연습 - 단추 및 동적 메뉴 패널
입력을 제공하는 방법에는 여러 가지가 있습니다. 입력은 특정 이벤트를 트리거하고 일부 변경 작업을 수행합니다. UI 구성 요소는 사용자가 장면의 홀로그램과 상호 작용하는 데 도움을 줍니다.
단추의 정적 패널 만들기
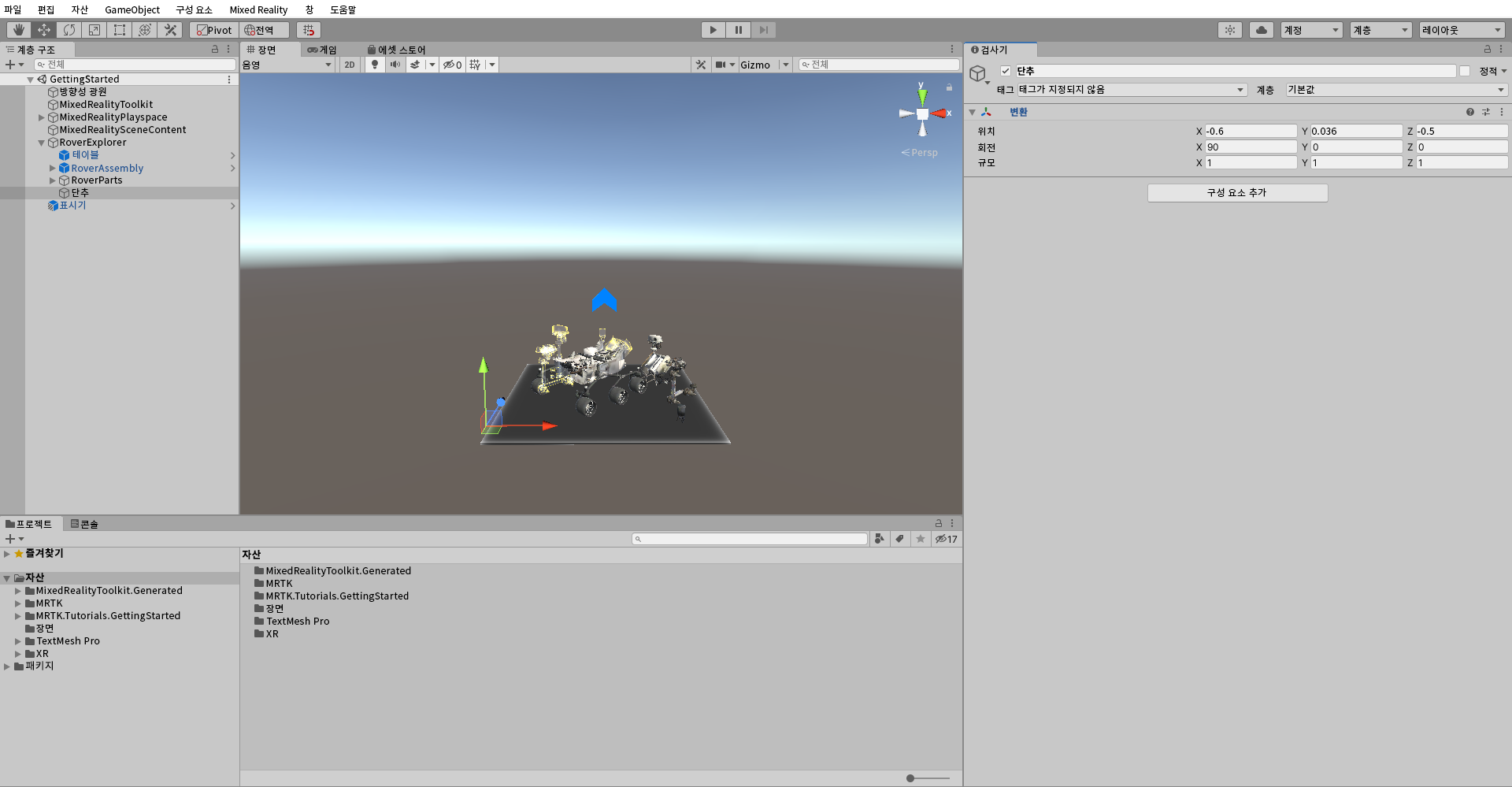
계층 구조 창에서 RoverExplorer 개체를 마우스 오른쪽 단추로 클릭하고 빈 개체 만들기를 선택하여 RoverExplorer 개체의 자식으로 빈 개체를 추가합니다. 개체 이름을 Buttons로 지정하고 변환 구성 요소를 다음과 같이 구성합니다.
- 위치: X = -0.6, Y = 0.036, Z = -0.5
- 회전: X = 90, Y = 0, Z = 0
- 배율: X = 1, Y = 1, Z = 1
프로젝트 창에서 Assets>MRTK.Tutorials.GettingStarted>Prefabs 폴더로 이동하고 PressableCylinderButton 프리팹을 클릭하여 Buttons 개체로 끌어온 다음, PressableCylinderButton을 마우스 오른쪽 단추로 클릭하고 복제를 선택하여 복사본을 만듭니다. 단추 아래에 총 3개의 PressableCylinderButton 개체가 생길 때까지 반복합니다.
TextMesh Pro를 가져오라는 창이 표시됩니다. 'TMP 필수 항목 가져오기'에 대한 첫 번째 옵션을 선택합니다.
