이 자습서에서는 Visual Studio에서 컨테이너 도구를 사용할 때 둘 이상의 컨테이너를 관리하고 컨테이너 간에 통신하는 방법을 알아봅니다. 여러 컨테이너를 관리하려면 컨테이너 오케스트레이션 이 필요하며 Docker Compose와 같은 오케스트레이터가 필요합니다. 이러한 절차에서는 Docker Compose를 사용합니다. Docker Compose는 개발 주기 과정에서 로컬 디버깅 및 테스트에 적합합니다.
이 자습서에서 만든 완성된 샘플은 docker/ComposeSample https://github.com/MicrosoftDocs/vs-tutorial-samples폴더의 GitHub에서 찾을 수 있습니다.
필수 구성 요소
- Docker Desktop
- ASP.NET 및 웹 개발, Azure 개발 워크로드 및/또는 .NET 플랫폼 간 개발 워크로드가 설치된 Visual Studio. 이 설치에는 .NET SDK가 포함됩니다.
- Docker Desktop
- ASP.NET 및 웹 개발, Azure 개발 워크로드 및/또는 .NET 플랫폼 간 개발 워크로드가 설치된 Visual Studio. 이 설치에는 .NET SDK가 포함됩니다.
웹 애플리케이션 프로젝트 만들기
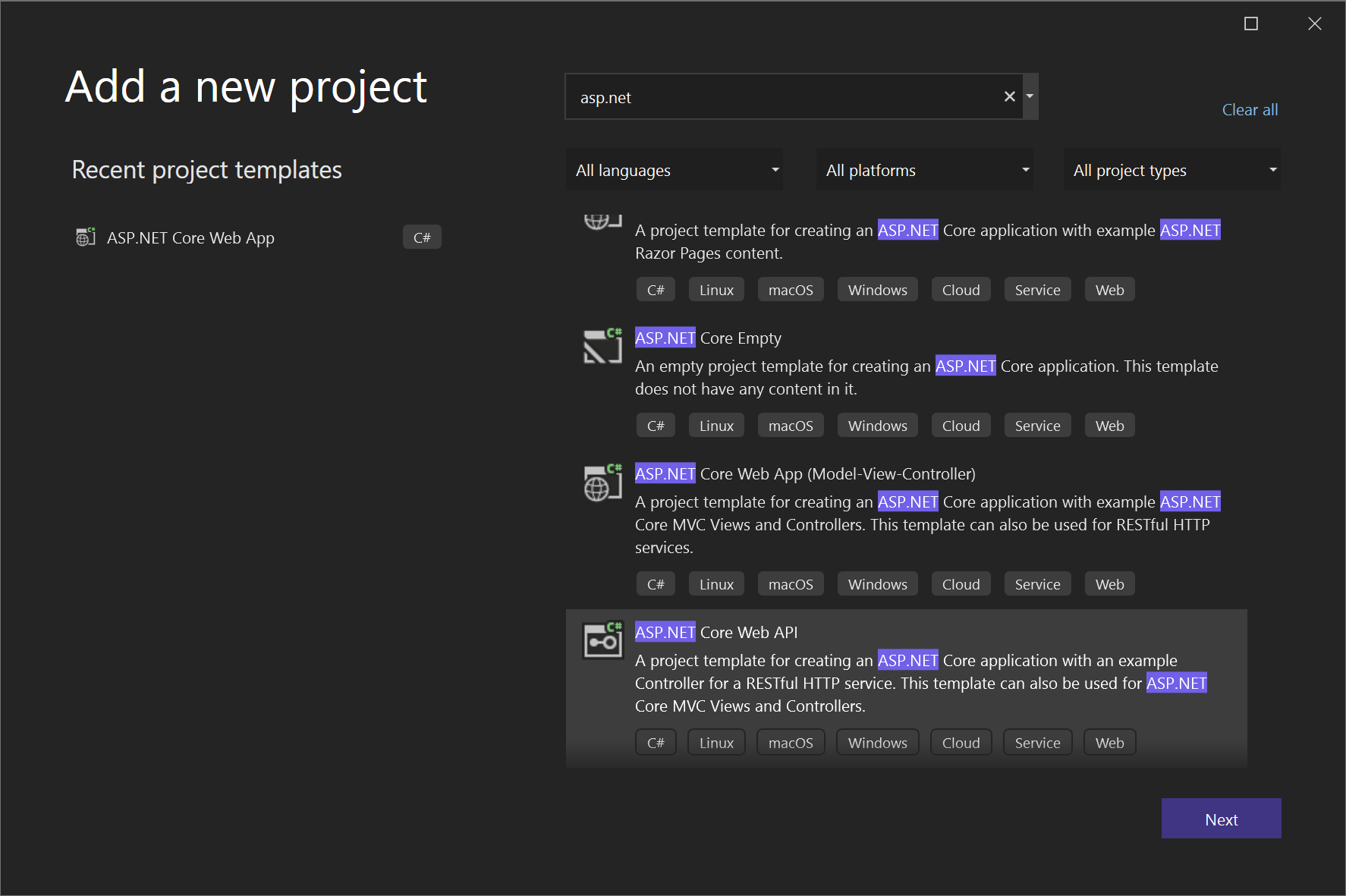
Visual Studio에서 라는 WebFrontEnd 프로젝트를 만들어 Razor 페이지가 있는 웹 애플리케이션을 만듭니다.
컨테이너 지원 사용을 선택하지 마세요. 프로세스의 뒷부분에서 컨테이너 지원을 추가합니다.
![]()
Web API 프로젝트 만들기
동일한 솔루션에 프로젝트를 추가하고 MyWebAPI 호출합니다. 프로젝트 유형으로 API을 선택하고 HTTPS구성에 대한 확인란의 선택을 취소합니다.
메모
이 디자인에서는 동일한 웹 애플리케이션의 컨테이너 간 통신이 아니라 클라이언트와의 통신에만 HTTPS를 사용합니다.
WebFrontEndHTTPS만 필요하고 예제의 코드는 해당 확인란의 선택을 취소했다고 가정합니다. 일반적으로 Visual Studio에서 사용하는 .NET 개발자 인증서는 컨테이너-컨테이너 요청이 아닌 외부-컨테이너 요청에만 지원됩니다.
Azure Cache for Redis에 대한 지원을 추가합니다. NuGet 패키지
Microsoft.Extensions.Caching.StackExchangeRedis추가합니다(StackExchange.Redis아님). Program.csvar app = builder.Build()바로 앞에 다음 줄을 추가합니다.builder.Services.AddStackExchangeRedisCache(options => { options.Configuration = "redis:6379"; // redis is the container name of the redis service. 