연습 - Power Apps에서 추가 페이지 및 메일 디자인
이 단원에서는 혼합 현실 기능을 지원하기 위해 몇 가지 추가 페이지를 설계합니다. 이러한 페이지는 애플리케이션이 적절하게 동작하는 데 필요한 몇 가지 특정 기능을 수행합니다. 또한 Power Apps의 메일 기능을 사용하여 주문 세부 정보를 고객에게 보냅니다.
메모 만들기 페이지
MR에서 보기 세션 중에 사진을 찍고 갤러리를 통해 표시할 수 있습니다. 메모 페이지에서 텍스트 메모와 MR에서 보기 세션 중에 캡처한 이미지를 저장할 수 있습니다.
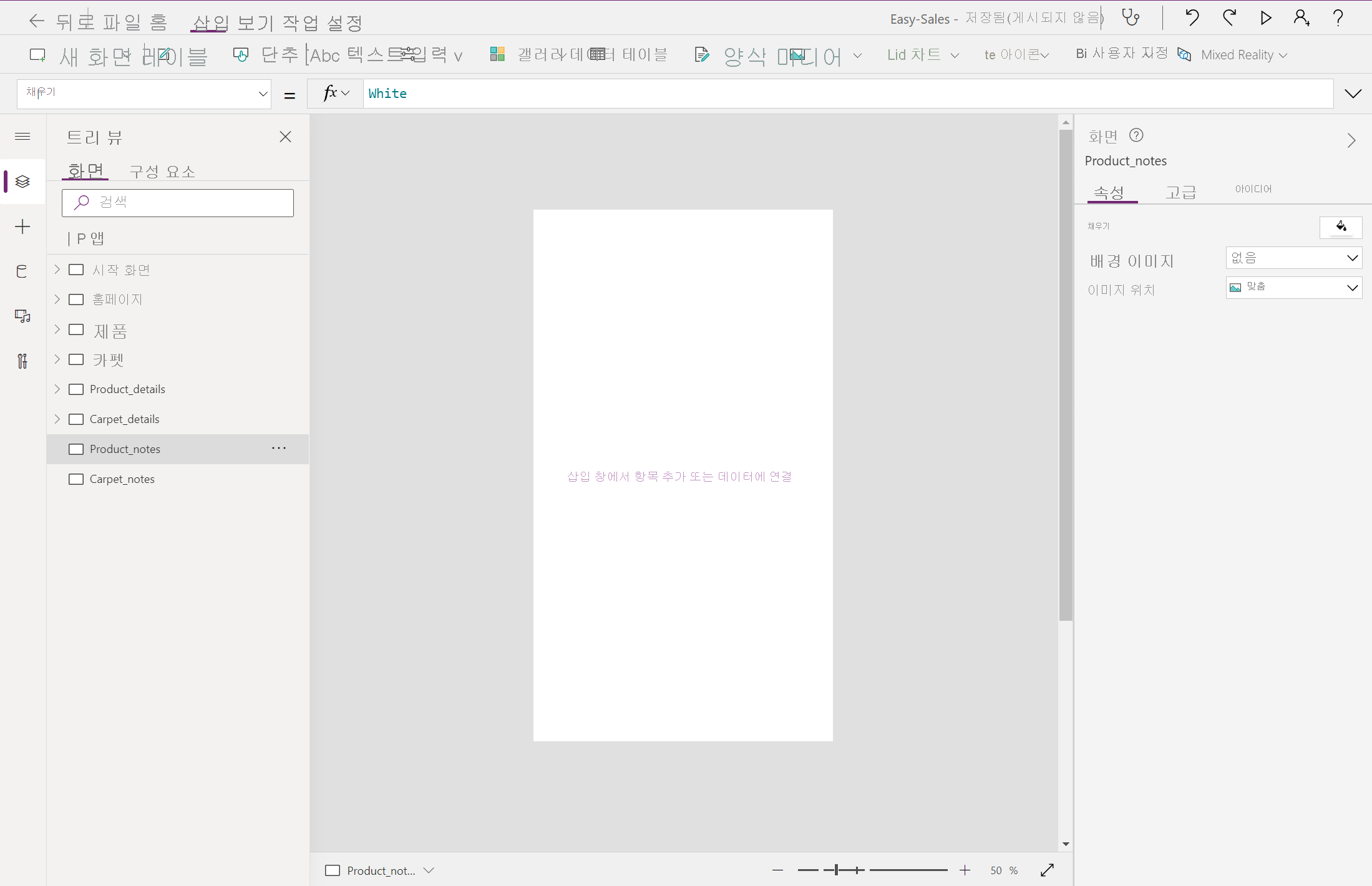
두 개의 새 빈 화면을 만들고 이름을 각각 Product_notes 및 Carpet_notes로 바꿉니다.
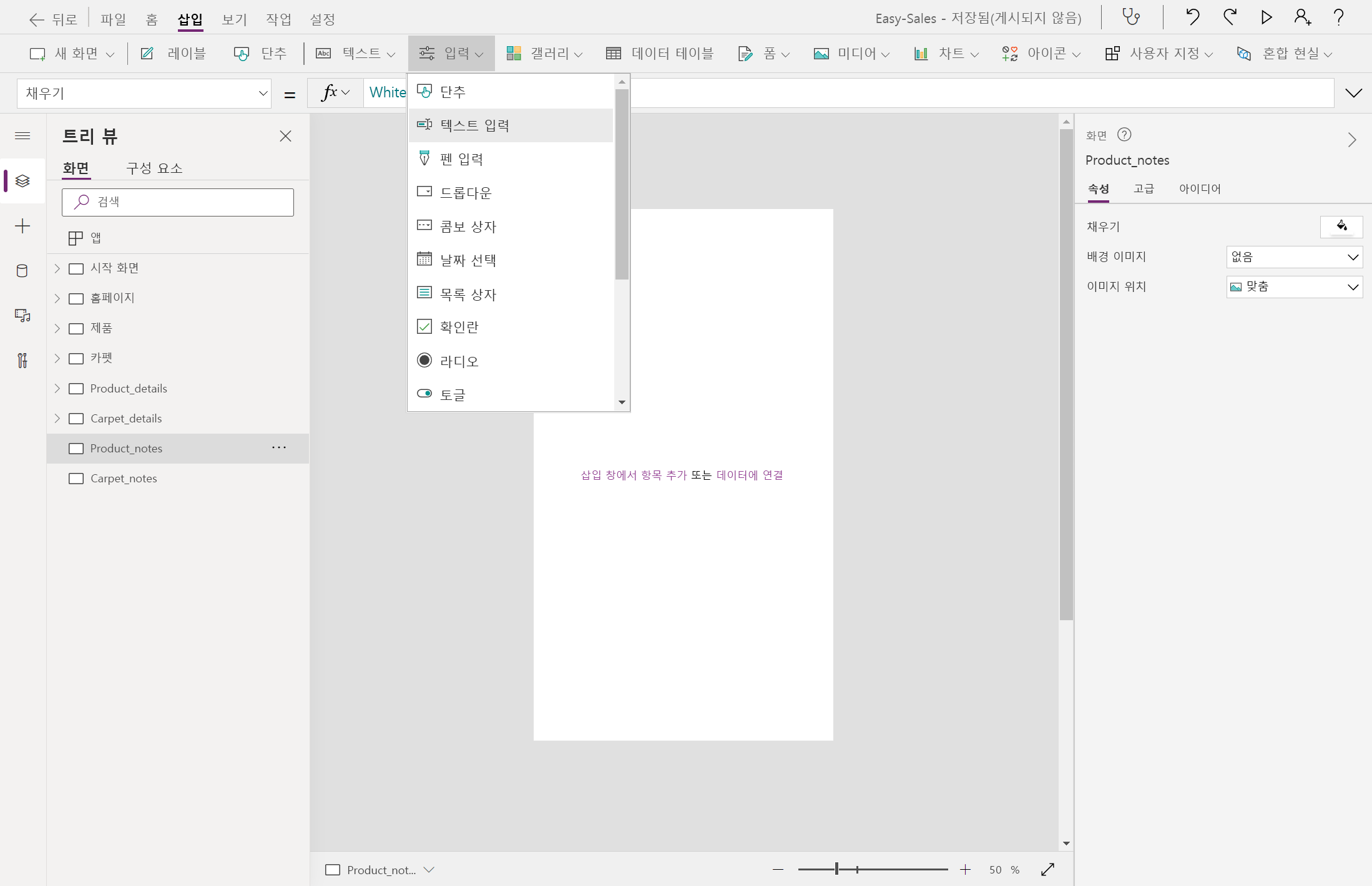
Product_notes 페이지 디자인: 입력 드롭다운을 선택한 후 텍스트 입력을 선택합니다. 이름을 TextInput_products로 바꿉니다.