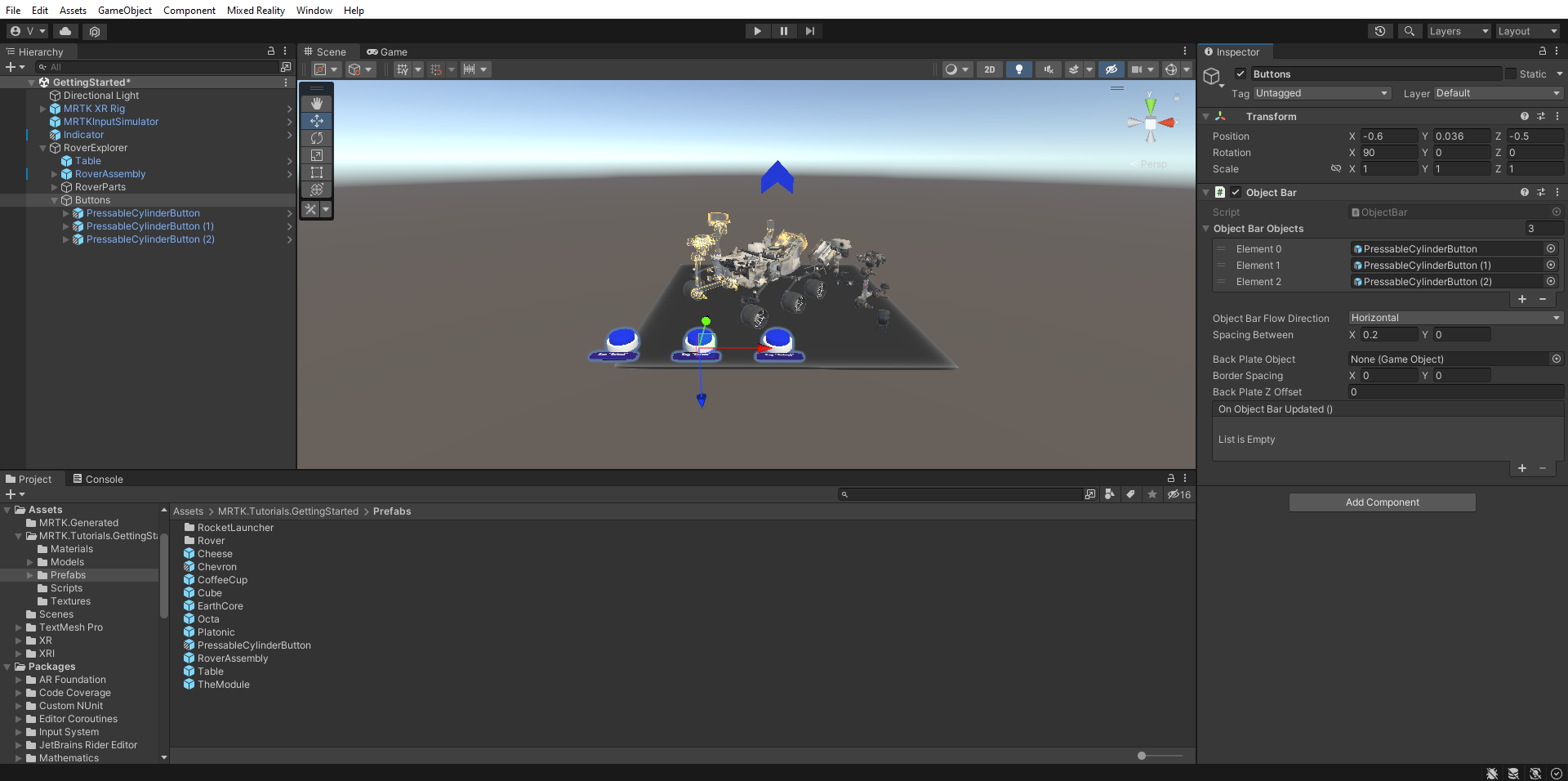
계층 창에서 단추 개체를 선택한 다음 검사기 창에서 구성 요소 추가를 선택하여 개체 표시줄 구성 요소를 추가합니다. 다음과 같이 구성합니다.
- 개체 모음 흐름 방향: 수평
- 간격: X = 0.2, Y = 0
단추 아래의 각 개체를 개체 표시줄 구성 요소의 개체 표시줄 개체 목록에 할당합니다.
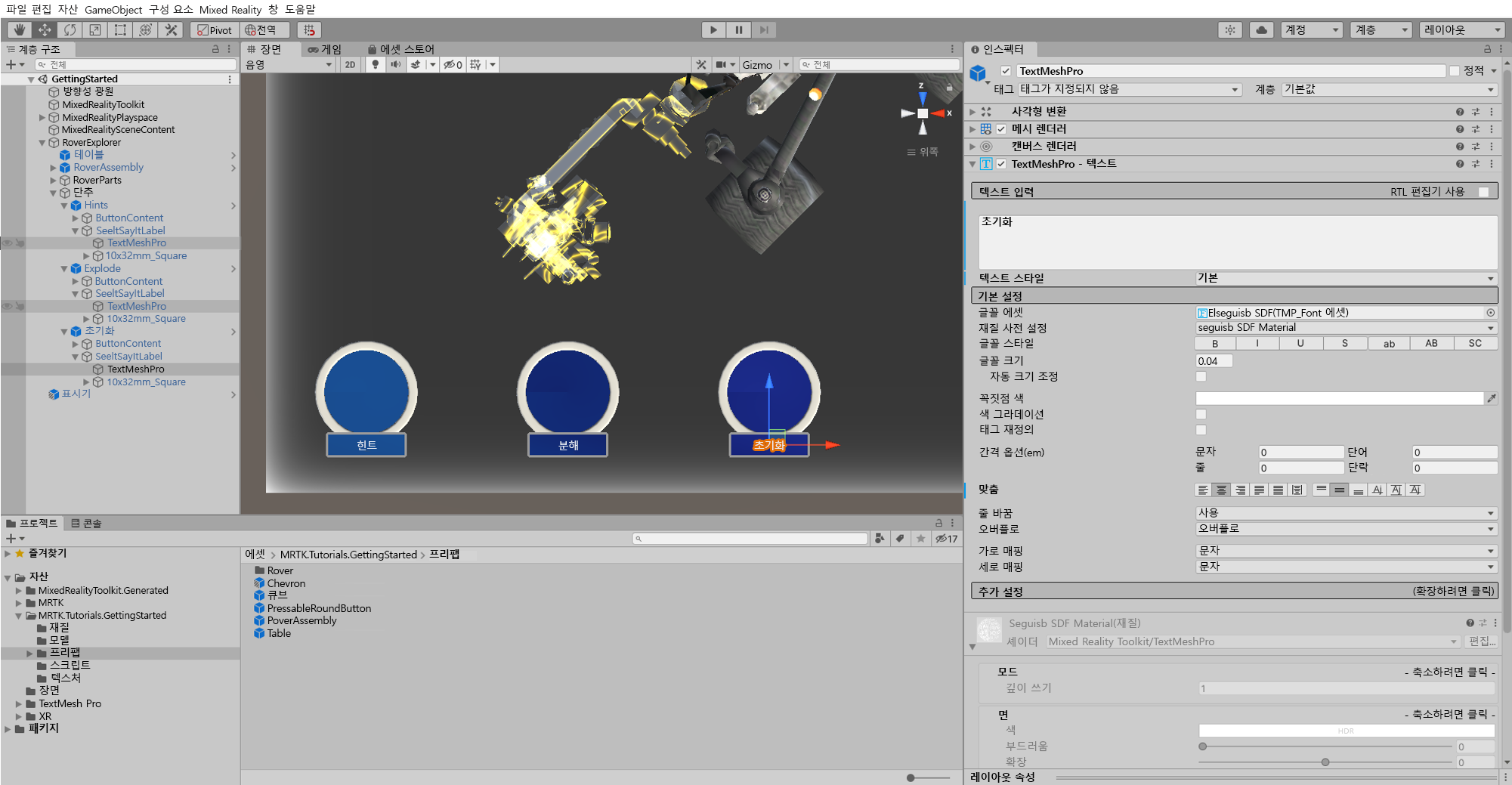
계층 구조 창에서 단추 이름을 Hints, Explode, Reset으로 지정합니다. 각 단추에 대해 누를 수 있는 단추 구성 요소의 고급 StatefulInteractable 설정에서 SpeechRecognitionKeyword 속성을 단추 이름과 일치하도록 변경합니다.
