Visual Studio를 설치하고 자세히 알아봅니다.
Visual Studio 설치 및 시작
Visual Studio는 Windows, 웹, 기타 플랫폼용 앱을 개발하는 데 사용되는 IDE(통합 개발 환경)입니다. 소스 코드 편집기, 디자이너, 컴파일러, 디버거로 구성됩니다.
Visual Studio 2022에는 Community, Professional, Enterprise 버전의 세 가지 버전이 있습니다. Visual Studio Community는 무료이며 이 모듈 전체에서 사용되는 버전입니다.
참고
Professional 또는 Enterprise 버전을 사용하는 경우 이 모듈에서 사용되는 이미지가 다르게 보일 수 있습니다.
Visual Studio 다운로드 및 설치. 자세한 지침 및 일부 자동화된 스크립트는 Windows 10 소개 모듈을 확인하세요.
참고
.NET 및 C# 개발을 위한 포괄적인 IDE인 Visual Studio와 Visual Studio Code를 혼동하지 마세요. Visual Studio Code는 웹 개발에 적합한 플러그 인 에코시스템이 있는 독립 실행형 경량 코드 편집기입니다.
Mac에서도 Visual Studio를 사용할 수 있습니다. 이 모듈은 Mac을 사용한 개발을 다루지 않습니다. Mac용 Visual Studio를 방문할 수 있습니다.
Visual Studio 설치 또는 업데이트
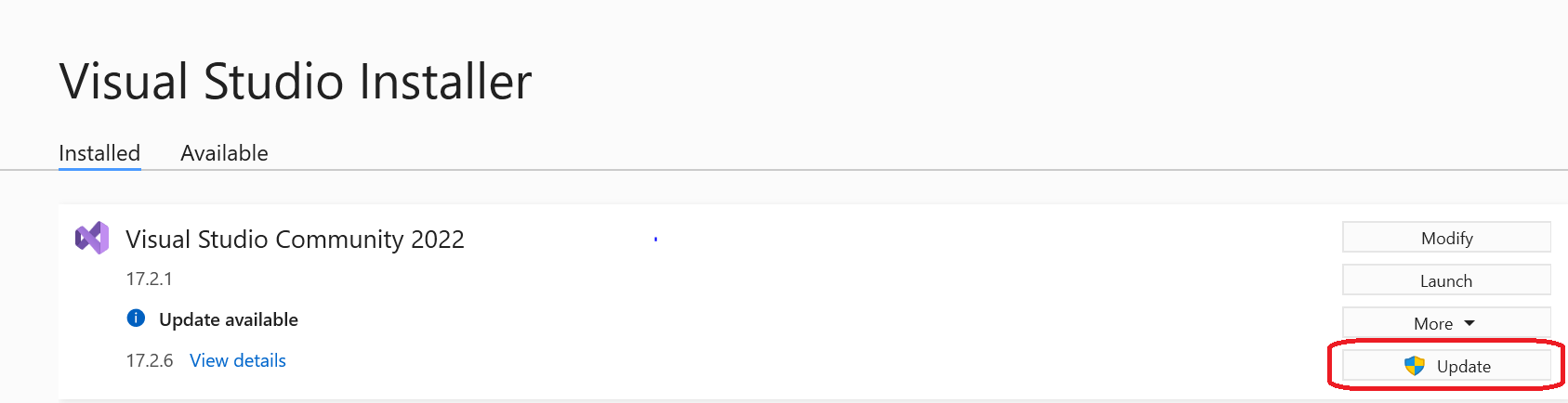
시작하기 전에 Visual Studio를 설치해야 합니다. Visual Studio 설치 관리자를 실행하여 최신 버전을 사용하고 있는지 확인합니다.
- 시작 메뉴에서 Visual Studio 설치 관리자를 선택합니다.
- 업데이트 단추를 선택합니다(표시되는 경우). Visual Studio는 최신 버전을 다운로드하여 설치합니다.

일부 정의
프로젝트
프로젝트에는 C# 및 XAML 파일과 같은 소스 코드가 포함됩니다. 프로젝트에는 이미지 및 소리와 같은 리소스와 기타 Visual Studio 정보도 포함됩니다.
해결 방법
솔루션은 둘 이상의 프로젝트를 포괄할 수 있습니다. 앱은 일부 주요 기능에 다른 프로젝트를 사용하거나 다양한 유형의 디바이스에서 실행될 수 있으며 다른 방식으로 빌드해야 할 수 있습니다. 솔루션은 모든 프로젝트를 한 곳에 통합합니다.
