연습 - IntelliJ IDEA에서 웹앱 빌드
웹 사이트를 Azure로 이동하는 방법을 연구하는 과정을 시작한다고 가정해 보겠습니다. Azure Toolkit for IntelliJ를 통해 IntelliJ IDEA에서 Azure App Service 사이트를 쉽게 사용할 수 있다는 것을 알았으며, 도구 키트를 사용하여 회사의 Azure 구독에 있는 리소스를 탐색하여 이를 테스트하려고 합니다.
이 연습에서는 Azure 탐색기를 사용하여 Azure 구독을 검사합니다.
웹앱 프로젝트 만들기
Azure 탐색기를 사용하여 Azure 리소스를 검사하려면 먼저 새 프로젝트를 만들어야 합니다. Maven 아키타입을 사용하여 웹앱 프로젝트를 만들어 보겠습니다.
IntelliJ IDEA를 시작합니다.
IntelliJ IDEA 시작 창에서 새 프로젝트 만들기를 선택합니다.
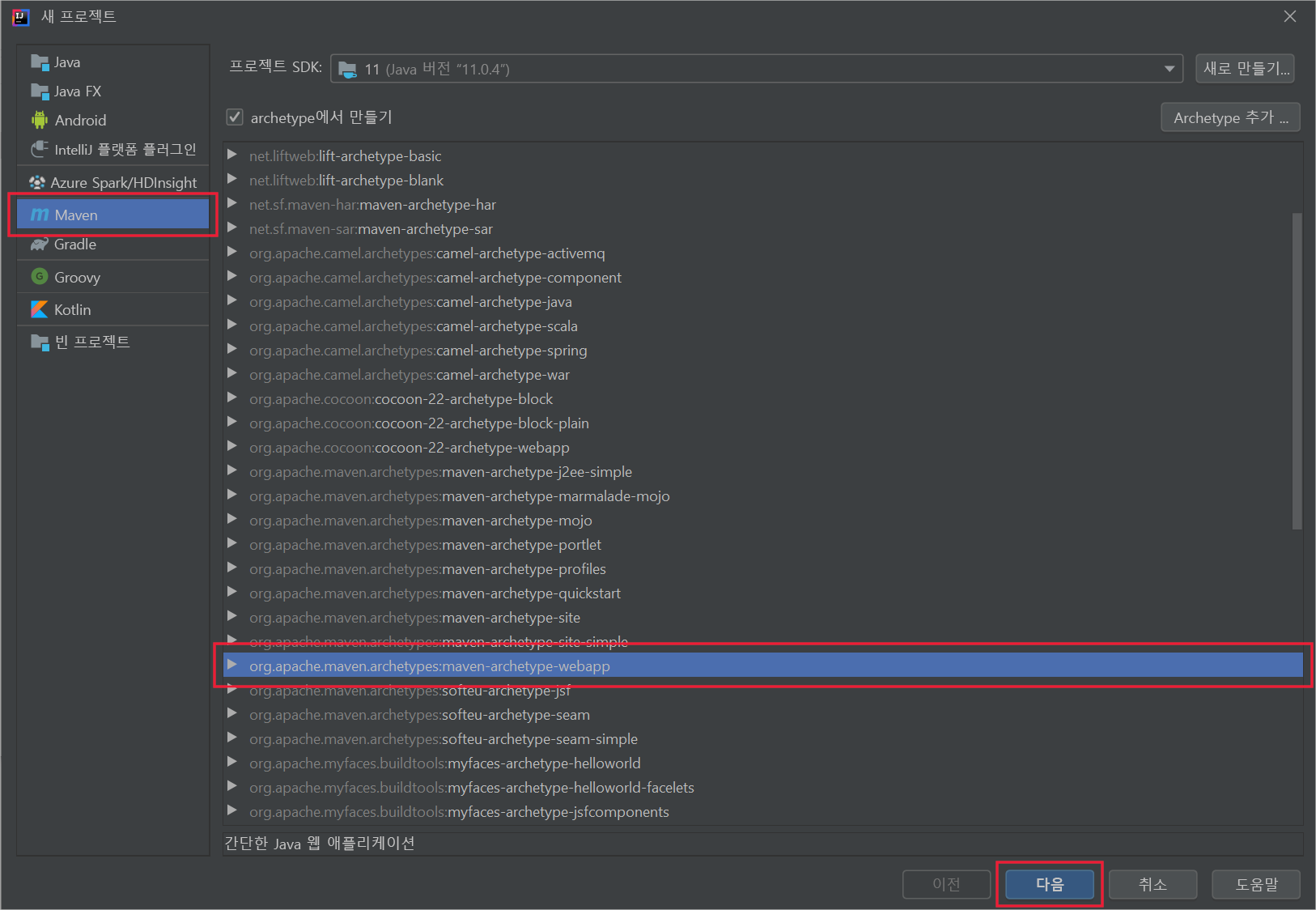
왼쪽 메뉴에서 Maven 아키타입을 선택합니다.
아키타입 목록에서 maven-archetype-webapp을 검색하여 선택합니다.

이름 필드에 webapp을 입력합니다.
기본 Maven 설정을 수락하려면 만들기를 선택합니다.
참고 항목
프로젝트를 만드는 데 몇 분 정도 걸립니다.
웹앱 완료
웹앱에 일부 간단한 코드를 추가하여 시작해 보겠습니다.
프로젝트 창에서 src/main/webapp를 확장한 다음 index jsp를 엽니다.
기존 코드를 모두 제거하고 다음 HTML로 바꿉니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import ="java.util.*" %> <%@ page import ="java.text.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sample Web App</title> </head> <body> <%! DateFormat fmt = new SimpleDateFormat("dd/MM/yy HH:mm:ss"); %> <p>Today's date is <%= fmt.format(new Date()) %></p> <p>Your IP address is <%= request.getRemoteAddr() %></p> </body> </html>파일 메뉴에서 모두 저장을 선택합니다.