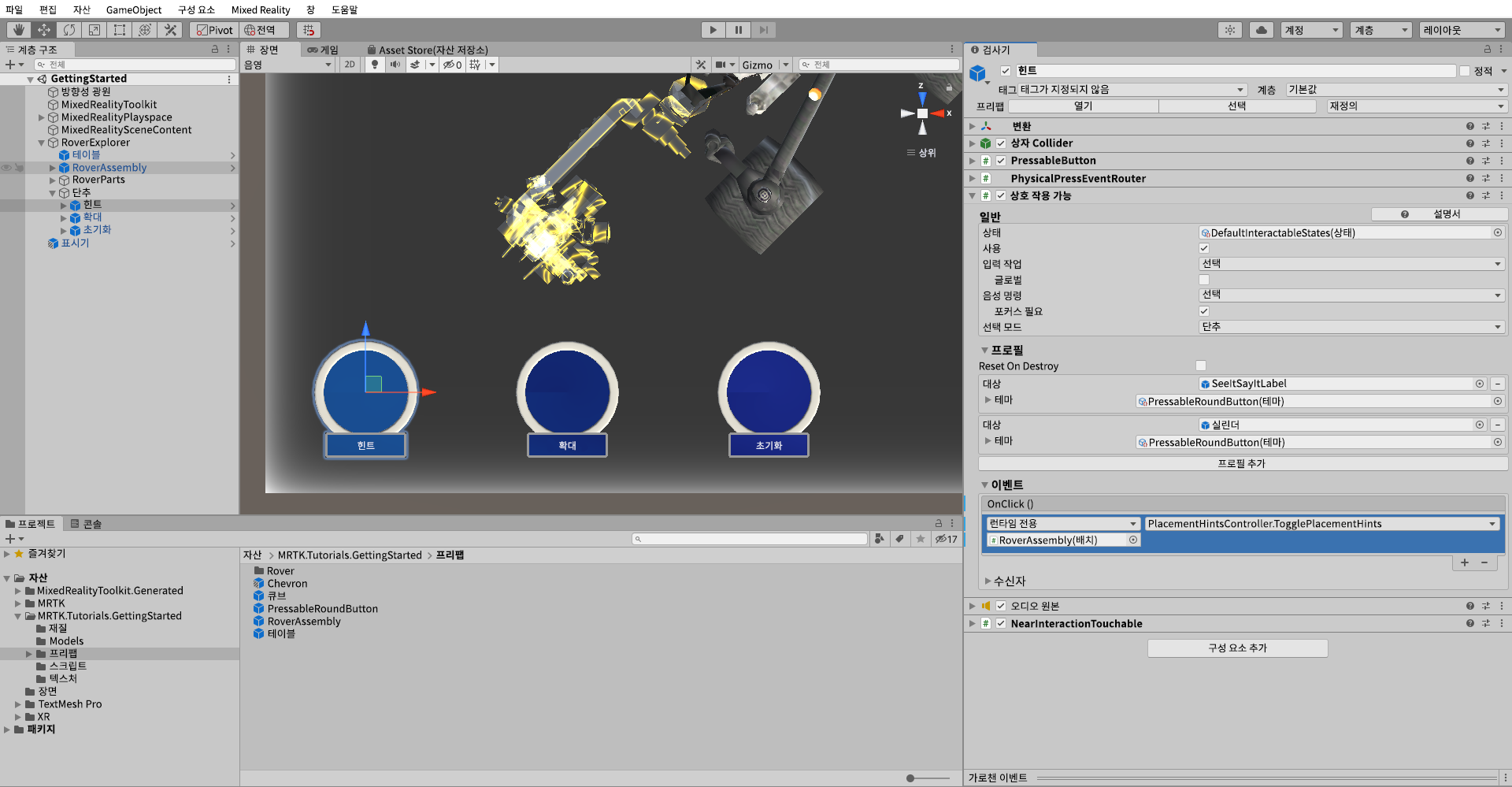
계층 구조 창에서 Hints 단추 개체를 선택한 후 검사기 창에서 다음과 같이 PressableButton.OnClicked() 이벤트를 구성합니다.
- RoverAssembly 개체를 없음(개체) 필드에 할당합니다.
- 함수 없음 드롭다운 목록에서 PlacementHintsController>TogglePlacementHints ()를 선택하여 이 함수를 이벤트가 트리거될 때 실행할 작업으로 설정합니다.
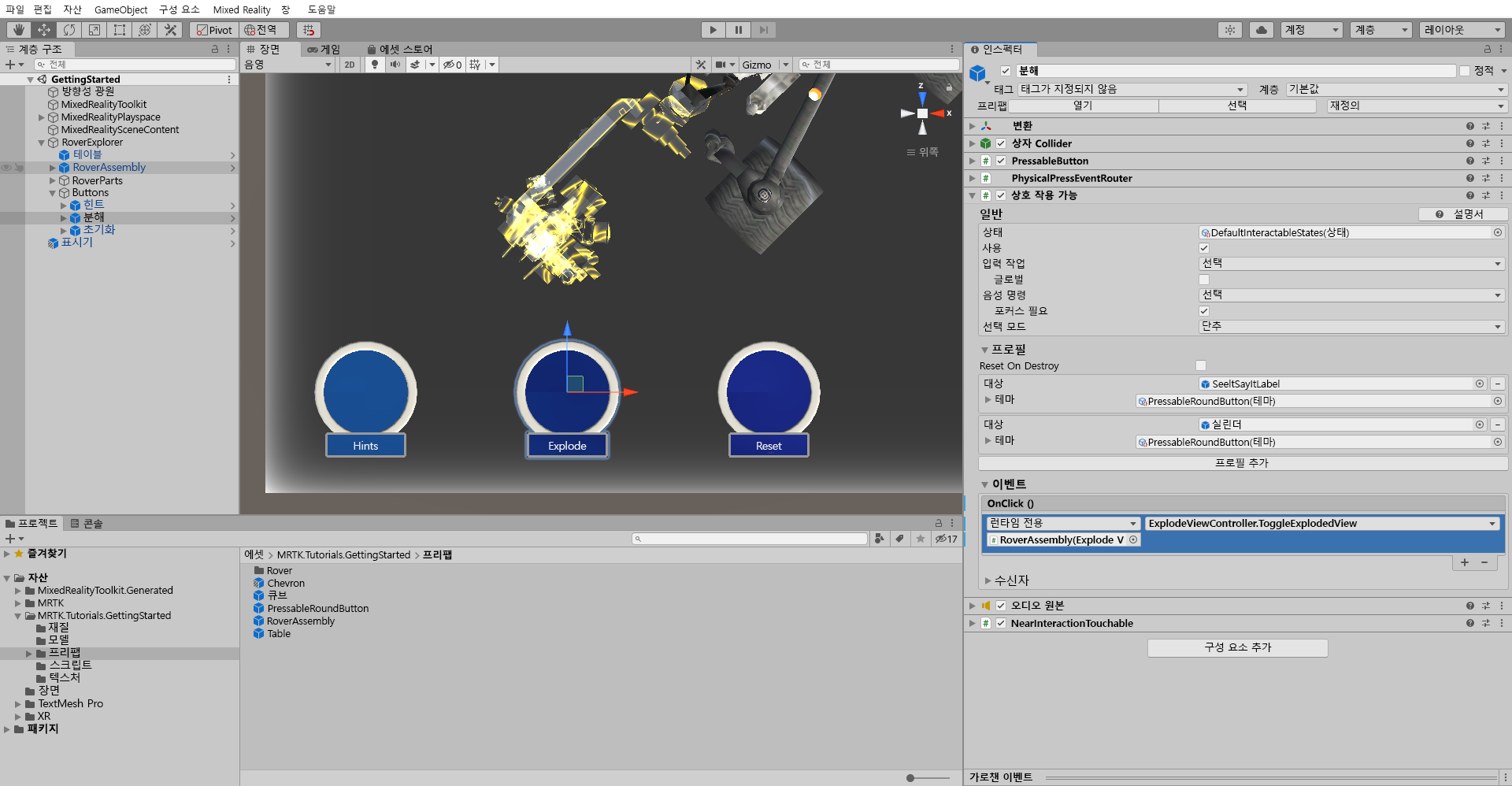
계층 구조 창에서 Explode 단추 개체를 선택한 후 검사기 창에서 다음과 같이 PressableButton.OnClicked() 이벤트를 구성합니다.