IntelliSense
IntelliSense는 편집기 내에서 직접 코드에 대한 정보를 표시합니다. 기본적으로 인라인 설명서를 제공합니다(다른 곳에서 참조 정보를 조회할 필요가 없음). 경우에 따라 작은 코드 비트를 작성할 수도 있습니다.
Visual Studio 둘러보기
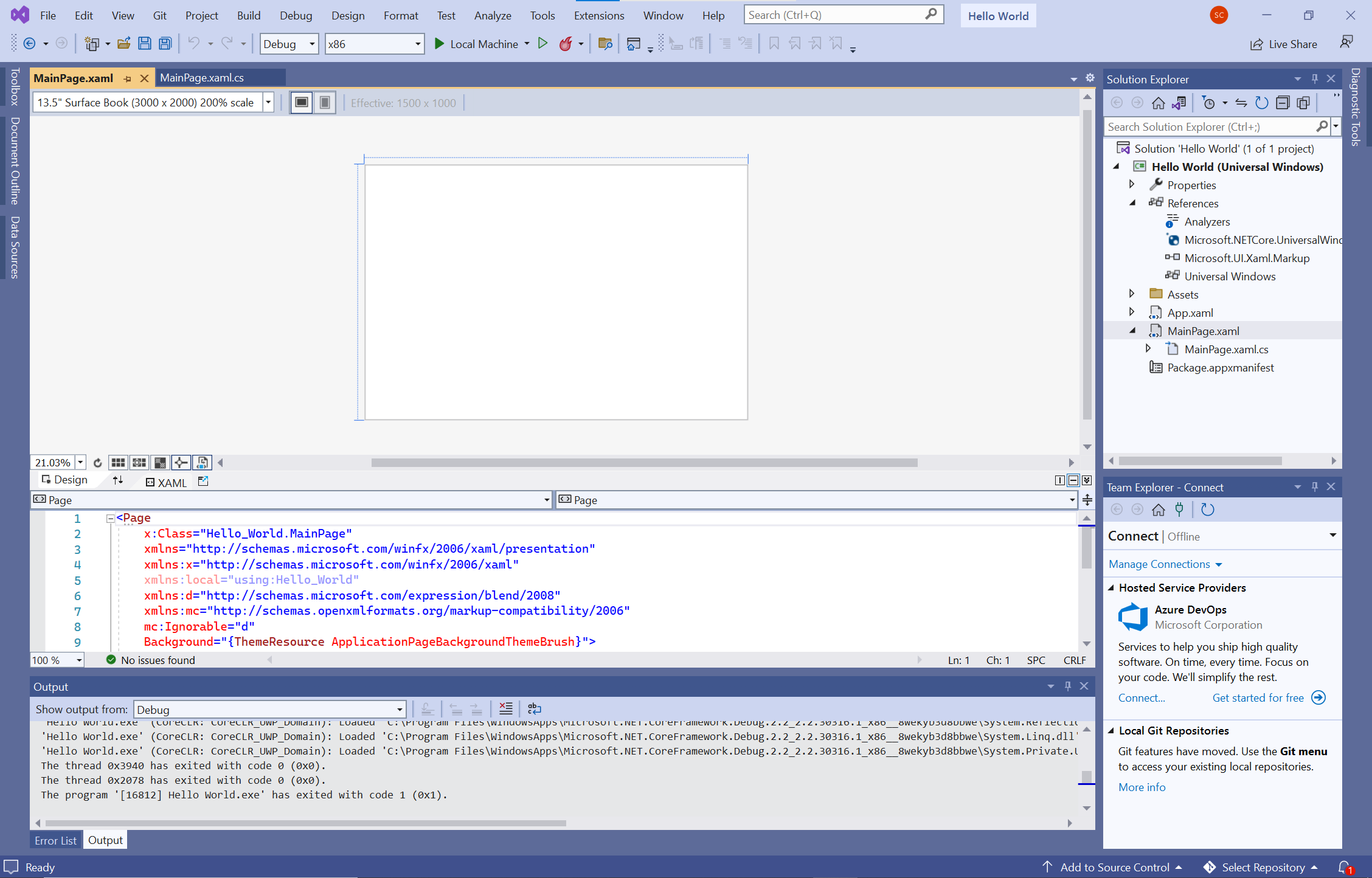
다음 이미지는 솔루션을 연 상태의 Visual Studio UI의 예입니다.
솔루션 탐색기를 사용하여 파일을 보고, 탐색하고, 관리할 수 있습니다. 파일을 솔루션 및 프로젝트로 그룹화하여 코드를 구성합니다.
편집기 창에서는 코드를 편집하고 사용자 인터페이스를 디자인합니다(예: 단추와 텍스트 상자가 있는 창). 파일의 내용을 표시하는 데 사용할 수도 있습니다.
