연습 - Blazor
이 연습에서는 Blazor 프로젝트를 만들고 모듈 과정 전체에 걸쳐 "Connect Four" 게임이 되는 앱 빌드를 시작합니다.
새 Blazor 프로젝트 만들기
먼저 Visual Studio 2022를 사용하여 새 게임 프로젝트를 만들어 보겠습니다.
파일 > 새 > 프로젝트 메뉴를 선택하여 Visual Studio 2022에서 새 Blazor 앱을 만듭니다.
템플릿 목록에서 "Blazor Web App"을 선택하고 이름을 ConnectFour로 지정합니다. 다음을 선택합니다.
프레임워크 버전으로 .NET 8을 선택합니다. 인증 유형은 없음으로 설정해야 하고, 대화형 렌더링 모드는 서버로 설정해야 하며, 상호 작용 위치는 페이지/구성 요소별로 설정해야 합니다. 다른 모든 옵션은 기본값으로 둡니다.
이 작업을 수행하면 앱이 포함된 ConnectFour 디렉터리가 만들어집니다.
Visual Studio 2022에서 F5 키를 눌러 앱을 실행합니다.
이제 브라우저에서 Blazor 앱이 실행되는 것을 볼 수 있습니다.

축하합니다! 첫 번째 Blazor 앱을 만들었습니다!
보드 구성 요소 만들기
다음으로, 게임에서 플레이어가 사용할 게임 보드 구성 요소를 만들어 보겠습니다. 구성 요소는 HTML과 C#이 혼합된 Razor 구문을 사용하여 정의됩니다.
Visual Studio의 솔루션 탐색기에서 Components 폴더를 마우스 오른쪽 단추로 클릭합니다. 바로 가기 메뉴에서 추가 > Razor 구성 요소를 선택하고 파일 이름을 Board.razor로 지정합니다.
이 구성 요소를 사용하여 게임 보드 레이아웃에 필요한 모든 것을 유지하고 상호 작용을 관리합니다. 이 새 구성 요소의 초기 콘텐츠는
h3태그와 C# 코드를 작성해야 하는 위치를 나타내는@code블록입니다.<h3>Board</h3> @code { }Components/Pages/Home.razor 파일을 열고 `PageTitle` 태그가 있는 세 번째 줄 이후의 모든 내용을 지워서
Home페이지를 준비합니다.@page "/" <PageTitle>Home</PageTitle>새 구성 요소의 파일 이름과 일치하는
<Board />태그를 추가하여Board구성 요소를Home페이지에 추가합니다.@page "/" <PageTitle>Index</PageTitle> <Board />변경 내용을 보려면 F5 키를 눌러 앱을 실행합니다. 앱이 이미 실행 중인 경우 실행/계속 단추 옆에 있는 핫 다시 로드 단추를 탭하여 실행 중인 앱에 변경 내용을 적용합니다.
팁
파일을 변경할 때마다 실행 중인 앱에 변경 내용을 적용하려면 핫 다시 로드 메뉴에서 파일 저장 시 핫 다시 로드 옵션을 선택합니다.

축하합니다! 첫 번째 구성 요소를 빌드하고 Blazor 페이지에서 사용했습니다.
게임 보드에 콘텐츠와 스타일 추가
7개의 열과 6개의 행으로 게임 보드를 정의해 보겠습니다. 그런 다음, 생생한 보드를 위해 약간의 스타일을 추가합니다.
Board.razor 파일에서 상단의 HTML을 제거하고 다음 콘텐츠를 추가하여 게임 조각의 위치가 42개인 보드를 정의합니다.
C#
for루프를 사용하여 42개의 보드 위치를 생성할 수 있습니다. 컨테이너span태그는 보드를 표시하기 위해 해당 콘텐츠로 42번 선택되고 반복됩니다.<div> <div class="board"> @for (var i = 0; i < 42; i++) { <span class="container"> <span></span> </span> } </div> </div>
보드 구성 요소를 저장하면 업데이트된 앱을 다시 빌드하고 시작하는 핫 다시 로드 기능으로 인해 앱이 새로 고쳐지고 빈 페이지로 나타납니다.
