Blazor 구성 요소를 사용하여 사용자 인터페이스 만들기
Blazor 구성 요소를 사용하면 .NET 코드를 사용하여 동적 콘텐츠를 포함하는 HTML의 웹 페이지 또는 일부를 정의할 수 있습니다. Blazor에서는 JavaScript를 사용하는 대신 C#을 사용하여 동적 콘텐츠를 작성할 수 있습니다.
피자 배달 회사에서 새로운 최신 웹 사이트를 만들기 위해 노력하고 있다고 가정해 보겠습니다. 대부분의 사이트 사용자의 방문 페이지가 될 시작 페이지부터 시작합니다. 해당 페이지에 특별 거래 및 인기 있는 피자를 표시하려고 합니다.
이 단원에서는 Blazor에서 구성 요소를 만들고 해당 구성 요소에 동적 콘텐츠를 렌더링하는 코드를 작성하는 방법을 알아봅니다.
Blazor 구성 요소 이해
Blazor는 개발자가 C# 코드를 작성하여 풍부한 대화형 UI(사용자 인터페이스)를 만드는 데 사용할 수 있는 프레임워크입니다. Blazor를 사용하면 서버 쪽 및 클라이언트 쪽의 모든 코드에 동일한 언어를 사용할 수 있습니다. 모바일 디바이스의 브라우저를 포함하여 다양한 브라우저에서 표시를 위해 렌더링할 수 있습니다.
Note
Blazor 앱에는 두 가지 코드 호스팅 모델이 있습니다.
- Blazor Server: 이 모델에서 앱은 ASP.NET Core 앱 내의 웹 서버에서 실행됩니다. 클라이언트 쪽에서 UI 업데이트, 이벤트 및 JavaScript 호출은 클라이언트와 서버 간의 SignalR 연결을 통해 전송됩니다. 이 모듈에서는 이 모델에 대해 설명하고 코딩합니다.
- Blazor WebAssembly: 이 모델에서는 Blazor 앱, 해당 종속성 및 .NET 런타임이 다운로드되어 브라우저에서 실행됩니다.
Blazor에서는 구성 요소라는 코드의 자체 포함 부분에서 UI를 빌드합니다. 각 구성 요소에는 HTML 및 C# 코드가 혼합되어 포함될 수 있습니다. 구성 요소는 코드가 지시문으로 표시되는 @code을 사용하여 작성됩니다. 다른 지시문을 사용하여 변수에 액세스하고, 값에 바인딩하고, 다른 렌더링 작업을 수행할 수 있습니다. 앱이 컴파일되면 HTML 및 코드가 구성 요소 클래스로 컴파일됩니다. 구성 요소는 확장이 있는 .razor 파일로 작성됩니다.
Note
Razor 구문은 .NET 코드를 웹 페이지에 포함하는 데 사용됩니다. 파일에 .cshtml 확장명이 있는 ASP.NET MVC(Model-View-Controller) 애플리케이션에서 사용할 수 있습니다. Blazor에서 Razor 구문을 사용하여 구성 요소를 작성합니다. 이러한 구성 요소에는 대신 확장이 .razor 있으며 컨트롤러와 뷰 간에 엄격한 분리가 없습니다.
Blazor 구성 요소의 간단한 예는 다음과 같습니다.
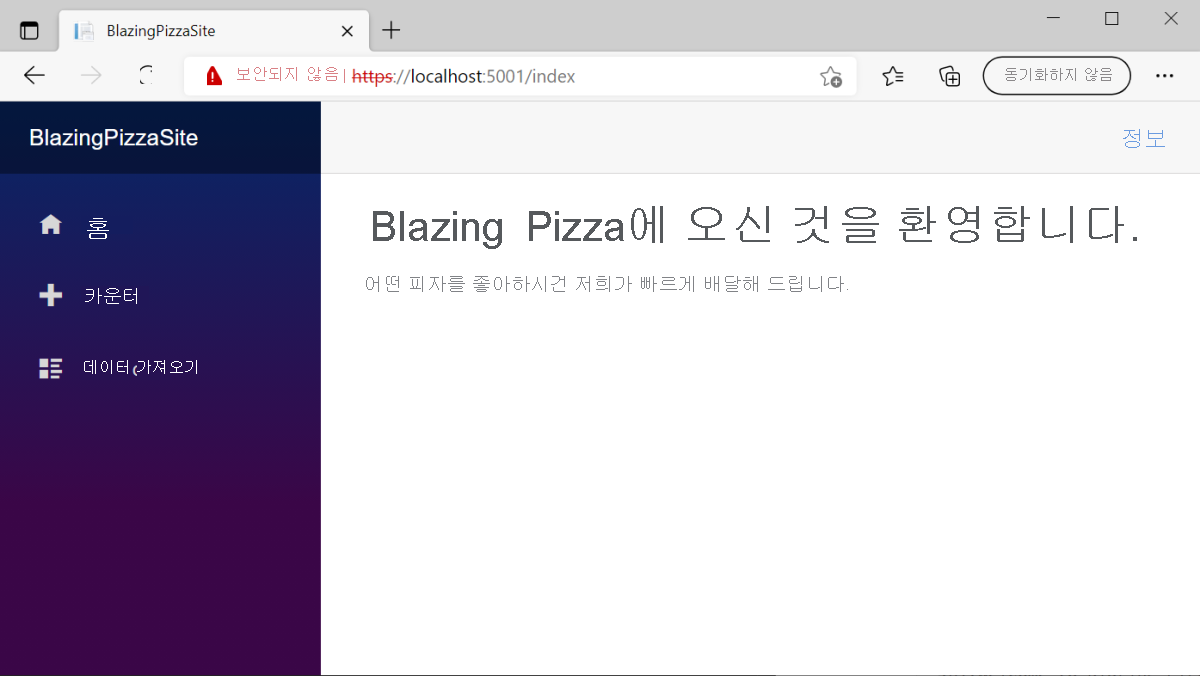
@page "/index"
<h1>Welcome to Blazing Pizza</h1>
<p>@welcomeMessage</p>
@code {
private string welcomeMessage = "However you like your pizzas, we can deliver them blazing fast!";
}
이 예제에서 코드는 문자열 welcomeMessage변수의 값을 설정합니다. 해당 변수는 HTML의 태그 내에서 <p> 렌더링됩니다. 이 단원의 뒷부분에서 더 복잡한 예제를 살펴봅니다.