6379 is the default port options.InstanceName = "SampleInstance"; });Program.cs및Microsoft.Extensions.Caching.Distributed를 위해Microsoft.Extensions.Caching.StackExchangeRedis에 using 지시문을 추가합니다.using Microsoft.Extensions.Caching.Distributed; using Microsoft.Extensions.Caching.StackExchangeRedis;Web API 프로젝트에서 기존의
WeatherForecast.cs및 Controllers/WeatherForecastController.cs를 삭제하고, Controllers 아래에 CounterController.cs파일을 추가한 후, 다음 내용을 포함합니다.using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Caching.Distributed; using StackExchange.Redis; namespace WebApi.Controllers { [ApiController] [Route("[controller]")] public class CounterController : ControllerBase { private readonly ILogger<CounterController> _logger; private readonly IDistributedCache _cache; public CounterController(ILogger<CounterController> logger, IDistributedCache cache) { _logger = logger; _cache = cache; } [HttpGet(Name = "GetCounter")] public string Get() { string key = "Counter"; string? result = null; try { var counterStr = _cache.GetString(key); if (int.TryParse(counterStr, out int counter)) { counter++; } else { counter = 0; } result = counter.ToString(); _cache.SetString(key, result); } catch(RedisConnectionException) { result = "Redis cache is not found."; } return result; } } }이 서비스는 페이지에 액세스할 때마다 카운터를 증가시키고 카운터를 캐시에 저장합니다.