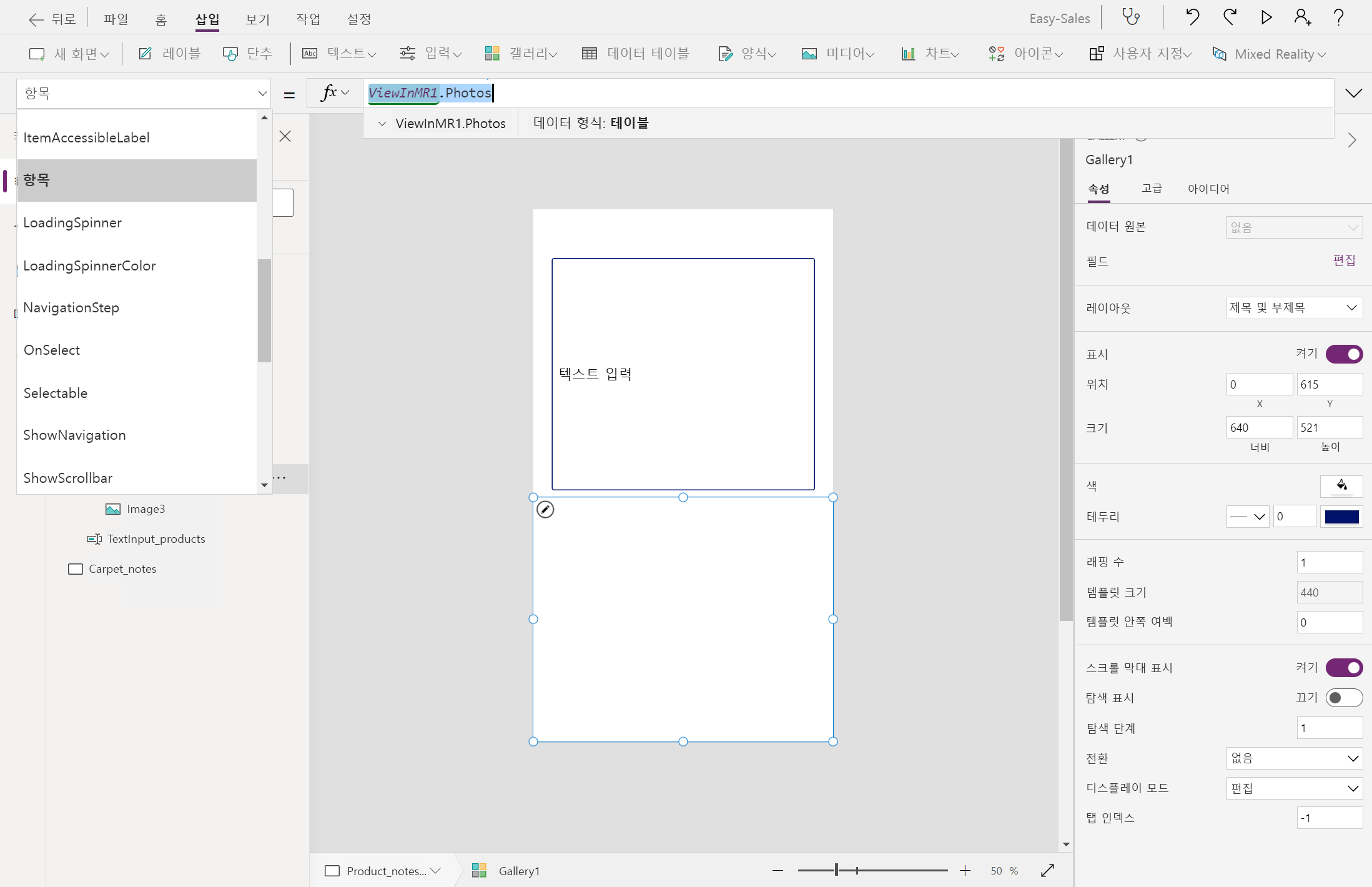
갤러리>가로를 선택하여 갤러리의 가로 형식을 포함합니다. 이 갤러리에서 MR에서 보기 세션 중에 촬영한 사진을 저장합니다. 갤러리 이름을 View_products로 바꿉니다.
갤러리를 화면의 다른 부분에 배치합니다. 부제목 및 제목을 삭제하여 이미지만 유지합니다. 이미지를 확대합니다.
갤러리를 선택하고 다음 줄을 추가하여 항목 속성을 구성합니다.
ViewInMR1.PhotosMR에서 보기 세션에서 촬영한 모든 사진은 나중에 참조할 수 있도록 이 갤러리에 저장됩니다.
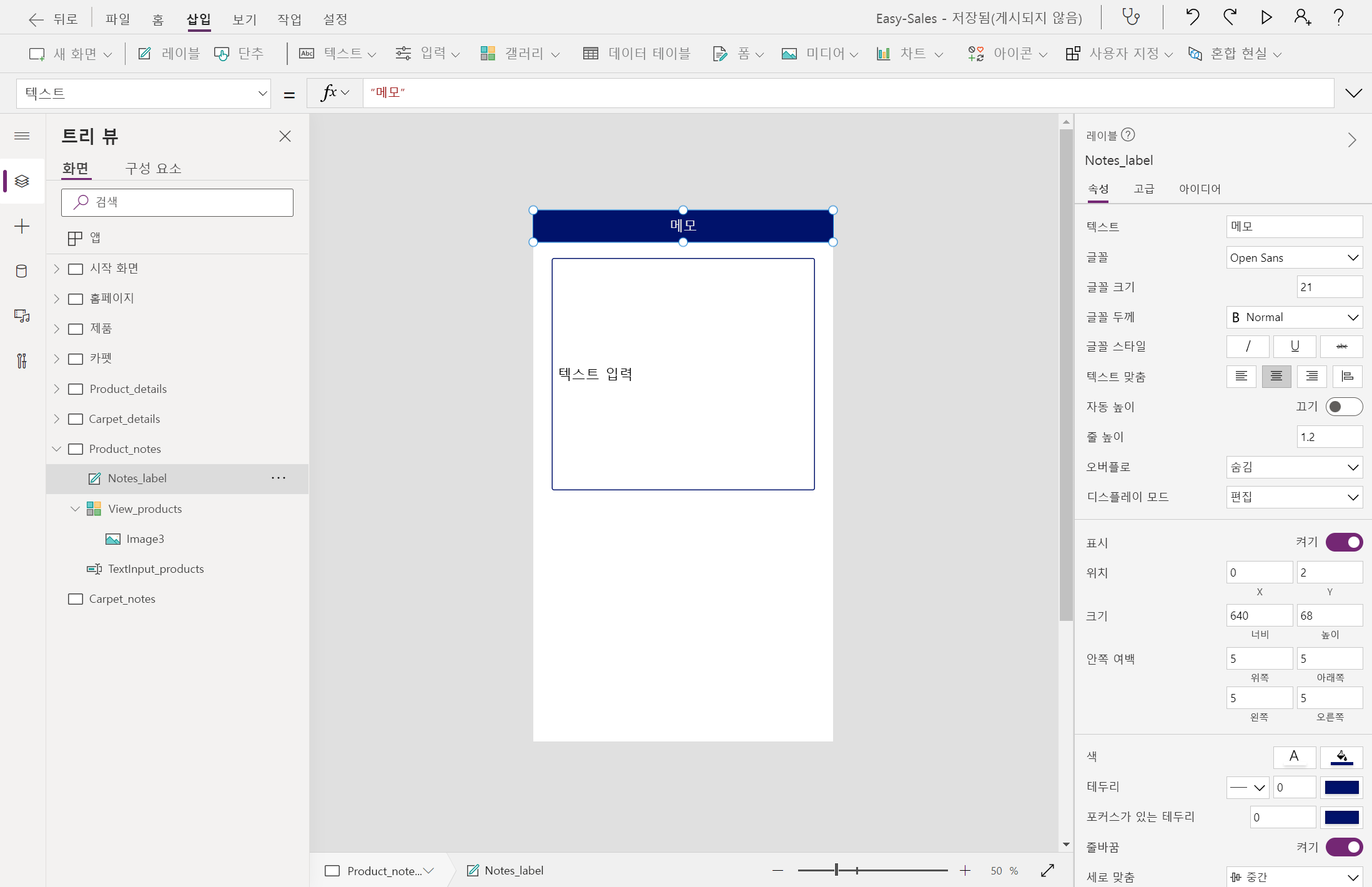
화면 맨 위에 레이블을 삽입하겠습니다. 레이블 옵션을 선택하고 가운데에 맞춥니다. 필요에 따라 위치, 색 및 텍스트 표시를 사용자 지정합니다. 이름을 Notes_label로 바꿉니다.
