시계열 분석 실시
2004년 Hans Rosling은 "지금까지 본 최고의 통계"라는 제목의 Ted 강연을 진행했습니다. 이 강연에서 그는 애니메이션 차트를 재생하여 시간에 따른 데이터를 분석할 수 있는 비디오를 보여주었습니다. 차트는 연도별로 진행되며 전 세계의 수명과 가족 크기가 시간 경과에 따라 어떻게 변화했는지 보여 주었습니다. 이 프레젠테이션은 특히 시계열 분석과 관련하여 데이터 시각화의 기능에 대한 대대적인 관심을 일으켰습니다.
시계열 분석에는 일련의 데이터를 시간 순서로 분석하여 유의미한 정보와 추세를 식별하고 예측하는 작업이 포함됩니다. 시계열 분석의 결과는 예측 활동에 사용할 수 있는 최상의 데이터입니다.
시계열 분석에는 종종 Gantt 차트, 프로젝트 계획, 재고 이동 의미 체계 모델과 같은 시각적 개체가 사용됩니다. Power BI에서 시각적 개체를 사용하여 시간이 지남에 따라 데이터가 어떻게 진행되는지 확인할 수 있습니다. 이 데이터를 통해 데이터를 중단한 주요 이벤트가 발생했는지 등을 관찰할 수 있습니다.
Power BI에서 시계열 분석을 실시하려면 시간별 추세 및 변화를 표시하는 데 적합한 꺾은선형 차트, 영역 차트 또는 분산형 차트 같은 시각화 유형을 사용해야 합니다. Microsoft AppSource에서 시계열 사용자 지정 시각적 개체를 Power BI Desktop으로 가져올 수도 있습니다. 다음 예제에서는 표준 분산형 차트를 사용합니다.
