연습 - 개발 단계로 승격
팀은 릴리스 파이프라인 구현 계획을 세웠으며 이를 이행할 준비가 되었습니다. Azure DevOps 프로젝트가 설정되었으며 Azure App Service 인스턴스가 빌드 아티팩트를 수신할 준비가 되었습니다.
이 시점에서 팀의 파이프라인에는 단계가 2개뿐입니다. 첫 번째 단계에서는 빌드 아티팩트를 생성합니다. 두 번째 단계에서는 Space Game 웹앱을 App Service에 배포합니다. 여기서는 Andy와 Mara가 파이프라인을 수정하는 과정을 따라가 보겠습니다. 개발 단계에 해당하는 App Service 환경에 배포할 예정입니다.
‘개발’ 단계는 Azure Pipelines에서 릴리스 파이프라인 만들기 모듈에서 만든 배포 단계와 유사합니다. 해당 배포 단계에서는 CI 트리거를 사용하여 빌드 프로세스를 시작했습니다. 여기서도 똑같이 추가합니다.
GitHub에서 분기 가져오기
여기서 GitHub에서 release 분기를 페치합니다. 또한 분기를 체크 아웃하거나 해당 분기로 전환합니다.
이 분기는 릴리스 분기의 역할을 하고 여기에는 이전 모듈에서 사용된 Space Game 프로젝트가 포함되어 있습니다. 또한 시작할 Azure Pipelines 구성을 포함합니다.
분기를 페치하고 분기로 전환하려면 다음을 수행합니다.
Visual Studio Code에서 통합 터미널을 엽니다.
Microsoft 리포지토리에서
release라는 분기를 페치하고 해당 분기로 전환하려면 다음git명령을 실행합니다.git fetch upstream release git checkout -B release upstream/release이 명령 형식을 사용하면
upstream이라는 Microsoft GitHub 리포지토리에서 시작 코드를 가져올 수 있습니다. 곧 이 분기를origin이라는 GitHub 리포지토리로 푸시하게 됩니다.선택적 단계로 Visual Studio Code에서 azure-pipelines.yml을 엽니다. 초기 구성에 익숙해져야 합니다.
이 구성은 Azure Pipelines를 사용하여 릴리스 파이프라인 만들기 모듈에서 만든 기본 구성과 비슷합니다. 이 구성은 앱의 릴리스 구성만 빌드합니다. 학습을 위해 이 구성은 이전 모듈에서 설정한 품질 또는 보안 검사를 실행하지 않습니다.
참고
더 강력한 구성은 빌드 프로세스에 참여하는 분기를 지정할 수 있습니다. 예를 들어 코드 품질을 확인하기 위해 모든 분기에 변경 내용을 푸시할 때마다 단위 테스트를 실행할 수 있습니다. 더 철저한 테스트를 수행하는 환경에 애플리케이션을 배포할 수도 있습니다. 하지만 끌어오기 요청이 있거나, 릴리스 후보가 있거나, 코드를 ‘main’에 병합할 때만 이 배포를 실행합니다.
자세한 내용은 Git 및 GitHub를 사용하여 빌드 파이프라인에서 코드 워크플로 구현과 빌드 파이프라인 트리거를 참조하세요.
개발 단계로 변경 내용 승격
여기서 파이프라인 구성을 수정하여 빌드를 ‘개발’ 단계로 승격합니다.
Visual Studio Code에서 azure-pipelines.yml을 수정합니다.
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'이 구성은 이전 모듈에서 빌드한 것과 유사합니다. 이전 모듈에서는 팀과 함께 지속적인 배포에 대한 개념 증명을 빌드했습니다. 하지만 위의 코드 예제에서 강조 표시되는 다음과 같은 차이점에 유의하세요.
- 이 구성은 파일 시작 부분에서 변수를 정의합니다. 변수는 파이프라인 전체에서 사용됩니다. 빌드할 구성을 정의합니다(
Release). 또한 릴리스 분기(release)의 이름을 정의합니다. - 개념 증명의 배포 단계 이름은 이제 Dev입니다.
- 개발 단계에서는 이전 단계가 성공하고 현재 분기가
release인 경우에만 개발 단계를 실행하도록 시스템에 지시하는 조건을 사용합니다. 이 설정은 릴리스 기능이 개발 환경에만 배포되도록 합니다. - 배포 단계에서는
WebAppNameDev변수를 사용하여 개발 환경과 연결된 App Service 인스턴스에 배포합니다.
참고 항목
실제로는
main와 같은 다른 분기에서 배포할 수 있습니다. 여러 분기(release,main)에서 ‘개발’ 단계로 변경 내용을 승격할 수 있도록 하는 논리를 포함할 수 있습니다.- 이 구성은 파일 시작 부분에서 변수를 정의합니다. 변수는 파이프라인 전체에서 사용됩니다. 빌드할 구성을 정의합니다(
통합 터미널에서 azure-pipelines.yml을 인덱스에 추가합니다. 변경 내용을 커밋하고 GitHub로 푸시합니다.
팁
해당하는 Git 명령을 실행하기 전에 azure-pipelines.yml을 저장합니다.
git add azure-pipelines.yml git commit -m "Deploy to the Dev stage" git push origin releaseAzure Pipelines에서 빌드로 이동합니다. 실행되는 동안 빌드를 추적합니다.
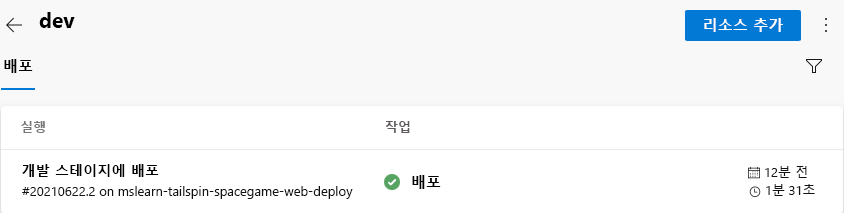
빌드가 완료되면 뒤로 단추를 선택하여 요약 페이지로 돌아갑니다.

배포가 성공적으로 완료된 것을 확인할 수 있습니다.
웹 브라우저에서 개발 환경의 App Service 인스턴스와 연결된 URL로 이동합니다.
브라우저 탭이 아직 열려 있는 경우 페이지를 새로 고칩니다. URL을 기억할 수 없는 경우 Azure Portal의 App Service 세부 정보 페이지에서 찾습니다.
Space Game 웹 사이트가 App Service에 배포되어 실행 중입니다.

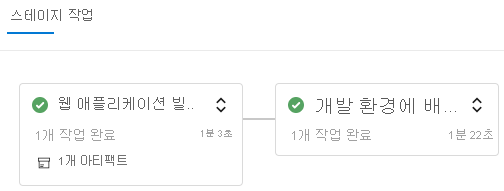
선택적 단계로 Azure Pipelines에서 환경을 선택합니다. 그런 다음 개발 환경을 선택합니다.
Azure Pipelines에서는 배포 기록을 기록합니다. 기록에서 코드 커밋과 작업 항목에 대한 환경의 변경 내용을 다시 추적할 수 있습니다.