사용자가 필요할 때 홈페이지로 이동할 수 있도록 이전에 추가한 레이블 위에 뒤로 아이콘을 배치합니다. 뒤로 아이콘을 추가하려면 삽입 탭에서 아이콘 드롭다운을 확장하고 뒤로 아이콘을 선택합니다.
뒤로 아이콘을 올바르게 배치하고 다음을 추가하여 OnSelect 속성을 구성합니다.
Navigate(Product_details,ScreenTransition.Cover)Product_details 화면으로 전환하고 삽입 탭의 아이콘 드롭다운에서 메모 아이콘을 추가합니다.
다음 줄을 추가하여 메모 아이콘의 OnSelect 속성을 구성합니다.
Navigate(Product_notes,ScreenTransition.CoverRight)Notes_carpets에 대해 동일한 절차를 반복합니다.
참고 항목
카펫 범주에 대한 MR에서 보기 기능은 포함하지 않습니다. Notes_carpets 페이지의 경우 MR에서 보기 세션 동안 촬영한 사진을 저장할 갤러리 컨트롤 추가 작업은 제외합니다.
팁
키보드의 F5 키를 누르거나 Power Apps Studio의 오른쪽 위 모서리에 있는 재생 단추를 선택하여 애플리케이션을 테스트할 수 있습니다.
주문 요약 페이지 만들기
Product_details 및 Carpet_details 화면에 단추를 추가합니다. 단추 이름을 Order_product 및 Order_carpet으로 바꿉니다. 단추의 표시 텍스트를 주문으로 변경합니다.
두 개의 새 빈 화면을 만들고 이름을 Order_products 및 Order_carpets로 바꿉니다.
