연습 - 웹 애플리케이션을 Azure App Service에 배포
이 모듈에서는 애플리케이션을 빌드하고 Azure App Service에 배포하는 다단계 파이프라인을 생성합니다. 다음 방법에 대해 설명합니다.
- 웹 애플리케이션을 호스트하는 App Service 인스턴스를 만듭니다.
- 다단계 파이프라인을 만듭니다.
- Azure App Service에 배포합니다.
App Service 인스턴스 만들기
Azure Portal에 로그인합니다.
왼쪽 창에서 App Services를 선택합니다.
새 웹앱을 만들려면 만들기>웹앱을 선택합니다.
기본 탭에서 다음 값을 입력합니다.
설정 값 프로젝트 세부 정보 Subscription 구독 리소스 그룹 새로 만들기를 선택한 다음, tailspin-space-game-rg를 입력하고 확인을 선택합니다. 인스턴스 세부 정보 속성 tailspin-space-game-web-1234와 같이 고유한 이름을 입력합니다. 이 이름은 Azure에서 고유해야 합니다. 이는 도메인 이름의 일부가 됩니다. 실무에서는 서비스를 설명하는 이름을 선택합니다. 나중에 사용할 수 있게 이름을 적어둡니다. 게시 코드 런타임 스택 .NET 6(LTS) 운영 체제 Linux Azure 지역 가급적 자신의 위치와 가까운 지역을 선택합니다. 가격 책정 계획 Linux 플랜 기본값을 적용합니다. 요금제 드롭다운 메뉴에서 기본 B1 가격 책정 계층을 선택합니다. 검토 + 만들기를 선택하고, 양식을 검토한 다음, 만들기를 선택합니다. 배포가 완료되려면 몇 분 정도 걸립니다.
배포가 완료되면 리소스로 이동을 선택합니다. App Service Essentials는 배포와 관련된 세부 정보를 표시합니다.
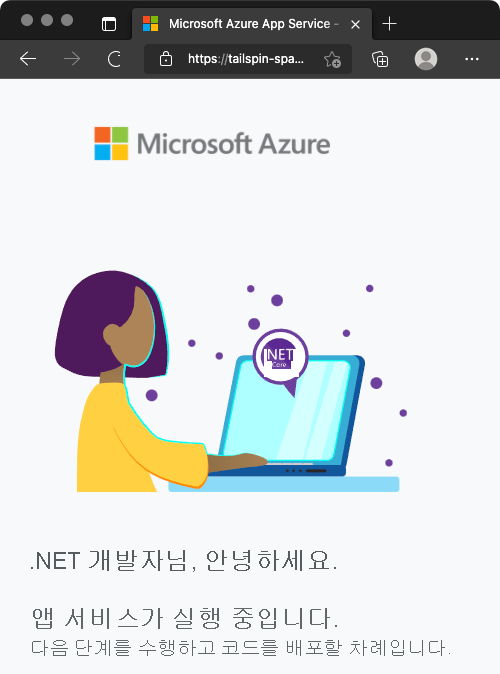
URL을 선택하여 App Service 상태를 확인합니다.