참고 항목
파일이 변경되면 Visual Studio에서 앱을 다시 시작하라는 메시지가 표시될 수 있습니다. 코드 편집 시 앱을 다시 빌드해야 하는지 확인합니다. 그러면 기능을 추가할 때 앱이 자동으로 다시 시작되고 브라우저가 새로 고쳐집니다.
구성 요소 스타일 지정
Board.razor 파일의 첫 번째 div 태그 위에 보드 프레임과 플레이어에 대한 몇 가지 색을 정의하여 Board 구성 요소에 몇 가지 스타일을 추가해 보겠습니다.
<HeadContent>
<style>
:root {
--board-bg: yellow; /** the color of the board **/
--player1: red; /** Player 1's piece color **/
--player2: blue; /** Player 2's piece color **/
}
</style>
</HeadContent>
이러한 CSS 변수 --board-bg, --player1: red, --player2: blue는 이 구성 요소에 대한 스타일시트의 나머지 부분에서 선택되어 사용됩니다.
다음으로 게임의 완료된 스타일시트를 Board 구성 요소에 추가합니다.
솔루션 탐색기에서 Components 폴더를 마우스 오른쪽 단추로 클릭하고 Board.razor.css라는 새 CSS 파일을 만듭니다.
다음 콘텐츠를 새 Board.razor.css 파일에 복사합니다.
div{position:relative}nav{top:4em;width:30em;display:inline-flex;flex-direction:row;margin-left:10px}nav span{width:4em;text-align:center;cursor:pointer;font-size:1em}div.board{margin-top:1em;flex-wrap:wrap;width:30em;height:24em;overflow:hidden;display:inline-flex;flex-direction:row;flex-wrap:wrap;z-index:-5;row-gap:0;pointer-events:none;border-left:10px solid var(--board-bg)}span.container{width:4em;height:4em;margin:0;padding:4px;overflow:hidden;background-color:transparent;position:relative;z-index:-2;pointer-events:none}.container span{width:3.5em;height:3.5em;border-radius:50%;box-shadow:0 0 0 3em var(--board-bg);left:0;position:absolute;display:block;z-index:5;pointer-events:none}.player1,.player2{width:3.5em;height:3.5em;border-radius:50%;left:0;top:0;position:absolute;display:block;z-index:-8}.player1{background-color:var(--player1);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player1)}.player2{background-color:var(--player2);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player2)}.col0{left:calc(0em + 9px)}.col1{left:calc(4em + 9px)}.col2{left:calc(8em + 9px)}.col3{left:calc(12em + 9px)}.col4{left:calc(16em + 9px)}.col5{left:calc(20em + 9px)}.col6{left:calc(24em + 9px)}.drop1{animation-duration:1s;animation-name:drop1}.drop2{animation-duration:1.5s;animation-name:drop2}.drop3{animation-duration:1.6s;animation-name:drop3}.drop4{animation-duration:1.7s;animation-name:drop4}.drop5{animation-duration:1.8s;animation-name:drop5}.drop6{animation-duration:1.9s;animation-name:drop6}@keyframes drop1{100%,75%,90%,97%{transform:translateY(1.27em)}80%{transform:translateY(.4em)}95%{transform:translateY(.8em)}99%{transform:translateY(1em)}}@keyframes drop2{100%,75%,90%,97%{transform:translateY(5.27em)}80%{transform:translateY(3.8em)}95%{transform:translateY(4.6em)}99%{transform:translateY(4.9em)}}@keyframes drop3{100%,75%,90%,97%{transform:translateY(9.27em)}80%{transform:translateY(7.2em)}95%{transform:translateY(8.3em)}99%{transform:translateY(8.8em)}}@keyframes drop4{100%,75%,90%,97%{transform:translateY(13.27em)}80%{transform:translateY(10.6em)}95%{transform:translateY(12em)}99%{transform:translateY(12.7em)}}@keyframes drop5{100%,75%,90%,97%{transform:translateY(17.27em)}80%{transform:translateY(14em)}95%{transform:translateY(15.7em)}99%{transform:translateY(16.5em)}}@keyframes drop6{100%,75%,90%,97%{transform:translateY(21.27em)}80%{transform:translateY(17.4em)}95%{transform:translateY(19.4em)}99%{transform:translateY(20.4em)}}다음은 보드의 서식을 지정하는 데 사용되는 일부 CSS와 각 공간에 대한 "펀치 구멍"입니다. CSS 파일에는 게임 조각과 화면의 애니메이션에 대한 더 많은 콘텐츠가 있습니다.