Microsoft AppSource에는 시계열 사용자 지정 시각적 개체의 범위 외에도 동적 슬라이서처럼 작동하며 사용자 상호 작용 없이도 데이터의 시간 추세 및 패턴을 표시하는 흥미로운 방법인 Play Axis라는 애니메이션 사용자 지정 시각적 개체가 있습니다. 이 시각적 개체는 Hans Rosling이 원래 프레젠테이션에서 사용한 시각적 개체와 비슷하며 다음 예제에서 분산형 차트와 함께 사용됩니다.
참고
일부 조직에서는 보안상의 이유나 기타 이유로 사용자 지정 시각적 개체를 사용하지 않는 것을 선호합니다. 사용자 지정 시각적 개체를 가져오기 전에 소속 조직에서 사용자 지정 시각적 개체 사용을 허용하는지 여부를 먼저 확인하시기 바랍니다. 허용되지 않는 경우에는 Power BI Desktop 내에서 분산형 차트 시각화에 사용할 수 있는 Play Axis를 대신 사용할 수 있습니다. 유사한 기능이 있기 때문입니다.
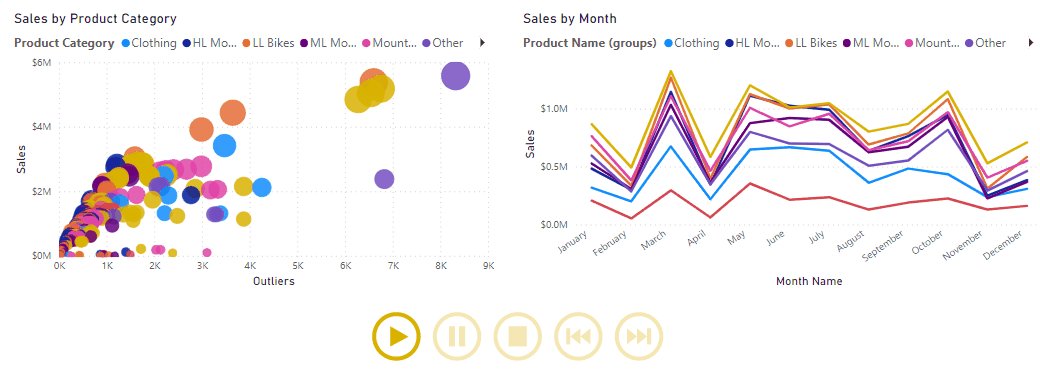
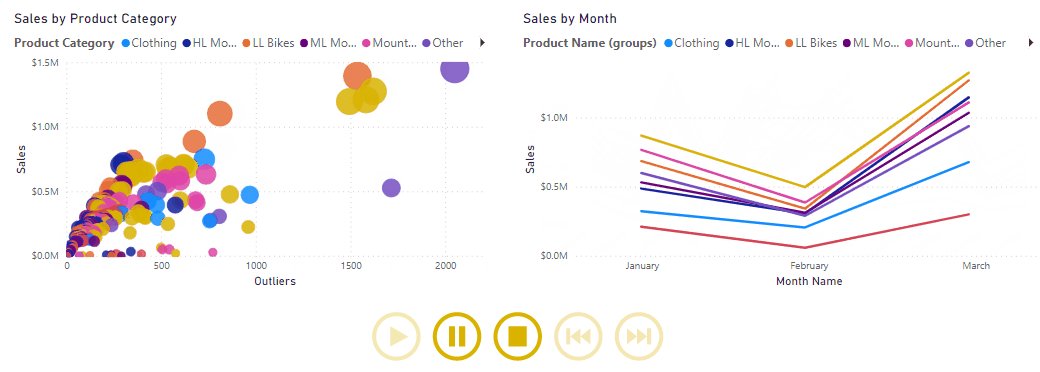
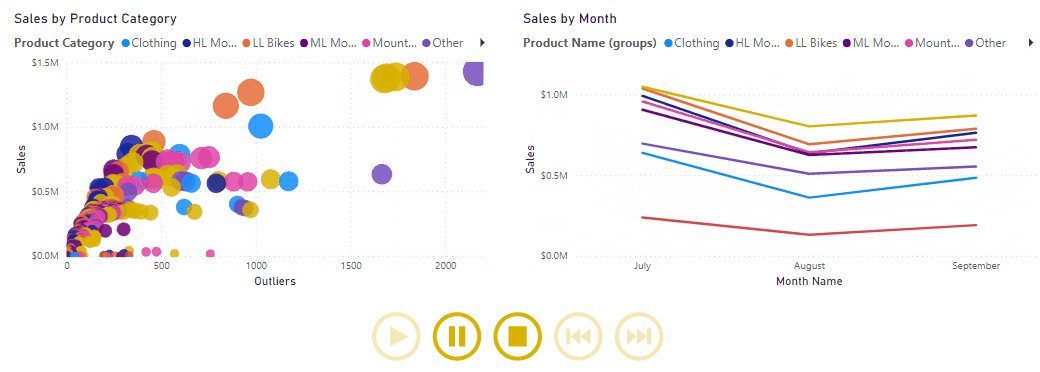
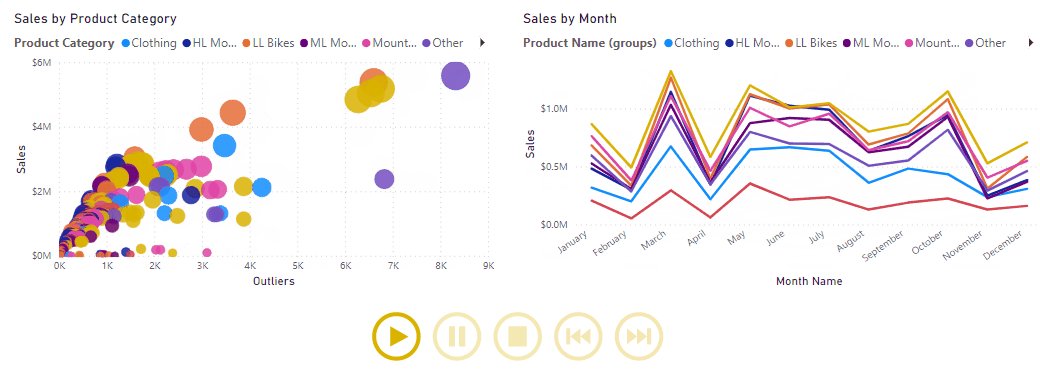
이 예제에서는 판매 보고서를 개발합니다. 영업 팀은 분기별 판매 추세를 검토하여 시즌에 따라 판매 실적이 더 나은 모델을 식별할 수 있기를 바랍니다. 시계열 분석을 위해 분산형 차트와 꺾은선형 차트의 두 차트를 사용하기로 결정합니다. 그런 다음, 영업 팀에서 시간에 따라 판매 데이터가 어떻게 변화하는지 확인할 수 있도록 애니메이션으로 이 시각적 개체를 개선합니다.
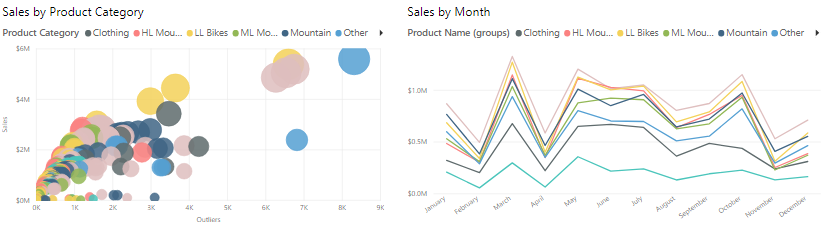
보고서 페이지에 판매 데이터를 표시하는 시각적 개체를 추가하는 것부터 시작합니다.
