TimePicker.Time 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
시간 선택기에서 현재 설정된 시간을 가져오거나 설정합니다.
public:
property TimeSpan Time { TimeSpan get(); void set(TimeSpan value); };TimeSpan Time();
void Time(TimeSpan value);public System.TimeSpan Time { get; set; }var timeSpan = timePicker.time;
timePicker.time = timeSpan;Public Property Time As TimeSpan<TimePicker Time="timeSpanString" />
속성 값
시간 선택기에서 현재 설정된 시간입니다.
예제
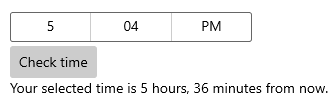
Time 여기서 속성은 선택기에서 시간을 현재 시간과 비교하는 데 사용됩니다.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
DateTime myTime = DateTime.Today + checkTimePicker.Time;
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
설명
시간 선택기 컨트롤에는 TimeChanged 및 SelectedTime/SelectedTimeChanged API가 모두 Time/ 있습니다. 이 둘의 차이점은 Time은 null을 허용하지 않는 반면, SelectedTime은 null을 허용한다는 점입니다.
SelectedTime의 값은 시간 선택기를 채우는 데 사용되며 기본적으로 null입니다. SelectedTime이 null이면 Time 속성이 TimeSpan 0으로 설정되며, 그렇지 않을 경우 Time 값이 SelectedTime 값과 동기화됩니다. SelectedTime이 null이면 선택기가 '설정 해제'되며 시간 대신 필드 이름을 표시합니다.
앱이 실행되는 동안 현재 시간을 추적하는 일부 값에 코드 바인딩을 제공하지 않으면 시간이 실시간으로 증가하지 않습니다(예: 클록).
XAML의 특성으로 시간 값을 설정할 수 있습니다. XAML에서 TimePicker 개체를 이미 선언하고 시간 값에 바인딩을 사용하지 않는 경우 가장 쉽습니다. Hh:Mm 형식의 문자열을 사용합니다. 여기서 Hh는 시간이며 0에서 23 사이일 수 있으며 Mm은 분이며 0에서 59 사이일 수 있습니다. "0"은 Hh 또는 Mm 의 초기 문자일 수 있으며 일반적으로 0~9 값의 명확성을 위해 포함됩니다. 예를 들어 "9:5" 및 "09:05"는 모두 유효하며 동일한 시간을 나타내지만 태그에서 "09:05"를 더 쉽게 읽을 수 있습니다.
코드에서 시간을 설정하려면 프로그래밍 언어에 따라 다양한 기술을 사용할 수 있습니다. 값은 C# 및 Visual Basic의 경우 System.TimeSpan 또는 Visual C++ 구성 요소 확장용 Windows.Foundation.TimeSpan (C++/CX)으로 표시됩니다. 아마도 적합한 TimeSystem.TimeSpan 값을 생성하는 가장 쉬운 방법은 TimeSpan.Parse정적 메서드를 사용하는 것입니다. Hh:Mm(시간:분) 형식의 문자열을 사용합니다.
코드에서 설정하든 XAML이든 TimePicker 클래스에는 설정하려고 할 때 유지되는 값에 대한 강제 변환 논리가 있습니다. 모든 일 값은 무시됩니다. 초 값은 무시됩니다(예: 30초 이상은 다음 분으로 반올림되지 않음). 소수 자릿수 초는 무시됩니다. 값은 줄 바꿈되지 않습니다(예: "24:00" 값이 잘못되었습니다.) 내 TimeSpan 의 최소값은 시간 0(00:00, 자정)이고 최대값은 23:59입니다. 범위를 벗어난 값은 예외를 throw하지만 세부 사항에 따라 예외가 의 유효성 검사 및 강제 변환Time이 아닌 생성에서 TimeSpan 발생할 수 있습니다.
Visual C++ 구성 요소 확장(C++/CX)에서 값을 설정 Time 하려면 TimeSpan 구조의 필드를 설정합니다Duration. Duration 는 100나노초 단위로 시간을 지정합니다. 시간:분 표현으로 변환하기 위한 고유한 논리를 작성합니다.
코드 또는 XAML에서 설정한 Time 값은 컨트롤에 표시된 초기 값을 지정하는 것입니다. 런타임 시 앱에서 해당 값은 일반적으로 시간 선택기 플라이아웃에서 사용자가 설정합니다. 사용자가 선택한 시간이 설정되고 TimeChanged 이벤트는 사용자가 변경하고 시간 선택기 플라이아웃에서 검사 표시 단추를 눌러 선택을 커밋할 때 발생합니다.
이전 버전에 대한 참고 사항
Windows 10, 버전 1809 SelectedTime 속성(SDK 17763)이 도입되기 전 버전에서 의 기본값 Time 은 앱이 특정 개체를 실행하거나 로드할 때 TimePicker 개체가 인스턴스화되는 시간입니다.
적용 대상
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기