TileFlyoutTemplateType 열거형
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
타일 플라이아웃(혼합 보기) 업데이트에 사용할 레이아웃 템플릿을 지정합니다. 현재 하나의 템플릿만 정의되어 있습니다.
public enum class TileFlyoutTemplateType/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
enum class TileFlyoutTemplateType[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public enum TileFlyoutTemplateTypevar value = Windows.UI.Notifications.TileFlyoutTemplateType.tileFlyoutTemplate01Public Enum TileFlyoutTemplateType- 상속
-
TileFlyoutTemplateType
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 (10.0.10240.0 - for Xbox, see UWP features that aren't yet supported on Xbox에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0에서 도입되었습니다.)
|
필드
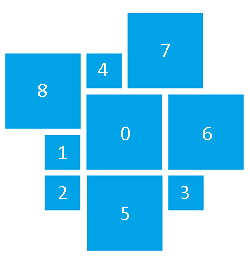
| TileFlyoutTemplate01 | 0 | 중앙 매체(150x150) 타일을 둘러싸는 8개의 하위 타일입니다. 각 하위 타일은 텍스트와 이미지의 조합을 지원합니다.  + 하위 타일 1-4는 일반적으로 레이블로 사용되는 단일 텍스트 문자열로 선택적으로 오버레이된 이미지를 지원합니다. 사용자가 이러한 하위 타일 중 하나를 가리키면 텍스트가 스크롤됩니다.
+ 하위 타일 5-8은 필요에 따라 11개의 가능한 문자열 집합에서 하나 이상의 문자열로 오버레이된 이미지를 지원하며, 각 문자열은 하위 타일에 자체 배치 및 글꼴 크기를 제공합니다. + 하위 타일 1-4는 일반적으로 레이블로 사용되는 단일 텍스트 문자열로 선택적으로 오버레이된 이미지를 지원합니다. 사용자가 이러한 하위 타일 중 하나를 가리키면 텍스트가 스크롤됩니다.
+ 하위 타일 5-8은 필요에 따라 11개의 가능한 문자열 집합에서 하나 이상의 문자열로 오버레이된 이미지를 지원하며, 각 문자열은 하위 타일에 자체 배치 및 글꼴 크기를 제공합니다.
|
설명
하위 타일 구성
구성을 지정하는 방법
각 하위 타일 5-8은 8개 구성 중 하나를 지정할 수 있습니다. 구성은 해당 하위 타일에 포함되는 텍스트 요소에 따라 결정되며 해당 요소보다 우선 순위가 지정됩니다.
Text10 또는 Text11이 설정된 경우 + Text08 또는 Text09가 설정된 경우 + 구성 3
- Else + Configuration 2
Text02가 설정된 경우 + Text06 또는 Text07이 설정된 경우 + 구성 9
Text03이 설정된 경우 + 구성 1
Else + Configuration 5
Text06 + If Text01 + Configuration 6인 경우
- Else + Configuration 7
Text01 + Configuration 8인 경우
기타 구성 4
구성 예제
각 구성의 레이아웃은 여기에 표시됩니다. 구성에 포함되지만 인식되지 않는 텍스트 요소는 무시됩니다.
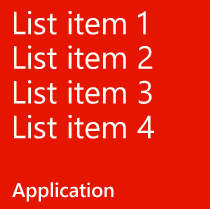
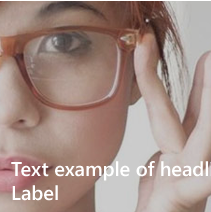
| **구성 1** 지원되는 텍스트 요소:
|  |
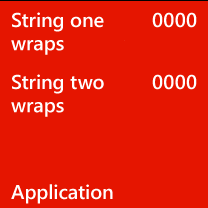
| **구성 2** 지원되는 텍스트 요소:
|  |
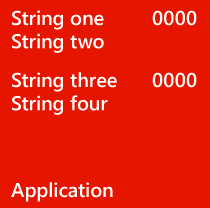
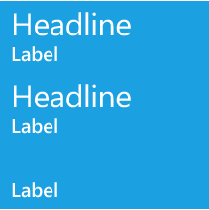
| **구성 3** 유효한 텍스트 요소:
|  |
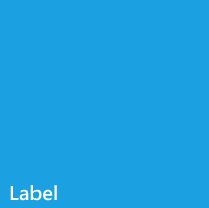
| **구성 4** 유효한 텍스트 요소: none(이미지만 해당) |  |
| **구성 5** 유효한 텍스트 요소:
|  |
| **구성 6** 유효한 텍스트 요소:
|  |
| **구성 7** 유효한 텍스트 요소:
|  |
| **구성 8** 유효한 텍스트 요소: 1
|  |
| **구성 9** 유효한 텍스트 요소:
|  |