TileTemplateType 열거형
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
타일 업데이트에 사용할 콘텐츠 템플릿을 지정합니다. XML 코딩의 예, 각 템플릿의 이미지 크기에 대한 세부 정보 및 타일 XML 스키마의 다른 버전과 함께 사용하는 등 각 타일에 대한 자세한 내용은 타일 템플릿 카탈로그를 참조하세요.
디바이스에서 RTL(오른쪽에서 왼쪽) 언어로 설정된 경우 일부 템플릿은 여기에서 왼쪽 및 오른쪽 설명에서 대칭 이동됩니다.
대부분의 템플릿에서 타일에 로고 또는 표시 이름이 포함되어 있으면 텍스트의 마지막 줄이 표시되지 않습니다. 대형(310 x 310) 타일에는 적용되지 않습니다. 로고/짧은 이름에 대한 자세한 내용은 빠른 시작: 매니페스트 편집기를 사용하여 기본 타일 만들기를 참조하세요.
중요
Windows 8.1 큰 사각형 타일에 대한 새 템플릿을 추가했습니다. 큰 타일과 중간 타일(Windows 8의 사각형 타일이라고 함)을 구분하기 위해 모든 이전 템플릿의 이름이 바뀌었습니다. 이를 고려하여 알림 페이로드를 특정 버전으로 선언할 수 있습니다. 시스템 간 호환성을 위해 이전 이름과 새 이름이 모두 존재할 수 있도록 대체 특성이 추가되었습니다. 알림이 표시되도록 버전 간의 차이점을 이해해야 합니다. 자세한 내용은 버전 관리 템플릿을 참조하세요.
Windows Phone 8.1에 표시되는 경우 일부 템플릿은 Windows에 표시될 때와 동일하게 표시되지 않습니다. instance 경우 위아래로 스크롤하지 않고 휴대폰에서 템플릿을 앞뒤로 엿볼 수 있습니다. 표시된 텍스트 줄의 수는 다를 수 있으며 때로는 휴대폰에서 덜 다를 수 있지만 일반적으로 더 많을 수 있습니다. 휴대폰의 와이드 타일 이미지는 단색 텍스트 영역이 아닌 겹쳐진 텍스트로 타일을 채웁니다. 이미지 컬렉션 타일은 애니메이션 효과를 주며 매우 다르게 표시됩니다. 각 값에 대해 알아야 할 차이점이 호출됩니다.
public enum class TileTemplateType/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
enum class TileTemplateType[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public enum TileTemplateTypevar value = Windows.UI.Notifications.TileTemplateType.tileSquareImagePublic Enum TileTemplateType- 상속
-
TileTemplateType
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 (10.0.10240.0 - for Xbox, see UWP features that aren't yet supported on Xbox에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0에서 도입되었습니다.)
|
필드
| TileSquare150x150Block | 1 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquareBlock 일반 텍스트의 짧은 한 줄에 걸쳐 큰 블록 텍스트의 한 문자열(숫자여야 합니다). 
|
| TileSquare150x150IconWithBadge | 76 | **만** 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "3"으로 설정해야 합니다. 단일 아이콘 이미지입니다. 타일 색이 표시되도록 아이콘 이미지의 배경은 투명해야 합니다. 별도의 알림을 통해 전송된 배지가 이미지 오른쪽에 표시됩니다. 이 페이지의 다른 예제 이미지와 달리 배지(이 경우 숫자 13)는 여기에 포함됩니다. |
| TileSquare150x150Image | 0 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquareImage 텍스트가 없는 전체 타일을 채우는 정사각형 이미지 1개 
|
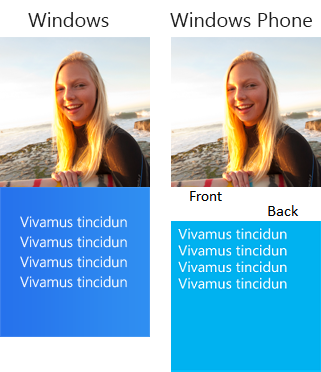
| TileSquare150x150PeekImageAndText01 | 6 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquarePeekImageAndText01 위쪽/전면: 정사각형 이미지 1개, 텍스트 없음 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 하나의 머리글 문자열, 다음 세 줄 각각에 세 개의 일반 텍스트 문자열이 있습니다. 텍스트가 줄 바꿈되지 않습니다. 
|
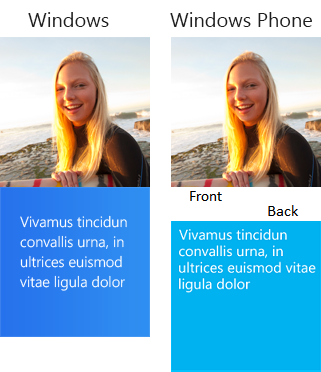
| TileSquare150x150PeekImageAndText02 | 7 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquarePeekImageAndText02 위쪽/전면: 정사각형 이미지, 텍스트 없음 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 있는 하나의 머리글 문자열로, 최대 3줄로 래핑된 일반 텍스트의 한 문자열 위에 있습니다. 
|
| TileSquare150x150PeekImageAndText03 | 8 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquarePeekImageAndText03 위쪽/전면: 정사각형 이미지, 텍스트 없음 아래쪽/뒤로: 4줄에 일반 텍스트의 4개 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. 
|
| TileSquare150x150PeekImageAndText04 | 9 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquarePeekImageAndText04 위쪽/전면: 정사각형 이미지, 텍스트 없음 아래쪽/뒤로: 최대 4줄로 래핑된 일반 텍스트의 한 문자열입니다. 
|
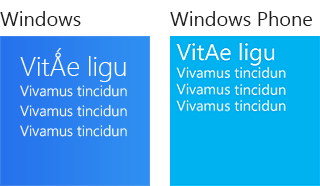
| TileSquare150x150Text01 | 2 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquareText01 첫 번째 줄에 있는 큰 텍스트의 머리글 문자열 1개 다음 세 줄 각각에 세 개의 일반 텍스트 문자열이 있습니다. 텍스트가 줄 바꿈되지 않습니다. 
|
| TileSquare150x150Text02 | 3 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquareText02 첫 번째 줄의 큰 텍스트에 있는 하나의 머리글 문자열로, 최대 3줄로 래핑된 일반 텍스트의 한 문자열 위에 있습니다. 
|
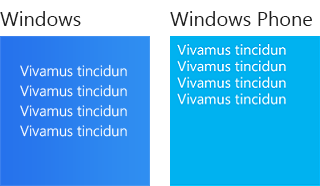
| TileSquare150x150Text03 | 4 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquareText03 네 줄에 일반 텍스트의 네 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. 
|
| TileSquare150x150Text04 | 5 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileSquareText04 최대 4줄로 래핑된 일반 텍스트 문자열 1개 
|
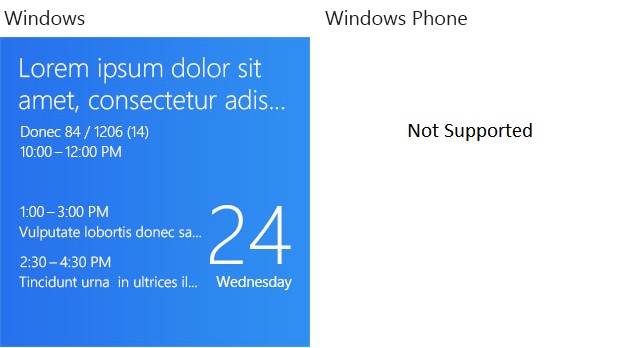
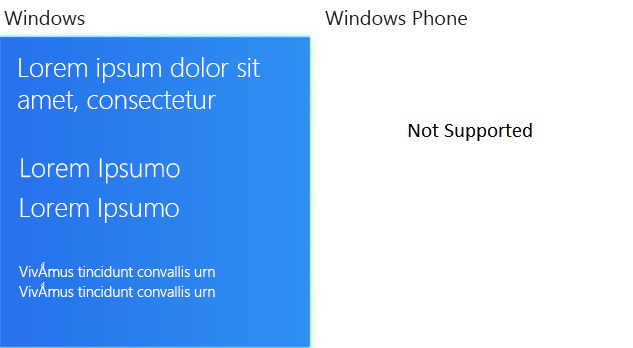
| TileSquare310x310BlockAndText01 | 46 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 빈 영역으로 구분된 두 개의 기본 텍스트 그룹:

|
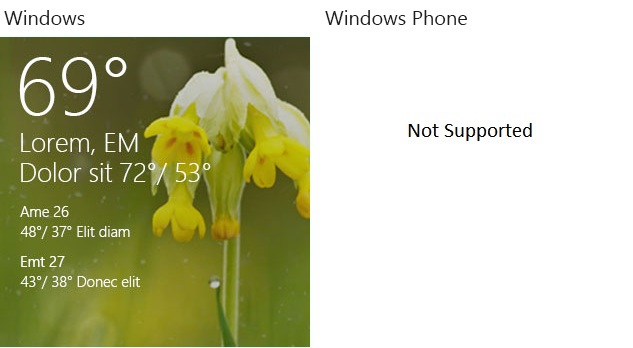
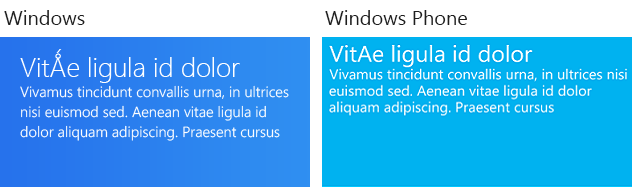
| TileSquare310x310BlockAndText02 | 47 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 큰 블록 텍스트의 한 문자열(숫자여야 합니다.) 큰 머리글 텍스트의 두 줄(줄 바꿈 없음); 두 줄로 된 두 개의 문자열 집합(줄 바꿈 없음)입니다. 배경의 이미지입니다. 텍스트 색이 밝은 경우 이미지가 약간 어둡게 표시되어 텍스트 표시 유형을 개선합니다. 
|
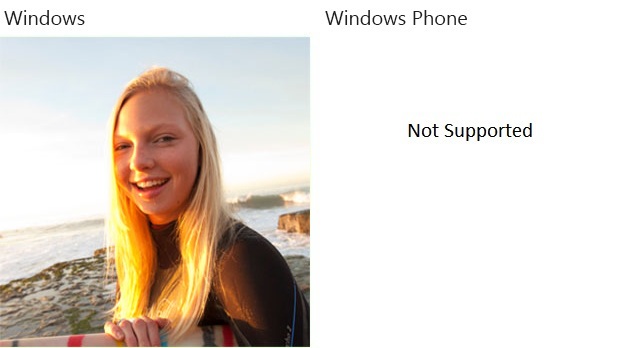
| TileSquare310x310Image | 48 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 전체 타일을 채우는 하나의 이미지입니다. 텍스트가 없습니다. 