중요
이 모듈의 Azure DevOps 환경 정리 페이지에서는 관련 작업이 끝난 후 App Service 인스턴스를 제거하는 방법을 설명합니다. 또한 정리를 통해 이 모듈을 완료한 후 Azure 리소스에 대한 요금이 청구되지 않도록 할 수 있습니다. 이 모듈을 완료하지 않더라도 정리 단계를 수행해야 합니다.
서비스 연결 만들기
중요
동일한 Microsoft 계정으로 Azure와 Azure DevOps 모두에 로그인했는지 확인합니다.
Azure DevOps에서 Space Game - 웹 - 릴리스 프로젝트로 이동합니다.
페이지의 왼쪽 아래 모서리에서 프로젝트 설정을 선택합니다.
Pipelines 아래에서 서비스 연결을 선택합니다.
새 서비스 연결, Azure Resource Manager, 다음을 차례로 선택합니다.
서비스 주체(자동)를 선택한 다음, 다음을 선택합니다.
필요한 필드를 다음과 같이 입력합니다. 메시지가 표시되면 Microsoft 계정에 로그인합니다.
필드 값 범위 수준 구독 Subscription Azure 구독 리소스 그룹 tailspin-space-game-rg 서비스 연결 이름 Resource Manager - Tailspin - Space Game Grant access permission to all pipelines가 선택되어 있는지 확인합니다.
저장을 선택합니다.
파이프라인에 빌드 스테이지 추가
다단계 파이프라인을 사용하면 변경 내용이 파이프라인을 통해 승격될 때 통과하는 개별 단계를 정의할 수 있습니다. 각 단계는 파이프라인의 해당 단계를 수행하는 데 필요한 에이전트, 변수 및 단계를 정의합니다. 이 섹션에서는 빌드를 수행하기 위한 하나의 단계를 정의합니다. 또한 App Service에 웹 애플리케이션을 배포하는 두 번째 스테이지를 정의합니다.
기존 빌드 구성을 다단계 파이프라인으로 변환하려면 구성에 stages 섹션을 추가한 다음 파이프라인의 각 단계에 대해 하나 이상의 stage 섹션을 추가합니다. 스테이지는 한 단위로서 순차적으로 실행되는 일련의 단계를 작업으로 나눕니다.
Visual Studio Code의 프로젝트에서 azure-pipelines.yml을 열고, 해당 내용을 다음 코드로 바꿉니다.
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop통합 터미널에서 다음 명령을 실행하여 원격 분기에 변경 내용을 스테이징하고 커밋한 다음, 푸시합니다.
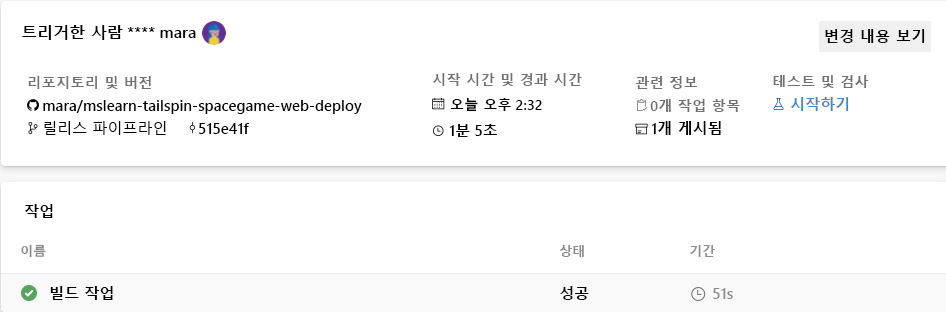
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineAzure Pipelines에서 파이프라인으로 이동하여 로그를 봅니다.
빌드가 완료되면 뒤로 단추를 선택하여 요약 페이지로 돌아간 후 파이프라인 및 게시된 아티팩트 상태를 확인합니다.

개발 환경 만들기
환경은 배포 환경의 추상적 표현입니다. 환경을 사용하여 환경에 배포할 권한이 있는 파이프라인과 같은 릴리스에 대한 특정 조건을 정의할 수 있습니다. 환경을 사용하여 배포를 다시 시작하기 전에 승인할 특정 사용자/그룹에 대한 승인을 수동으로 설정할 수도 있습니다.
Azure Pipelines에서 환경을 선택합니다.

환경 만들기를 선택합니다.
이름에서 dev를 입력합니다.
나머지 필드는 기본값으로 둡니다.
만들기를 선택합니다.
파이프라인 변수에 웹앱 이름 저장
우리가 만들고 있는 배포 단계에서는 이름을 사용하여 배포할 App Service 인스턴스를 식별합니다(예: tailspin-space-game-web-1234).
파이프라인 구성에서 이 이름을 하드 코딩할 수는 있지만 변수로 이름을 정의하면 구성을 더 쉽게 재사용할 수 있습니다.
Azure DevOps에서 파이프라인을 선택한 다음, 라이브러리를 선택합니다.