Web API를 호출하는 코드 추가
WebFrontEnd프로젝트에서 Index.cshtml.cs 파일을 열고OnGet메서드를 다음 코드로 바꿉다.public async Task OnGet() { // Call *mywebapi*, and display its response in the page using (var client = new System.Net.Http.HttpClient()) { var request = new System.Net.Http.HttpRequestMessage(); // A delay is a quick and dirty way to work around the fact that // the mywebapi service might not be immediately ready on startup. // See the text for some ideas on how you can improve this. // Uncomment if not using healthcheck (Visual Studio 17.13 or later) // await System.Threading.Tasks.Task.Delay(10000); // mywebapi is the service name, as listed in docker-compose.yml. // Docker Compose creates a default network with the services // listed in docker-compose.yml exposed as host names. // The port 8080 is exposed in the WebAPI Dockerfile. // If your WebAPI is exposed on port 80 (the default for HTTP, used // with earlier versions of the generated Dockerfile), change // or delete the port number here. request.RequestUri = new Uri("http://mywebapi:8080/Counter"); var response = await client.SendAsync(request); string counter = await response.Content.ReadAsStringAsync(); ViewData["Message"] = $"Counter value from cache :{counter}"; } }메모
실제 코드에서는 모든 요청 후에
HttpClient삭제해서는 안 됩니다. 모범 사례는 HttpClientFactory를 사용하여 복원력 있는 HTTP 요청구현하는 방법을 참조하세요.지정된 URI는 docker-compose.yml 파일에 정의된 서비스 이름을 참조합니다. Docker Compose는 나열된 서비스 이름을 호스트로 사용하여 컨테이너 간 통신을 위한 기본 네트워크를 설정합니다.
여기에 표시된 코드는 관리자 권한 없이 Dockerfile에서 사용자 계정을 설정하고, 상승된 권한 없이는 HTTP 기본 포트 80에 액세스할 수 없으므로 포트 8080을 노출하는 .NET 8 이상에서 작동합니다.
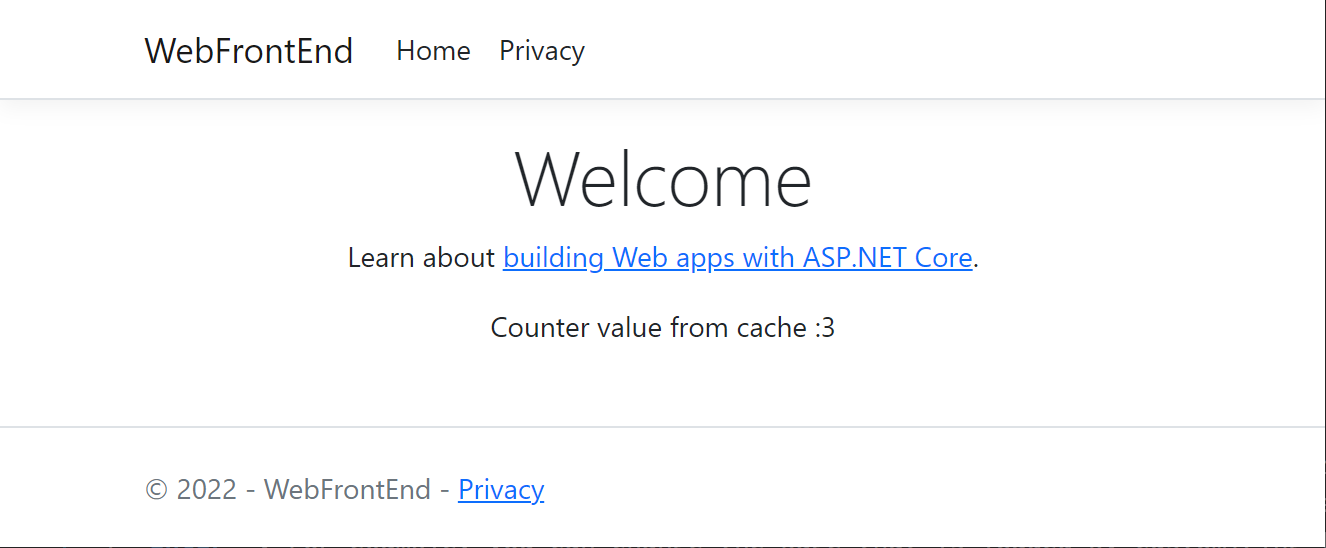
Index.cshtml파일에서ViewData["Message"]표시하는 줄을 추가하여 파일이 다음 코드와 같이 표시됩니다.@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>이 코드는 Web API 프로젝트에서 반환된 카운터의 값을 표시합니다. 사용자가 페이지에 액세스하거나 새로 고칠 때마다 증가합니다.