|
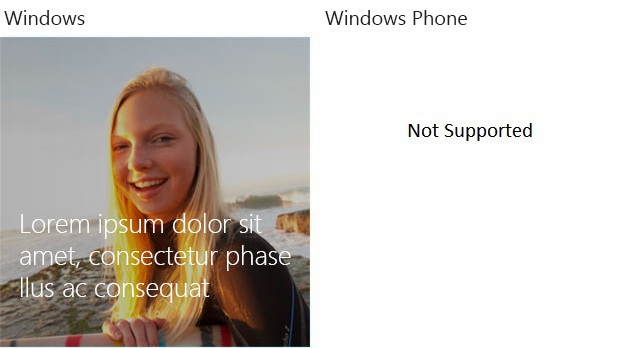
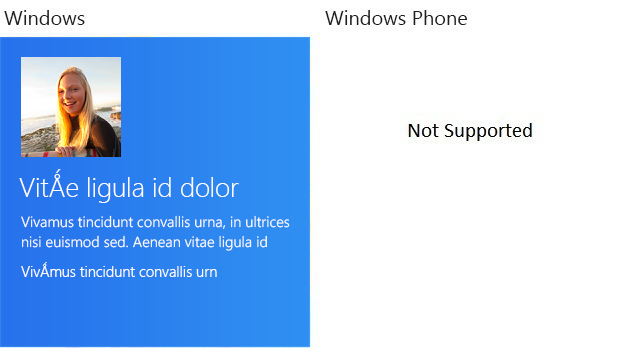
| TileSquare310x310ImageAndText01 | 49 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 최대 두 줄로 래핑된 일반 텍스트의 한 문자열 위에 있는 이미지 1개. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고" 또는 Windows Phone 8.1의 "none"으로 되돌리기. 
|
| TileSquare310x310ImageAndText02 | 50 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 두 줄에 있는 일반 텍스트의 두 문자열 위에 있는 하나의 이미지입니다. 텍스트가 줄 바꿈되지 않습니다. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고" 또는 Windows Phone 8.1의 "none"으로 되돌리기. 
|
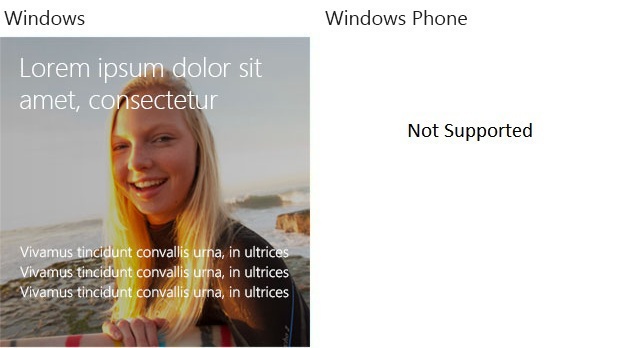
| TileSquare310x310ImageAndTextOverlay01 | 51 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 배경: 전체 타일을 채우는 단일 이미지입니다. 전경: 최대 3줄로 래핑된 텍스트 문자열 1개입니다. 텍스트 색이 밝은 경우 이미지가 약간 어둡게 표시되어 텍스트 표시 유형을 개선합니다. 
|
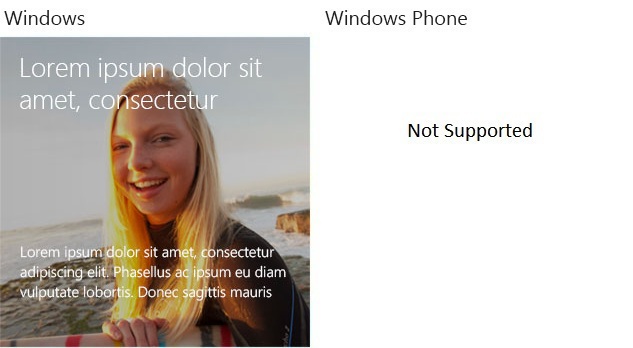
| TileSquare310x310ImageAndTextOverlay02 | 52 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 배경: 전체 타일을 채우는 단일 이미지입니다. 전경: 맨 위에는 최대 두 줄로 래핑된 큰 텍스트의 한 문자열이 있습니다. 맨 아래에는 일반 텍스트의 한 문자열이 최대 3줄로 래핑됩니다. 텍스트 색이 밝은 경우 이미지가 약간 어둡게 표시되어 텍스트 표시 유형을 개선합니다. 
|
| TileSquare310x310ImageAndTextOverlay03 | 53 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 배경: 전체 타일을 채우는 단일 이미지입니다. 전경: 맨 위에는 최대 두 줄로 래핑된 큰 텍스트의 한 문자열이 있습니다. 아래쪽에는 줄 바꿈하지 않는 세 줄의 일반 텍스트 문자열 3개가 있습니다. 텍스트 색이 밝은 경우 이미지가 약간 어둡게 표시되어 텍스트 표시 유형을 개선합니다. 
|
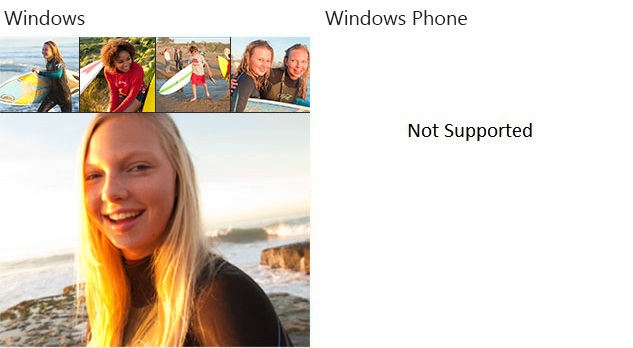
| TileSquare310x310ImageCollection | 56 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 4개의 작은 사각형 이미지가 위쪽 1개의 큰 전체 타일 정사각형 이미지에 걸쳐 오버레이되었습니다. 작은 이미지는 큰 이미지의 위쪽을 잘라냅니다. 
|
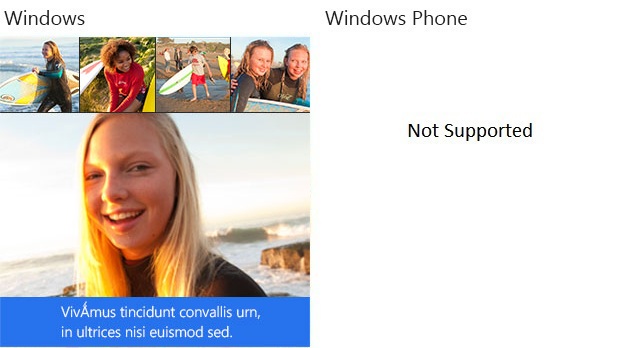
| TileSquare310x310ImageCollectionAndText01 | 54 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 타일 아래쪽에 텍스트 리본이 추가된 TileSquare310x310ImageCollection입니다. 텍스트 영역에는 최대 두 줄로 래핑된 하나의 일반 텍스트 문자열이 포함됩니다. 작은 이미지는 큰 이미지의 위쪽을 잘라내고 텍스트 영역은 이미지의 아래쪽을 잘라냅니다. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고" 또는 Windows Phone 8.1의 "none"으로 되돌리기. 
|
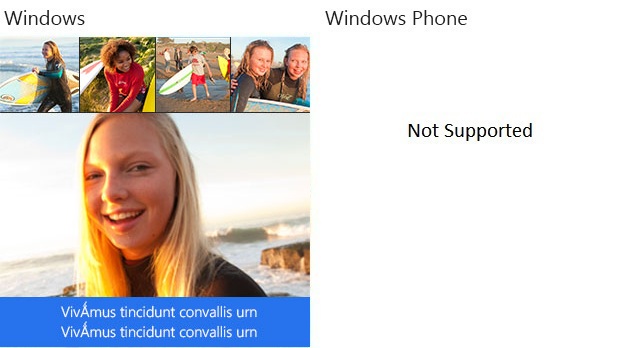
| TileSquare310x310ImageCollectionAndText02 | 55 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 타일 아래쪽에 텍스트 리본이 추가된 TileSquare310x310ImageCollection입니다. 텍스트 영역에는 두 줄에 두 개의 일반 텍스트 문자열이 포함되어 있습니다. 텍스트가 줄 바꿈되지 않습니다. 작은 이미지는 큰 이미지의 위쪽을 잘라내고 텍스트 영역은 이미지의 아래쪽을 잘라냅니다. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고" 또는 Windows Phone 8.1의 "none"으로 되돌리기. 
|
| TileSquare310x310SmallImageAndText01 | 72 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 래핑되지 않은 단일 헤더 문자열 위에 있는 왼쪽 위 모서리(오른쪽에서 왼쪽 시스템의 오른쪽 위)에 있는 중간 크기의 이미지 1개. 그 아래에는 두 개의 일반 텍스트 집합이 있습니다. 첫 번째 텍스트는 최대 두 줄로 래핑되고 두 번째 줄은 한 줄에만 래핑됩니다. 
|
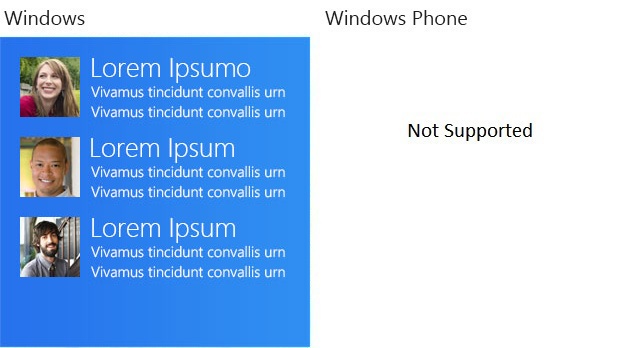
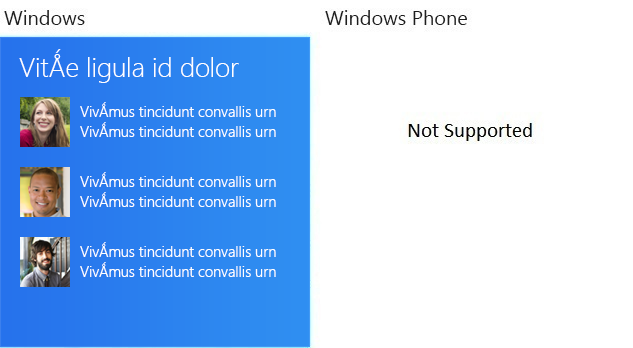
| TileSquare310x310SmallImagesAndTextList01 | 57 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 세 가지 정보 집합은 각각 다음 두 줄에 있는 두 개의 일반 텍스트 문자열보다 큰 텍스트로 한 헤더 문자열의 왼쪽에 있는 하나의 작은 사각형 이미지로 구성됩니다. 텍스트가 줄 바꿈되지 않습니다. 
|
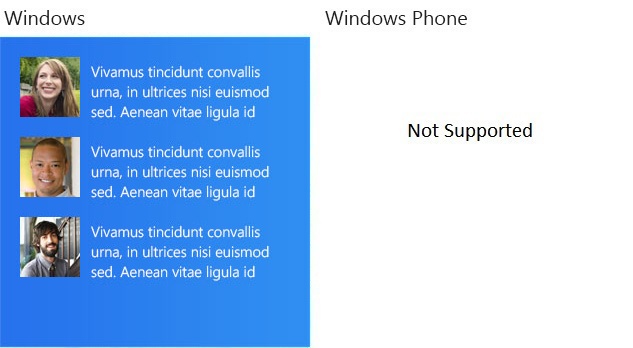
| TileSquare310x310SmallImagesAndTextList02 | 58 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 각각 최대 3개의 줄에 래핑된 일반 텍스트 문자열의 왼쪽에 있는 하나의 작은 정사각형 이미지로 구성된 최대 3개의 정보 집합입니다. 
|
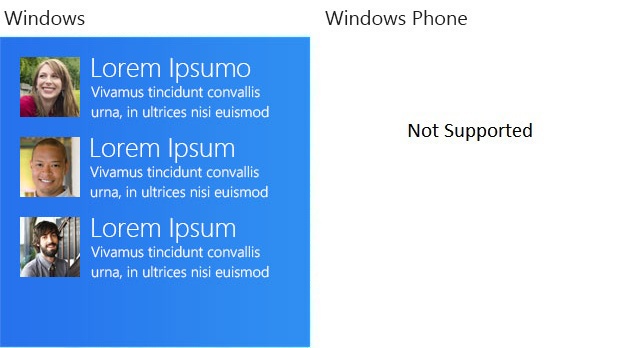
| TileSquare310x310SmallImagesAndTextList03 | 59 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 최대 3개의 정보 집합이 있으며, 각각은 최대 2줄에 걸쳐 래핑된 일반 텍스트의 한 문자열에 걸쳐 큰 텍스트의 한 문자열 왼쪽에 있는 하나의 작은 정사각형 이미지로 구성됩니다. 
