CompositionNineGridBrush 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
소스 브러시의 내용에 Nine-Grid 스트레치를 적용한 후 CompositionBrush로 SpriteVisual 그립니다. 9 그리드 스트레치의 소스는 CompositionColorBrush, CompositionSurfaceBrush 또는 CompositionEffectBrush 형식의 CompositionBrush에 의해 가능합니다.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- 상속
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 Anniversary Edition (10.0.14393.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v3.0에서 도입되었습니다.)
|
예제
단추 자산에 Nine-Grid 스트레치 적용(CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
단색 테두리 만들기(CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
ExpressionAnimation 사용하여 inset 눈금 동적 업데이트
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Nine-Grid 스트레치 콘텐츠에 효과 적용(CompositionNineGridBrush를 CompositionEffectBrush입력으로)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
불투명 마스크에 Nine-Grid 스트레치 적용(CompositionNineGridBrush를 CompositionMaskBrush에 대한 입력으로)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
설명
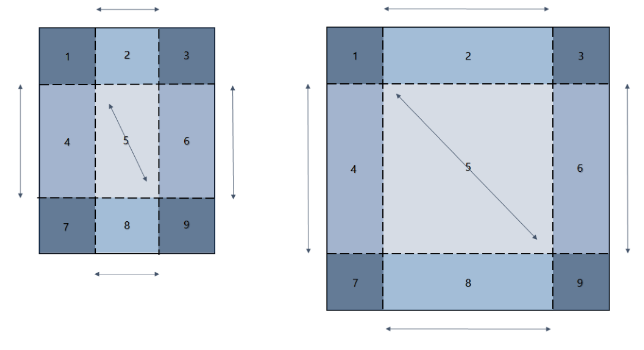
Nine-Grid 스트레칭은 아래 다이어그램과 같이 시각적 콘텐츠(SpriteVisual그릴 원본 브러시의 콘텐츠)를 9개의 사각형 그리드로 분할하여 모서리 사각형의 크기가 크기 조정 시 유지되도록 하는 것을 의미합니다.
 늘이기
늘이기
CompositionNineGridBrush로 그린 SpriteVisual 크기가 조정되거나 크기가 조정되는 경우 세로 축을 따라 왼쪽 및 오른쪽 여백(사각형 4 및 6)이 늘어나고, 위쪽 및 아래쪽 여백 사각형(사각형 2 및 8)이 가로 축을 따라 늘어나고, 가운데(사각형 5)는 두 축을 따라 뻗어 있고 모서리(사각형은 1,3,7)입니다. 및 9) 늘어나지 않습니다.
CompositionNineGridBrush의 Source 속성은 다음 두 가지 형식 중 하나의 브러시를 허용합니다.
- CompositionSurfaceBrush: 텍스처 이미지 화면에 Nine-Grid 스트레치를 적용합니다.
- CompositionColorBrush: 단색 테두리를 만듭니다.
CompositionSurfaceBrush 원본에 대한 참고 사항
insets는 CompositionSurfaceBrush연결된 ICompositionSurface 좌표 공간에서 측정되는 픽셀 값으로 지정됩니다. 표면의 좌표 공간에 지정된 inset과 SpriteVisual 그릴 때 나타나는 삽입 사이의 관계는 다음과 같습니다.
Inset_Surface*InsetScale=Inset_SpriteVisual
CompositionSurfaceBrush입니다.Stretch 속성은 Nine-Grid 가운데의 내용을 늘이는 방법을 지정합니다.
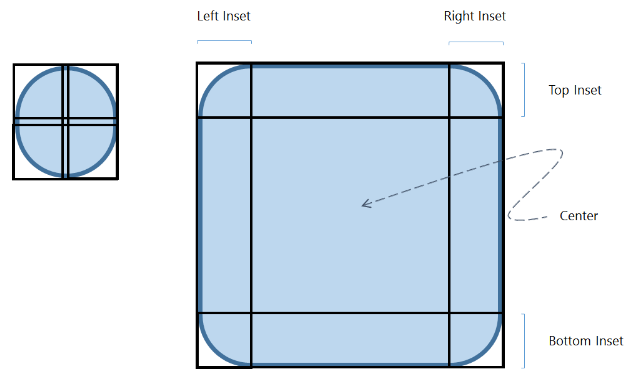
 스트레칭
스트레칭
CompositionStretch.Fill을 사용하여 둥근 사각형 자산에 지정된 NineGridBrush Insets Insets는 픽셀 단위로 지정됩니다(자산을 포함하는 ICompositionSurface의 좌표 공간에서 측정)
CompositionNineGridBrush는 다음 속성 중 하나를 통해 변환이 적용된 CompositionSurfaceBrush 원본에 Nine-Grid 크기 조정을 적용하도록 설계되지 않았습니다.
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix CompositionNineGridBrush 소스에 CompositionSurfaceBrush 변환 작업이 적용되는 경우 픽셀 콘텐츠가 그려지지 않습니다.
불투명 마스크에 Nine-Grid 늘이기 적용
CompositionSurfaceBrush 소스의 내용은 불투명 마스크 표면일 수도 있습니다. 결과 CompositionNineGridBrush는 CompositionMaskBrush마스크 설정할 수 있습니다. 이렇게 하면 불투명 마스크에 Nine-Grid Stretching이 적용되는 동안 마스킹되는 콘텐츠의 크기를 원하는 대로 조정할 수 있습니다.
마찬가지로, CompositionMaskBrush원본 CompositionNineGridBrush 형식일 수도 있습니다.
CompositionNineGridBrush에 효과 적용
CompositionNineGridBrush는 CompositionEffectBrush 원본으로 설정하여 Nine-Grid 확장된 콘텐츠에 IGraphics 또는 Windows.UI.Composition.Effect를 적용할 수 있습니다.
