해당하는 App Service 인스턴스의 이름을 입력합니다.
이전 두 단계를 두 번 더 반복하여 테스트와 스테이징 환경을 위한 변수를 만듭니다. 예제는 다음과 같습니다.
변수 이름 예제 값 WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 각 예제 값을 사용자 환경에 해당하는 App Service 인스턴스로 바꿔야 합니다.
중요
호스트 이름이 아닌 App Service 인스턴스 이름을 설정합니다. 이 예제에서는 tailspin-space-game-web-dev-1234.azurewebsites.net이 아닌 tailspin-space-game-web-dev-1234를 입력합니다.
페이지 시작 부분에서 Save를 선택하여 변수를 파이프라인에 저장합니다.
변수 그룹은 다음과 비슷합니다.

개발 및 테스트 환경 만들기
Azure Pipelines를 사용하여 릴리스 파이프라인 만들기에서 개발 환경용 환경을 만들었습니다. 여기서는 개발 및 테스트 환경 모두에 대해 프로세스를 반복합니다. 나중에 더 많은 기준이 포함된 스테이징 환경을 설정합니다.
개발 및 테스트 환경을 만들려면 다음을 수행합니다.
Azure Pipelines에서 환경을 선택합니다.

개발 환경을 만들려면 다음을 수행합니다.
- 환경 만들기를 선택합니다.
- 이름에서 dev를 입력합니다.
- 나머지 필드는 기본값으로 둡니다.
- 만들기를 선택합니다.
테스트 환경을 만들려면 다음을 수행합니다.
- 환경 페이지로 돌아갑니다.
- 새 환경을 선택합니다.
- 이름에서 test를 입력합니다.
- 만들기를 선택합니다.
서비스 연결 만들기
여기서는 Azure Pipelines가 Azure 구독에 액세스할 수 있도록 지원하는 서비스 연결을 만듭니다. Azure Pipelines는 해당 서비스 연결을 사용하여 웹 사이트를 App Service에 배포합니다. 이전 모듈에서 유사한 서비스 연결을 만들었습니다.
중요
동일한 Microsoft 계정으로 Azure Portal과 Azure DevOps 모두에 로그인했는지 확인합니다.
Azure DevOps에서 Space Game - web - Multistage 프로젝트로 이동합니다.
페이지의 왼쪽 아래 모서리에서 프로젝트 설정을 선택합니다.
Pipelines 아래에서 서비스 연결을 선택합니다.
새 서비스 연결, Azure Resource Manager, 다음을 차례로 선택합니다.
페이지 시작 부분에서 Service principal(자동)을 선택합니다. 그다음에 다음을 선택합니다.
다음 필드를 입력합니다.
필드 값 범위 수준 구독 Subscription Azure 구독 리소스 그룹 tailspin-space-game-rg 서비스 연결 이름 Resource Manager - Tailspin - Space Game 프로세스 중에 Microsoft 계정에 로그인하라는 프롬프트가 표시될 수 있습니다.
모든 파이프라인에 액세스 권한 부여를 선택했는지 확인합니다.
저장을 선택합니다.
Azure 구독에 연결할 수 있는지 확인하기 위해 Azure DevOps가 테스트 연결을 수행합니다. Azure DevOps가 연결할 수 없는 경우 다시 로그인할 수 있습니다.