|
| TileSquare310x310SmallImagesAndTextList04 | 60 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 최대 3개의 정보 집합이 있으며, 각각은 최대 두 줄로 래핑된 일반 텍스트의 한 문자열에 걸쳐 큰 텍스트의 한 문자열 오른쪽에 있는 하나의 작은 직사각형 이미지로 구성됩니다. 
|
| TileSquare310x310SmallImagesAndTextList05 | 73 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 위쪽에 있는 머리글 텍스트의 한 줄, 세 개의 정보 집합을 통해 각각 다음 두 줄에 있는 두 개의 일반 텍스트 문자열보다 큰 텍스트로 한 머리글 문자열의 왼쪽에 있는 하나의 작은 사각형 이미지로 구성됩니다. 텍스트가 줄 바꿈되지 않습니다. 
|
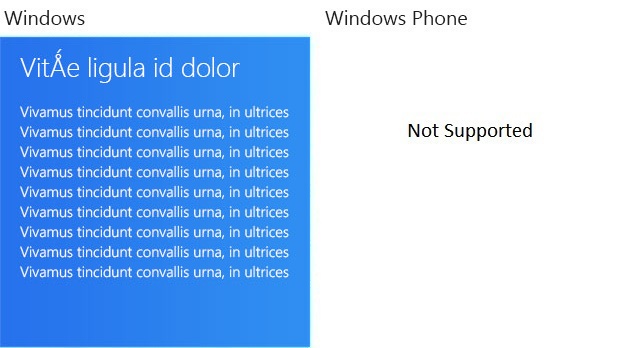
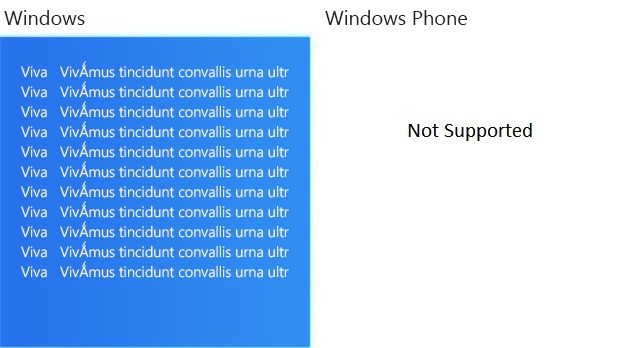
| TileSquare310x310Text01 | 61 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 첫 번째 줄의 큰 텍스트에 머리글 문자열 1개, 다음 9줄의 일반 텍스트 문자열 9개. 텍스트가 줄 바꿈되지 않습니다. 
|
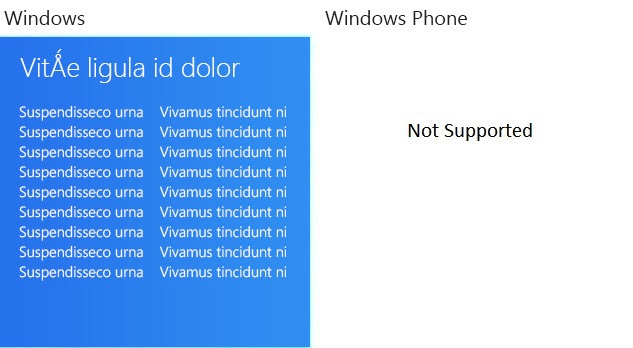
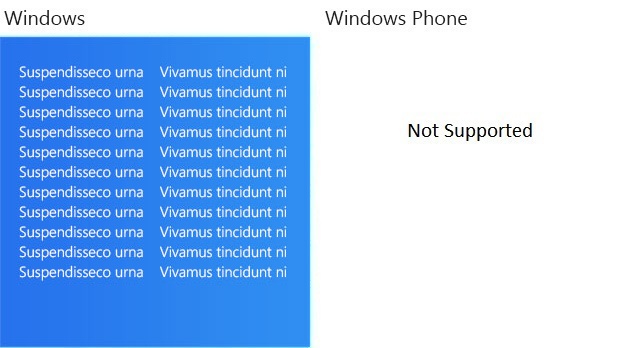
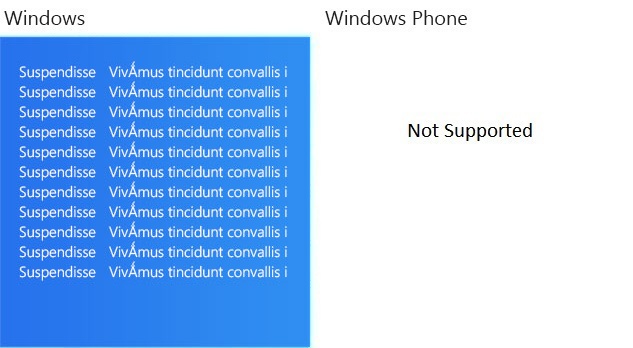
| TileSquare310x310Text02 | 62 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 18개의 짧은 문자열보다 큰 텍스트의 머리글 문자열 1개가 각각 9줄의 두 열로 정렬됩니다. 열의 너비가 같습니다. 
|
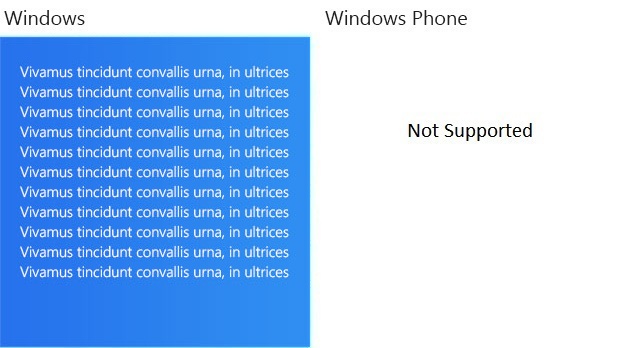
| TileSquare310x310Text03 | 63 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 11줄에 일반 텍스트의 11개 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. 
|
| TileSquare310x310Text04 | 64 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 일반 텍스트의 22개의 짧은 문자열로, 각각 11줄의 두 열로 정렬됩니다. 열의 너비가 같습니다. 이 템플릿은 TileSquare310x310Text06 및 TileSquare310x310Text08과 유사하지만 해당 템플릿에는 너비가 같지 않은 열이 있습니다. 
|
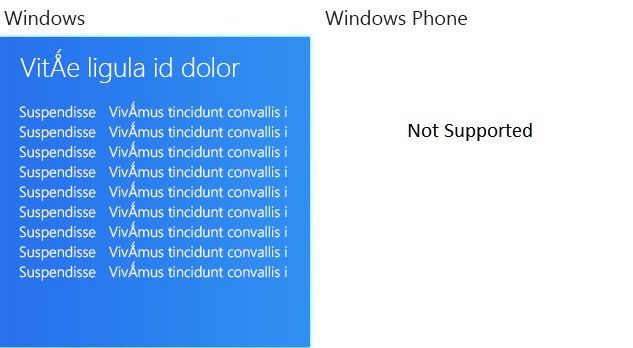
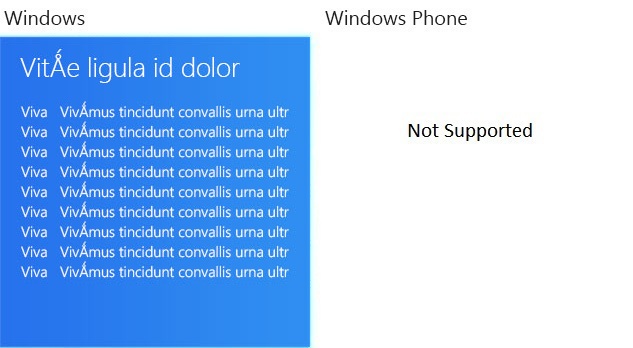
| TileSquare310x310Text05 | 65 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 일반 텍스트의 18개의 짧은 문자열보다 큰 텍스트의 머리글 문자열 1개가 각각 9줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 좁은 TileSquare310x310Text07 및 너비가 같은 열이 있는 TileSquare310x310Text02와 비슷합니다. 
|
| TileSquare310x310Text06 | 66 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 22개의 짧은 일반 텍스트 문자열이 각각 11줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 좁은 TileSquare310x310Text08과 너비가 같은 열이 있는 TileSquare310x310Text04와 비슷합니다. 
|
| TileSquare310x310Text07 | 67 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 일반 텍스트의 18개의 짧은 문자열보다 큰 텍스트의 머리글 문자열 1개가 각각 9줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 넓은 TileSquare310x310Text05 및 너비가 같은 열이 있는 TileSquare310x310Text02와 비슷합니다. 
|
| TileSquare310x310Text08 | 68 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 22개의 짧은 일반 텍스트 문자열이 각각 11줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 넓은 TileSquare310x310Text06과 너비가 같은 열이 있는 TileSquare310x310Text04와 비슷합니다. 
|
| TileSquare310x310Text09 | 74 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 머리글 텍스트 한 줄이 최대 두 줄로 래핑됩니다. 그 아래에는 머리글 텍스트의 약간 구분된 두 줄이 더 있으며, 각 줄에는 한 줄만 있습니다. 아래쪽에는 두 줄의 일반 텍스트가 있으며 각 줄은 한 줄에만 있습니다. 
|
| TileSquare310x310TextList01 | 69 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 세 개의 누적 알림, 각각 첫 번째 줄의 더 큰 텍스트에 하나의 헤더 문자열, 다음 두 줄에 일반 텍스트의 두 문자열을 포함합니다. 텍스트가 줄 바꿈되지 않습니다. 
|
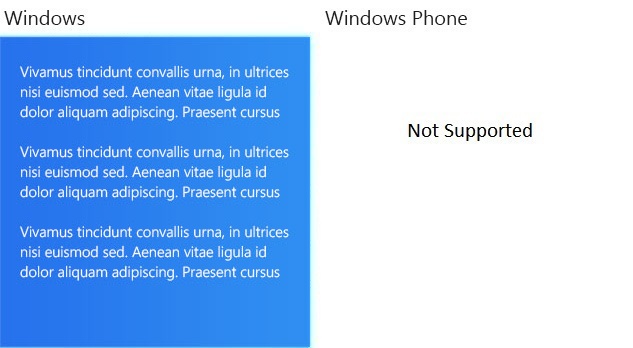
| TileSquare310x310TextList02 | 70 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 세 개의 누적 알림으로, 각각 최대 3줄로 래핑된 하나의 일반 텍스트 문자열이 포함되어 있습니다. 
|
| TileSquare310x310TextList03 | 71 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. 세 개의 누적 알림, 각각 최대 두 줄로 래핑된 일반 텍스트의 한 문자열에 걸쳐 큰 텍스트에 하나의 헤더 문자열을 포함. 
