분석 보고서 레이아웃 디자인
보고서 소비자가 보고서를 보면서 표시되는 내용을 이해하는 과정에서 자동 및 비인식 프로세스가 진행됩니다. 따라서 데이터의 의미를 효과적으로 전달할 수 있도록 이 프로세스를 지원하려면 기본 보고서 디자인 원칙을 준수해야 합니다.
참고
보고서 디자인은 과학과 예술의 혼합이며, 대상 그룹 및 인터페이스 요구 사항을 달성하는 데 도움이 되는 여러 가지 가능한 보고서 디자인을 사용할 수 있습니다. 가장 중요한 것은 보고서 디자인이 데이터를 효과적으로 전달하여 요구 사항을 충족해야 한다는 것입니다.
분석 보고서는 하나 이상의 페이지로 구성되고 페이지는 보고서 개체로 구성됩니다. 보고서 개체는 쿼리 결과를 나타내는 데이터 시각적 개체이거나 이미지, 배경 모양 또는 텍스트와 같은 장식일 수 있습니다. 페이지의 수, 시퀀스 및 용도를 결정하여 보고서 레이아웃을 디자인할 수 있습니다. 동일한 페이지에서 여러 대상 또는 반대 목표를 결합해서 사용하지 않도록 해야 합니다. 그런 다음, 요구 사항과 관련된 특정 보고서 개체를 사용하여 각 페이지 레이아웃을 디자인합니다.
또한 좋은 보고서 디자인 레이아웃은 배치, 균형, 대비, 근접성 및 반복의 디자인 원칙을 고려해야 합니다.
팁
적을수록 좋다라는 속담이 적용된다는 점을 항상 염두에 두어야 합니다. 즉, 단순하고 명확하게 만들면 좋은 디자인이 나옵니다.
배치
보고서 개체를 잘 배치하면 정렬된 보고서 디자인이 됩니다. 일반적으로 가장 중요한 정보를 페이지의 왼쪽 위 모서리에 배치하고 보고서 요소를 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 정렬해야 합니다.
참고
이 배치는 주로 LTR(왼쪽에서 오른쪽)으로 읽는 대상 사용자에게 적용됩니다. 아랍어 및 히브리어와 같은 일부 문어체 언어의 경우처럼 대상 그룹이 RTL(오른쪽에서 왼쪽)로 읽을 때 가장 중요한 정보를 오른쪽 위 모서리에 배치하고 보고서 요소를 오른쪽에서 왼쪽으로 정렬합니다.
세로 및 가로 가장자리끼리 맞도록 보고서 개체를 정렬합니다. 이렇게 하면 정돈되고 보기 좋습니다. 논리적 그룹의 위치 관련 보고서 개체. 정렬된 보고서 레이아웃은 시각적 요소 간에 연결을 만들고 보고서 개체를 무작위로 배치할 때 나타나는 혼란을 방지합니다.
또한 보고서 개체를 시각적으로 매력적인 레이아웃에 맞춰 정렬하면 단순히 보고서 개체를 가운데에 배치하거나 무작위로 배치하는 것보다 더 많은 에너지와 관심을 전달할 수 있습니다. 분석 보고서의 보고서 개체 배치에 적용할 수 있는 시각적 미술 규칙인 삼등분 법칙을 적용하는 것이 좋습니다. 이 규칙에 따르면 페이지 레이아웃을 9개의 동일한 부분으로 구성된 보이지 않는 그리드로 나눌 수 있습니다. 그리드는 간격이 같은 가로선 두 개와 간격이 같은 세로선 두 개로 구성됩니다. 그런 다음, 보고서 개체를 그리드의 셀 내에 배치할 수 있습니다.
Contoso Analyzeboard Store에서 판매량 분석을 위해 제안된 보고서 디자인은 동일한 크기의 3개 수직 영역을 나타냅니다. 첫 번째 영역에는 제품별로 세분화된 판매량이 표시되고, 두 번째 영역에는 고객 매장별로 세분화된 판매량이 표시되고, 세 번째 영역에는 판매된 항목이 표시됩니다.
Balance
보고서 개체를 배치할 때 고려해야 할 또 다른 중요한 사항은 균형입니다. 균형은 디자인의 안정성 및 구조와 관련이 있습니다. 보고서 레이아웃의 컨텍스트에서 균형은 크기가 동일하거나 다른 개체를 배치할 때 보고서 페이지에 분산되는 가중치를 나타냅니다.
균형은 대칭 또는 비대칭일 수 있습니다. 대칭 균형은 페이지의 양쪽 절반에 가중치를 균일하게 분산하여 구현합니다. 비대칭 균형은 대비를 통해 구현합니다.
