UIElement.HighContrastAdjustment 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
고대비 테마를 사용할 때 프레임워크가 요소의 시각적 속성을 자동으로 조정하는지 여부를 나타내는 값을 가져오거나 설정합니다.
public:
property ElementHighContrastAdjustment HighContrastAdjustment { ElementHighContrastAdjustment get(); void set(ElementHighContrastAdjustment value); };ElementHighContrastAdjustment HighContrastAdjustment();
void HighContrastAdjustment(ElementHighContrastAdjustment value);public ElementHighContrastAdjustment HighContrastAdjustment { get; set; }var elementHighContrastAdjustment = uIElement.highContrastAdjustment;
uIElement.highContrastAdjustment = elementHighContrastAdjustment;Public Property HighContrastAdjustment As ElementHighContrastAdjustment속성 값
고대비 테마를 사용할 때 프레임워크가 요소의 시각적 속성을 자동으로 조정하는지 여부를 나타내는 열거형의 값입니다. 기본값은 Application.
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 Creators Update (10.0.15063.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v4.0에서 도입되었습니다.)
|
설명
속성 값이 상속됩니다. 애플리케이션 설정하면 조정이 ApplicationHighContrastAdjustment 속성에 대해 설정된 항목을 미러링합니다. Application's HighContrastAdjustment 속성을 None 설정하면 애플리케이션의 모든 UI에 대해 효과적으로 사용하지 않도록 설정합니다. 값을 자동
자동
- 텍스트의 전경색은 무시됩니다. 이 텍스트는 부모 Control 때 시스템의 고대비 텍스트 색 또는 비활성화된 색을 사용하여 색이 지정됩니다. 여기서 IsEnabled = "False"입니다.
- 불투명 사각형은 고대비 비율을 적용하기 위해 텍스트 바로 뒤에 렌더링됩니다.
- 불투명도 0이 아닌 값은 무시됩니다. 요소와 해당 자식은 불투명도가 1.0인 것처럼 표시됩니다.
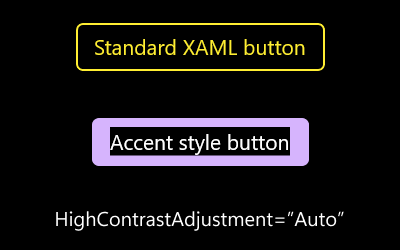
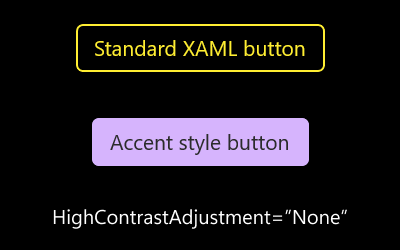
다음 이미지는 자동(기본 애플리케이션 값)과 None간의 차이를 보여 줍니다.


UIElement에서 HighContrastAdjustment = None을 설정한 다음 해당 하위 항목 중 하나에 HighContrastAdjustment = Auto를 설정할 수 있습니다. 그러나 프레임워크는 상위 항목에 불투명도가 적용된 경우 하위 항목이 완전히 불투명하다는 것을 보장하지 않습니다.
적용 대상
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기