|
| TileSquare71x71IconWithBadge | 75 | **만**. 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "3"으로 설정해야 합니다. 단일 아이콘 이미지입니다. 타일 색이 표시되도록 아이콘 이미지의 배경은 투명해야 합니다. 별도의 알림을 통해 전송된 배지가 이미지 오른쪽에 표시됩니다. 이 페이지의 다른 예제 이미지와 달리 배지(이 경우 숫자 13)는 여기에 포함됩니다. 이 템플릿은 작은 타일 크기이므로 매니페스트에 선언된 앱 이름 또는 로고를 표시할 수 없습니다. |
| TileSquare71x71Image | 78 | **만** 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "3"으로 설정해야 합니다. 텍스트가 없는 전체 타일을 채우는 정사각형 이미지 1개 
|
| TileSquareBlock | 1 | : 일반 텍스트의 짧은 한 줄에 걸쳐 큰 블록 텍스트(일반적으로 숫자)의 한 문자열입니다. : 오른쪽 아래 모서리에 있는 큰 블록 텍스트(일반적으로 숫자)의 짧은 문자열 1개( 일반 텍스트의 매우 짧은 단일 줄 왼쪽)입니다. 
|
| TileSquareImage | 0 | 전체 타일을 채우는 하나의 이미지입니다. 텍스트가 없습니다. |
| TileSquarePeekImageAndText01 | 6 | 위쪽/전면: 정사각형 이미지 1개, 텍스트 없음 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 하나의 머리글 문자열, 다음 세 줄 각각에 세 개의 일반 텍스트 문자열이 있습니다. 텍스트가 줄 바꿈되지 않습니다. |
| TileSquarePeekImageAndText02 | 7 | 위쪽/전면: 정사각형 이미지, 텍스트 없음 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 있는 하나의 머리글 문자열로, 최대 3줄로 래핑된 일반 텍스트의 한 문자열 위에 있습니다. |
| TileSquarePeekImageAndText03 | 8 | 위쪽/전면: 정사각형 이미지, 텍스트 없음 아래쪽/뒤로: 4줄에 일반 텍스트의 4개 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. |
| TileSquarePeekImageAndText04 | 9 | 위쪽/전면: 정사각형 이미지, 텍스트 없음 아래쪽/뒤로: 최대 4줄로 래핑된 일반 텍스트의 한 문자열입니다. |
| TileSquareText01 | 2 | 첫 번째 줄에 있는 큰 텍스트의 머리글 문자열 1개 다음 세 줄 각각에 세 개의 일반 텍스트 문자열이 있습니다. 텍스트가 줄 바꿈되지 않습니다. |
| TileSquareText02 | 3 | 첫 번째 줄의 큰 텍스트에 있는 하나의 머리글 문자열로, 최대 3줄로 래핑된 일반 텍스트의 한 문자열 위에 있습니다. |
| TileSquareText03 | 4 | 네 줄에 일반 텍스트의 네 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. |
| TileSquareText04 | 5 | 최대 4줄로 래핑된 일반 텍스트 문자열 1개 |
| TileTall150x310Image | 79 | 텍스트가 없는 전체 타일을 채우는 사각형 이미지 1개. |
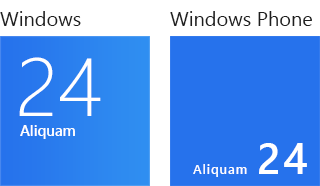
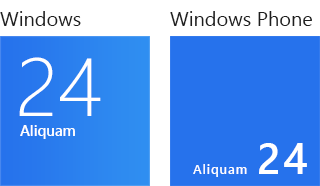
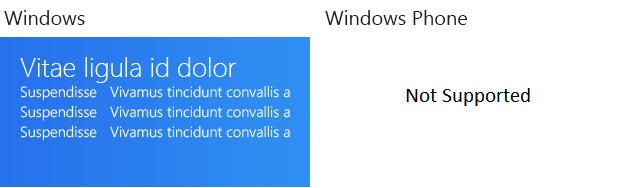
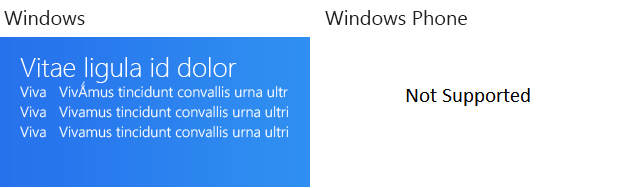
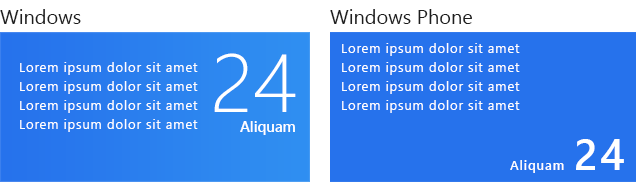
| TileWide310x150BlockAndText01 | 14 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideBlockAndText01 왼쪽에는 래핑되지 않은 일반 텍스트의 4개 문자열입니다. 오른쪽에 있는 짧은 단일 일반 텍스트 문자열에 대한 큰 블록 텍스트(숫자여야 합니다). 중요 왼쪽에 있는 네 개의 문자열 중 마지막 문자열은 Windows Phone 8.1에서 무시됩니다. 
|
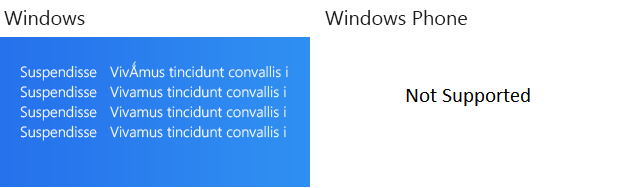
| TileWide310x150BlockAndText02 | 15 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideBlockAndText02 왼쪽에 최대 4줄로 래핑된 일반 텍스트 문자열 1개 오른쪽에 있는 짧은 단일 일반 텍스트 문자열에 대한 큰 블록 텍스트(숫자여야 합니다). 
|
| TileWide310x150IconWithBadgeAndText | 77 | **만** 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "3"으로 설정해야 합니다. 오른쪽 아래 모서리에 단일 아이콘 이미지가 있습니다. 이 이미지를 로고 이미지로 처리합니다. 타일 색이 표시되도록 아이콘 이미지의 배경은 투명해야 합니다. 별도의 알림을 통해 전송된 배지가 이미지 오른쪽에 표시됩니다. 이 페이지의 다른 예제 이미지와 달리 배지(이 경우 숫자 13)는 여기에 포함됩니다. 오른쪽 위 모서리에는 첫 번째 줄의 큰 텍스트에 하나의 헤더 문자열이 있으며, 다음 두 줄에는 두 개의 일반 텍스트 문자열이 있습니다. 텍스트가 줄 바꿈되지 않습니다. 참고 이 템플릿에 텍스트 요소가 지정되지 않은 경우 아이콘 이미지와 배지가 타일의 가운데에 배치됩니다. |
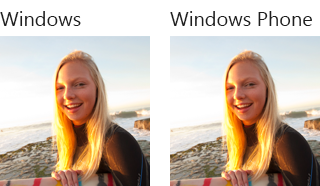
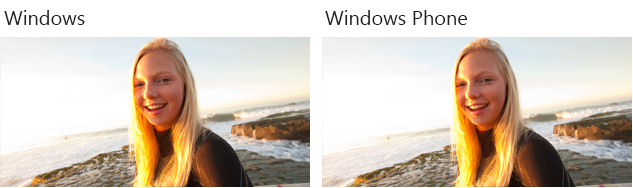
| TileWide310x150Image | 10 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideImage 전체 타일을 채우는 하나의 와이드 이미지이며 텍스트가 없습니다. 
|
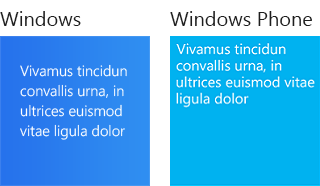
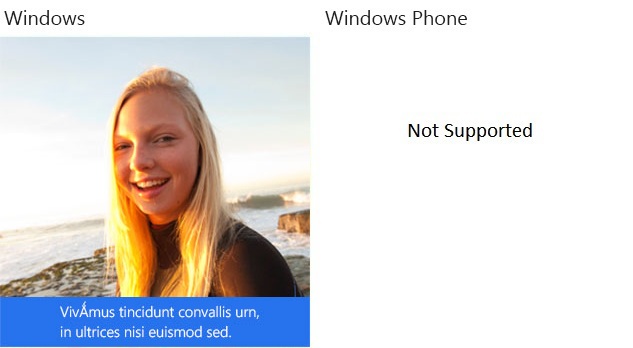
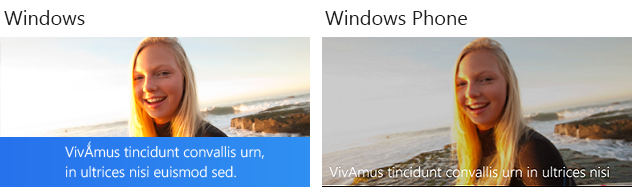
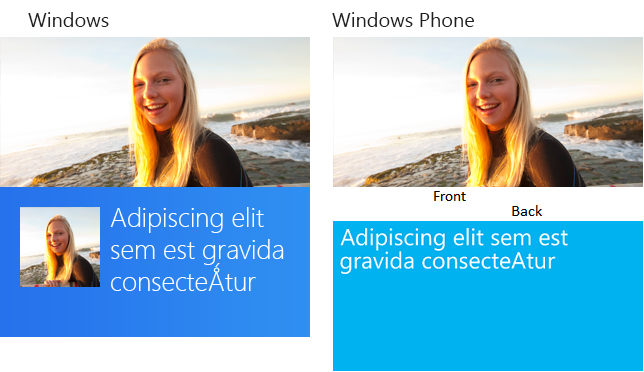
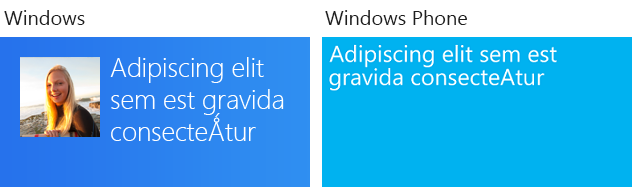
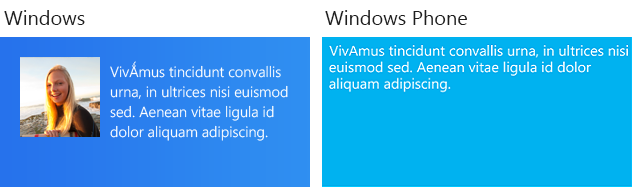
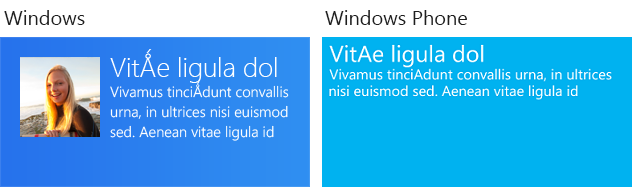
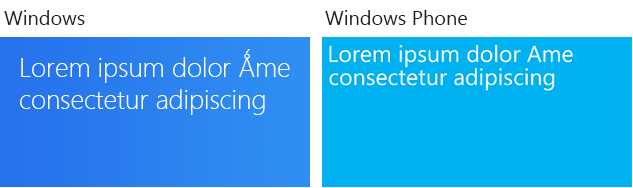
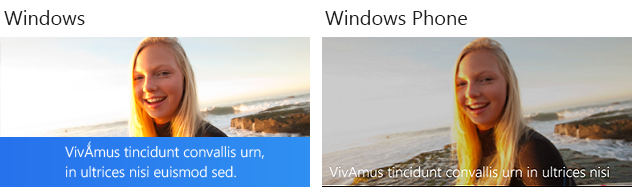
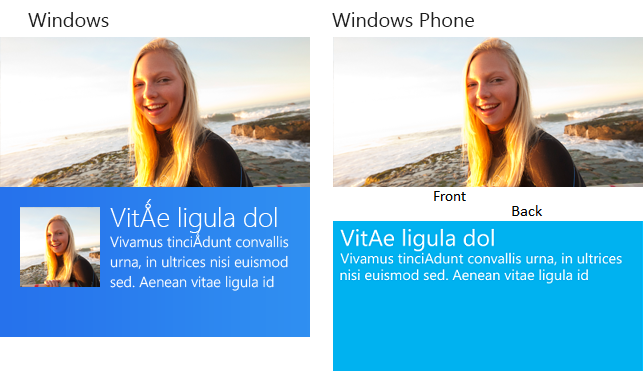
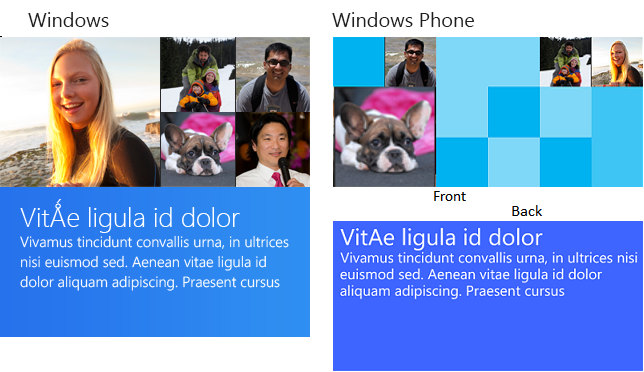
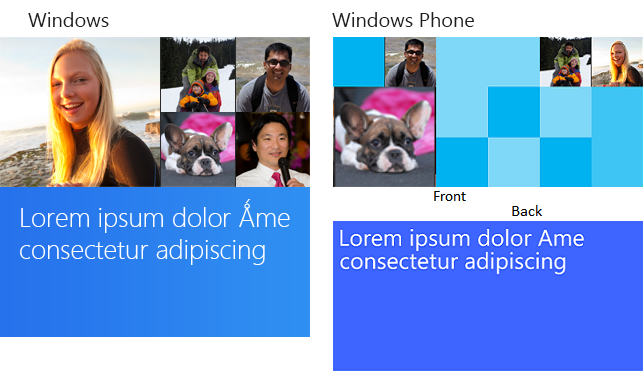
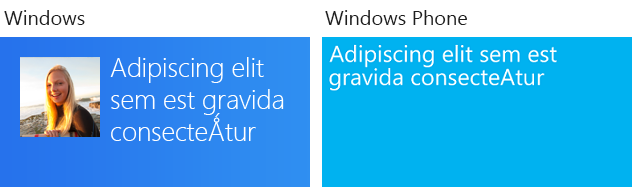
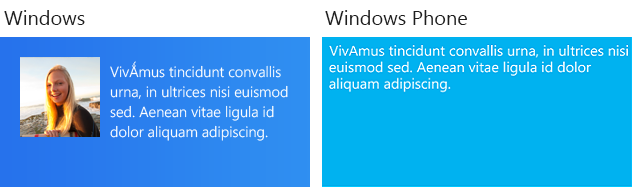
| TileWide310x150ImageAndText01 | 12 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideImageAndText01 최대 두 줄(Windows Phone 8.1의 한 줄)에 래핑된 일반 텍스트의 한 문자열에 대한 하나의 와이드 이미지입니다. 텍스트 영역의 너비는 로고가 표시되는지 여부에 따라 달라집니다. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고" 또는 Windows Phone 8.1의 "none"으로 되돌리기. 