+ 변수 그룹을 선택하여 새 변수 그룹을 만듭니다.
변수 그룹 이름으로 Release를 입력합니다.
변수에서 추가를 선택하여 새 변수를 추가합니다.
변수 이름으로 WebAppName을 입력하고 해당 값으로 App Service 인스턴스 이름을 입력합니다(예: tailspin-space-game-web-1234).
저장을 선택합니다.
파이프라인에 배포 스테이지 추가
배포 스테이지를 추가하여 download 및 AzureWebApp@1 작업을 사용하여 App Service에 Space Game을 배포하고, 빌드 아티팩트를 다운로드한 다음, 이를 배포하여 파이프라인을 확장합니다.
Visual Studio Code에서 azure-pipelines.yml의 내용을 다음 yaml로 바꿉니다.
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'강조 표시된 섹션과
download및AzureWebApp@1작업을 사용하는 방법을 확인합니다. 파이프라인은 이전에 만든 변수 그룹에서$(WebAppName)을 가져옵니다.또한
environment를 사용하여 개발 환경에 배포하는 방법도 확인합니다.통합 터미널에서 azure-pipelines.yml을 인덱스에 추가합니다. 그런 다음 변경 내용을 커밋하고 GitHub로 푸시합니다.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineAzure Pipelines에서 파이프라인으로 이동하여 로그를 봅니다.
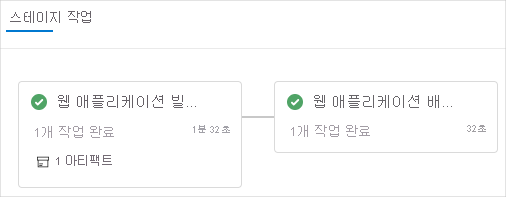
빌드가 완료되면 뒤로 단추를 선택하여 요약 페이지로 돌아간 후 스테이지 상태를 확인합니다. 이 경우 두 단계 모두 성공적으로 완료되었습니다.

App Service에 배포된 웹 사이트 보기
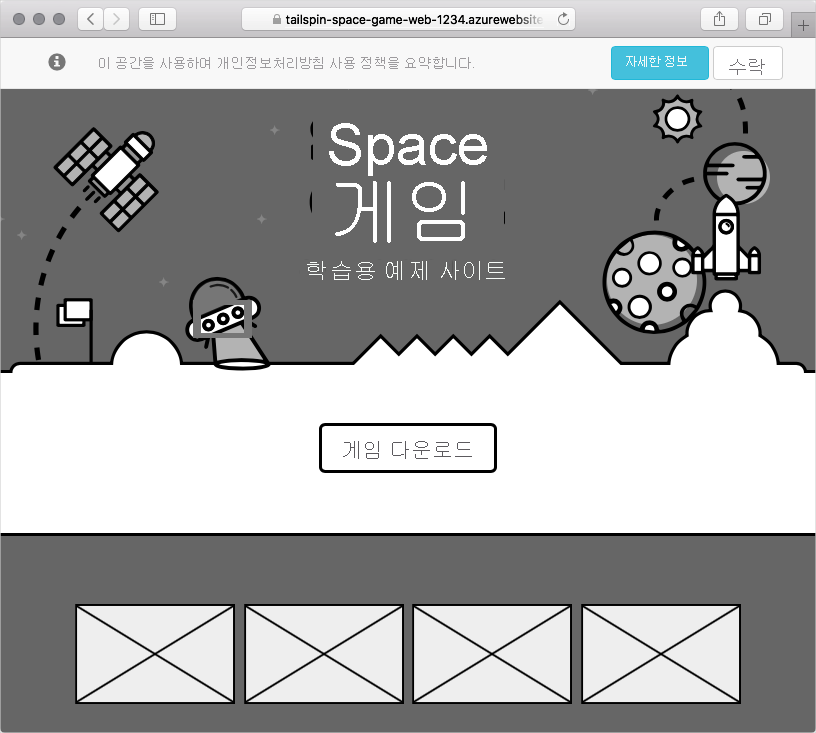
App Service 탭이 아직 열려 있으면 페이지를 새로 고칩니다. 그렇지 않으면 Azure portal에서 Azure App Service로 이동하고 인스턴스의 URL을 선택합니다(예:
https://tailspin-space-game-web-1234.azurewebsites.net).
Space Game 웹 사이트가 Azure App Service에 성공적으로 배포되었습니다.

축하합니다! Azure Pipelines를 사용하여 Azure App Service에 Space Game 웹 사이트를 성공적으로 배포했습니다.