Docker Compose 지원 추가
WebFrontEnd프로젝트에서 > 컨테이너 오케스트레이터 지원추가를 선택합니다. Docker 지원 옵션 대화 상자가 나타납니다.Docker Compose선택합니다.
Visual Studio 17.12 이상 WebFrontEnd 프로젝트에 대한 스캐폴딩 옵션을 선택합니다.
WebFrontEnd 프로젝트에 대한 컨테이너 스캐폴딩 옵션 대화 상자를 보여 주는

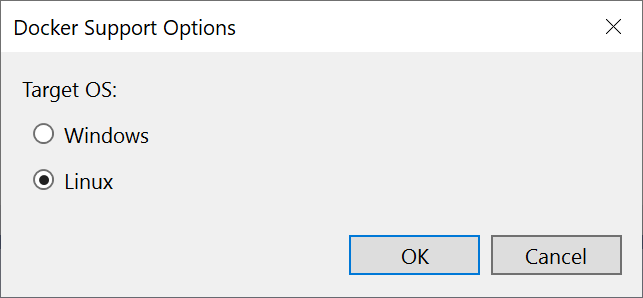
Visual Studio 17.11 및 이전 대상 OS(예: Linux)를 선택합니다.

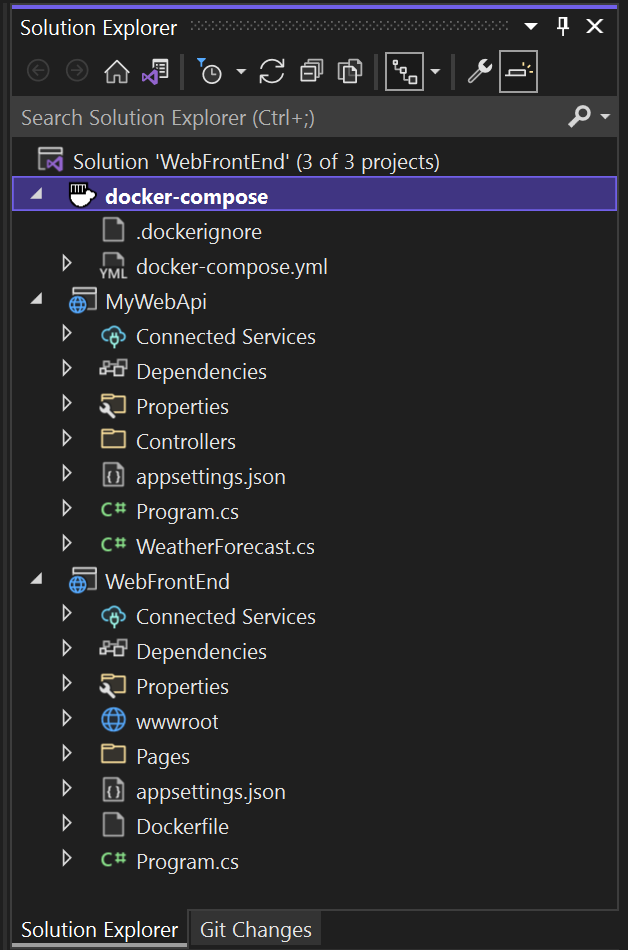
Visual Studio는 솔루션의 docker-compose 노드에
.dockerignore파일과 파일을 만들고, 해당 프로젝트는 시작 프로젝트임을 보여 주는 굵은 글꼴로 표시됩니다.
docker-compose.yml 다음과 같이 표시됩니다.
