UI 테스트 계획
이 섹션에서는 Amita와 Andy가 Selenium UI 테스트를 릴리스 파이프라인에 통합하기 위한 방법에 관해 나누는 이야기를 따라가 봅니다. 이 둘은 Amita가 일반적으로 수동으로 수행하는 테스트를 살펴보는 것부터 시작합니다. 그런 다음 Amita의 수동 단계를 자동화된 테스트 사례에 매핑합니다.
수동으로 UI 테스트 실행
Amita가 Andy가 나타나길 기다리고 있습니다. Andy는 Amita가 파이프라인의 ‘테스트’ 단계에 추가할 UI 테스트를 작성하도록 도우려고 합니다. 도착했을 때 Andy는 노트에 뭔가를 적었다가 선을 죽죽 그어 지웠다가, 중얼거리다가 해당 페이지를 찢는 Amita를 보았습니다.
Andy: 안녕하세요. 기분이 안 좋아 보이네요.
Amita: 별로 좋지 않네요. 자동화된 테스트를 작성하는 방법을 찾으려고 했지만 어디서 시작해야 할지 모르겠어요. 코딩은 시작도 안 했어요. 쓸모없는 사람이 된 기분이에요.
Andy: 이런, 그 정도로 나쁜 상황이 아니에요. 우선, 사용자의 관점으로 바라보는 사람이 항상 필요해요. 사용자의 관점을 자동화할 수는 없거든요. 또 다른 점은, 누구도 테스트 자동화 시작 방법을 아는 것으로 시작하지는 않아요. 한때 우리 모두 초보자였잖아요. 다행히 학습 프로세스를 조금 더 쉽게 만들 수 있어요.
제 생각에 가장 좋은 시작 방법은 직접 정기적으로 수행하는 일을 자동화하는 겁니다. UI 테스트를 선택해 볼게요. 그런 다음 UI 테스트를 살펴보고 단계를 적어 보죠. 그래야 해당 단계를 자동화하는 방법을 찾을 수 있을 거예요. 어떤 테스트를 선택해야 할까요?
Amita가 심호흡을 합니다.
Amita: 모달 창 테스트를 자동화해 볼까요. 예를 들어 Download game(게임 다운로드) 단추와 같은 특정 항목을 클릭하면 올바른 모달 창이 표시되는지 확인하고 싶어요. 그런 다음 모달 창 외부를 클릭하면 모달 창이 사라지고 주 창이 다시 활성화되는지 확인하고 싶어요.
Andy: 시작하기 좋은 부분이네요. 테스트를 실행해 보세요. 절차를 적어 볼게요.
Amita가 Windows 노트북을 열고 Google Chrome을 시작합니다. 웹앱으로 이동하고 홈페이지가 열리는지 확인합니다.
팁
Amita의 수동 테스트를 수행하려면 Space Game 웹 사이트의 로컬 복사본을 실행할 수 있습니다. Visual Studio Code 터미널에서 다음 명령을 실행한 다음, Now listening on: http://localhost:5000과 같은 링크를 클릭합니다.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy: 좋아요. 그 다음 무엇을 확인하죠?
Amita:Download game(게임 다운로드) 단추를 클릭하면 올바른 모달 창이 표시되는지 확인합니다.
Amita가 Download game(게임 다운로드) 단추를 클릭합니다. 모달 창이 나타납니다.

Andy: 좋아요. 그다음은 어떤 모달 창을 확인하나요?
Amita: 다음으로 게임 화면 4개를 확인합니다. 그런 후에 순위표에서 1위 플레이어를 클릭하고 플레이어의 프로필이 나타나는지 확인합니다.
Amita는 미리 보기 이미지 4개를 각각 클릭하여 예제 게임 화면을 표시합니다.