Product_details 화면을 선택하고 아래와 같이 주문 단추의 OnSelect 속성을 구성합니다.
Navigate('Order_products',ScreenTransition.Cover)마찬가지로 Carpet_details 화면에 대해서도 동일한 절차를 따릅니다.
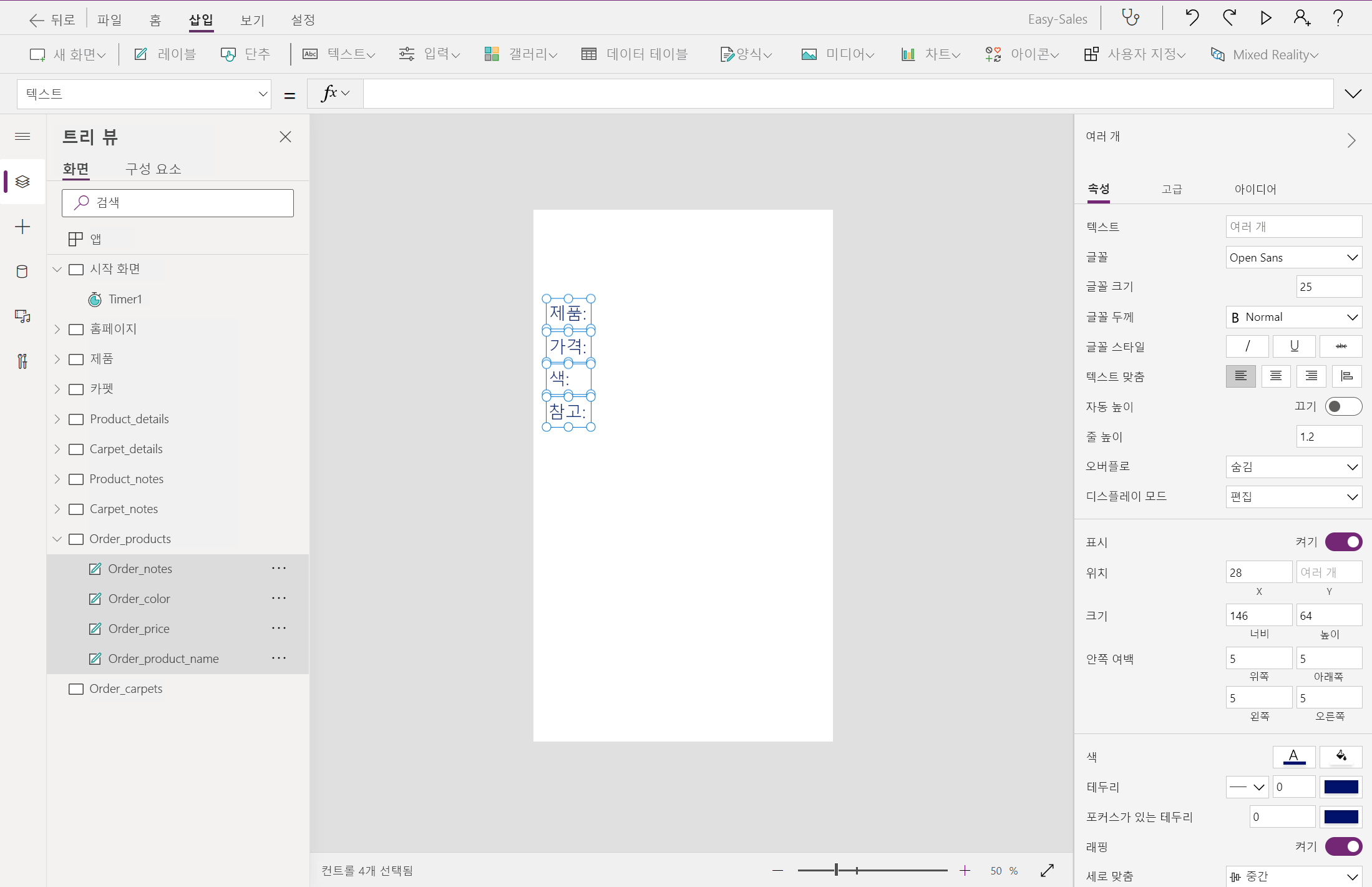
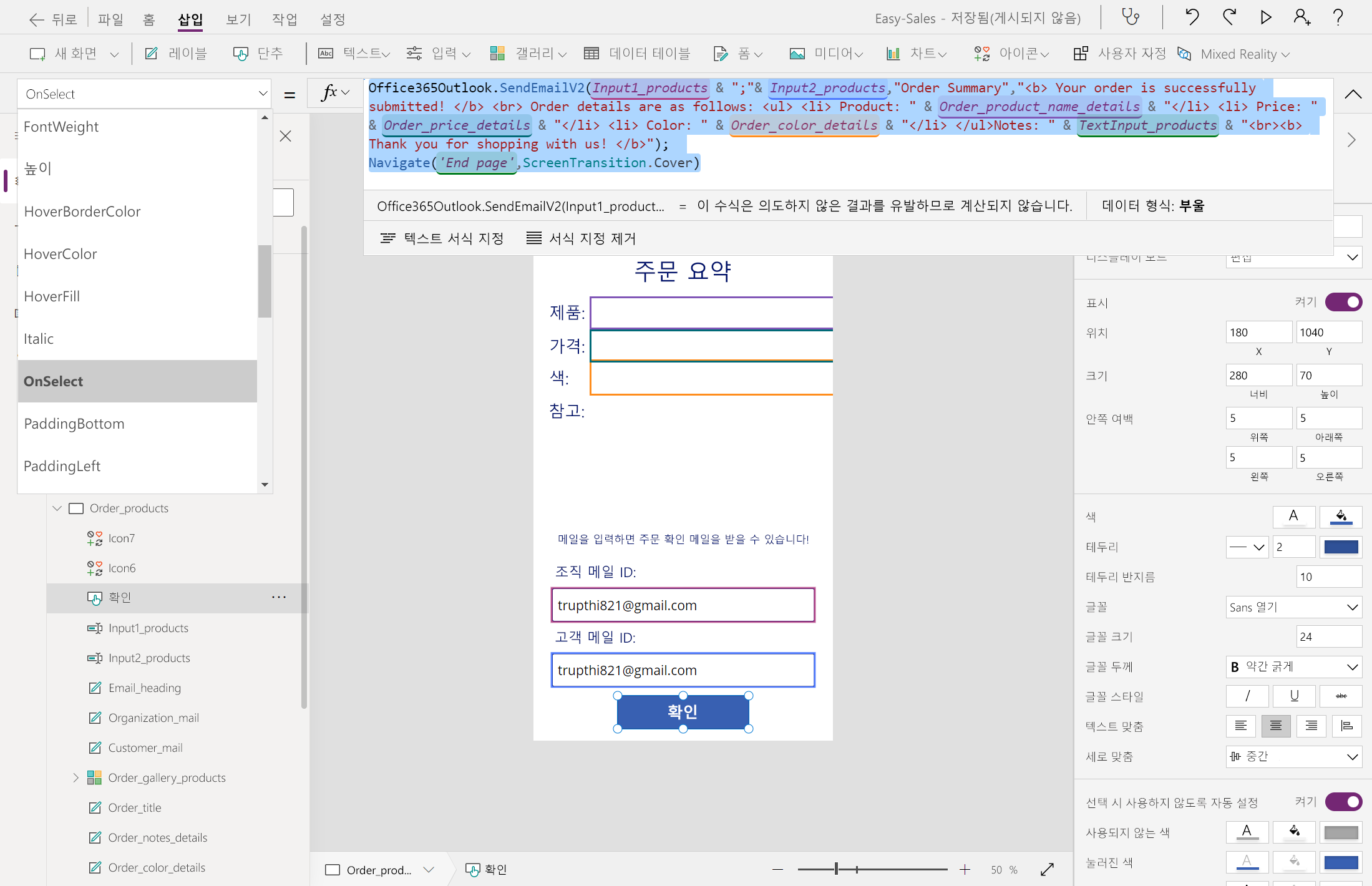
Order_products 페이지에서 제품, 가격, 색 및 메모 레이블을 삽입하고 그에 따라 이름을 바꿉니다.
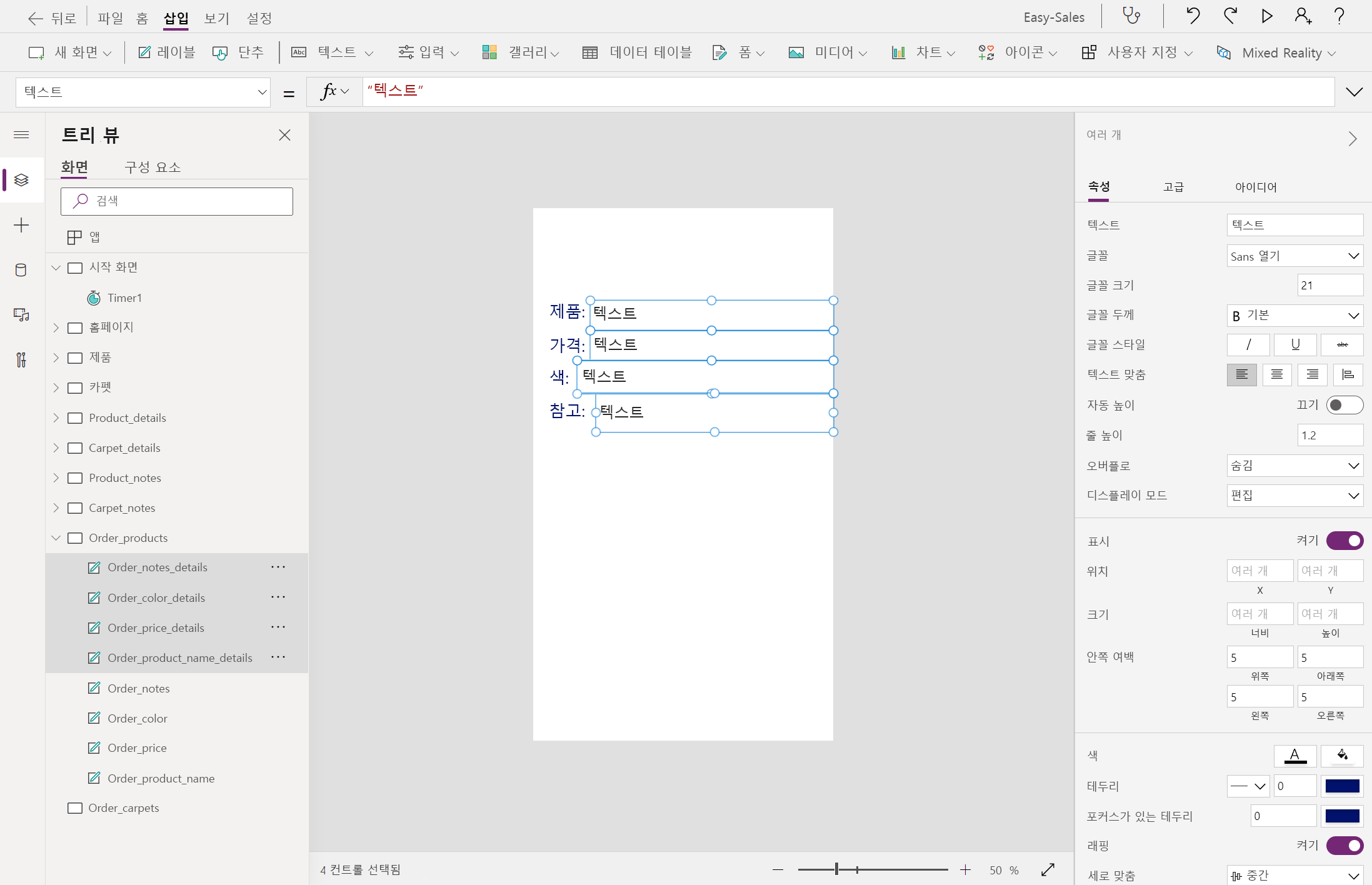
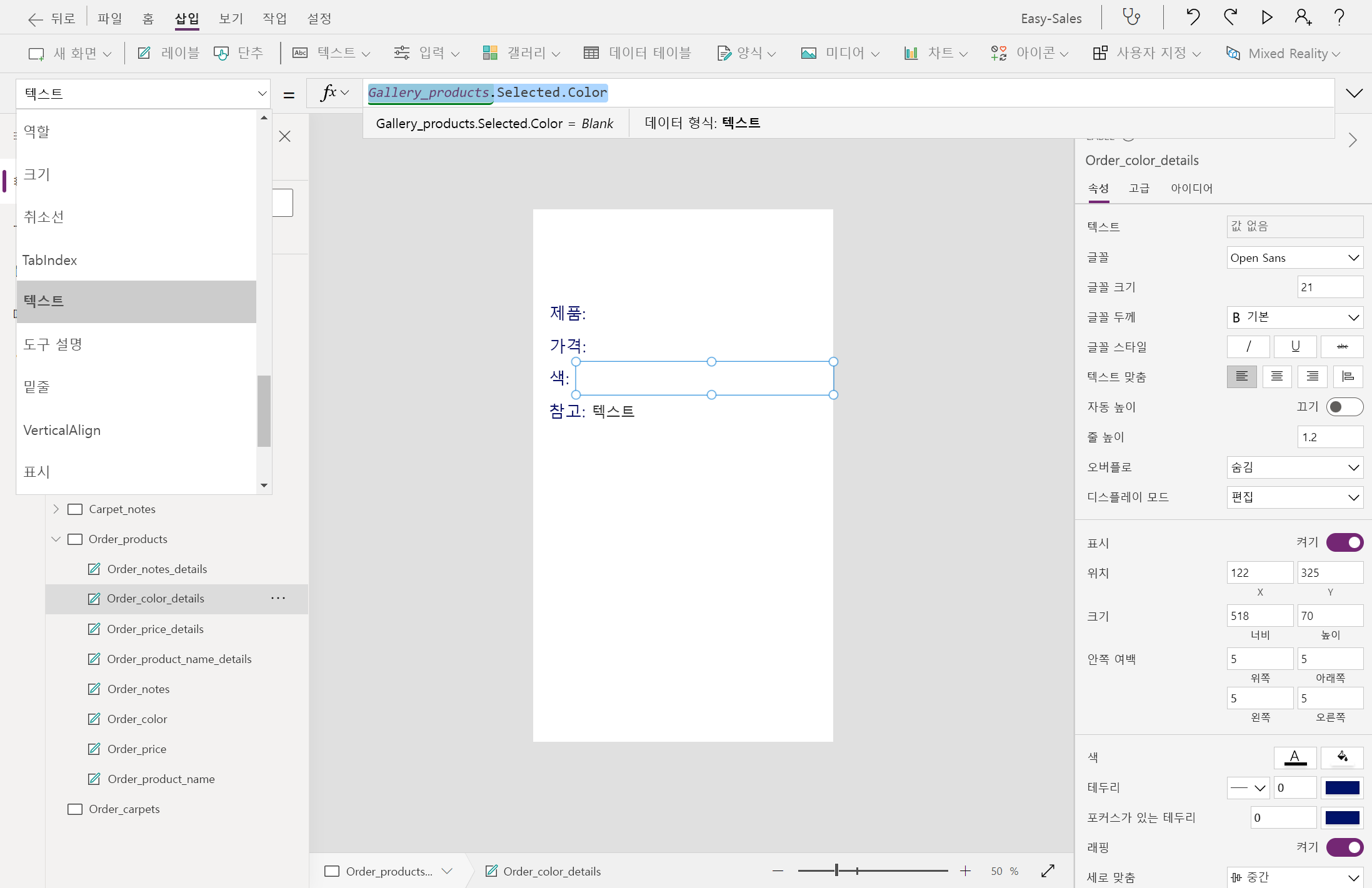