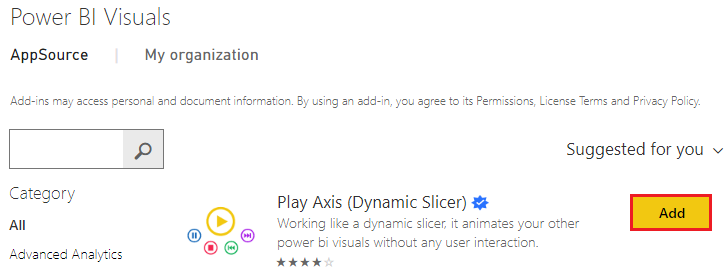
다음으로, 시각적 개체와 함께 사용할 애니메이션 사용자 지정 시각적 개체를 가져와야 합니다. 시각화 창에서 더 많은 시각적 개체 가져오기 아이콘을 선택하고 더 많은 시각적 개체 가져오기를 선택합니다. 표시되는 Power BI 시각적 개체 창에서 play axis를 검색한 다음, Play Axis(Dynamic Slicer) 시각적 개체에 대해 추가 단추를 선택합니다.
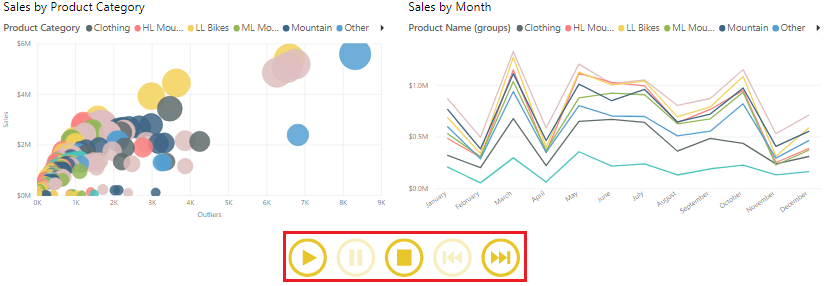
시각적 개체를 성공적으로 가져왔음을 알리는 메시지가 표시됩니다. Power BI Desktop으로 돌아가면 시각화 창에서 새로운 Play Axis 아이콘을 볼 수 있습니다. 페이지를 선택한 다음, Play Axis 아이콘을 선택하여 해당 시각적 개체를 페이지에 추가합니다.
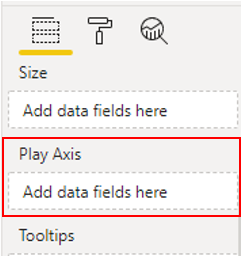
새 시각적 개체를 선택한 상태에서 Play Axis 애니메이션에서 슬라이서로 사용할 필드(이 경우 Quarter)를 선택합니다. 애니메이션 컨트롤을 시각적 개체에서 사용할 수 있게 됩니다.
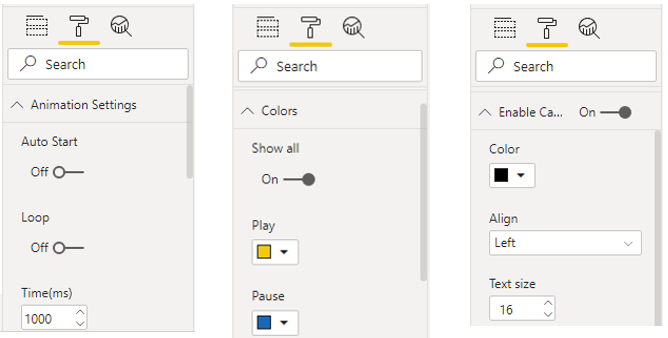
이제 페이지의 다른 시각적 개체와 일관되도록 새 시각적 개체의 크기를 조정하고 개체 위치를 변경하고 서식을 사용자 지정할 수 있습니다. 사용할 수 있는 특정 서식 지정 옵션은 다음과 같습니다.
애니메이션 설정 섹션에서 Play Axis 시각적 개체의 재생 기능을 제어할 수 있습니다. 예를 들어 애니메이션이 자동으로 시작되도록 하고, 반복을 계속하고, 애니메이션이 발생하는 속도를 변경할 수 있습니다.
색 섹션에서 전체적인 색을 조정하거나 모두 표시 옵션을 선택한 후 각 컨트롤 단추의 색을 변경하여 Play Axis 시각적 개체의 모양을 변경할 수 있습니다.
캡션 사용 섹션에서는 시각적 개체 옆에 표시되는 텍스트를 활성화/비활성화하거나 이 텍스트의 서식을 조정할 수 있습니다.
요구 사항을 충족하도록 Play Axis 시각적 개체를 설정하면 이 개체를 다른 시각적 개체와 함께 사용할 준비가 되었습니다. 재생 단추를 선택한 후 페이지에 있는 각 시각적 개체의 데이터가 시간이 지남에 따라 어떻게 변화하는지 확인합니다. 컨트롤 단추를 사용하여 애니메이션을 일시 중지하고 다시 시작할 수 있습니다.