- RoverAssembly 개체를 없음(개체) 필드에 할당합니다.
- 함수 없음 드롭다운에서 ExplodedViewController>ToggleExplodedView()를 차례로 선택하여 이 함수를 이벤트가 트리거될 때 실행할 작업으로 설정합니다.
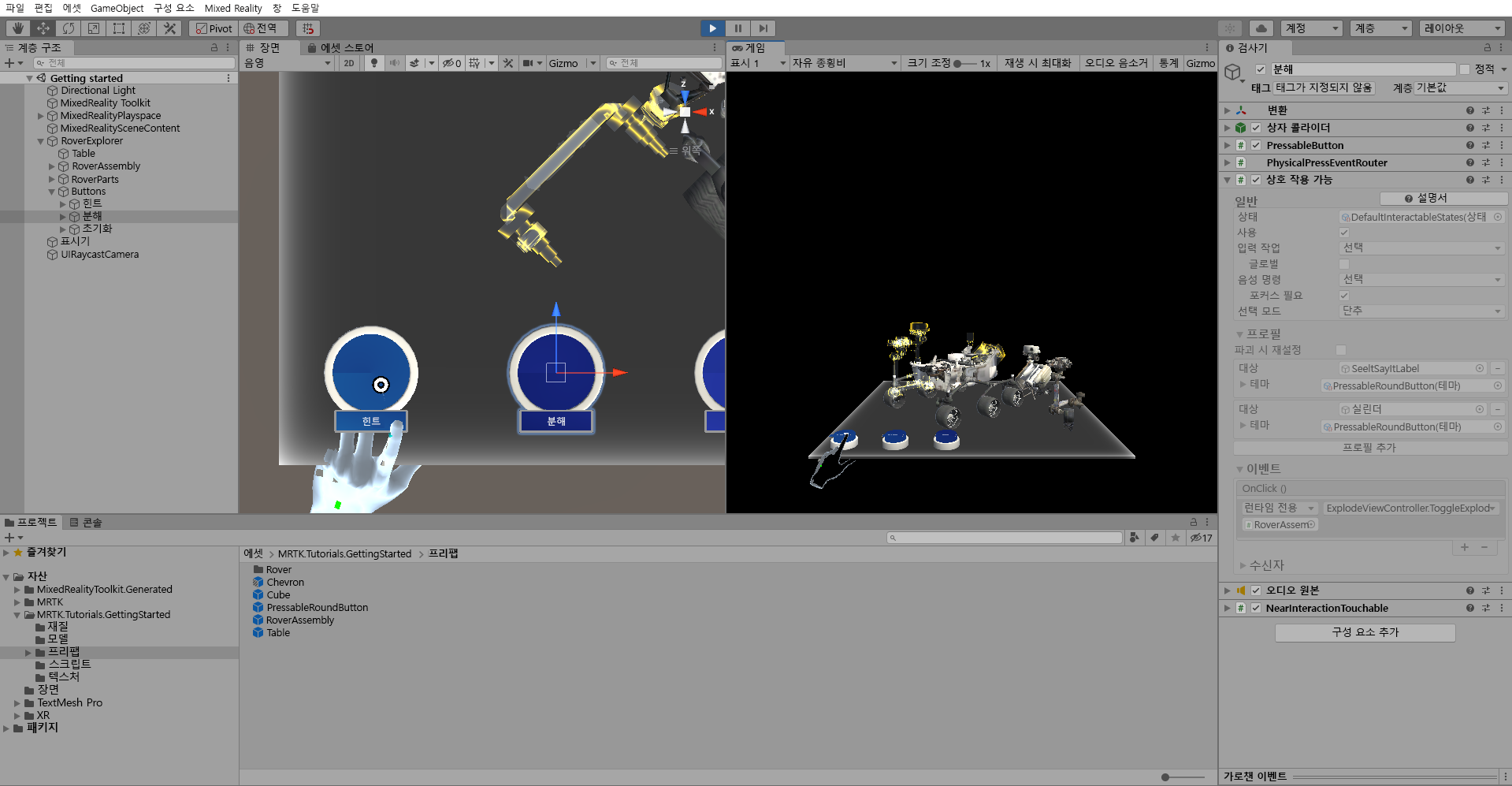
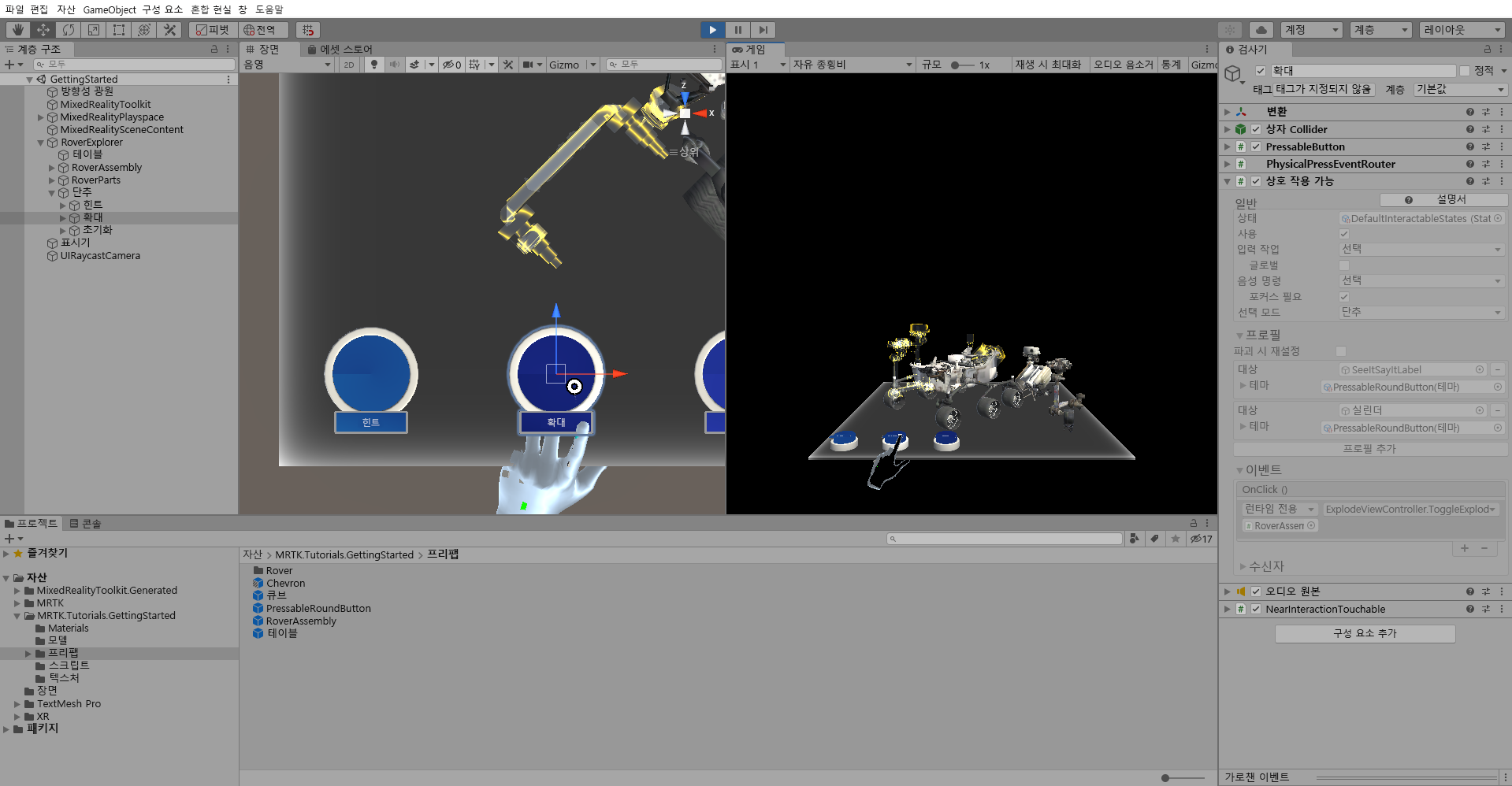
[재생] 단추를 눌러 게임 모드로 전환합니다. 스페이스바를 길게 눌러 손을 활성화하고 마우스를 사용하여 Hints 단추를 눌러 힌트 개체의 배치 표시 여부를 전환합니다.