CompositionColorBrush 원본에 대한 참고 사항
IsCenterHollow 속성과 함께 CompositionColorBrushSource 사용하여 단색 테두리를 만들 수 있습니다. CompositionColorBrush원본 대한 insets는 SpriteVisual 자체의 좌표 공간에서 측정됩니다.
Inset 두께 및 Inset 눈금에 대한 참고 사항
연결된 SpriteVisualSize 속성이 변경되면 CompositionNineGridBrush의 inset 두께가 변경되지 않습니다.
인셋 배율 속성은 브러시의 좌표 공간(예: 이미지의 픽셀 공간)에서 SpriteVisualNine-Grid Insets의 크기를 조정하는 메커니즘을 제공합니다. 예를 들어 Inset 눈금 속성은 NineGridBrush가 그려지는 SpriteVisual 상속된 크기 조정 변환 또는 시각적 트리의 임의 상위 항목(예: DPI 눈금의 경우 등)에 대한 응답으로 inset 두께를 제어하는 데 사용할 수 있습니다. 이 경우 ExpressionAnimationinset 눈금 값을 동적으로 업데이트하는 수단을 제공합니다.
속성
| BottomInset |
아래쪽 행의 두께를 지정하는 원본 콘텐츠의 아래쪽 가장자리에서 삽입합니다. 기본값은 0.0f입니다. |
| BottomInsetScale |
BottomInset에 적용할 크기 조정입니다. 기본값은 1.0f입니다. |
| Comment |
CompositionObject와 연결할 문자열입니다. (다음에서 상속됨 CompositionObject) |
| Compositor |
이 CompositionObject만드는 데 사용되는 Compositor. (다음에서 상속됨 CompositionObject) |
| Dispatcher |
CompositionObject대한 디스패처입니다. (다음에서 상속됨 CompositionObject) |
| DispatcherQueue |
CompostionObject에 대한 DispatcherQueue 가져옵니다. (다음에서 상속됨 CompositionObject) |
| ImplicitAnimations |
이 개체에 연결된 암시적 애니메이션의 컬렉션입니다. (다음에서 상속됨 CompositionObject) |
| IsCenterHollow |
Nine-Grid 가운데가 그려지는지 여부를 나타냅니다. |
| LeftInset |
왼쪽 열의 두께를 지정하는 원본 콘텐츠의 왼쪽 가장자리에서 삽입합니다. 기본값은 0.0f입니다. |
| LeftInsetScale |
LeftInset에 적용할 크기 조정입니다. 기본값은 1.0f입니다. |
| Properties |
CompositionObject연결된 속성의 컬렉션입니다. (다음에서 상속됨 CompositionObject) |
| RightInset |
오른쪽 열의 두께를 지정하는 원본 콘텐츠의 오른쪽 가장자리에서 삽입합니다. 기본값은 0.0f입니다. |
| RightInsetScale |
RightInset에 적용할 크기 조정입니다. 기본값은 1.0f입니다. |
| Source |
콘텐츠를 Nine-Grid 늘여야 하는 브러시입니다. CompositionSurfaceBrush 또는 CompositionColorBrush 형식일 수 있습니다. |
| TopInset |
위쪽 행의 두께를 지정하는 원본 콘텐츠의 위쪽 가장자리에서 삽입합니다. 기본값은 0.0f입니다. |
| TopInsetScale |
TopInset에 적용할 크기 조정입니다. 기본값은 1.0f입니다. |
메서드
| Close() |
CompositionObject를 닫고 시스템 리소스를 해제합니다. (다음에서 상속됨 CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
연결 및 애니메이션. (다음에서 상속됨 CompositionObject) |
| DisconnectAnimation(String) |
애니메이션의 연결을 끊습니다. (다음에서 상속됨 CompositionObject) |
| Dispose() |
관리되지 않는 리소스의 해제, 해제 또는 재설정과 관련된 애플리케이션 정의 작업을 수행합니다. (다음에서 상속됨 CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
애니메이션 효과를 적용할 수 있는 속성을 정의합니다. (다음에서 상속됨 CompositionObject) |
| SetInsets(Single) |
위쪽, 아래쪽, 왼쪽 및 오른쪽에 대해 동일한 값을 사용하여 CompositionNineGridBrush의 insets를 설정합니다. 기본값은 0.0f입니다. |
| SetInsets(Single, Single, Single, Single) |
위쪽, 아래쪽, 왼쪽 및 오른쪽에 지정된 값을 사용하여 CompositionNineGridBrush의 insets를 설정합니다. 기본값은 0.0f입니다. |
| SetInsetScales(Single) |
왼쪽, 위쪽, 오른쪽 및 아래쪽 세트에 적용할 (동일한) 배율을 설정합니다. 기본값은 1.0f입니다. |
| SetInsetScales(Single, Single, Single, Single) |
각각 왼쪽, 위쪽, 오른쪽 및 아래쪽 세트에 적용할 배율을 설정합니다. 기본값은 1.0f입니다. |
| StartAnimation(String, CompositionAnimation) |
개체의 지정된 속성과 애니메이션을 연결하고 애니메이션을 시작합니다. (다음에서 상속됨 CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
개체의 지정된 속성과 애니메이션을 연결하고 애니메이션을 시작합니다. (다음에서 상속됨 CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
애니메이션 그룹을 시작합니다. |
| StopAnimation(String) |
지정된 속성에서 애니메이션의 연결을 끊고 애니메이션을 중지합니다. (다음에서 상속됨 CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
애니메이션 그룹을 중지합니다. (다음에서 상속됨 CompositionObject) |
| TryGetAnimationController(String) |
지정된 속성에서 실행되는 애니메이션에 대한 AnimationController를 반환합니다. (다음에서 상속됨 CompositionObject) |