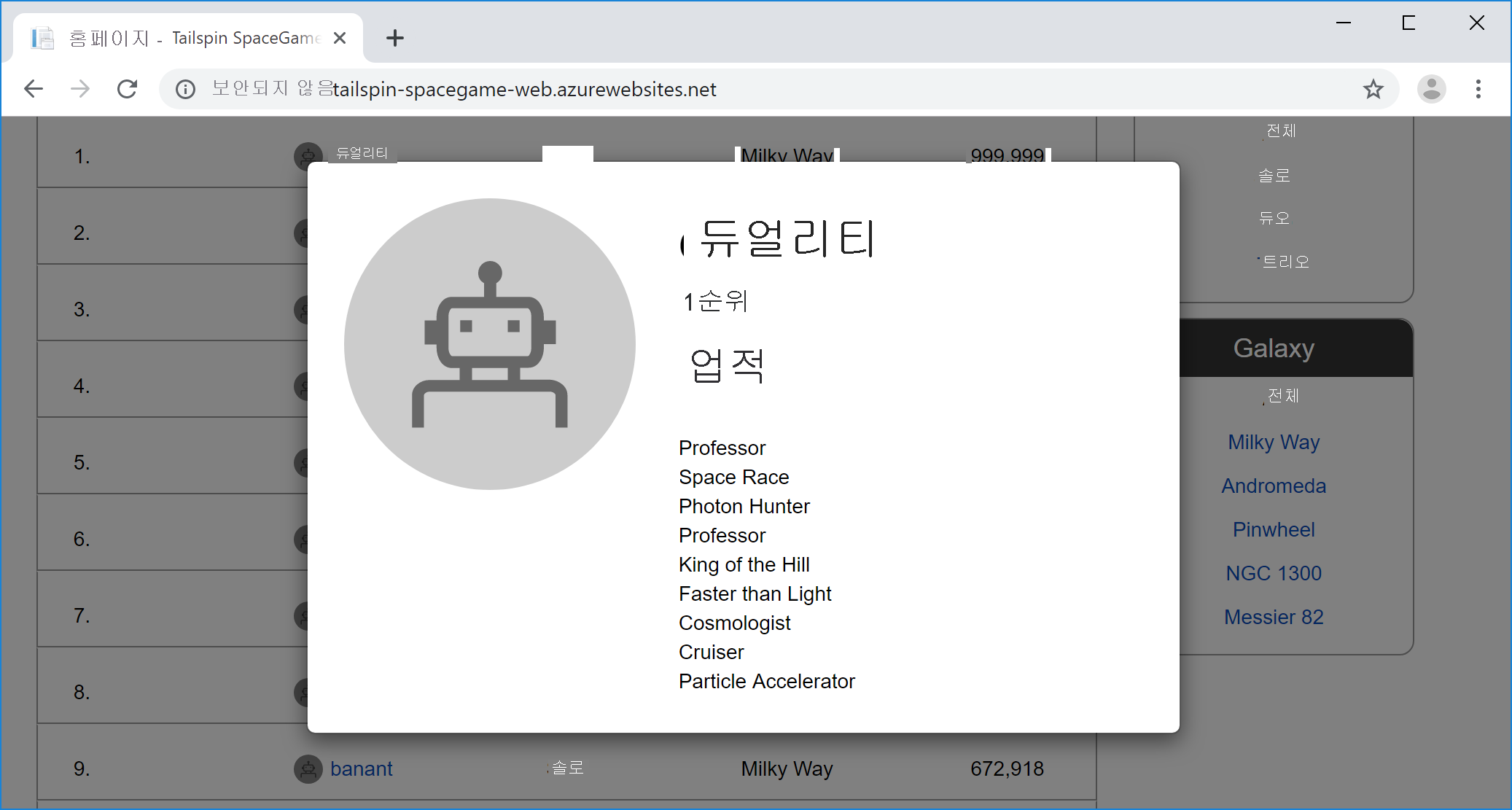
그 다음, Amita는 순위표에서 1위 플레이어를 클릭하자 플레이어의 프로필이 표시됩니다.