Explode 단추는 토글로 분할된 뷰를 켜고 끕니다.
모듈의 뒷부분에서 초기화 단추를 구현할 예정입니다.
사용자를 따라 움직이는 동적 메뉴 만들기
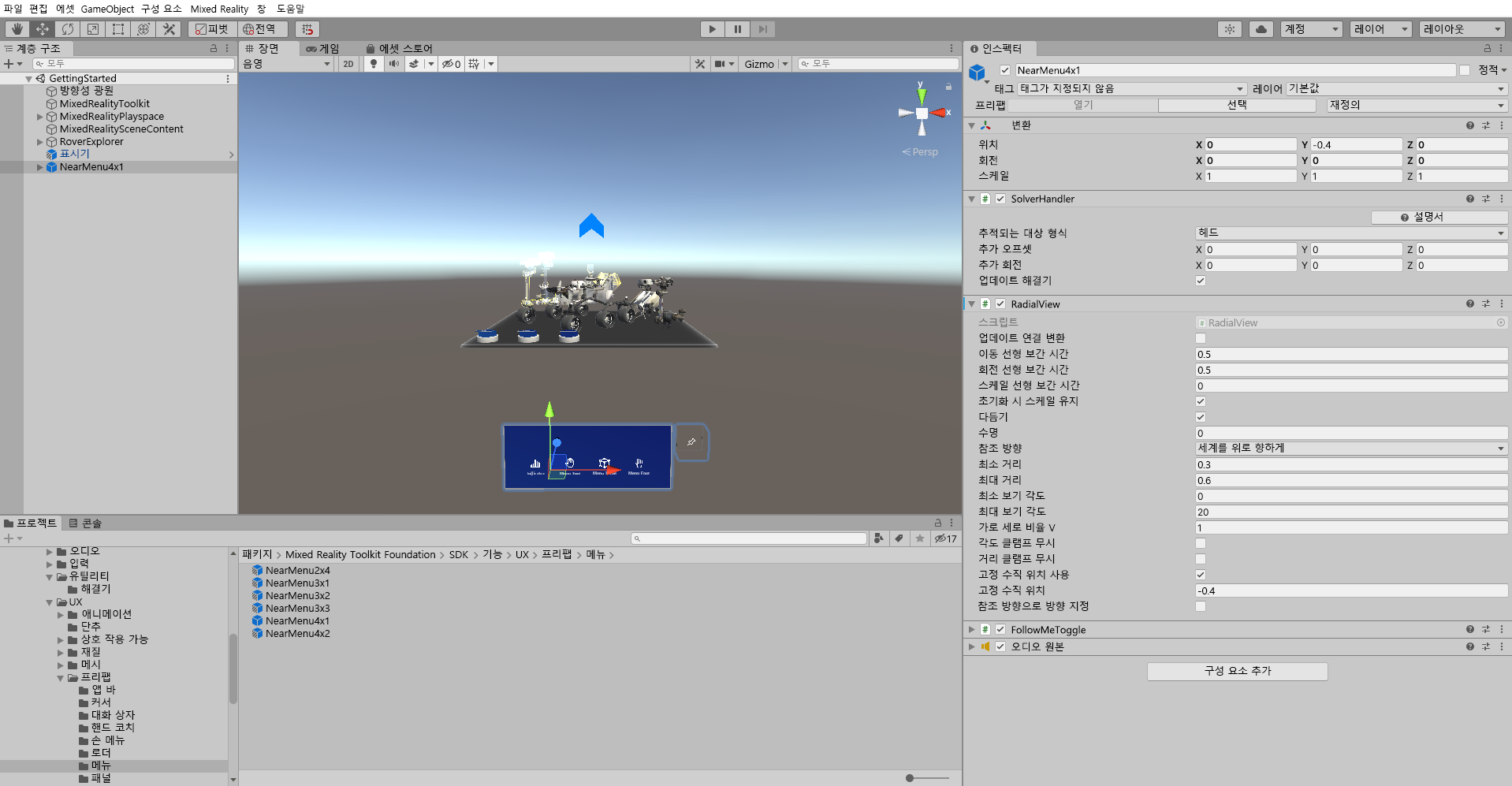
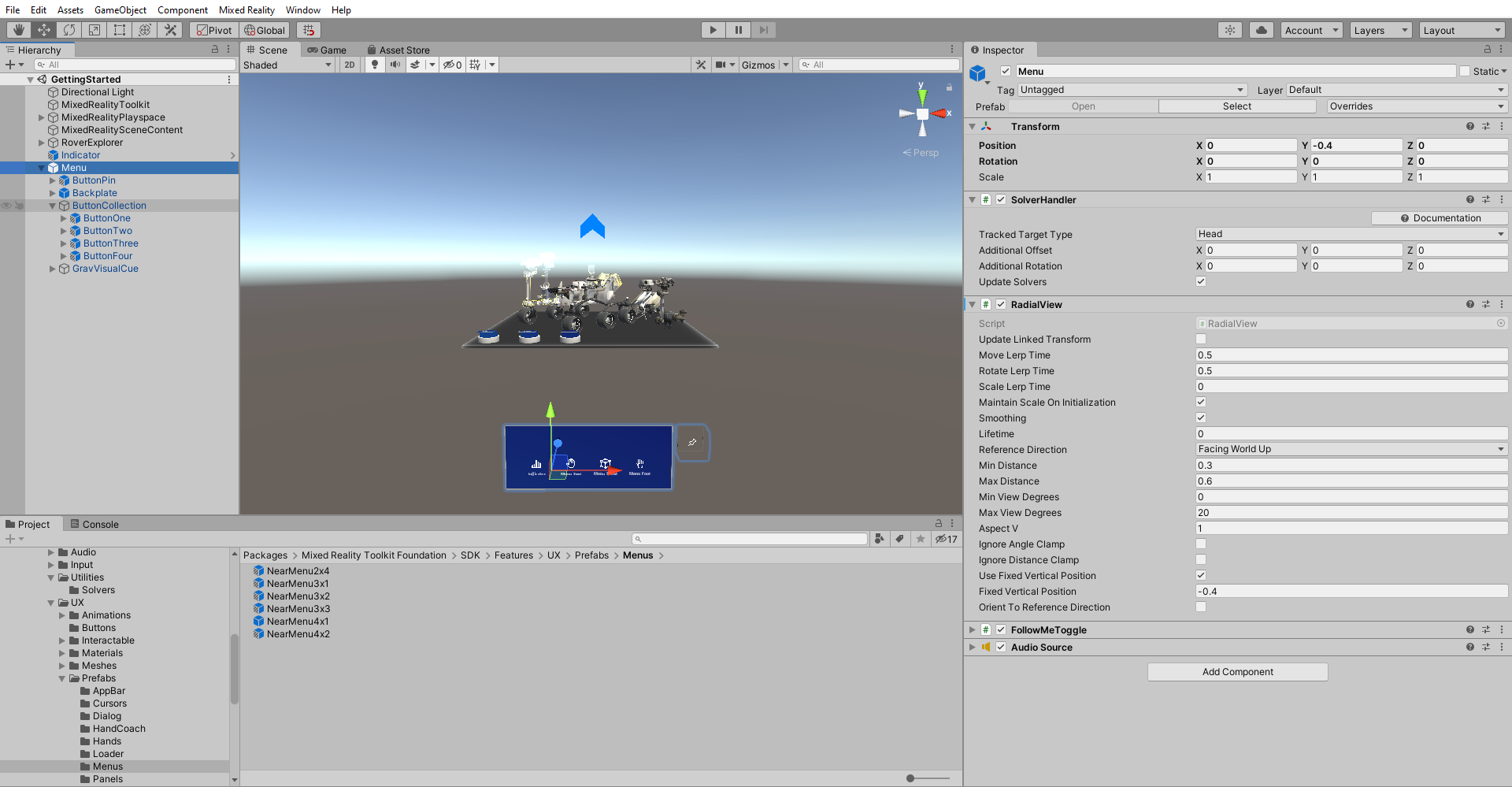
프로젝트 창에서 Packages>MRTK UX Components>Near Menu 폴더로 이동한 후 NearMenuBase 프리팹을 클릭하여 계층 구조 창으로 끌어오고 변환 위치을 X = 0, Y = -0.4, Z = 0으로 설정하고 다음과 같이 구성합니다.
- SolverHandler 구성 요소의 추적 대상 형식이 Head로 설정되어 있는지 확인합니다.
- RadialView Solver 구성 요소 옆에 있는 확인란을 선택하면 이 기능이 기본적으로 사용하도록 설정됩니다.