|
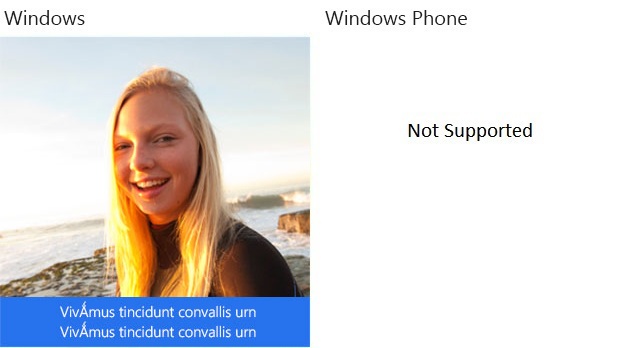
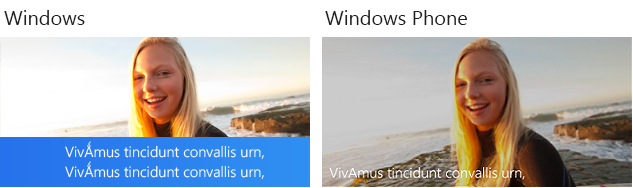
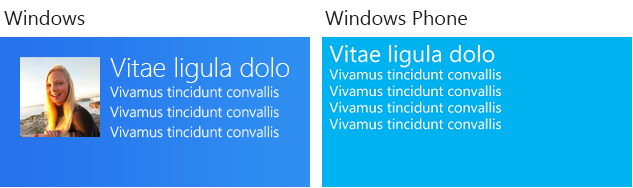
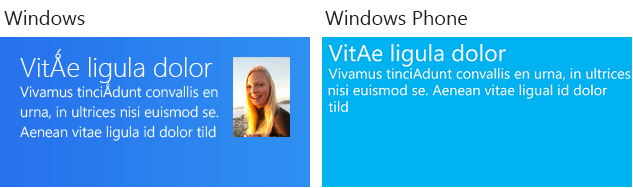
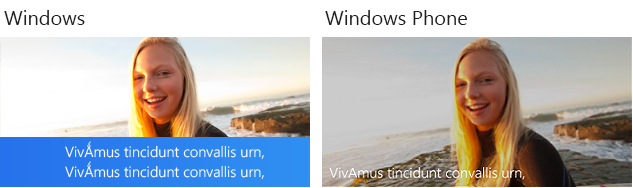
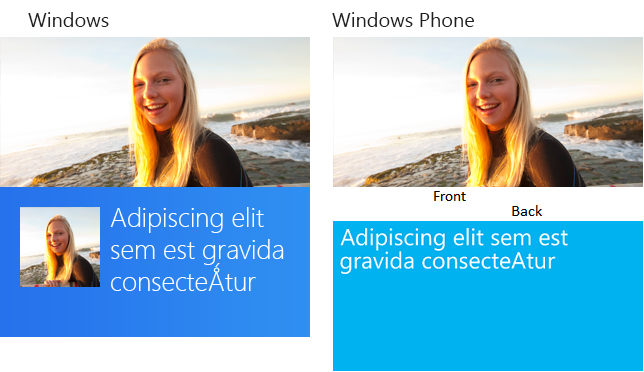
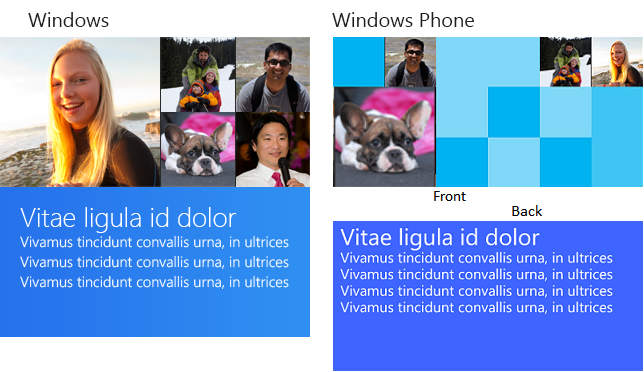
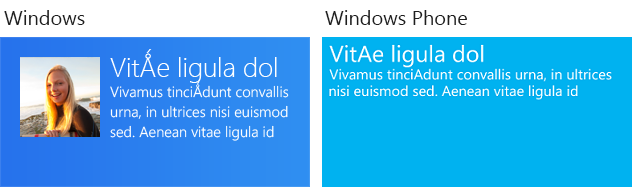
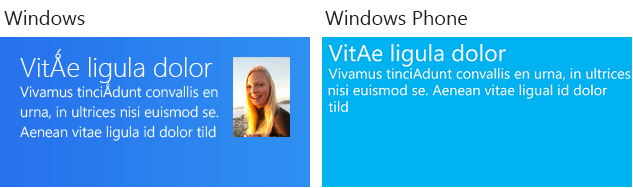
| TileWide310x150ImageAndText02 | 13 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideImageAndText02 : 두 줄에 일반 텍스트의 두 문자열을 통해 하나의 넓은 이미지. 텍스트가 줄 바꿈되지 않습니다. 텍스트 영역의 너비는 로고가 표시되는지 여부에 따라 달라집니다. : 한 줄에 있는 한 줄의 일반 텍스트 문자열 위에 있는 하나의 와이드 이미지입니다. 텍스트가 줄 바꿈되지 않습니다. 두 번째 문자열은 무시됩니다. 텍스트 영역의 너비는 로고가 표시되는지 여부에 따라 달라집니다. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고" 또는 Windows Phone 8.1의 "none"으로 되돌리기. 
|
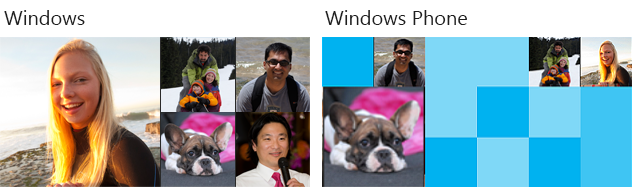
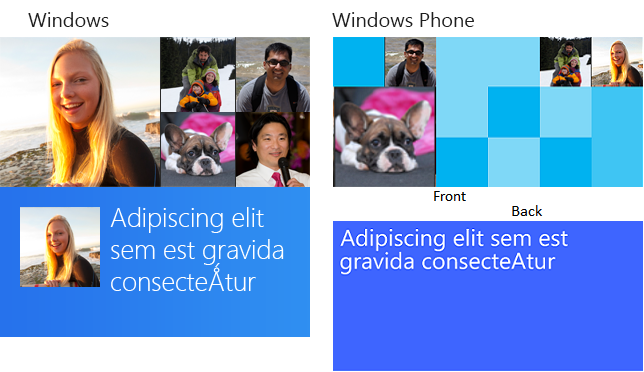
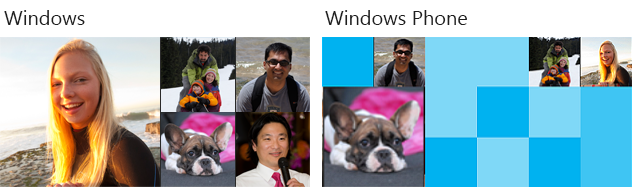
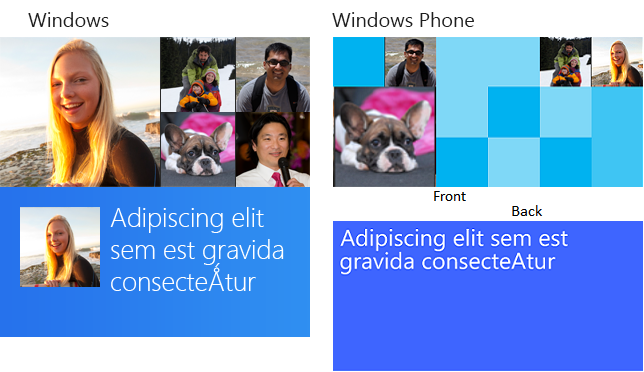
| TileWide310x150ImageCollection | 11 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideImageCollection : 오른쪽에 네 개의 작은 정사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 이미지는 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지가 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 
|
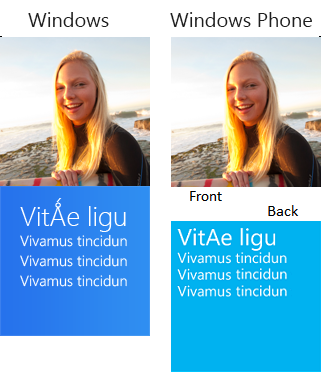
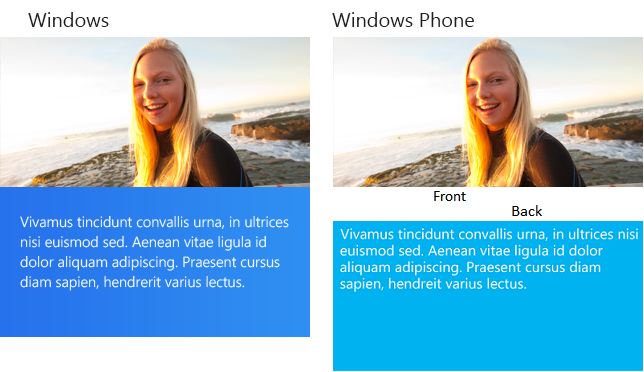
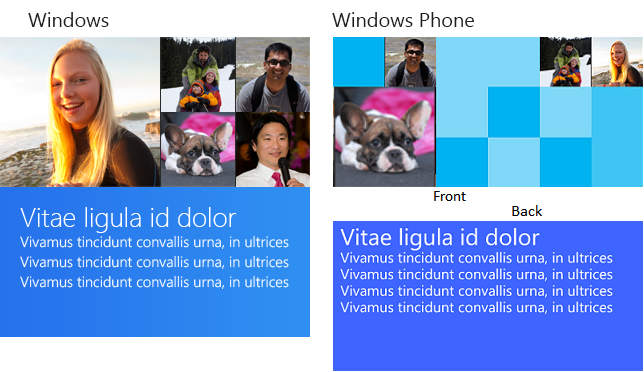
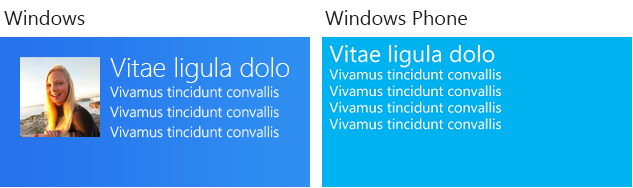
| TileWide310x150PeekImage01 | 24 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImage01 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 최대 4줄로 줄 바꿈되는 일반 텍스트의 한 문자열 위에 큰 텍스트의 머리글 문자열 1개 
|
| TileWide310x150PeekImage02 | 25 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImage02 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 하나의 머리글 문자열, 다음 네 줄의 일반 텍스트 문자열 4개. 텍스트가 줄 바꿈되지 않습니다. 