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile.dockerignore파일에는 Docker를 컨테이너에 포함하지 않으려는 파일 형식과 확장 프로그램이 포함되어 있습니다. 이러한 파일은 일반적으로 개발 중인 앱 또는 서비스의 일부가 아니라 개발 환경 및 소스 제어와 연결됩니다.실행 중인 명령에 대한 자세한 내용은 출력 창의 Container Tools 섹션을 참조하세요. 런타임 컨테이너를 구성하고 만드는 데 사용되는 명령줄 도구
docker-compose확인할 수 있습니다.Web API 프로젝트에서 프로젝트 노드를 다시 마우스 오른쪽 단추로 클릭하고 >컨테이너 오케스트레이터 지원추가를 선택합니다. Docker Compose 선택한 다음, 동일한 대상 OS를 선택합니다.
메모
이 단계에서 Visual Studio는 Dockerfile을 만들도록 제공합니다. 이미 Docker 지원이 있는 프로젝트에서 이 작업을 수행하는 경우 기존 Dockerfile을 덮어쓸지 여부를 묻는 메시지가 표시됩니다. 유지하려는 Dockerfile을 변경한 경우 아니요를 선택합니다.
Visual Studio에서
docker-composeYML 파일을 일부 변경합니다. 이제 두 서비스가 모두 포함됩니다.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/Dockerfiledocker-compose.yml파일에 캐시를 추가합니다.redis: image: redis들여쓰기가 다른 두 서비스와 동일한 수준에 있는지 확인하세요.
(Visual Studio 17.13 이상) 종속 서비스는 일반적인 문제를 보여 줍니다. 프런트 엔드의 주 페이지에 있는 HTTP 요청은
mywebapi서비스가 웹 요청을 받을 준비가 되기 전에 애플리케이션 시작 시 즉시 실행될 수 있습니다. Visual Studio 17.13 이상을 사용하는 경우 docker Compose 기능depends_on사용하고healthcheck사용하여 프로젝트를 올바른 순서로 시작하고 필요한 경우 요청을 처리할 준비가 되도록 할 수 있습니다. Docker Compose - 시작 순서참조하세요.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend depends_on: mywebapi: condition: service_healthy build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi depends_on: redis: condition: service_started healthcheck: test: curl --fail http://mywebapi:8080/Counter || exit 1 interval: 20s timeout: 20s retries: 5 build: context: . dockerfile: MyWebAPI/Dockerfile redis: image: redis이 예제에서 상태 검사는
curl사용하여 서비스가 요청을 처리할 준비가 되었는지 확인합니다. 사용 중인 이미지에curl설치되어 있지 않은 경우 MyWebAPI Dockerfile의base단계에 줄을 추가하여 설치합니다. 이 단계에서는 상승된 권한이 필요하지만 여기에 표시된 대로 설치한 후 일반 사용자 권한을 복원할 수 있습니다(이 예제에 사용된 Debian 이미지의 경우).USER root RUN apt-get update && apt-get install -y curl USER $APP_UID메모
apt-get지원하지 않는 Alpine과 같은 Linux 배포판을 사용하는 경우 대신RUN apk --no-cache add curl사용해 보세요.이러한 Docker Compose 기능을 사용하려면 Docker Compose 프로젝트 파일(
.dcproj)의 속성 설정이 필요합니다. 속성DependencyAwareStarttrue로 설정합니다.<PropertyGroup> <!-- existing properties --> <DependencyAwareStart>true</DependencyAwareStart> </PropertyGroup>이 속성은 서비스 종속성 기능을 지원하는 디버깅을 위해 컨테이너를 시작하는 다른 방법을 활성화합니다.