계층 구조 창에서 개체 이름을 Menu로 바꾼 다음 해당 MenuContent-HorizontalLayout(Menu and Pin) >Buttons-GridLayout(Buttons) 자식 개체를 확장하여 세 개의 단추를 표시합니다.
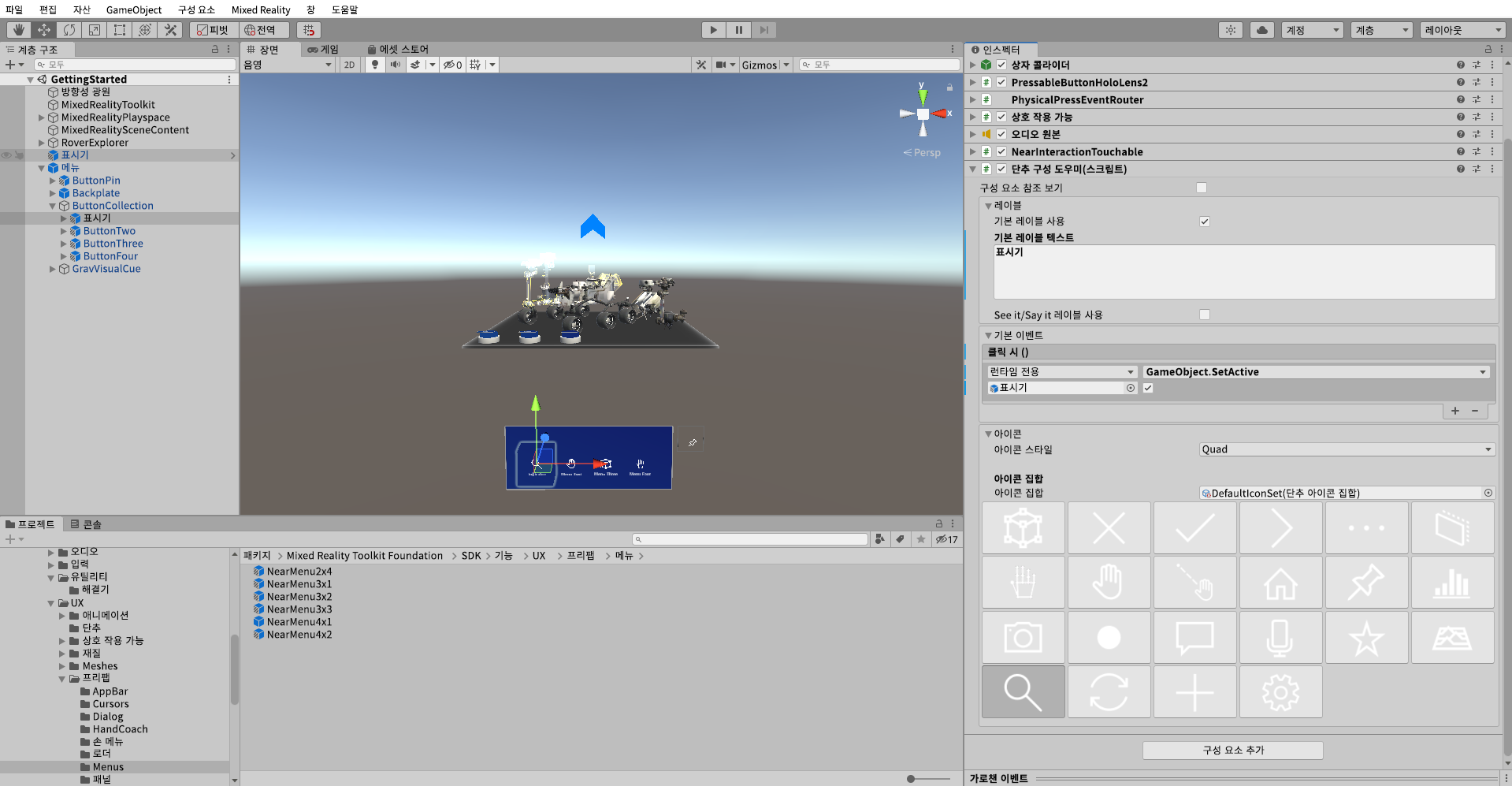
Buttons-GridLayout(Buttons)의 첫 번째 단추 이름을 Indicator로 바꾼 다음 계층 구조 창에서 Indicator 게임 개체를 다음과 같이 구성합니다.
- Frontplate > AnimatedContent > Icon > Label 개체를 선택하고 단추 이름과 일치하도록 TextMesh Pro 구성 요소를 변경합니다. 레이블 개체가 계층 구조에서 활성화되어 있는지 확인합니다.
