사용자 인터페이스 요구 사항 정의
UI 요구 사항은 보고서를 사용하는 방법과 보고서의 모양 및 동작과 관련됩니다. 고려해야 할 요소에는 폼 팩터, 입력 방법, 스타일 및 테마, 접근성 등이 있습니다.
폼 팩터
보고서 디자인의 컨텍스트에서 폼 팩터는 보고서를 여는 데 사용되는 하드웨어의 크기와 용지 방향(세로 또는 가로)을 설명합니다.
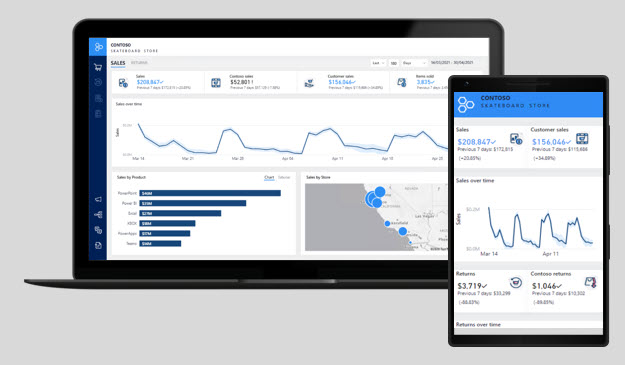
일반적으로 오늘날의 컴퓨터에는 대형 모니터, 경우에 따라 여러 대의 모니터가 함께 제공됩니다. 대형 모니터 화면 크기는 웹 브라우저에서 보고서를 보는 데 적합합니다. 특히 가로 방향을 사용하여 여러 시각적 개체 또는 복잡한 시각적 개체를 포함하는 경우에 적합합니다.
일반적으로 보고서 소비자가 책상을 떠날 때 사용하는 모바일 디바이스에는 더 작은 폼 팩터가 있습니다. 휴대폰 및 태블릿은 기본적으로 세로 방향으로 콘텐츠를 표시합니다. 더 작은 폼 팩터는 더 큰 폼 팩터용으로 디자인된 보고서와 비교하여 다른 디자인 방법이 필요합니다. 따라서 더 작은 폼 팩터용으로 디자인할 때는 더 적거나 덜 복잡한 시각적 개체를 사용하려고 시도합니다. 또한 시각적 개체는 쉽게 보고 대화형 작업을 수행할 수 있도록 커야 합니다.
모바일 디바이스에서는 증강 또는 혼합 현실 기술이 사용되므로 헤드 탑재 디바이스를 사용하여 주변 현실 위에 겹쳐서 보고서를 표시할 수 있습니다.
경우에 따라 큰 폼 팩터용 보고서 디자인을 리팩터링하여 모바일 보기를 만들 수 있습니다. 모바일 보기에는 전체 크기 보고서의 시각적 개체 하위 세트가 포함될 수 있습니다.
입력 방법
UI 요구 사항을 정의할 때 디바이스 또는 애플리케이션에서 지원하는 입력 방법을 고려합니다.
컴퓨터에 키보드와 포인팅 디바이스(마우스)가 있는 동안 모바일 디바이스는 탭하기, 두 번 탭하기, 끌기, 손가락 모으기, 손가락 펼치기 또는 누르기와 같은 일반적인 제스처를 사용합니다. 모바일 디바이스를 사용하는 보고서 소비자는 화상 키보드, 음성 컨트롤 또는 바코드 및 QR 코드 판독기를 사용할 수도 있습니다. 증강 또는 혼합 현실 디바이스는 손 제스처 또는 바디 움직임에 크게 의존합니다.
보고서 소비자가 보고서와 상호 작용하는 방식을 알면 보고서 디자인에 영향을 줄 수 있습니다. 페이지에 표시되는 시각적 개체의 수, 시각적 개체의 복잡성, 시각적 개체 사이의 간격, 도구 설명, 슬라이서, 단추 또는 필터와 같은 대화형 디자인 요소 사용을 고려합니다.
애플리케이션에 보고서가 포함되어 있으면 애플리케이션에서 프로그래밍 방식으로 입력을 받을 수 있습니다. 예를 들어, 애플리케이션 사용자가 특정 고객에 대한 기록을 보기 위해 페이지를 열 때 해당 고객에 대한 판매 기록을 필터링하고 표시하기 위해 포함된 보고서에 필터가 자동으로 전달됩니다.
스타일 및 테마
UI 요구 사항은 스타일 및 테마도 고려해야 합니다. 계획적 테마에 따라 결정되는 일관되고 독특한 모양의 보고서를 디자인하도록 시도합니다.
보고서 테마는 조직의 브랜드를 나타내거나 보완해야 합니다. 최소한 테마에는 다음 요소가 포함되어야 합니다.
브랜드 표시 또는 로고 기호
조직 브랜딩에 맞게 조정되거나 조직 브랜딩을 보완하는 색상표. 시각적 개체에 적용되는 경우 나란히 표시될 때 적절한 대비를 제공하도록 색도 충분히 달라야 합니다.
글꼴 선택, 크기 및 색을 포함하는 텍스트 설정.
스타일 및 테마 변경을 효과적이면서 효율적으로 관리하려면 중앙 리포지토리에 저장된 이미지와 테마를 사용하는 보고서를 디자인합니다. 이 방법은 변경 관리를 개선합니다. 즉, 리포지토리에 적용되는 변경 내용은 자동으로 보고서에 적용될 수 있습니다.
내게 필요한 옵션
또한 UI 요구 사항은 접근성도 고려해야 합니다. 보고서는 최대한 광범위한 대상 그룹에 전달되어야 합니다. 따라서 시력이 나쁘거나 신체장애가 있는 보고서 소비자도 보고서를 완벽하게 경험할 수 있는 방법을 고려해야 합니다.
현재 접근성 문제가 있는 보고서 사용자를 잘 모를 수 있지만 처음부터 접근성을 고려해서 디자인하는 것이 좋습니다. 접근성 요구 사항은 폼 팩터, 입력 방법 및 스타일 및 테마를 기준으로 보고서 디자인에 영향을 줄 수 있습니다.
시력이 낮거나 볼 수 없는 사용자를 지원하려면 다음을 사용하세요.
명확하고 큰 크기의 글꼴
간격이 적절히 떨어져 있는 큰 시각적 개체
충분한 대비 색
키보드 및 화면 판독기에서 이해할 수 있는 직관적인 보고서 탐색
일부 신체장애는 보고서 소비자가 원하는 방식으로 보고서와 완전히 상호 작용하지 못하도록 할 수 있습니다. 가능하면 소비자가 대화형 디자인 결과를 얻기 위해 따라야 하는 대체 경로를 제공해야 합니다. 예를 들어 화면 판독기 지원을 위한 시각적 개체에 대체 텍스트를 추가하고 키보드 탐색을 위한 탭 순서를 설정합니다.