Amita: 이렇게 하면 모달 창 테스트까지 할 수 있어요. 대부분의 플레이어가 사이트를 방문할 때 사용하기 때문에 Windows에서 테스트를 실행합니다. Chrome에서 테스트를 실행하고, 시간이 있으면 Firefox와 Microsoft Edge에서도 테스트를 실행합니다.
시간이 있다면 macOS와 Linux에서도 모든 테스트를 실행하여 플레이어가 사이트 방문 시 사용할 수 있는 모든 운영 체제와 호환되는지 확인해요. 하지만 그 외에도 실행해야 할 테스트가 많아요.
Selenium에서 로케이터란?
Selenium 테스트에서는 로케이터가 DOM(문서 개체 모델)에서 작업할 HTML 요소를 선택합니다. DOM은 HTML 문서의 트리 또는 그래프 표현이라고 생각하면 됩니다. DOM의 각 노드는 문서의 한 부분을 나타냅니다.
Selenium 테스트에서는 문서의 다음 항목으로 HTML 요소를 찾을 수 있습니다.
id특성.name특성.- XPath 식.
- 링크 텍스트 또는 부분 링크 텍스트.
- 태그 이름(예:
body또는h1). - CSS 클래스 이름.
- CSS 선택기.
사용하는 로케이터는 HTML 코드가 작성된 방식과 수행하려는 쿼리의 종류에 따라 달라집니다.
HTML 문서에서 id 특성은 HTML 요소에 대한 고유 식별자를 지정합니다. 각 식별자가 고유해야 하므로 여기서는 id 특성을 사용하여 페이지의 요소를 쿼리합니다. 이렇게 하면 id 특성이 Selenium 테스트에서 요소를 쿼리하는 가장 쉬운 방법 중 하나가 됩니다.
각 HTML 요소의 ID 가져오기
여기서는 Amita가 클릭하는 각 단추의 ID와 클릭한 결과 나타나는 각 모달 창의 ID를 수집하는 Amita와 Andy를 따라갑니다.
Andy: 해당 테스트가 오래 걸리는 이유와 어려운 이유를 알겠네요. 이와 같은 테스트를 자동화하고 싶은 거죠. 약속드리죠.
우리가 할 일은 다음과 같아요. 클릭한 각 단추와 나타나는 모달 창의 id 특성을 가져올 겁니다. 우리가 작성하는 자동화된 테스트는 아래 식을 사용하여 클릭한 단추와 표시되어야 할 모달 창을 할 수 있습니다.
Download game(게임 다운로드) 단추의 id 특성을 가져오는 것으로 시작해 보겠습니다.
참고
원하는 경우 다음 단계를 수행하거나 그냥 읽어 봐도 좋습니다. 다음 섹션에서는 자동화된 테스트를 실행할 때 필요한 모든 id 특성을 제공합니다.
Google Chrome에서 Space Game 홈페이지로 이동합니다.