출력 창에는 디버깅 및 오류 메시지, 컴파일러 경고, 게시, 상태 메시지, 기타 알림 등 여러 메시지 원본의 알림이 별도의 탭에 표시됩니다.
팀 탐색기를 사용하여 Git과 같은 버전 제어 기술을 통해 작업 항목을 추적하고 다른 사용자와 코드를 공유할 수 있습니다.
이전 이미지는 C# 코드가 있는 예제를 보여 줍니다. 편집기 창을 사용하여 앱의 모양을 디자인할 수도 있습니다. XAML 파일(예: MainPage.xaml)을 선택하면 다음이 표시됩니다.

UI를 정의하는 데 사용되는 XAML 코드와 함께 위쪽 창에서 UI를 미리 봅니다. 화살표 단추를 사용하여 보기를 전환할 수 있습니다. 화살표 단추는 디자인 및 XAML 단어 가까이에 디자인 및 코드 보기 사이의 경계에 있습니다. XAML 파일을 변경할 때마다 미리 보기가 변경되고 그 반대의 경우도 마찬가지입니다.
이 보기에서 도구 상자를 열고, 원하는 컨트롤을 선택한 다음, 앱 창으로 끕니다.
중요
서식 규칙을 위반하는 XAML 코드를 변경하는 경우(예: 컨트롤 이름 맞춤법 오류 또는 닫는(>) 태그 누락) 디자인 보기에 잘못된 표시 메시지가 표시됩니다. 미리 보기를 표시할 수 없습니다.
실수를 해결하는 방법을 모르는 경우 미리 보기가 다시 작동할 때까지 편집>실행 취소를 선택하여 기다릴 수 있습니다.
Visual Studio를 사용하여 프로젝트 만들기
이제 Visual Studio가 실행 중이고 환경에 익숙해졌으므로 모든 것이 작동하는지 테스트하기 위한 프로젝트를 만들어 보겠습니다.
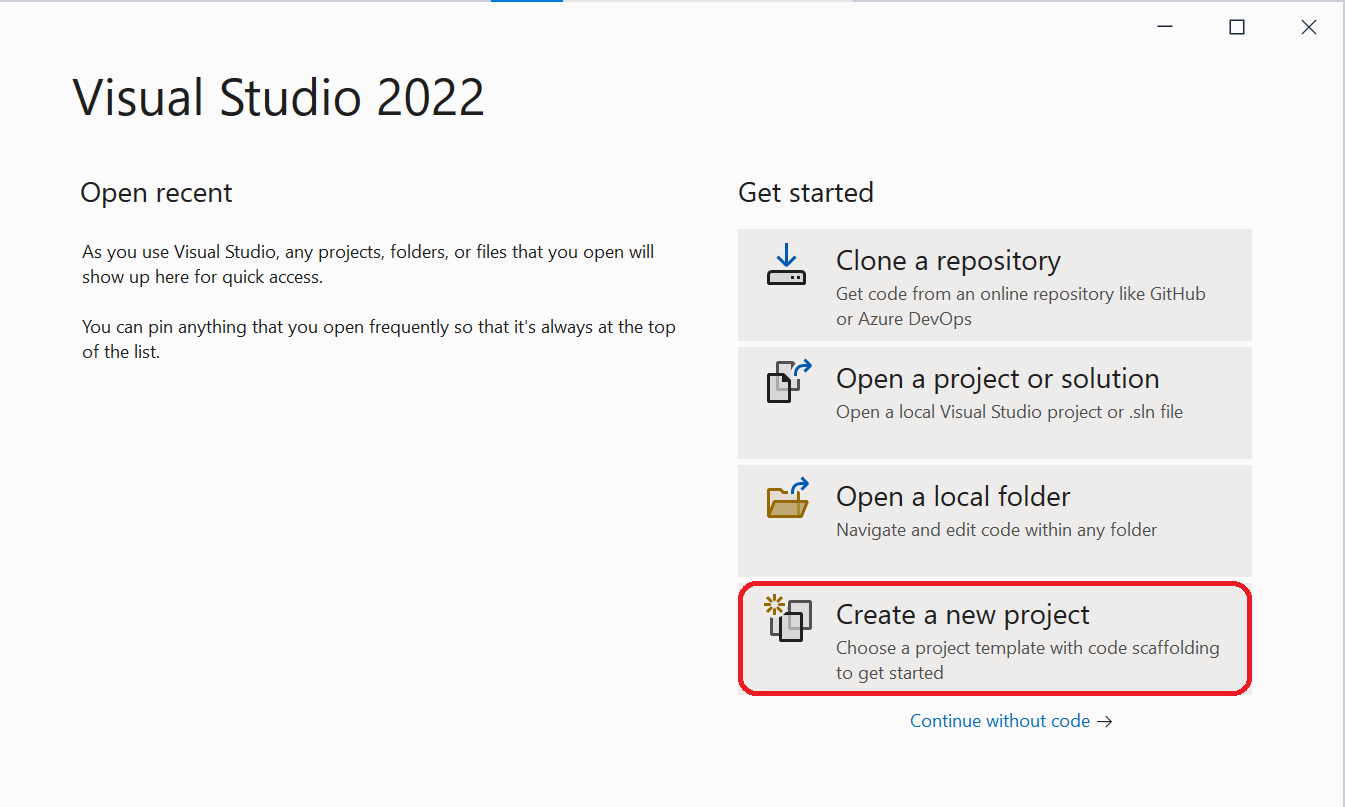
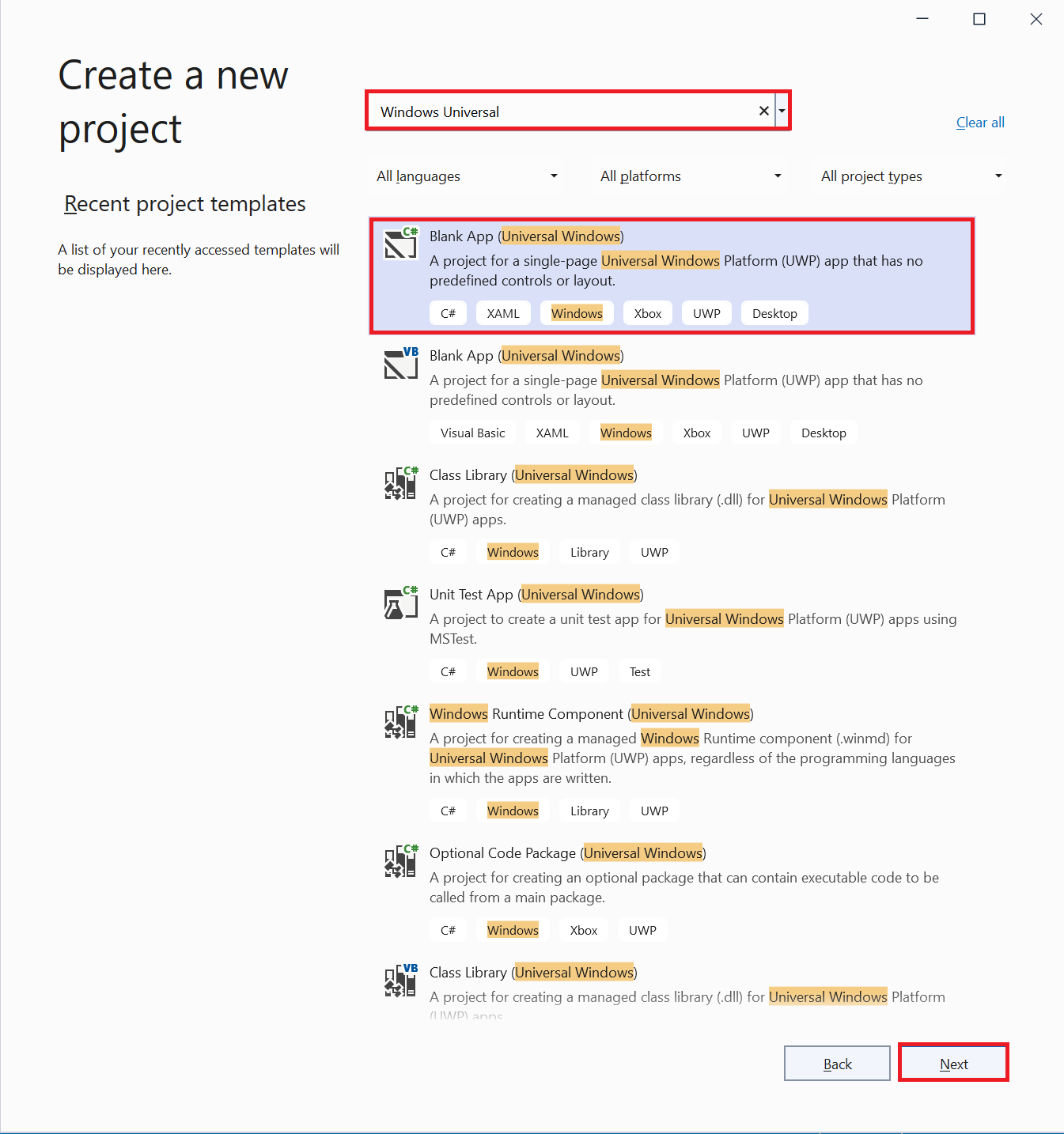
Visual Studio를 엽니다. Visual Studio 2022 창이 표시됩니다. 새 프로젝트 만들기를 선택합니다.

