연습 - 맞춤 옵션 탐색
이 연습에서는 .NET MAUI 애플리케이션을 사용하여 네 가지 기본 레이아웃 옵션을 Grid에 포함된 보기에 적용할 때 어떤 효과가 있는지 알아보겠습니다. 연습에서 코드를 작성하지는 않습니다. 그 대신 제공된 솔루션을 사용하고 단추를 선택하여 레이블의 레이아웃 옵션을 변경합니다.
이 모듈에서는 .NET 8.0 SDK를 사용합니다. 기본 설정 터미널에서 다음 명령을 실행하여 .NET 8.0이 설치되어 있는지 확인합니다.
dotnet --list-sdks
다음 예제와 유사한 출력이 표시됩니다.
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
8으로 시작하는 버전이 나열되어 있는지 확인합니다. 나열되는 버전이 없거나 명령을 찾을 수 없는 경우 최신 .NET 8.0 SDK를 설치합니다.
시작 솔루션 열기
GitHub에서 연습 리포지토리를 복제하거나 다운로드합니다.
참고 항목
빌드 생성 파일이 최대 경로 길이를 초과하지 않도록 연습 콘텐츠를 C:\dev와 같은 짧은 폴더 경로에 복제하거나 다운로드하는 것이 가장 좋습니다.
Visual Studio를 사용하거나 Visual Studio Code의 이 폴더를 사용하여 exercise1/Alignment 폴더에서 시작 솔루션을 엽니다.
애플리케이션 동작 테스트
앱을 실행하여 LayoutOptions을 테스트하고 여러 레이아웃 옵션이 레이블의 크기와 위치를 어떻게 변경하는지 살펴봅니다.
가로 및 세로
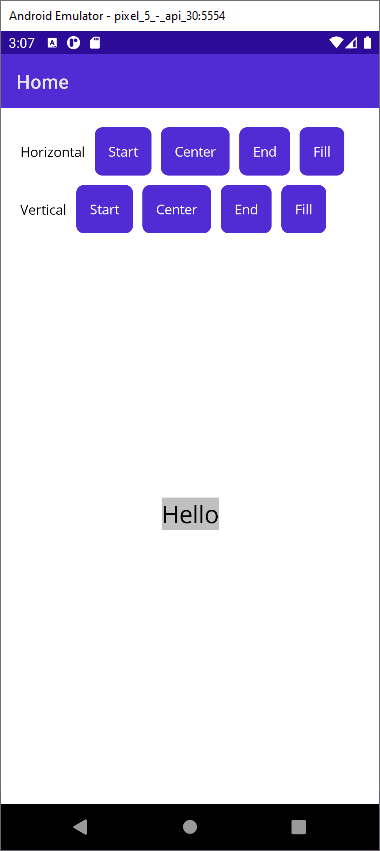
LayoutOptions을(를) 변경하는 단추와 상호 작용하여 앱을 테스트합니다. 이 단추를 선택하고 어떻게 되는지 관찰합니다. 다음 이미지는 가로 및 세로 맞춤 옵션 둘 다에 가운데를 선택하면 어떻게 되는지 보여줍니다.
맞춤 옵션(
Start,Center,End,Fill)은 보기의 크기와 맞춤을 모두 변경할 수 있습니다.