Blazor 구성 요소 만들기
blazor CLI(명령줄 인터페이스)에서 템플릿을 사용하여 Blazor 앱을 만드는 경우 기본적으로 몇 가지 구성 요소가 포함됩니다.
dotnet new blazor -o BlazingPizzaSite
기본 구성 요소에는 Index.razor 홈페이지 및 Counter.razor 데모 구성 요소가 포함됩니다. 이 두 구성 요소는 Pages 폴더에 모두 배치됩니다. 필요에 맞게 이러한 보기를 수정하거나 삭제하고 새 구성 요소로 바꿀 수 있습니다.
기존 웹앱에 새 구성 요소를 추가하려면 다음 명령을 사용합니다.
dotnet new razorcomponent -n PizzaBrowser -o Pages
- 이
-n옵션은 추가할 구성 요소의 이름을 지정합니다. 다음은 PizzaBrowser.razor라는 새 파일을 추가하는 예제입니다. - 이
-o옵션은 새 구성 요소를 포함할 폴더를 지정합니다.
Important
Blazor 구성 요소의 이름은 대문자로 시작해야 합니다.
구성 요소를 만든 후 Visual Studio Code를 사용하여 편집할 수 있도록 열 수 있습니다.
code Pages/PizzaBrowser
Blazor 구성 요소에서 코드 작성
Blazor에서 UI를 빌드할 때 정적 HTML 및 CSS 마크업을 C# 코드와 혼합하여, 종종 동일한 파일에서 사용합니다. 이러한 유형의 코드를 구분하려면 Razor 구문을 사용합니다. Razor 구문에는 기호 접두사 @ 로 C# 코드, 라우팅 매개 변수, 바인딩된 데이터, 가져온 클래스 및 기타 기능을 구분하는 지시문이 포함됩니다.
이 예제 구성 요소를 다시 살펴보겠습니다.
@page "/index"
<h1>Welcome to Blazing Pizza</h1>
<p>@welcomeMessage</p>
@code {
private string welcomeMessage = "However you like your pizzas, we can deliver them fast!";
}
HTML 마크업을 <h1> 및 <p> 태그로 인식할 수 있습니다. 이 태그는 코드가 동적 콘텐츠를 삽입하는 페이지의 정적 프레임워크입니다. Razor 태그는 다음으로 구성됩니다.
-
@page지시문: 이 지시문은 Blazor에 대한 경로 템플릿을 제공합니다. 런타임에 Blazor는 사용자가 요청한 URL에 이 템플릿을 일치시켜 렌더링할 페이지를 찾습니다. 이 경우 양식http://yourdomain.com/index의 URL과 일치할 수 있습니다. -
@code지시문: 이 지시문은 다음 블록의 텍스트가 C# 코드임을 선언합니다. 구성 요소에 필요한 만큼 코드 블록을 넣을 수 있습니다. 이러한 코드 블록에서 구성 요소 클래스 멤버를 정의하고 계산, 데이터 조회 작업 또는 기타 원본에서 해당 값을 설정할 수 있습니다. 이 경우 코드는 호출welcomeMessage된 단일 구성 요소 멤버를 정의하고 해당 문자열 값을 설정합니다. -
멤버 액세스 지시문: 렌더링 논리에 멤버의 값을 포함하려면 멤버 이름과 같은 C# 식 뒤에 기호를 사용합니다
@. 이 경우@welcomeMessage지시문은welcomeMessage태그 안에서<p>멤버의 값을 렌더링하는 데 사용됩니다.