그림과 같이 제품, 가격, 색 및 메모 옆에 빈 레이블을 삽입합니다.
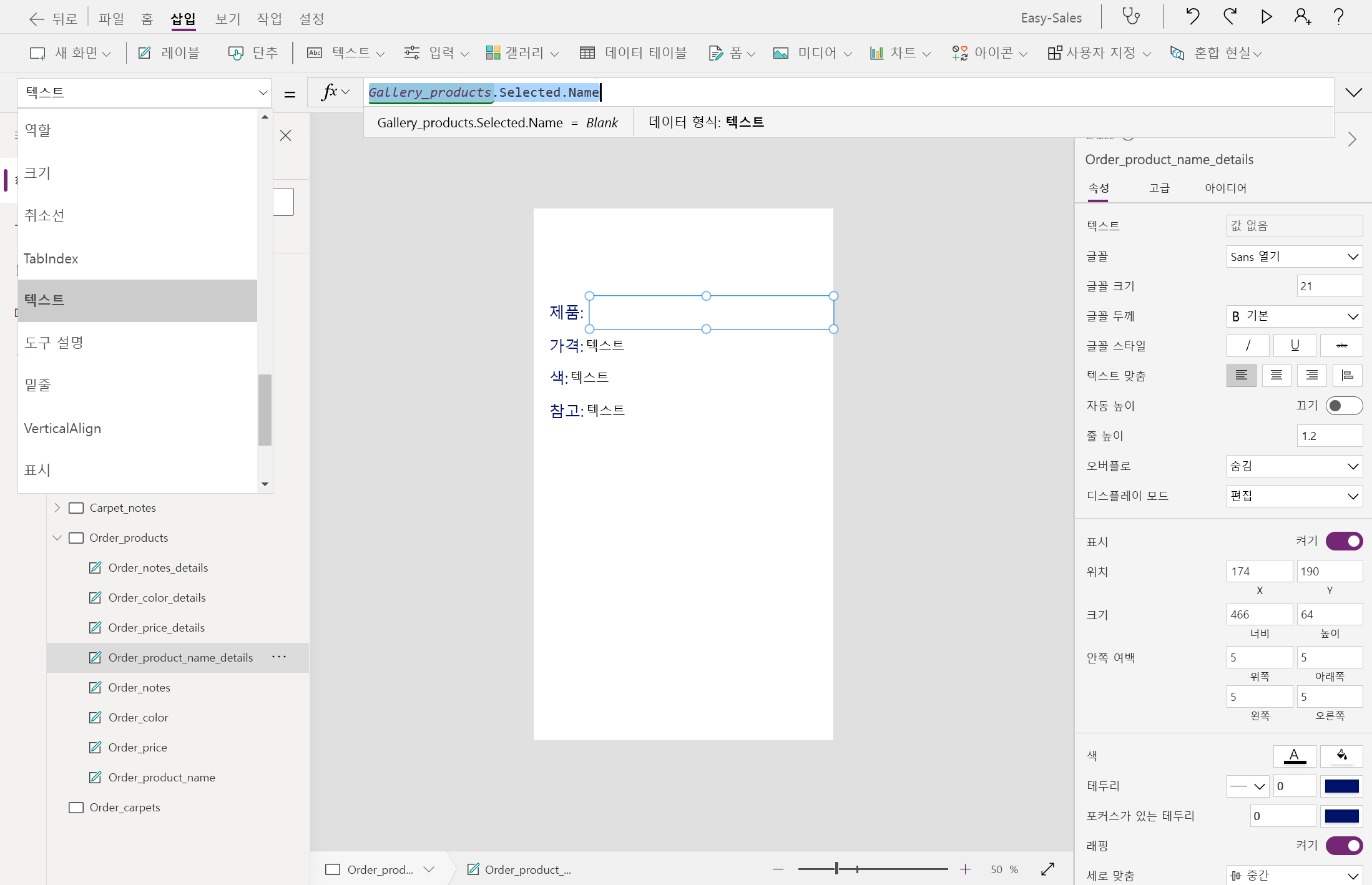
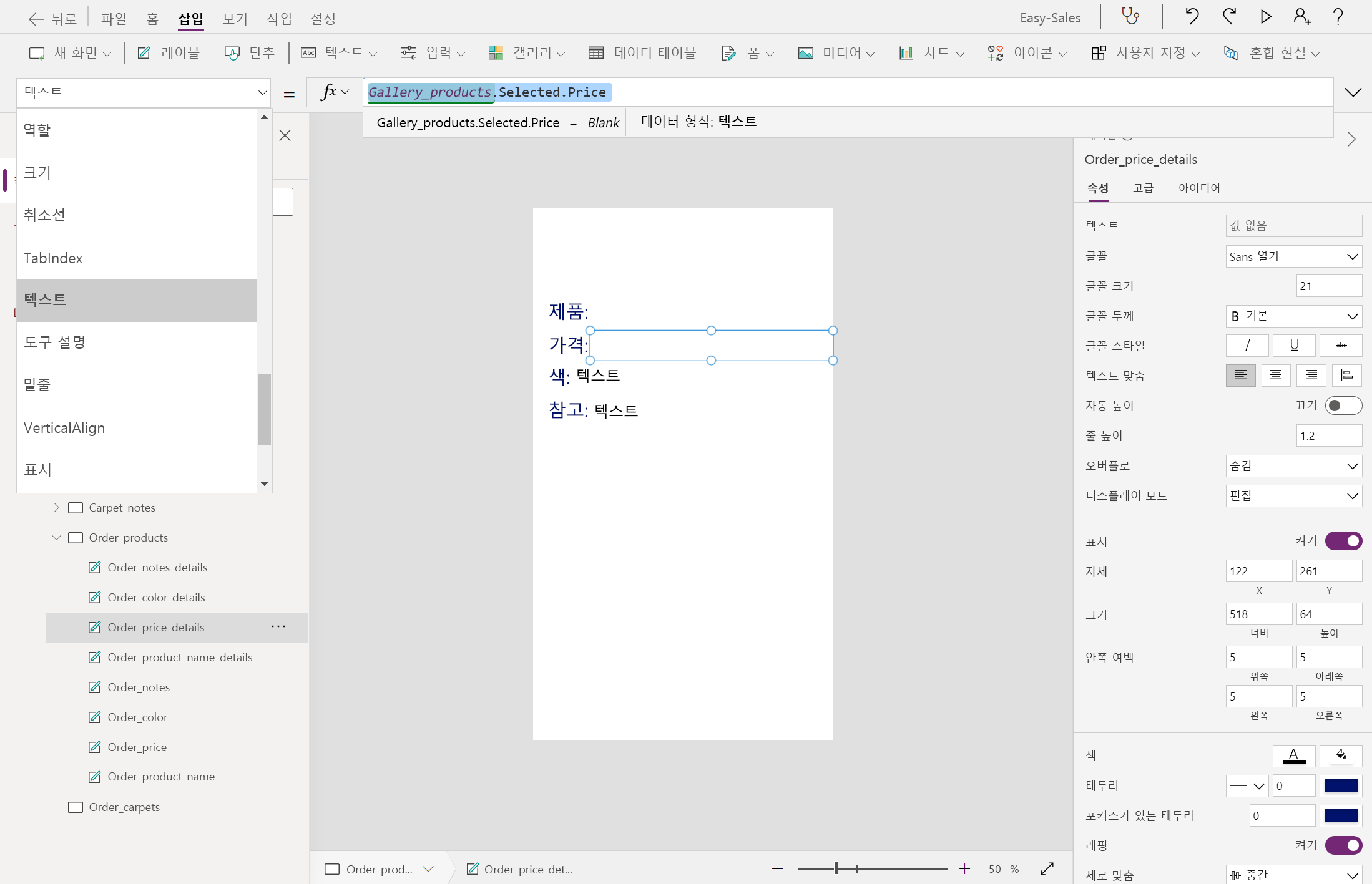
이러한 빈 레이블의 텍스트 속성을 다음과 같이 구성합니다.
맨 위에 다른 레이블을 추가하고 표시 텍스트를 주문 요약으로 변경합니다. 요구 사항에 따라 글꼴 크기와 글꼴을 변경합니다.
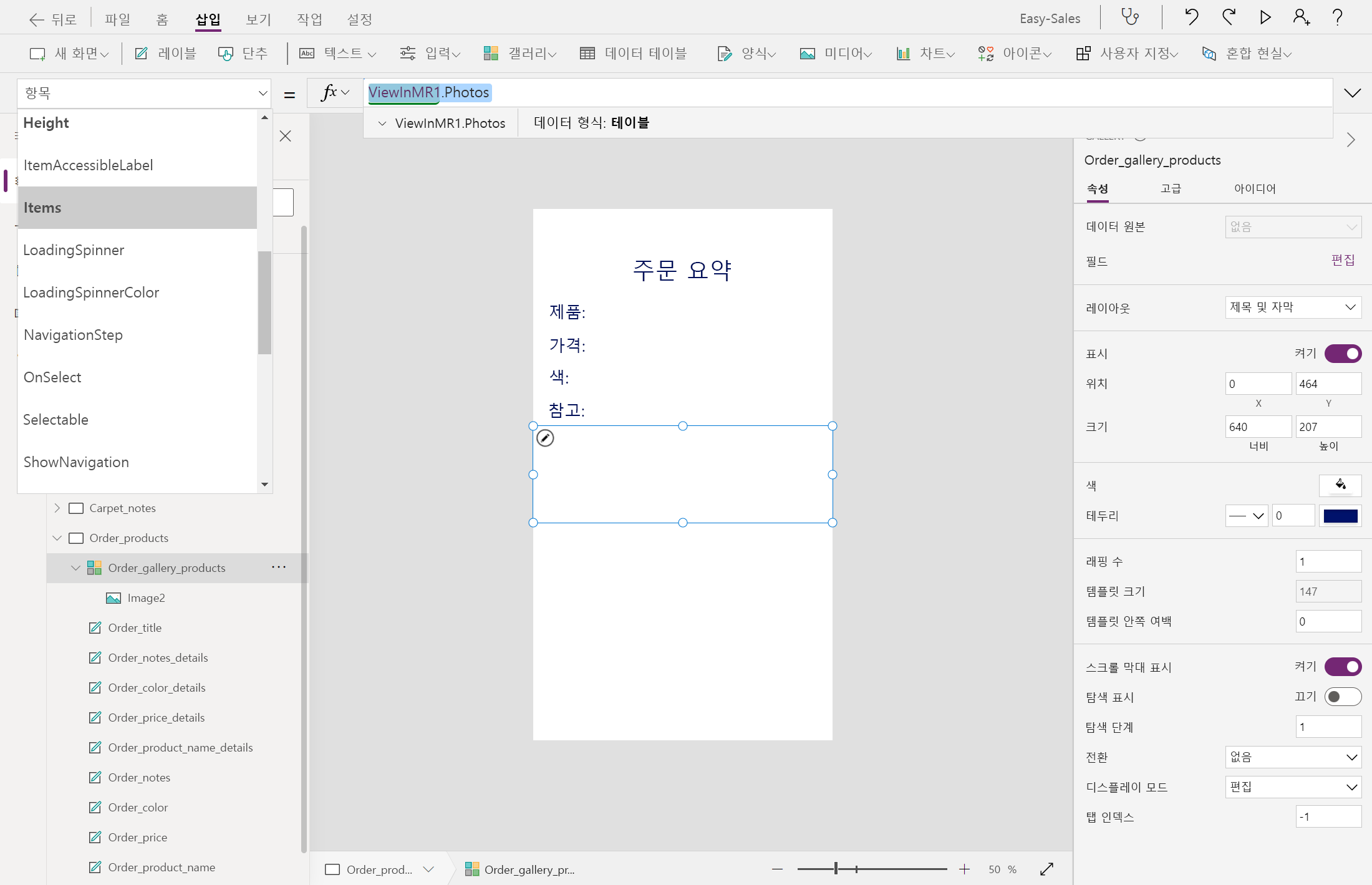
갤러리 드롭다운을 확장하고 가로를 선택합니다. 이미지만 유지하고 갤러리의 다른 구성 요소를 삭제합니다. 이름을 Order_gallery_products로 바꿉니다.
다음 줄을 추가하여 이 갤러리의 항목 속성을 구성합니다.
