UIElement.ContextFlyout 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
이 요소와 연결된 플라이아웃을 가져오거나 설정합니다.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBase속성 값
이 요소와 연결된 플라이아웃(있는 경우) 그렇지 않으면 null입니다. 기본값은 null입니다.
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 Anniversary Edition (10.0.14393.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v3.0에서 도입되었습니다.)
|
예제
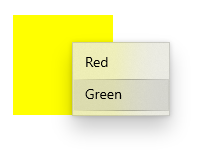
이 예제에서는 사각형에 빨간색 및 녹색 옵션이 있는 상황에 맞는 메뉴를 연결하는 방법을 보여줍니다. 메뉴는 사용자가 마우스 오른쪽 단추를 클릭하거나 동등한 작업을 수행할 때 표시됩니다.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
설명
상황에 맞는 메뉴는 단일 요소에 연결되고 보조 명령을 표시합니다. 마우스 오른쪽 단추를 클릭하거나 손가락으로 길게 누르는 것과 같은 동등한 동작으로 호출됩니다.
속성을 설정 ContextFlyout 하면 상황에 맞는 메뉴가 표시되고 자동으로 숨겨지고 ContextRequested 이벤트가 처리된 것으로 표시됩니다. 를 설정ContextFlyout하지 않은 경우에만 및 ContextCanceled 를 처리 ContextRequested 해야 합니다.
적용 대상
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기