div.board { margin-top: 1em; flex-wrap: wrap; width: 30em; height: 24em; overflow: hidden; display: inline-flex; flex-direction: row; flex-wrap: wrap; z-index: -5; row-gap: 0; pointer-events: none; border-left: 10px solid var(--board-bg); } span.container { width: 4em; height: 4em; margin: 0; padding: 4px; overflow: hidden; background-color: transparent; position: relative; z-index: -2; pointer-events: none; } .container span { width: 3.5em; height: 3.5em; border-radius: 50%; box-shadow: 0 0 0 3em var(--board-bg); left: 0px; position: absolute; display: block; z-index: 5; pointer-events: none; }
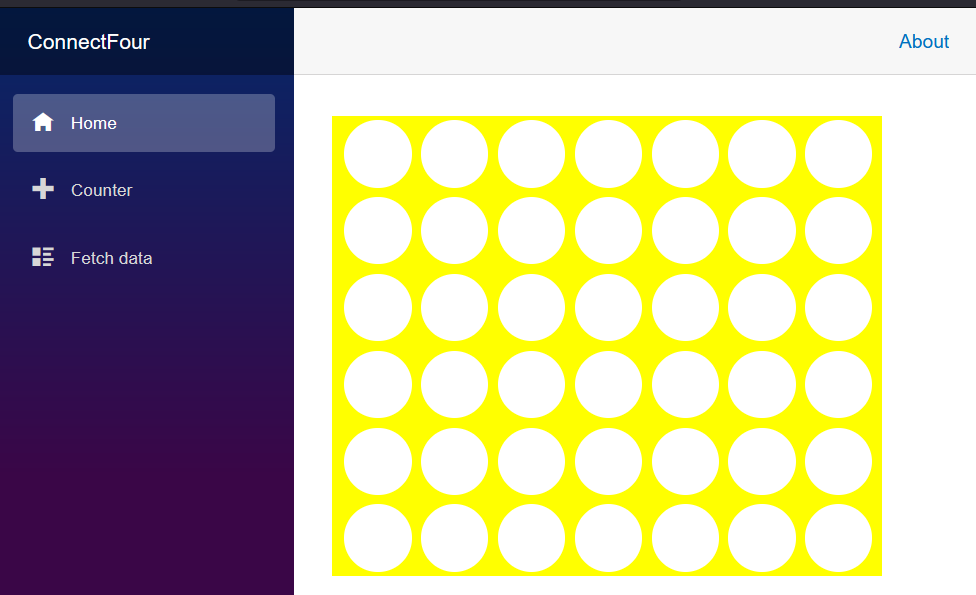
브라우저가 자동으로 업데이트되고(그렇지 않은 경우 F5를 눌러 브라우저를 수동으로 새로 고칠 수 있음) 적절한 노란색 Connect Four 보드가 표시되어야 합니다.

축하합니다. 이제 게임이 시작됩니다. 이후 단원에서는 게임 논리를 추가합니다.