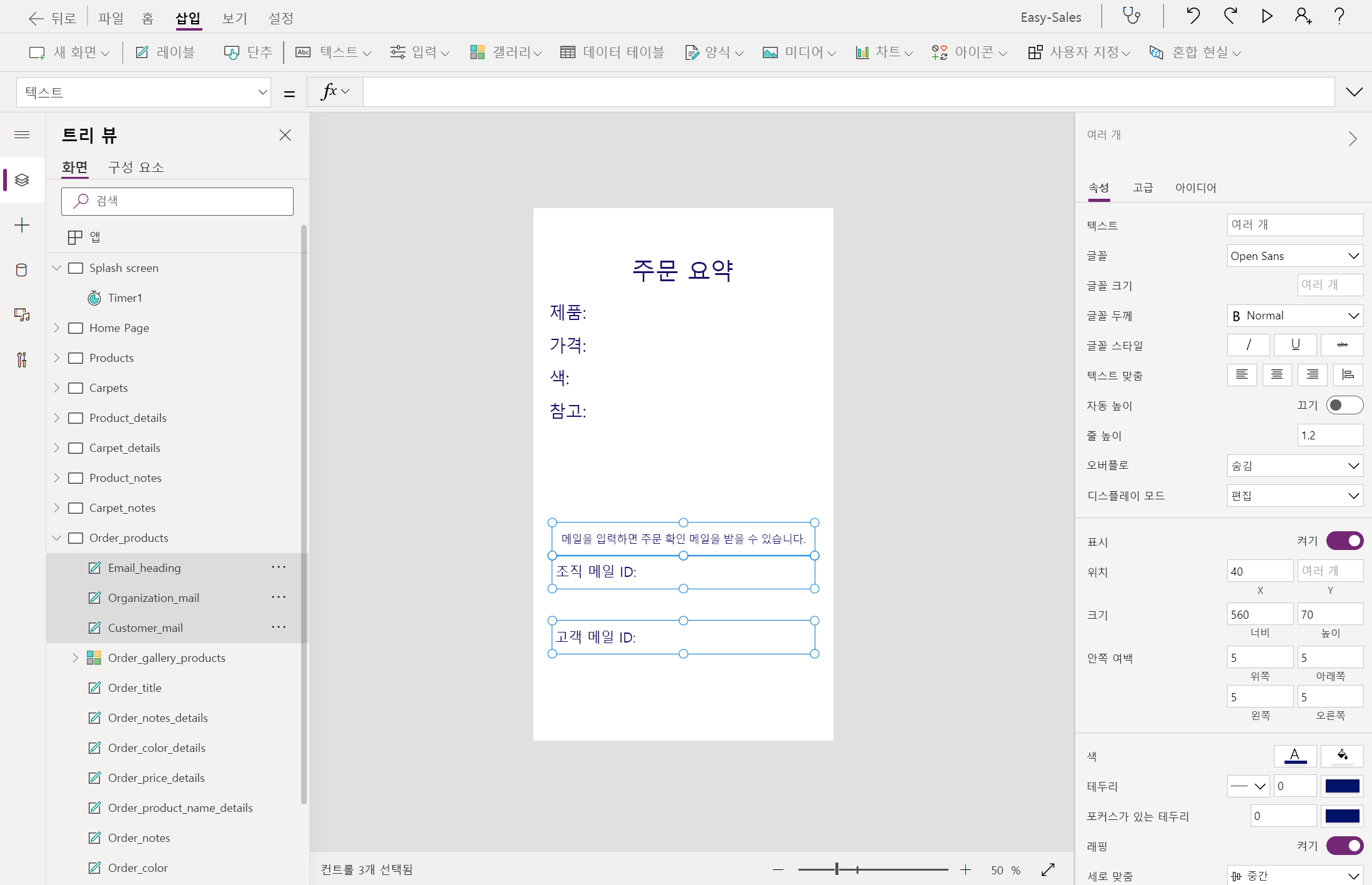
ViewInMR1.Photos세 개의 레이블을 추가하고 표시 텍스트를 주문 확인 메일을 받을 메일을 입력하세요., 조직 메일 ID: 및 고객 메일 ID:로 각각 변경합니다.
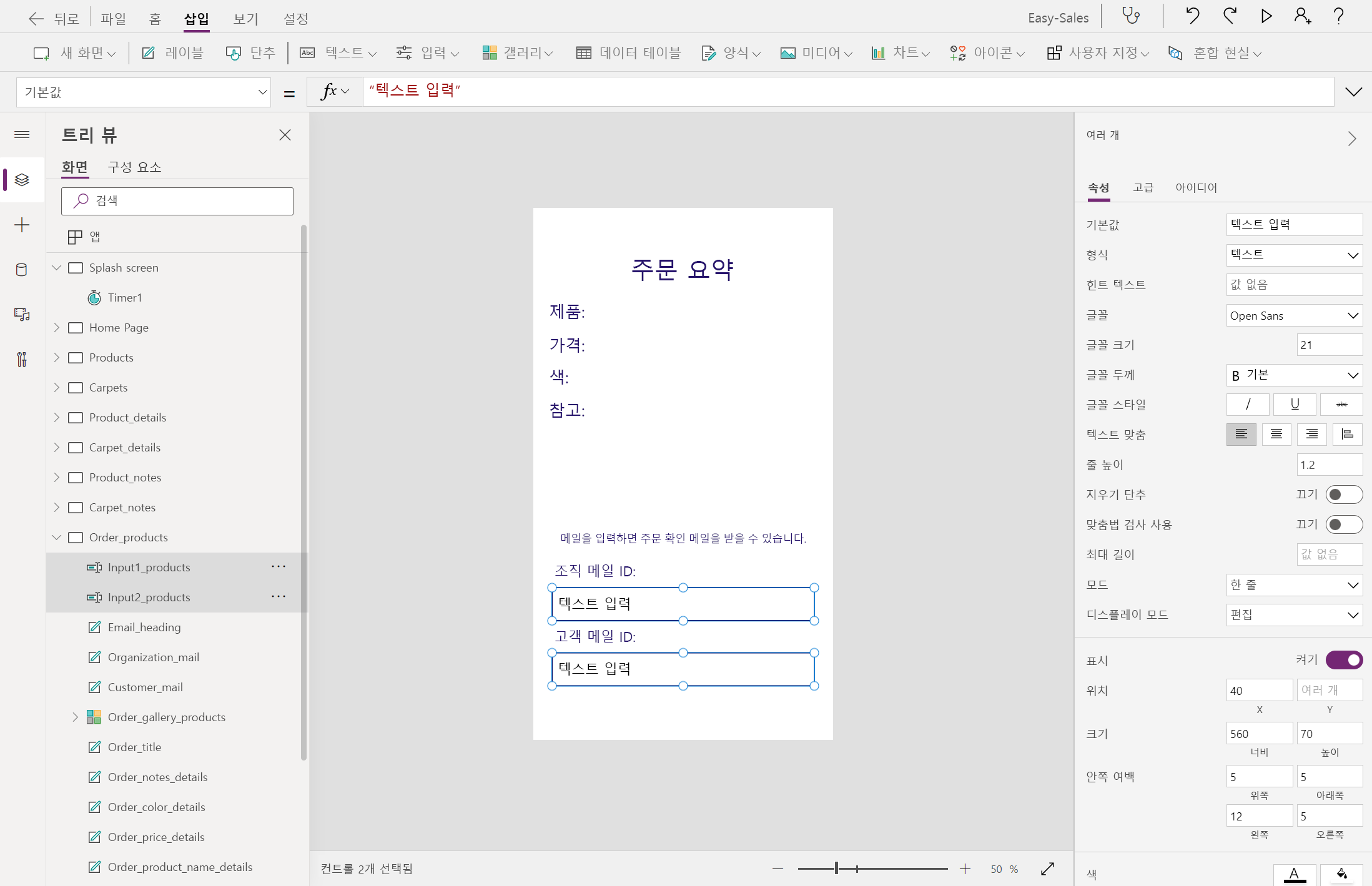
입력 드롭다운을 확장하고 텍스트 입력을 선택합니다. 화면에 두 개의 텍스트 입력 구성 요소를 추가하고 이미지와 같이 배치합니다. 해당 이름을 Input1_products 및 Input2_products로 바꿉니다.