|
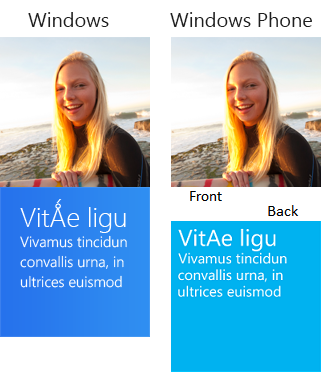
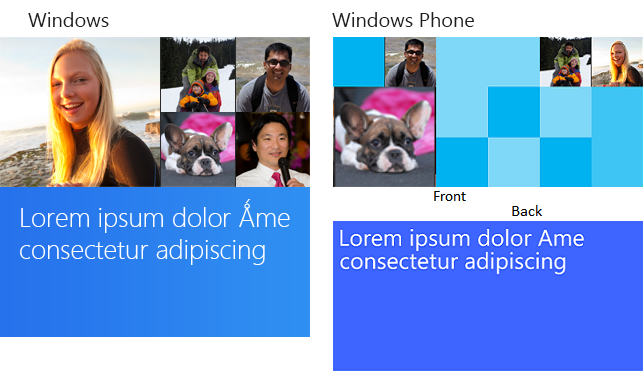
| TileWide310x150PeekImage03 | 26 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImage03 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 최대 3줄로 래핑된 큰 텍스트의 한 문자열입니다. 
|
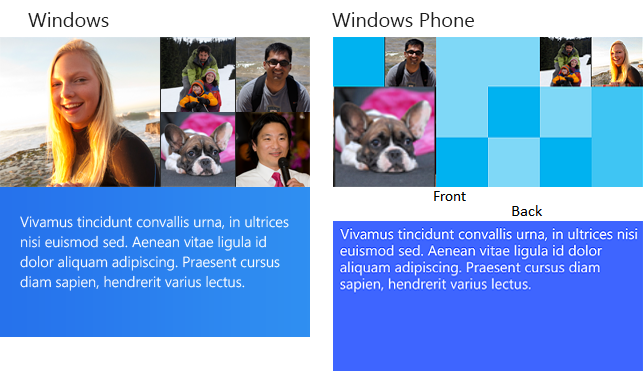
| TileWide310x150PeekImage04 | 27 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImage04 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 최대 5줄로 래핑된 일반 텍스트의 한 문자열입니다. 
|
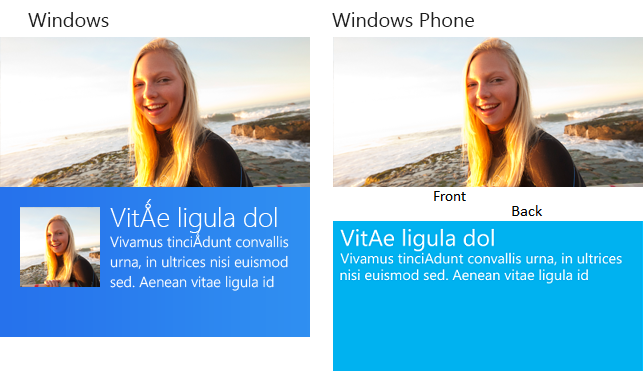
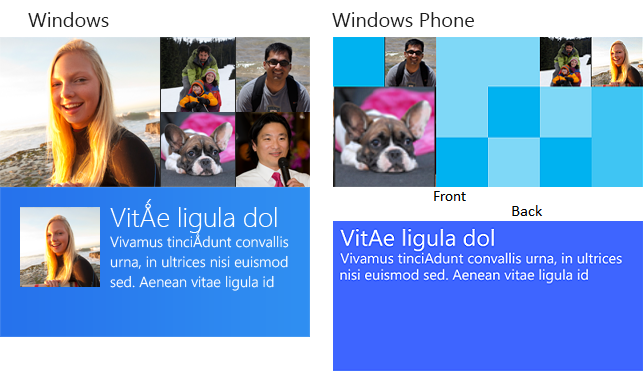
| TileWide310x150PeekImage05 | 28 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImage05 위쪽/전면: 하나의 와이드 이미지. : 아래쪽: 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 첫 번째 줄에 있는 더 큰 텍스트의 머리글 문자열이 하나 있습니다. : 뒤로: 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 첫 번째 줄에 있는 더 큰 텍스트의 머리글 문자열 1개. 
|
| TileWide310x150PeekImage06 | 29 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImage06 위쪽/전면: 하나의 와이드 이미지. : 아래쪽: 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 큰 텍스트의 한 문자열이 최대 3줄로 래핑됩니다. : 뒤로: 최대 3줄로 래핑된 큰 텍스트의 한 문자열입니다. 
|
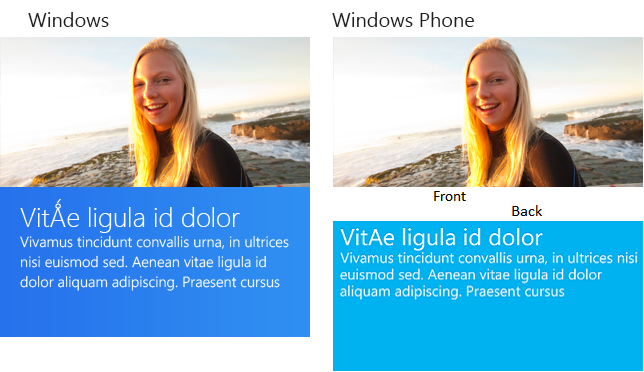
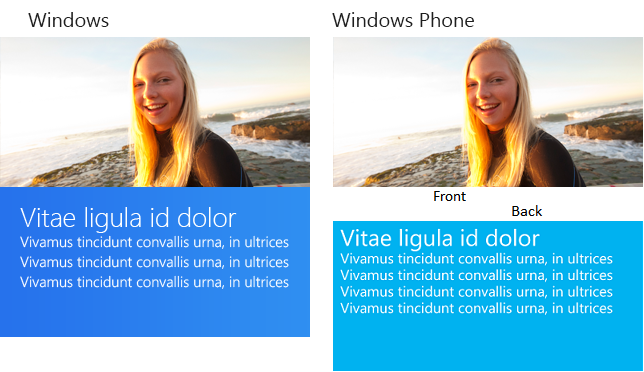
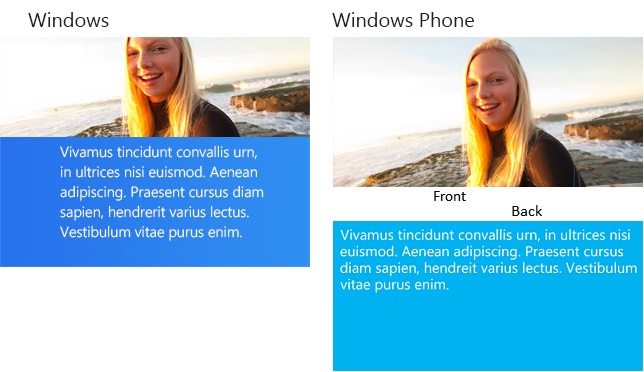
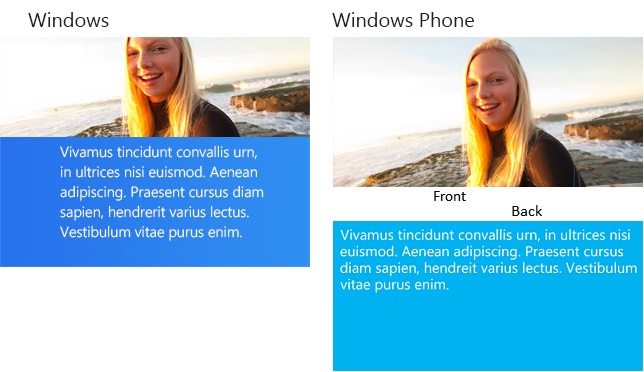
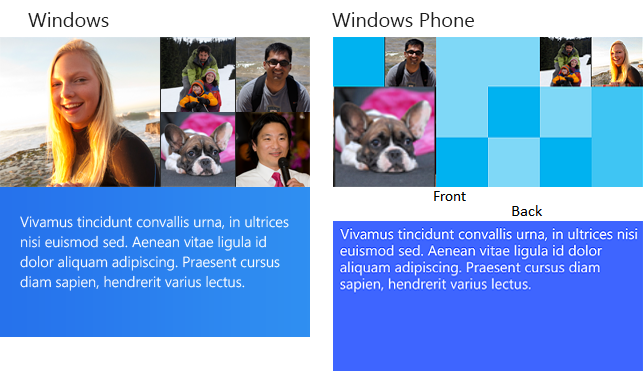
| TileWide310x150PeekImageAndText01 | 22 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageAndText01 : 위쪽: 전체 블리드 와이드 이미지보다 높이가 짧은 하나의 와이드 이미지입니다. : 전면: 전체 타일을 채우는 하나의 와이드 이미지입니다. 아래쪽/뒤로: 최대 5줄로 래핑된 일반 텍스트의 한 문자열입니다. 