이러한 변경으로
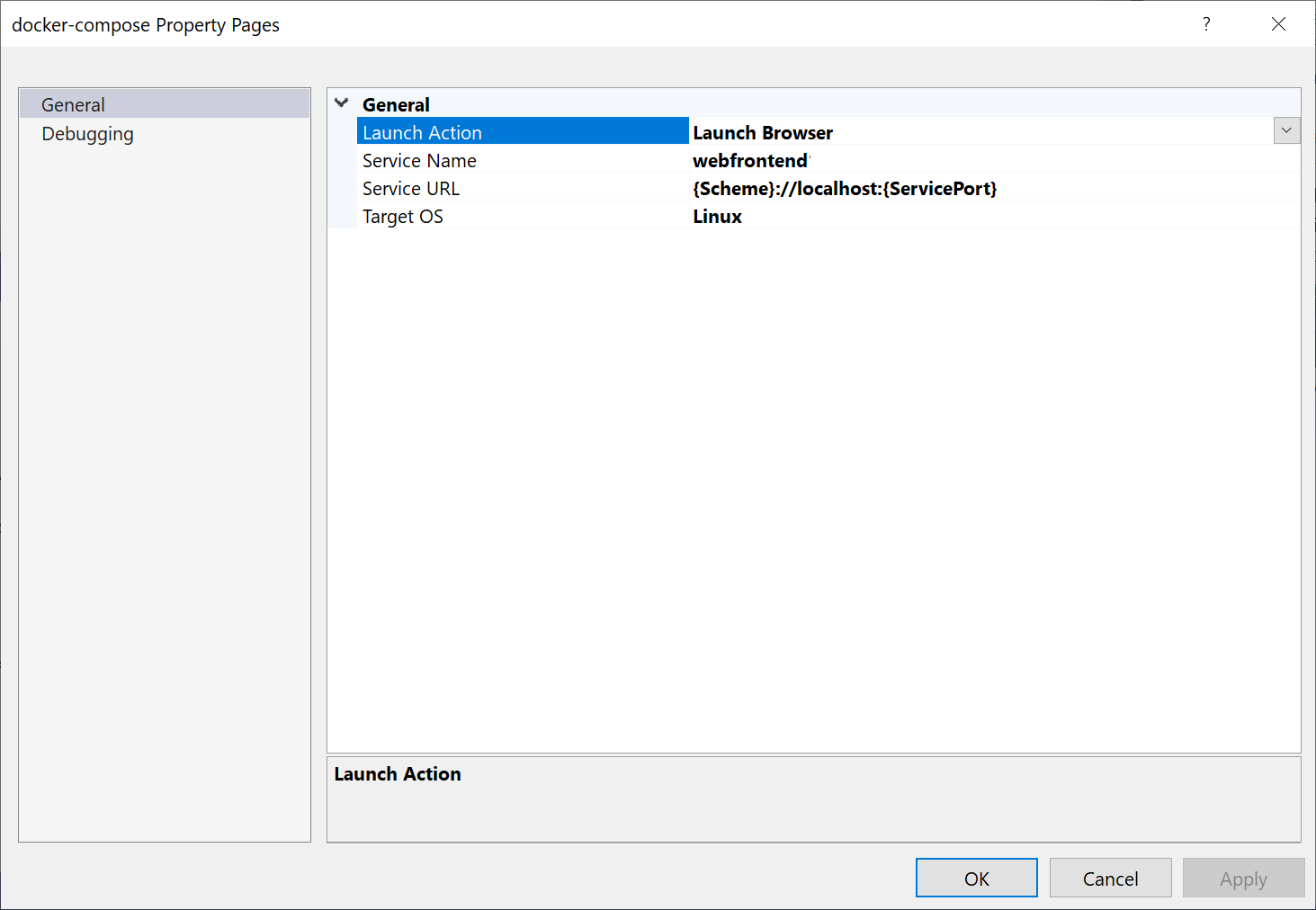
webfrontend서비스는mywebapi시작되고 웹 요청을 성공적으로 처리할 때까지 시작되지 않습니다.컨테이너 오케스트레이션을 추가하는 첫 번째 프로젝트는 실행하거나 디버그할 때 시작되도록 설정됩니다. Docker Compose 프로젝트에 대한 프로젝트 속성 시작 작업을 구성할 수 있습니다. Docker Compose 프로젝트 노드에서 마우스 오른쪽 단추를 클릭하여 상황에 맞는 메뉴를 연 다음 속성선택하거나 Alt+Enter사용합니다. 예를 들어 서비스 URL 속성을 사용자 지정하여 로드되는 페이지를 변경할 수 있습니다.
docker Compose 프로젝트 속성의

F5 누릅니다. 시작할 때 표시되는 내용은 다음과 같습니다.