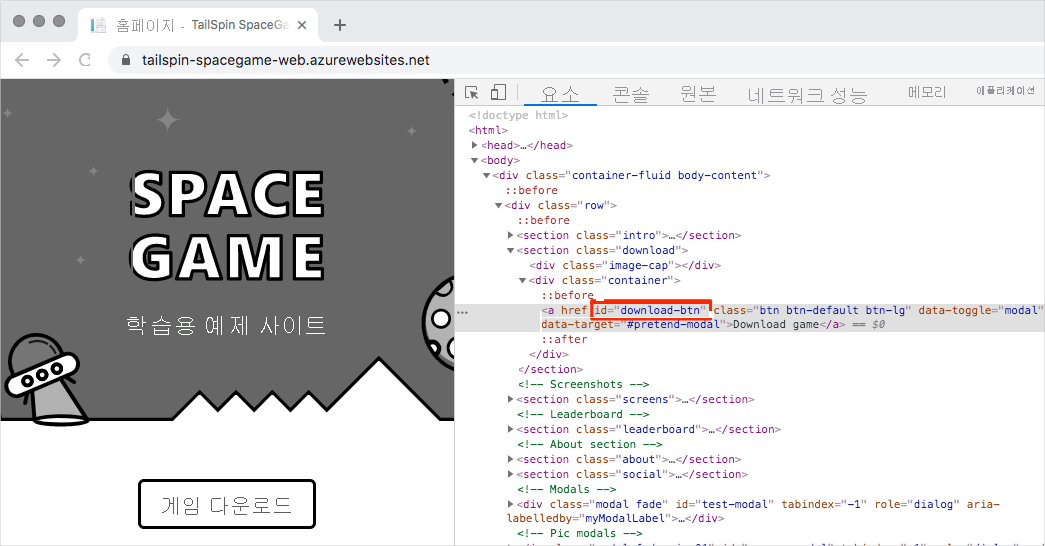
게임 다운로드 단추를 마우스 오른쪽 단추로 클릭한 다음 검사를 선택합니다.
개발자 도구 창이 열립니다. Download game(게임 다운로드) 단추의 HTML 코드가 강조 표시됩니다.
강조 표시된 코드를 검사하고
id특성을 확인합니다. 나중에 사용하기 위해id를 복사합니다.
Download game(게임 다운로드) 단추를 선택합니다. 그런 다음 2단계와 3단계를 반복하여 표시되는 모달 창의
id특성을 가져옵니다.게임 화면 4개와 순위표의 1등 플레이어에 대해 이 프로세스를 반복합니다.
Amita가 Microsoft Word를 열고 표를 추가합니다. 이 표에는 각 링크의 id 특성과 해당 모달 창의 id 특성이 포함되어 있습니다. 해당 표를 기본으로 유지하기 위해 Amita는 다음 항목을 기록합니다.
- Download game(게임 다운로드) 단추.
- 게임 화면 중 하나.
- 순위표의 1등 플레이어.
Amita가 추가한 표는 다음과 같습니다.
| 기능 | 링크 id |
모달 id |
|---|---|---|
| Download game(게임 다운로드) 단추 | download-btn |
pretend-modal |
| 첫 번째 게임 화면 | screen-01 |
screen-modal |
| 순위표의 1등 플레이어 | profile-1 |
profile-modal-1 |
자동화된 테스트 계획
Amita: 자. 클릭하는 각 단추의 id 특성이에요. 결과 모달 창도 있고요. 다음 작업
Andy: 테스트를 작성할 준비가 된 것 같네요. 우리가 할 일은 다음과 같아요.
- Selenium을 포함하는 NUnit 프로젝트를 만듭니다. 해당 프로젝트는 애플리케이션의 소스 코드와 함께 디렉터리에 저장됩니다.
- 지정된 링크를 클릭하는 자동화를 사용하는 테스트 사례를 작성합니다. 테스트 사례는 예상되는 모달 창이 표시되는지 확인합니다.
- 저장한
id특성을 사용하여 테스트 사례 메서드에 대한 매개 변수를 지정합니다. 이 작업은 시퀀스 즉, 일련의 테스트를 만듭니다. - Chrome, Firefox, Microsoft Edge에서 실행되도록 테스트를 구성합니다. 이 작업은 테스트의 ‘행렬’을 만듭니다.
- 테스트를 실행하고 각 웹 브라우저가 자동으로 나타나는지 확인합니다.
- Selenium이 각 브라우저마다 일련의 테스트를 자동으로 실행하는 것을 지켜봅니다.
- 콘솔 창에서 모든 테스트에 통과하는지 확인합니다.
Amita: 테스트가 얼마나 빨리 실행되는지 확인하고 싶어요. 지금 테스트해 볼 수 있나요?
Andy: 그럼요. 제 노트북으로 가보죠. 앱 코드를 준비해 뒀습니다.