|
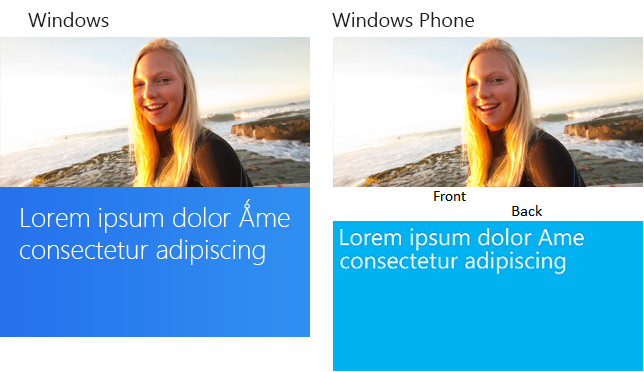
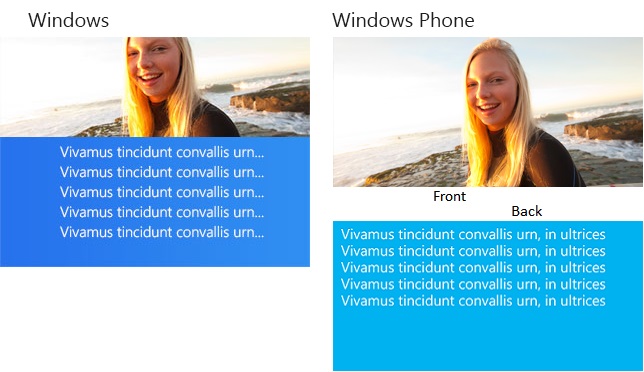
| TileWide310x150PeekImageAndText02 | 23 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageAndText02 위쪽/전면: 전체 블리드 와이드 이미지보다 높이가 짧은 하나의 와이드 이미지입니다. 아래쪽/뒤로: 5줄에 일반 텍스트의 5개 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. 
|
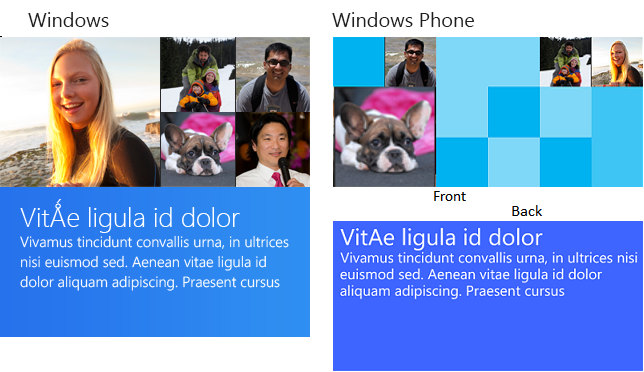
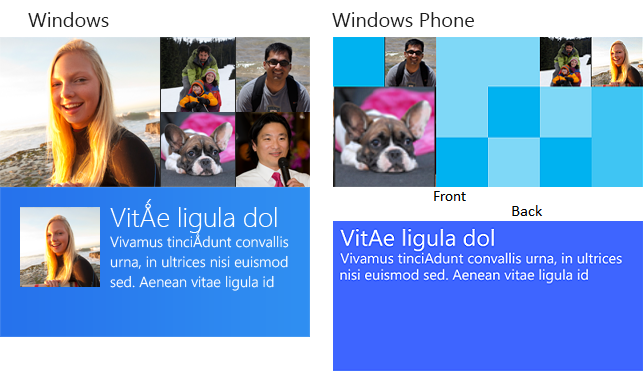
| TileWide310x150PeekImageCollection01 | 16 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageCollection01 : 위쪽: 오른쪽에 네 개의 작은 정사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. 큰 이미지는 정사각형이 아닙니다. 키가 큰 것보다 약간 더 넓습니다. 정사각형 이미지를 제공하는 경우 이미지는 너비에 맞게 크기가 조정되고 위쪽과 아래쪽에 약간 잘립니다. : 전면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지가 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 큰 텍스트의 머리글 문자열 1개. 
|
| TileWide310x150PeekImageCollection02 | 17 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageCollection02 : 위쪽: 오른쪽에 네 개의 작은 정사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. 큰 이미지는 정사각형이 아닙니다. 키가 큰 것보다 약간 더 넓습니다. 정사각형 이미지를 제공하는 경우 이미지는 너비에 맞게 크기가 조정되고 위쪽과 아래쪽에 약간 잘립니다. : 전면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지가 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 하나의 머리글 문자열, 다음 네 줄의 일반 텍스트 문자열 4개. 텍스트가 줄 바꿈되지 않습니다. 
|
| TileWide310x150PeekImageCollection03 | 18 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageCollection03 : 위쪽: 오른쪽에 네 개의 작은 정사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. 큰 이미지는 정사각형이 아닙니다. 키가 큰 것보다 약간 더 넓습니다. 정사각형 이미지를 제공하는 경우 이미지는 너비에 맞게 크기가 조정되고 위쪽과 아래쪽에 약간 잘립니다. : 전면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지가 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 최대 3줄로 래핑된 큰 텍스트의 한 문자열입니다. 
|
| TileWide310x150PeekImageCollection04 | 19 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageCollection04 : 위쪽: 오른쪽에 네 개의 작은 정사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. 큰 이미지는 정사각형이 아닙니다. 키가 큰 것보다 약간 더 넓습니다. 정사각형 이미지를 제공하는 경우 이미지는 너비에 맞게 크기가 조정되고 위쪽과 아래쪽에 약간 잘립니다. : 전면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지가 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 최대 5줄로 래핑된 일반 텍스트의 한 문자열입니다. 
|
| TileWide310x150PeekImageCollection05 | 20 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageCollection05

|
| TileWide310x150PeekImageCollection06 | 21 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWidePeekImageCollection06

|
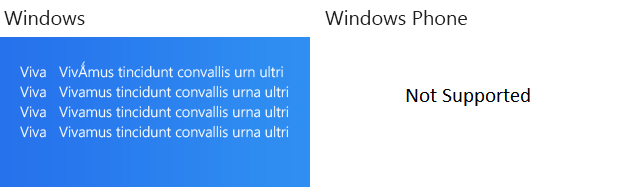
| TileWide310x150SmallImageAndText01 | 30 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideSmallImageAndText01 왼쪽에는 작은 이미지가 하나 있습니다. 오른쪽에는 큰 텍스트의 한 문자열이 최대 3줄로 래핑됩니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWide310x150SmallImageAndText02 | 31 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideSmallImageAndText02 왼쪽에는 작은 이미지가 하나 있습니다. 오른쪽에는 첫 번째 줄의 큰 텍스트에 하나의 머리글 문자열, 다음 네 줄에 일반 텍스트의 4개의 문자열이 있습니다. 텍스트가 줄 바꿈되지 않습니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWide310x150SmallImageAndText03 | 32 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideSmallImageAndText03 왼쪽에는 작은 이미지가 하나 있습니다. 오른쪽에는 일반 텍스트의 한 문자열이 최대 5줄로 래핑됩니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWide310x150SmallImageAndText04 | 33 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideSmallImageAndText04 왼쪽에는 작은 이미지가 하나 있습니다. 오른쪽에는 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 첫 번째 줄에 있는 더 큰 텍스트의 머리글 문자열이 하나 있습니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWide310x150SmallImageAndText05 | 34 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideSmallImageAndText05 왼쪽에는 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 큰 텍스트의 머리글 문자열 1개가 있습니다. 오른쪽에는 3:4 차원의 작은 이미지가 하나 있습니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
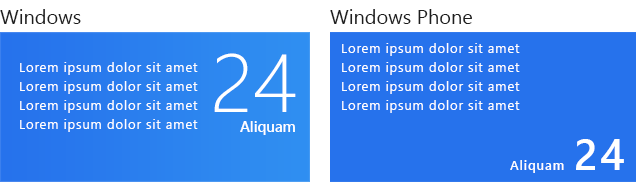
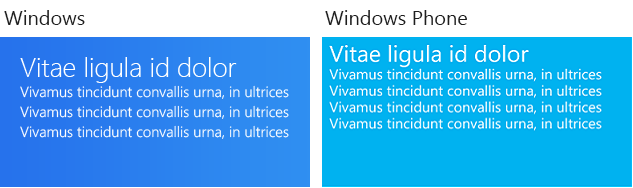
| TileWide310x150Text01 | 35 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText01 첫 번째 줄에 있는 큰 텍스트의 헤더 문자열 1개, 다음 네 줄의 일반 텍스트 문자열 4개. 텍스트가 줄 바꿈되지 않습니다. 
|
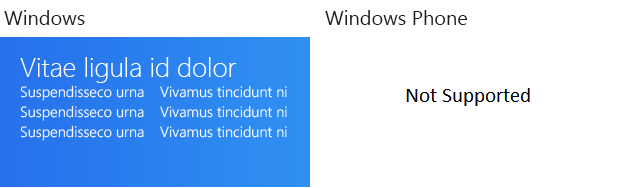
| TileWide310x150Text02 | 36 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText02 각각 4줄의 두 열로 정렬된 8개의 짧은 문자열 위에 큰 텍스트의 헤더 문자열 1개. 열의 너비가 같습니다. 
|
| TileWide310x150Text03 | 37 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText03 최대 3줄로 래핑된 큰 텍스트 문자열 1개 
|
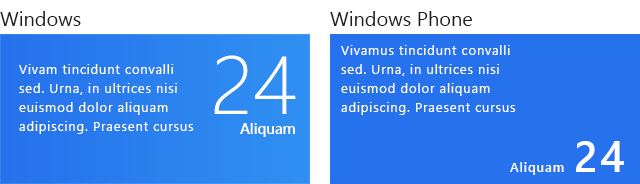
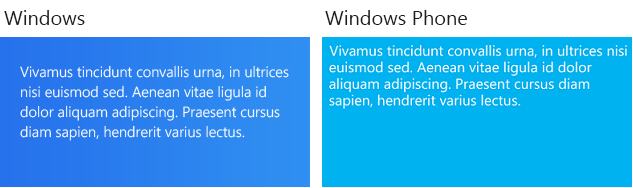
| TileWide310x150Text04 | 38 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText04 최대 5줄로 래핑된 일반 텍스트 문자열 1개 
|
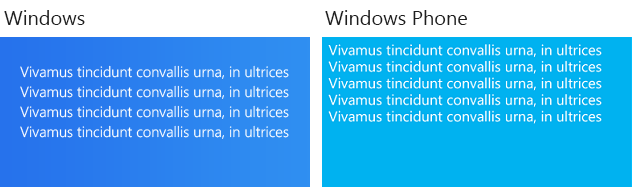
| TileWide310x150Text05 | 39 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText05 5줄에 일반 텍스트의 5개 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. 
|
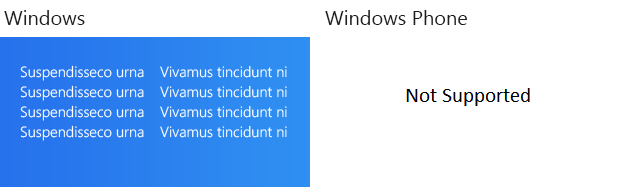
| TileWide310x150Text06 | 40 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText06 일반 텍스트의 짧은 문자열 10개는 각각 5줄의 두 열로 정렬됩니다. 열의 너비가 같습니다. 