메일 ID 입력:을 추가하여 힌트 텍스트 속성을 구성하고 기본값 속성에 값을 저장하지 않습니다. 필요에 따라 글꼴 크기와 색을 조정합니다.
삽입 탭에서 단추를 추가하고 확인을 추가하여 텍스트 속성을 구성합니다.
아이콘 드롭다운을 확장하고 뒤로 및 홈 아이콘을 선택합니다. 이미지와 같이 올바르게 배치합니다.
다음 방법으로 이러한 두 아이콘의 OnSelect 속성을 구성합니다.
Order_carpets에 대해 동일한 절차를 따릅니다.
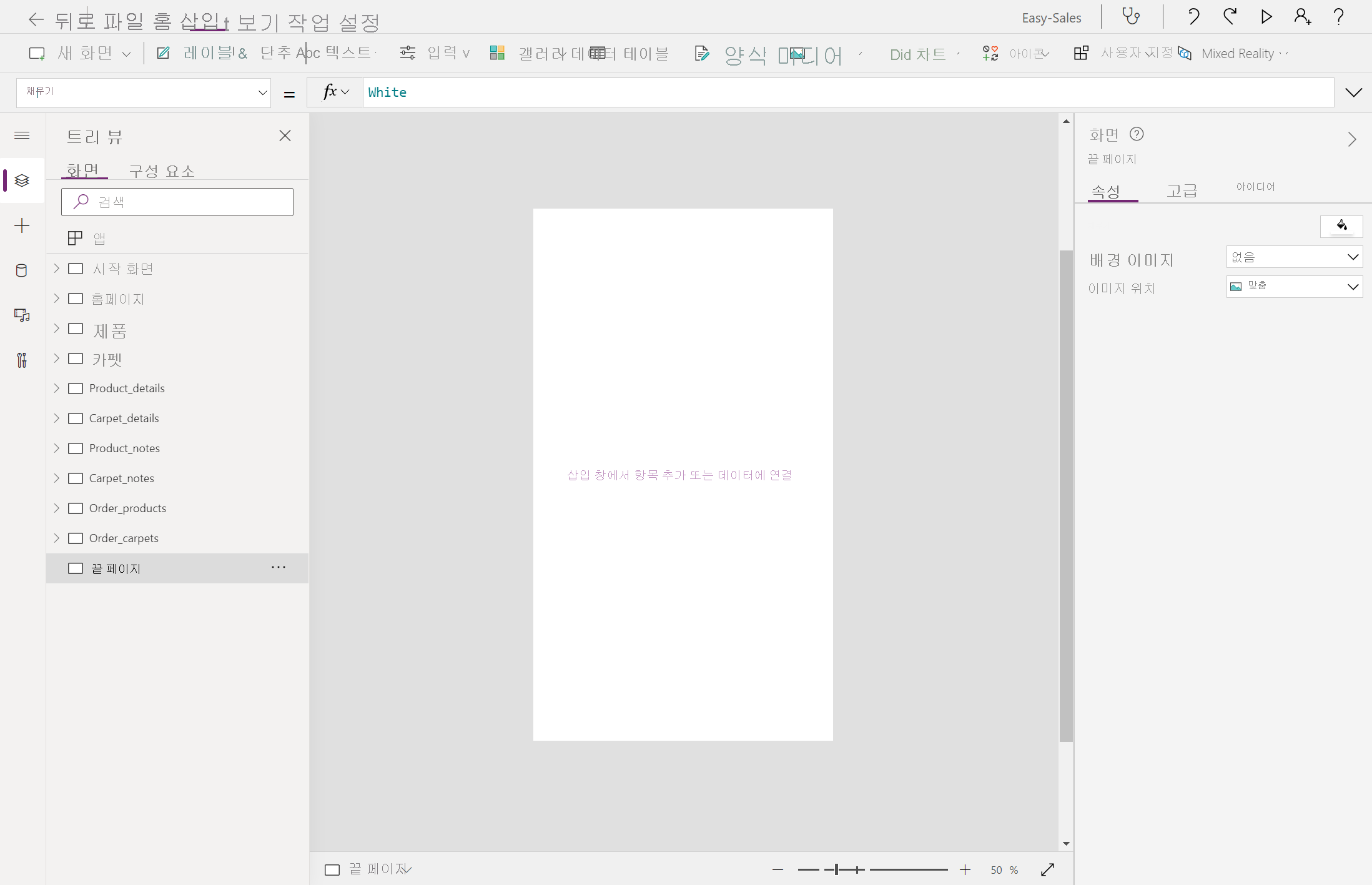
끝 페이지 만들기
빈 화면을 만들고 끝 페이지로 이름을 바꿉니다.
레이블을 추가하고 표시 텍스트를 주문을 완료함으로 변경합니다. 필요에 따라 화면에 레이블을 배치합니다.
화면 아래쪽에 단추를 추가합니다. 쇼핑 계속하기를 추가하여 단추의 텍스트 속성을 구성합니다. 사용자를 홈페이지로 이동해보겠습니다. 계속 쇼핑하기 단추를 선택한 후 OnSelect 속성에서 다음 줄을 추가합니다.
Navigate('Home Page',ScreenTransition.Cover)미디어 드롭다운을 확장하고 이미지를 선택하여 이미지 구성 요소를 끝 페이지에 추가합니다.
보이는 이미지대로 이미지를 배치합니다. 표시할 로고 파일을 선택합니다.
팁
자주 맨 위에 있는 파일 탭을 선택하고 저장 옵션을 선택하여 애플리케이션을 저장합니다. 확인 메시지가 표시되면 클라우드 옵션을 선택하고 저장을 선택합니다.
Power Apps를 통해 메일 보내기
데이터 탭을 선택하고 + 데이터 추가를 선택합니다. 커넥터를 확장하여 Office 365 Outlook을 선택하여 이 애플리케이션의 커넥터 중 하나로 추가합니다.
Order_products를 열고 다음 줄을 추가하여 확인 단추의 OnSelect 속성을 구성합니다.
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)참고 항목
이전 함수에 사용된 이름은 개발 당시 이 애플리케이션에서 사용된 명명 규칙을 따릅니다. 애플리케이션에 따라 함수를 사용자 지정할 수 있습니다.
이전 단계를 구현하려면 애플리케이션이 다음과 같은 방식으로 작동해야 합니다. 애플리케이션에는 모든 세션 메모를 저장하는 메모 페이지, 주문을 검토하고 메일을 보내는 주문 요약 페이지, 애플리케이션을 완벽하게 마무리하는 끝 페이지가 포함됩니다.
모바일 디바이스에서 애플리케이션 테스트
디바이스에 대한 다운로드 링크를 선택합니다.
- iOS(iPad 또는 iPhone)의 경우 App Store로 이동합니다.
- Android의 경우 Google Play로 이동합니다.
모바일 디바이스에서 Power Apps를 열고 Microsoft 계정 자격 증명을 사용하여 로그인합니다.
Power Apps 모바일에 로그인하면 최근에 사용한 앱이 기본 화면에 표시됩니다.
홈은 로그인할 때의 기본 화면입니다. 최근에 사용한 앱과 즐겨찾기로 표시된 앱이 표시됩니다.
모바일 디바이스에서 앱을 실행하려면 앱 타일을 선택합니다. Power Apps 모바일을 사용하여 캔버스 앱을 처음 실행하는 경우 화면에 살짝 밀기 제스처가 표시됩니다.
앱을 닫으려면 손가락으로 앱을 왼쪽에서 오른쪽으로 살짝 밉니다. Android 디바이스에서는 뒤로 단추를 선택하고 앱을 닫을 것인지 확인할 수도 있습니다.
참고 항목
앱에서 디바이스의 기능(예: 카메라 또는 위치 서비스)을 사용하기 위해 데이터 원본에 연결하거나 권한이 필요한 경우 이에 동의해야 앱을 사용할 수 있습니다. 일반적으로 앱을 처음 실행할 때만 메시지가 표시됩니다.