- 펼침 단추로 보이는 Indicator 개체를 없음(개체) 필드에 할당하고 함수 없음 드롭다운에서 GameObject > SetActive(부울) 선택하여 PressableButton.OnClicked() 이벤트를 구성합니다(인수 확인란이 선택됨인지 확인).
- Frontplate > AnimatedContent > Icon > UIButtonFontIcon 개체를 선택하고 아이콘을 Font Icon Selector 구성 요소의 검색 아이콘으로 변경합니다. 아이콘 목록에서 이를 찾거나 현재 아이콘 이름을 'Icon 130'으로 설정할 수 있습니다.
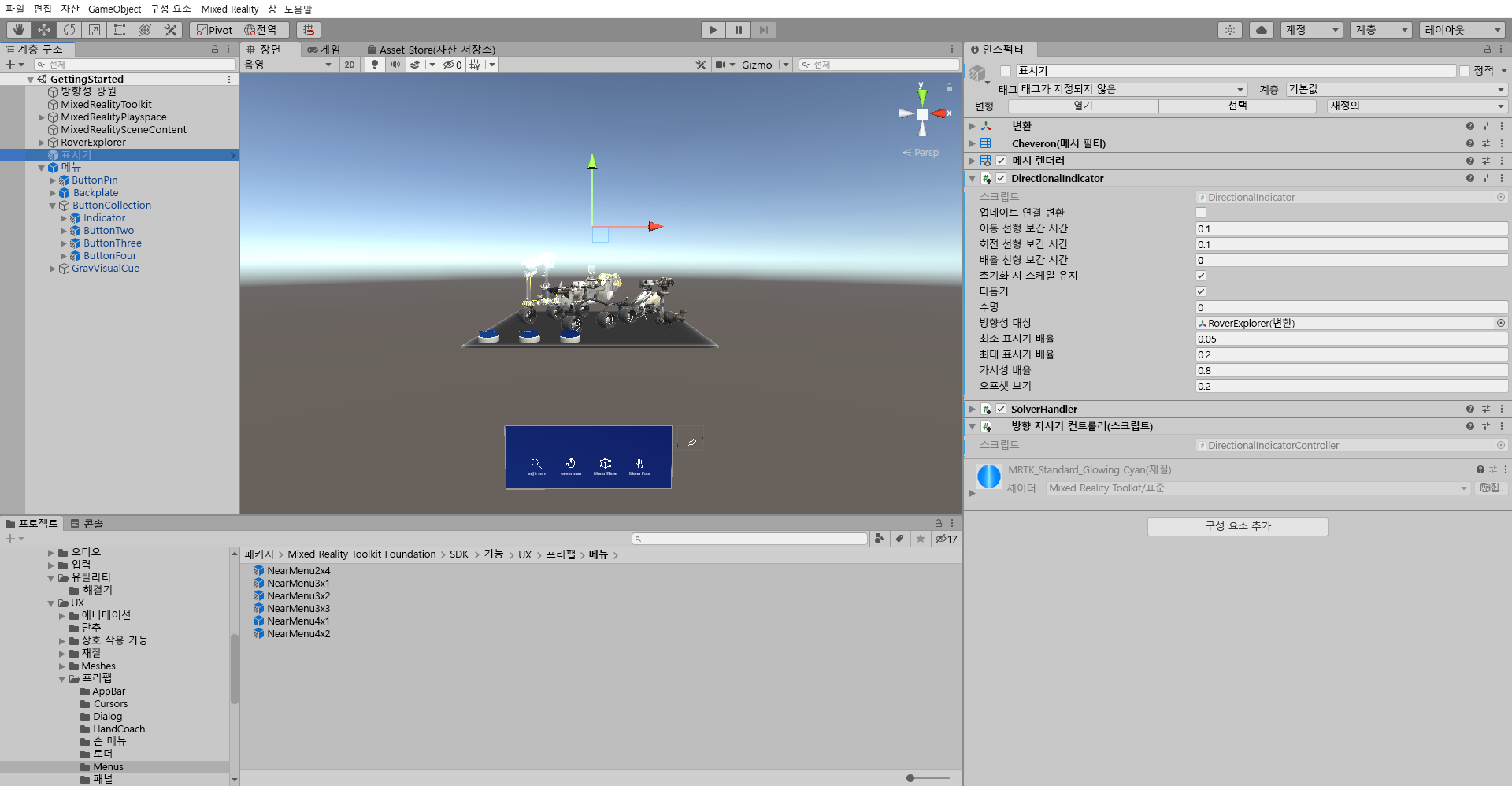
펼침 단추 표시기 개체를 사용하지 않으려면 계층 구조 펼침 단추 모양의 표시기 개체를 선택한 다음, 검사기 창에서 다음을 수행합니다.
- 이름 옆에 있는 확인란의 선택을 취소하여 기본적으로 비활성화 되도록 합니다.
- 구성 요소 추가 단추를 사용하여 Directional Indicator Controller(스크립트) 구성 요소를 추가합니다.
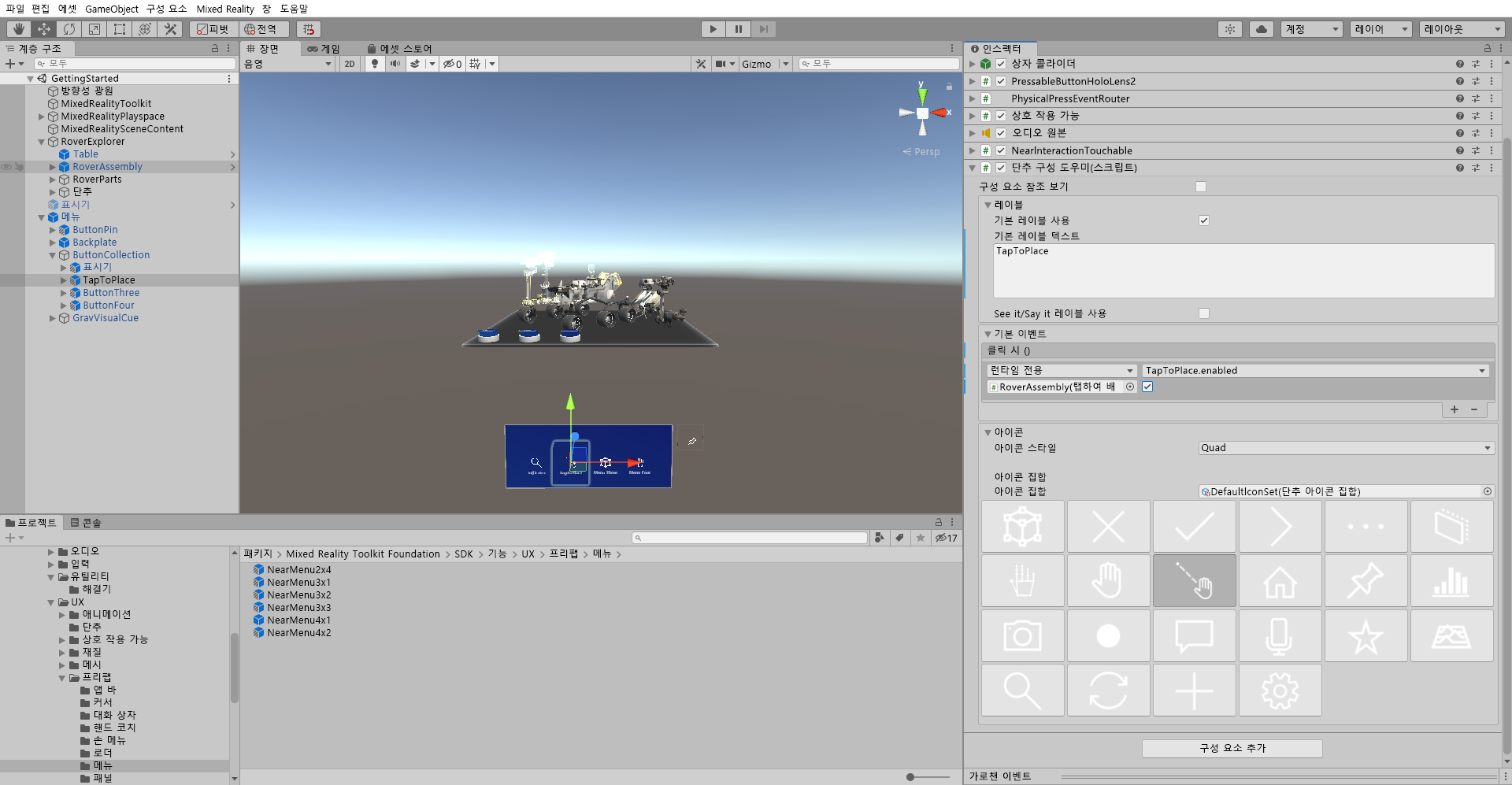
두 번째 단추의 이름을 TapToPlace로 바꾼 후 계층 구조 창에서 다음과 같이 TapToPlace 게임 개체를 구성합니다.