검색 상자에 Windows 유니버설을 입력하고 빈 앱(유니버설 Windows)을 선택 후, 다음을 클릭합니다.

새 프로젝트 구성 화면에서 앱 이름을 Hello World로 지정하고, 위치 및 솔루션 이름을 기본값으로 설정된 상태로 두고, 만들기를 선택합니다.
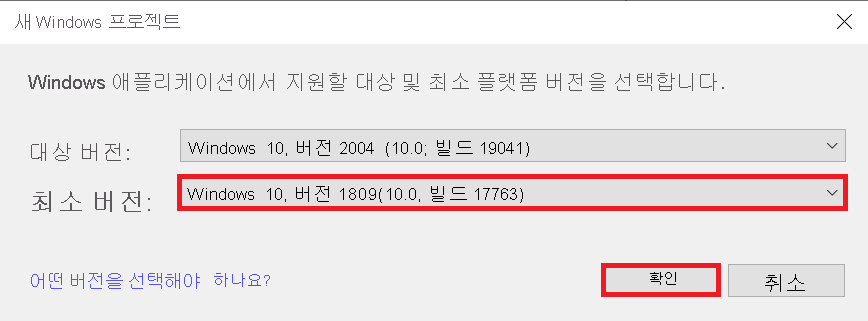
최소 버전을 Windows 10, 버전 1809 이상으로 설정합니다. 확인을 선택합니다.

프로젝트가 만들어집니다. 프로젝트가 비어 있지 않습니다. 일부 파일 및 설정이 자동으로 생성됩니다.
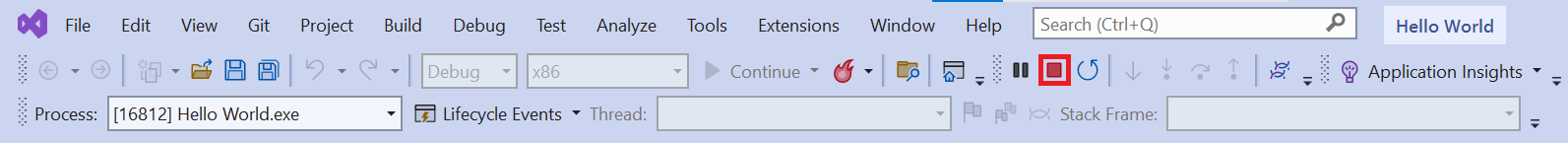
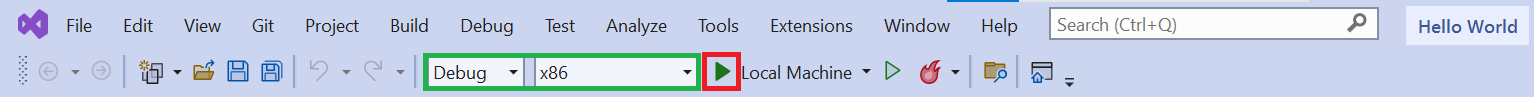
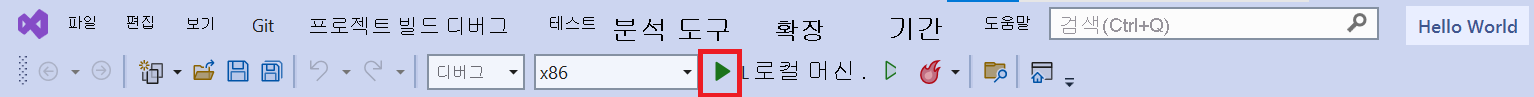
메뉴 모음에서 디버그 설정을 확인합니다. 디버그 및 x86으로 설정해야 합니다.

녹색 삼각형 실행 단추를 선택하여 앱을 빌드하고 실행합니다. 또는 F5 키를 누릅니다.

큰 빈 창에 Hello World 텍스트가 표시됩니다. 이 화면은 실행 중인 앱의 미리 보기입니다.

참고 항목
앱 창 위쪽의 파란색 사각형은 디버깅에 도움이 되는 Visual Studio 도구입니다. 최종 앱에는 표시되지 않습니다.
앱을 닫거나 메뉴 모음에서 빨간색 사각형 중지단추를 클릭하여 실행을 중지합니다.