황금 비율을 가이드로 사용하여 비대칭 균형을 생성하는 것이 좋습니다. 이 비율은 피보나치 수열을 기준으로 합니다. 여기서 두 수량의 비율이 두 수량 중 더 큰 수량에 대한 합계의 비율과 같으면 황금 비율입니다. 수 세기 동안 황금 비율은 조화와 균형을 이루는 작품을 제작할 수 있도록 미술과 건축에 영향을 미쳤습니다. 보고서 디자인에 적용될 경우 황금 비율은 하나의 큰 시각적 개체를 포함하도록 페이지를 정렬하여 초반 관심을 끈 다음, 컨텍스트를 제공하는 좀 더 작은 시각적 개체를 표시합니다.
다음 애니메이션 이미지에서는 어떻게 하면 처음에 보고서 레이아웃에서 더 큰 차트가 눈에 잘 들어오는지 확인합니다. 더 큰 차트를 이해한 후에는 가로 막대형 차트, 다시 카드의 값 순서로 이목을 끄는 것을 확인합니다.
근접성
보고서 레이아웃에서 근접성은 보고서 개체의 근접성과 관련이 있습니다. 보고서 페이지가 여러 관련 개체 그룹으로 구성된 경우 간격을 사용하여 시각적으로 구분해야 합니다.
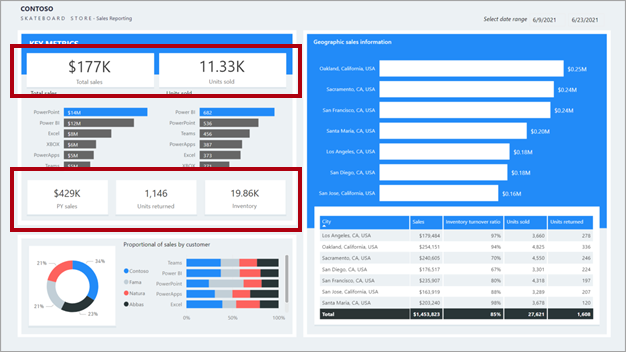
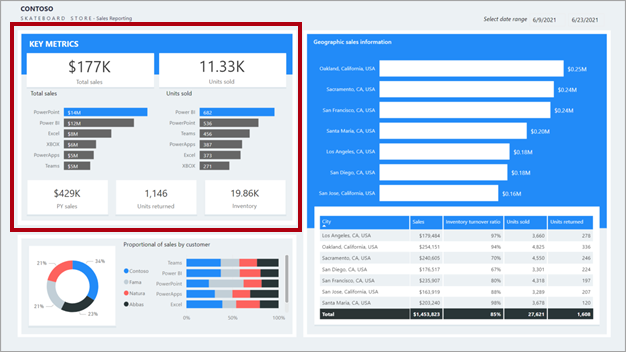
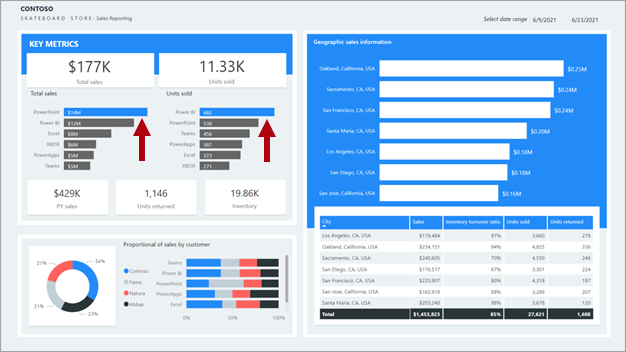
다음 보고서 디자인에는 왼쪽 위에 주요 메트릭 레이블이 지정된 섹션이 있습니다. 관련 시각적 개체는 서로 가까이 배치됩니다. 또한 의도적으로 일관되게 정렬되어 명확한 섹션을 형성합니다.

이 예와
대비는 반대되는 두 개체를 결합하는 데 사용할 수 있습니다. 대비 색, 글꼴, 글꼴 속성 또는 선을 사용하면 보고서 디자인의 중요한 개체를 강조할 수 있습니다. 이 원칙을 사용하여 보고서 소비자가 먼저 확인해야 하는 영역이나 상호 작용해야 하는 데이터 시각적 개체로 안내합니다.

반복
보고서 디자인에서 반복은 연결 및 일관성을 만듭니다. 반복을 잘 사용하면 관련 보고서 개체를 함께 연결하여 보고서 레이아웃을 강화할 수 있습니다.
다음 보고서 디자인에는 왼쪽 위에 주요 메트릭 레이블이 지정된 섹션이 있습니다. 많은 주요 메트릭이 단일 값 카드에 표시됩니다. 이 반복적인 디자인을 통해 보고서 소비자는 메트릭을 빠르게 이해하고 해석할 수 있습니다.