- Frontplate > AnimatedContent > Icon > Label 개체를 선택하고 단추 이름과 일치하도록 TextMesh Pro 구성 요소를 변경합니다. 레이블 개체가 계층 구조에서 활성화되어 있는지 확인합니다.
- RoverExplorer >RoverAssembly 개체를 None(개체) 필드에 할당하고 함수 없음 드롭다운에서 TapToPlace>부울 사용을 선택하여 PressableButton.OnClicked() 이벤트를 구성합니다(인수 확인란이 선택되어 있는지 확인).
- Frontplate > AnimatedContent > Icon > UIButtonFontIcon 개체를 선택하고 Font Icon Selector 구성 요소에서 아이콘을 손 아이콘으로 변경합니다. 아이콘 목록에서 이를 찾거나 현재 아이콘 이름을 'Icon 13'으로 설정할 수 있습니다.
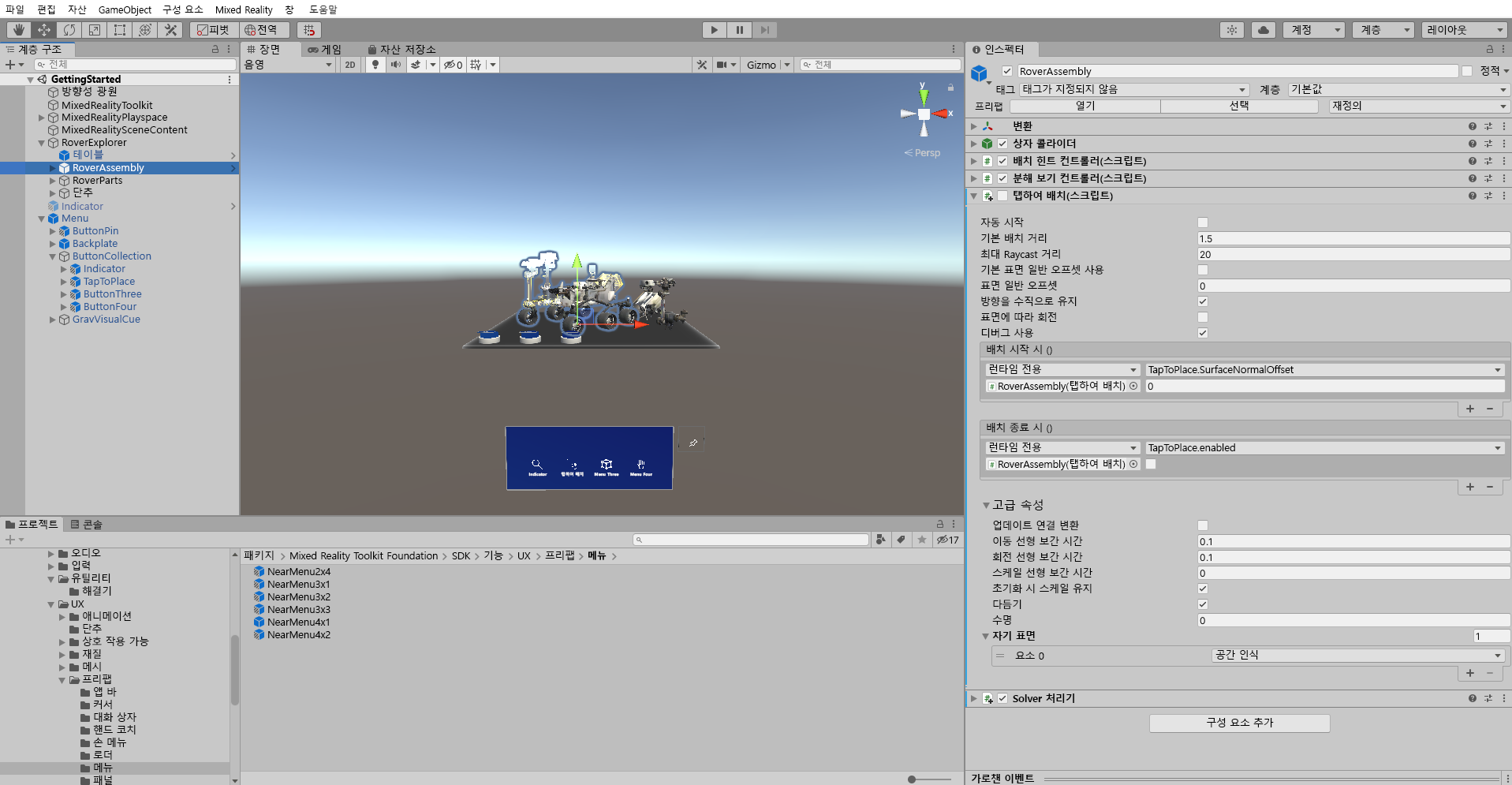
[계층 구조] 창에서 RoverAssembly 개체를 선택한 다음, [검사기] 창에서 다음과 같이 탭하여 위치 지정(스크립트) 구성 요소를 구성합니다.
- 이름 옆에 있는 확인란을 선택 취소하여 기본적으로 비활성화합니다.
- On Placing Stopped () 이벤트 섹션에서 + 아이콘을 선택하여 새 이벤트를 추가합니다.
- RoverExplorer>RoverAssembly 개체를 없음(개체) 필드에 할당합니다.
- 함수 없음 드롭다운에서 TapToPlace>부울 사용을 차례로 선택하여 이벤트가 트리거될 때 이 속성 값을 업데이트합니다.
- 인수 확인란이 선택 취소되어 있는지 확인합니다.