컨테이너 창을 사용하여 컨테이너를 모니터링할 수 있습니다. 창이 표시되지 않으면 검색 상자를 사용하거나, Ctrl+K, Ctrl +키를 누르거나, Ctrl+Q누릅니다. 기능 검색에서
containers를 검색하고, 목록에서 보기>기타 Windows>컨테이너을 선택합니다.솔루션 컨테이너 노드를 확장하고 Docker Compose 프로젝트의 노드를 선택하여 이 창의 로그 탭에서 결합된 로그를 봅니다.
개별 컨테이너의 노드를 선택하여 로그, 환경 변수, 파일 시스템 및 기타 세부 정보를 볼 수도 있습니다.
시작 프로필 설정
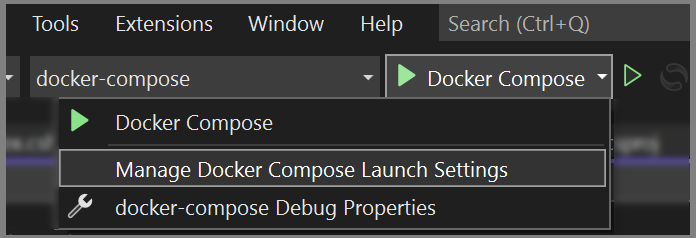
이 솔루션에는 Azure Cache for Redis가 있지만 디버깅 세션을 시작할 때마다 캐시 컨테이너를 다시 빌드하는 것은 효율적이지 않습니다. 이러한 상황을 방지하려면 몇 가지 시작 프로필을 설정할 수 있습니다. 