|
| TileWide310x150Text07 | 41 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText07 일반 텍스트의 8개의 짧은 문자열에 걸쳐 큰 텍스트의 헤더 문자열 1개가 각각 4줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 TileWideText10과 비슷하지만 해당 템플릿에서 첫 번째 열은 더 좁습니다. 
|
| TileWide310x150Text08 | 42 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText08 일반 텍스트의 짧은 문자열 10개는 각각 5줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 TileWideText11과 비슷하지만 해당 템플릿에서 첫 번째 열은 더 좁습니다. 
|
| TileWide310x150Text09 | 43 | 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText09 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 큰 텍스트의 헤더 문자열 1개. 
|
| TileWide310x150Text10 | 44 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText10 일반 텍스트의 8개의 짧은 문자열에 걸쳐 큰 텍스트의 헤더 문자열 1개가 각각 4줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 TileWideText07과 비슷하지만 해당 템플릿에서 첫 번째 열은 더 넓습니다. 
|
| TileWide310x150Text11 | 45 | **Windows만 해당; **에서 지원되지 않음 참고 이 값을 사용하려면 템플릿 시각적 요소의버전 특성을 "2" 이상으로 설정해야 합니다. Windows 8(버전 1) 이름/Windows 8.1 대체특성 값: TileWideText11 일반 텍스트의 짧은 문자열 10개는 각각 5줄의 두 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 TileWideText08과 비슷하지만 해당 템플릿에서 첫 번째 열은 더 넓습니다. 
|
| TileWideBlockAndText01 | 14 | 왼쪽에는 래핑되지 않은 일반 텍스트의 4개 문자열입니다. 오른쪽에 있는 짧은 단일 일반 텍스트 문자열에 대한 큰 블록 텍스트(숫자여야 합니다). 중요 왼쪽에 있는 네 개의 문자열 중 마지막 문자열은 Windows Phone 8.1에서 무시됩니다. 
|
| TileWideBlockAndText02 | 15 | 왼쪽에 최대 4줄로 래핑된 일반 텍스트 문자열 1개 오른쪽에 있는 짧은 단일 일반 텍스트 문자열에 대한 큰 블록 텍스트(숫자여야 합니다). |
| TileWideImage | 10 | 전체 타일을 채우는 하나의 와이드 이미지이며 텍스트가 없습니다. |
| TileWideImageAndText01 | 12 | 최대 두 줄(Windows Phone 8.1의 한 줄)에 래핑된 일반 텍스트의 한 문자열에 대한 하나의 와이드 이미지입니다. 텍스트 영역의 너비는 로고가 표시되는지 여부에 따라 달라집니다. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고" 또는 Windows Phone 8.1의 "none"으로 되돌리기. 
|
| TileWideImageAndText02 | 13 | : 두 줄에 일반 텍스트의 두 문자열을 통해 하나의 넓은 이미지. 텍스트가 줄 바꿈되지 않습니다. 텍스트 영역의 너비는 로고가 표시되는지 여부에 따라 달라집니다. : 한 줄에 있는 한 줄의 일반 텍스트 문자열 위에 있는 하나의 와이드 이미지입니다. 텍스트가 줄 바꿈되지 않습니다. 두 번째 문자열은 무시됩니다. 텍스트 영역의 너비는 로고가 표시되는지 여부에 따라 달라집니다. 참고 이 템플릿은 브랜딩을 "로고" 또는 "none"으로만 허용하지만 "이름"은 허용하지 않습니다. 브랜딩 특성을 "name"으로 설정하면 Windows에서 자동으로 "로고"로 되돌리기, Windows Phone 8.1에서는 "none"으로 되돌리기. 
|
| TileWideImageCollection | 11 | : 오른쪽에 네 개의 작은 정사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 이미지는 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지가 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 
|
| TileWidePeekImage01 | 24 | 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 최대 4줄로 줄 바꿈되는 일반 텍스트의 한 문자열 위에 큰 텍스트의 머리글 문자열 1개 |
| TileWidePeekImage02 | 25 | 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 하나의 머리글 문자열, 다음 네 줄의 일반 텍스트 문자열 4개. 텍스트가 줄 바꿈되지 않습니다. |
| TileWidePeekImage03 | 26 | 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 최대 3줄로 래핑된 큰 텍스트의 한 문자열입니다. |
| TileWidePeekImage04 | 27 | 위쪽/전면: 하나의 와이드 이미지. 아래쪽/뒤로: 최대 5줄로 래핑된 일반 텍스트의 한 문자열입니다. |
| TileWidePeekImage05 | 28 | 위쪽/전면: 하나의 와이드 이미지. : 아래쪽: 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 첫 번째 줄에 있는 더 큰 텍스트의 머리글 문자열이 하나 있습니다. : 뒤로: 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 첫 번째 줄에 있는 더 큰 텍스트의 머리글 문자열 1개. 
|
| TileWidePeekImage06 | 29 | 위쪽/전면: 하나의 와이드 이미지. : 아래쪽: 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 큰 텍스트의 한 문자열이 최대 3줄로 래핑됩니다. : 뒤로: 최대 3줄로 래핑된 큰 텍스트의 한 문자열입니다. 
|
| TileWidePeekImageAndText01 | 22 | : 위쪽: 전체 블리드 와이드 이미지보다 높이가 짧은 하나의 와이드 이미지입니다. : 전면: 전체 타일을 채우는 하나의 와이드 이미지입니다. 아래쪽/뒤로: 최대 5줄로 래핑된 일반 텍스트의 한 문자열입니다. 
|
| TileWidePeekImageAndText02 | 23 | 위쪽/전면: 전체 블리드 와이드 이미지보다 높이가 짧은 하나의 와이드 이미지입니다. 아래쪽/뒤로: 5줄에 일반 텍스트의 5개 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. |
| TileWidePeekImageCollection01 | 16 | : 위쪽: 오른쪽에 네 개의 작은 사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 앞면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지는 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 큰 텍스트의 머리글 문자열 1개. 
|
| TileWidePeekImageCollection02 | 17 | : 위쪽: 오른쪽에 네 개의 작은 사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 앞면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지는 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 첫 번째 줄의 큰 텍스트에 머리글 문자열 1개, 다음 네 줄의 일반 텍스트 문자열 4개. 텍스트가 줄 바꿈되지 않습니다. 
|
| TileWidePeekImageCollection03 | 18 | : 위쪽: 오른쪽에 네 개의 작은 사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 앞면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지는 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 최대 3줄에 래핑된 큰 텍스트의 한 문자열입니다. 
|
| TileWidePeekImageCollection04 | 19 | : 위쪽: 오른쪽에 네 개의 작은 사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 앞면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지는 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 최대 5줄에 래핑된 일반 텍스트의 문자열 1개입니다. 
|
| TileWidePeekImageCollection05 | 20 | : 위쪽: 오른쪽에 네 개의 작은 사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 앞면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지는 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽의 첫 번째 줄에 있는 큰 텍스트의 머리글 문자열이 최대 4줄에 걸쳐 래핑된 일반 텍스트의 한 문자열 위에 있습니다. 중요 Windows Phone 8.1에서는 텍스트와 함께 제공되는 작은 이미지가 표시되지 않습니다. 
|
| TileWidePeekImageCollection06 | 21 | : 위쪽: 오른쪽에 네 개의 작은 사각형 이미지가 있는 하나의 큰 사각형 이미지이며 텍스트가 없습니다. : 앞면: 이미지가 6x3 테셀레이션된 대칭 이동 블록 집합에 표시됩니다. 이미지는 한 블록 또는 네 블록을 차지할 수 있습니다. 이미지는 임의로 표시되어 다양한 단색 블록 간에 이동합니다. 아래쪽/뒤로: 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 최대 3줄로 줄 바꿈된 큰 텍스트의 한 문자열이 있습니다. 중요 Windows Phone 8.1에서는 텍스트와 함께 제공되는 작은 이미지가 표시되지 않습니다. 
|
| TileWideSmallImageAndText01 | 30 | 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 최대 3줄로 줄 바꿈된 큰 텍스트의 한 문자열이 있습니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWideSmallImageAndText02 | 31 | 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 첫 번째 줄의 큰 텍스트에 머리글 문자열 1개, 다음 네 줄에는 일반 텍스트의 4개 문자열이 있습니다. 텍스트가 줄 바꿈되지 않습니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWideSmallImageAndText03 | 32 | 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽에는 일반 텍스트의 한 문자열이 최대 5줄로 래핑됩니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWideSmallImageAndText04 | 33 | 왼쪽에는 하나의 작은 이미지가 있습니다. 오른쪽의 첫 번째 줄에 있는 큰 텍스트의 머리글 문자열이 최대 4줄에 걸쳐 래핑된 일반 텍스트의 한 문자열 위에 있습니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWideSmallImageAndText05 | 34 | 왼쪽에는 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 큰 텍스트의 머리글 문자열 1개가 있습니다. 오른쪽에는 3:4 차원의 작은 이미지가 하나 있습니다. 중요 Windows Phone 8.1에서는 이미지가 표시되지 않습니다. 
|
| TileWideText01 | 35 | 첫 번째 줄의 큰 텍스트에 머리글 문자열 1개, 다음 네 줄에 일반 텍스트의 4개 문자열 텍스트가 줄 바꿈되지 않습니다. |
| TileWideText02 | 36 | 각각 4줄의 두 열로 정렬된 8개의 짧은 문자열 위에 큰 텍스트의 머리글 문자열 1개. 열의 너비가 같습니다. 이 템플릿은 TileWideText07 및 TileWideText10과 비슷하지만 해당 템플릿은 같지 않은 너비의 열을 사용합니다. |
| TileWideText03 | 37 | 최대 3줄에 걸쳐 래핑된 큰 텍스트의 한 문자열입니다. |
| TileWideText04 | 38 | 최대 5줄로 래핑된 일반 텍스트 문자열 1개. |
| TileWideText05 | 39 | 5줄에 일반 텍스트의 5개 문자열입니다. 텍스트가 줄 바꿈되지 않습니다. |
| TileWideText06 | 40 | 각각 5줄의 두 열로 정렬된 일반 텍스트의 짧은 문자열 10개. 열의 너비가 같습니다. 이 템플릿은 TileWideText08 및 TileWideText11과 유사하지만 해당 템플릿은 같지 않은 너비의 열을 사용합니다. |
| TileWideText07 | 41 | 일반 텍스트의 짧은 문자열 8개에 걸쳐 큰 텍스트의 머리글 문자열 1개가 각각 4줄로 구성된 두 개의 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 좁은 TileWideText10과 너비가 같은 열이 있는 TileWideText02와 비슷합니다. |
| TileWideText08 | 42 | 각각 5줄의 두 열로 정렬된 일반 텍스트의 짧은 문자열 10개. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 좁은 TileWideText11과 너비가 같은 열이 있는 TileWideText06과 비슷합니다. |
| TileWideText09 | 43 | 최대 4줄로 래핑된 일반 텍스트의 한 문자열 위에 큰 텍스트의 머리글 문자열 1개. |
| TileWideText10 | 44 | 일반 텍스트의 짧은 문자열 8개에 걸쳐 큰 텍스트의 머리글 문자열 1개가 각각 4줄로 구성된 두 개의 열로 정렬됩니다. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 넓은 TileWideText07 및 너비가 같은 열이 있는 TileWideText02와 비슷합니다. |
| TileWideText11 | 45 | 각각 5줄의 두 열로 정렬된 일반 텍스트의 짧은 문자열 10개. 열 너비는 첫 번째 열이 레이블 역할을 하고 두 번째 열이 콘텐츠로 작동하게 합니다. 이 템플릿은 첫 번째 열이 더 넓은 TileWideText08 및 너비가 같은 열이 있는 TileWideText06과 비슷합니다. |