WinUI 2 시작
WinUI 2.8은 프로덕션 UWP 애플리케이션(및 XAML Islands를 사용하는 데스크톱 애플리케이션)을 빌드하는 데 사용할 수 있는 안정적인 최신 버전의 WinUI입니다.
라이브러리는 신규 또는 기존 Visual Studio 프로젝트에 추가할 수 있는 NuGet 패키지로 제공됩니다.
참고 항목
최신 버전의 WinUI 3을 사용하여 Windows 데스크톱 앱을 빌드하는 방법에 대한 자세한 내용은 WinUI 3을 참조하세요.
WinUI 다운로드 및 설치
Visual Studio 2022를 다운로드하고, Visual Studio 설치 관리자에서 유니버설 Windows 플랫폼 개발 워크로드를 선택해야 합니다.
기존 프로젝트를 열거나, Visual C# -> Windows -> 유니버설에서 [빈 앱] 템플릿을 사용하거나 언어 프로젝션에 적절한 템플릿을 사용하여 새 프로젝트를 만듭니다.
Important
WinUI 2.7을 사용하려면 프로젝트 속성에서 TargetPlatformVersion >= 10.0.18362.0 및 TargetPlatformMinVersion >= 10.0.15063.0으로 설정해야 합니다.
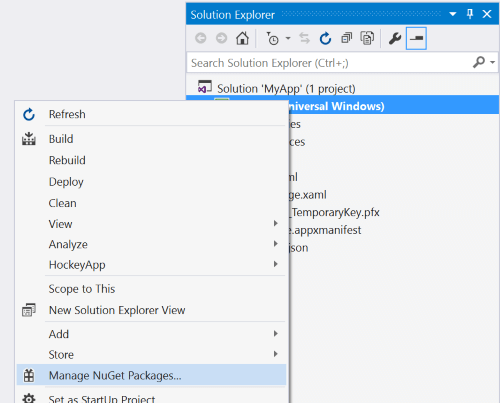
솔루션 탐색기 창에서 마우스 오른쪽 단추로 프로젝트 이름을 클릭하고, NuGet 패키지 관리를 선택합니다.

프로젝트를 마우스 오른쪽 단추로 클릭하고 NuGet 패키지 관리 옵션이 강조 표시된 솔루션 탐색기 패널NuGet 패키지 관리자에서 찾아보기 탭을 선택하고 Microsoft.UI.Xaml 또는 WinUI를 검색합니다. 사용할 WinUI NuGet 패키지를 선택합니다(Microsoft.UI.Xaml 패키지에는 모든 앱에 적합한 Fluent 컨트롤 및 기능이 포함되어 있음). Install을 클릭합니다.
"시험판 포함" 확인란을 선택하면 새로운 실험적 기능이 포함된 최신 시험판 버전을 볼 수 있습니다.
![검색 필드에 winui를 입력하고 [시험판 포함] 확인란을 선택한 [찾아보기] 탭을 보여주는 NuGet 패키지 관리자 대화 상자의 스크린샷](images/nugetpackages.png)
검색 필드에 winui를 입력하고 [시험판 포함] 확인란을 선택한 [찾아보기] 탭을 보여주는 NuGet 패키지 관리자 대화 상자WinUI 테마 리소스를 App.xaml 파일에 추가합니다.
추가 애플리케이션 리소스가 있는지 여부에 따라 이를 수행하는 두 가지 방법이 있습니다.
a. 다른 애플리케이션 리소스가 필요 없는 경우 다음 예제와 같이 WinUI 리소스 요소
<XamlControlsResources를 추가합니다.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. 다른 리소스가 있는 경우
XamlControlsResources.MergedDictionaries에 추가하는 것이 좋습니다. 이 작업은 플랫폼의 리소스 시스템에서 작동하여XamlControlsResources리소스 재정의를 허용합니다.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>WinUI 패키지에 대한 참조를 XAML 페이지 및/또는 코드 숨김 페이지에 추가합니다.
XAML 페이지에서 참조를 페이지 위쪽에 추가합니다.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"코드에서(형식 이름을 한정하지 않고 사용하려는 경우) using 지시문을 추가할 수 있습니다.
using MUXC = Microsoft.UI.Xaml.Controls;
C++/WinRT 프로젝트에 대한 추가 단계
NuGet 패키지를 C++/WinRT 프로젝트에 추가하면 도구에서 일단의 프로젝션 헤더를 프로젝트의 \Generated Files\winrt 폴더에 생성합니다. 이러한 헤더 파일을 프로젝트로 가져와서 새 형식에 대한 참조가 확인되도록 하려면 미리 컴파일된 헤더 파일(일반적으로 pch.h)로 이동하여 포함시킬 수 있습니다. 다음은 Microsoft.UI.Xaml 패키지에 대해 생성된 헤더 파일이 포함된 예제입니다.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
WinUI에 대한 간단한 지원을 C++/WinRT 프로젝트에 추가하는 방법에 대한 전체 단계별 연습은 간단한 C++/WinRT WinUI 예제를 참조하세요.
WinUI에 기여
GitHub의 microsoft-ui-xaml 리포지토리에서 버그 보고서를 제출하고, 기능을 요청하고, 커뮤니티 코드를 제공할 수 있습니다.
기타 리소스
UWP를 처음 사용하는 경우 개발자 포털의 UWP 개발 시작 페이지를 방문하는 것이 좋습니다.
Windows developer