하나의 프로필을 만들어 Azure Cache for Redis를 시작합니다. 다른 서비스를 시작하는 두 번째 프로필을 만듭니다. 두 번째 프로필은 이미 실행 중인 캐시 컨테이너를 사용할 수 있습니다. 메뉴 모음에서 시작 단추 옆에 있는 드롭다운 목록을 사용하여 디버깅 옵션이 있는 메뉴를 열 수 있습니다. Docker Compose 시작 설정을 관리하려면 을 선택합니다.

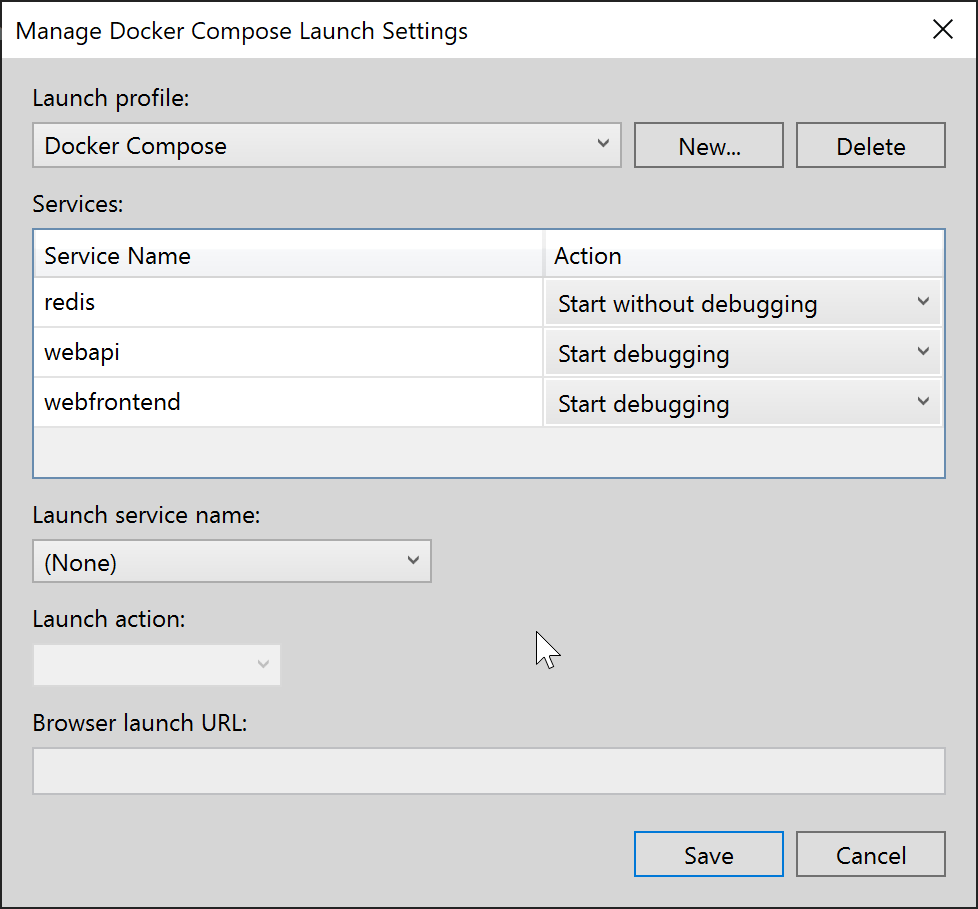
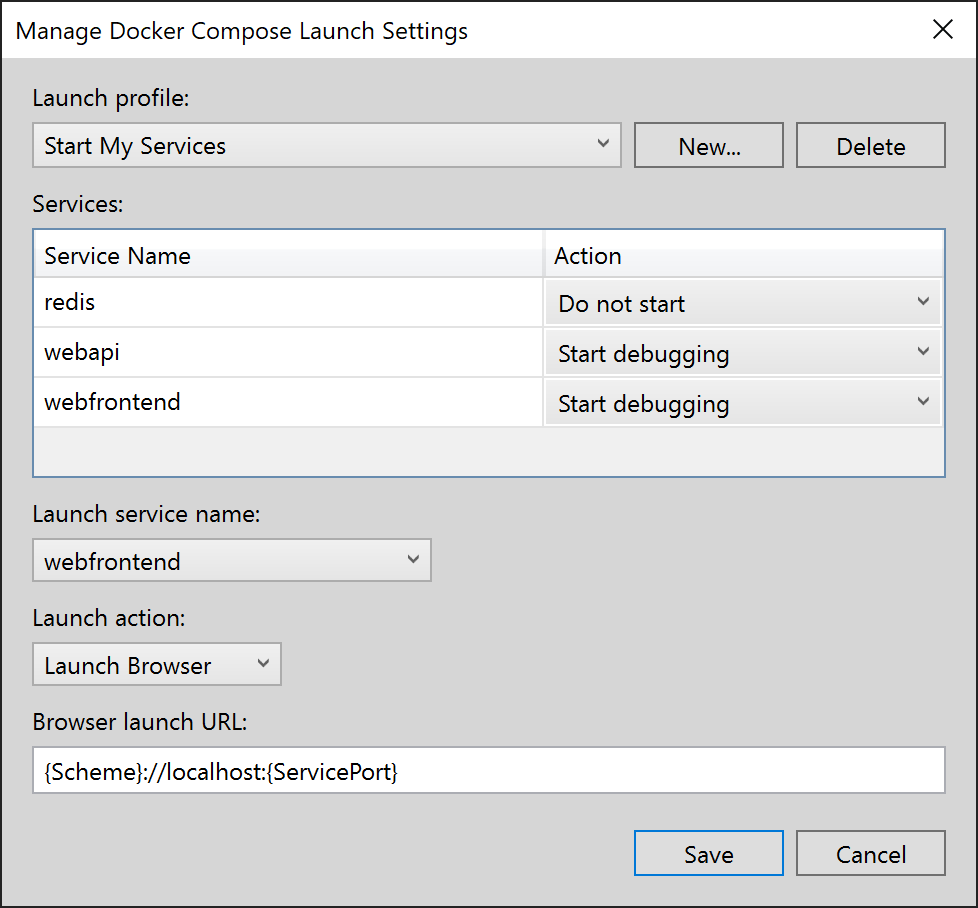
Docker 컴포즈 실행 설정 관리 대화 상자가 나타납니다. 이 대화 상자를 사용하면 디버거 연결 여부에 관계없이 시작되는 디버깅 세션 중에 시작되는 서비스의 하위 집합과 시작 서비스 및 URL을 제어할 수 있습니다. Compose 서비스의 일부 하위 집합을 시작합니다.
docker Compose 시작 설정 관리 대화 상자의

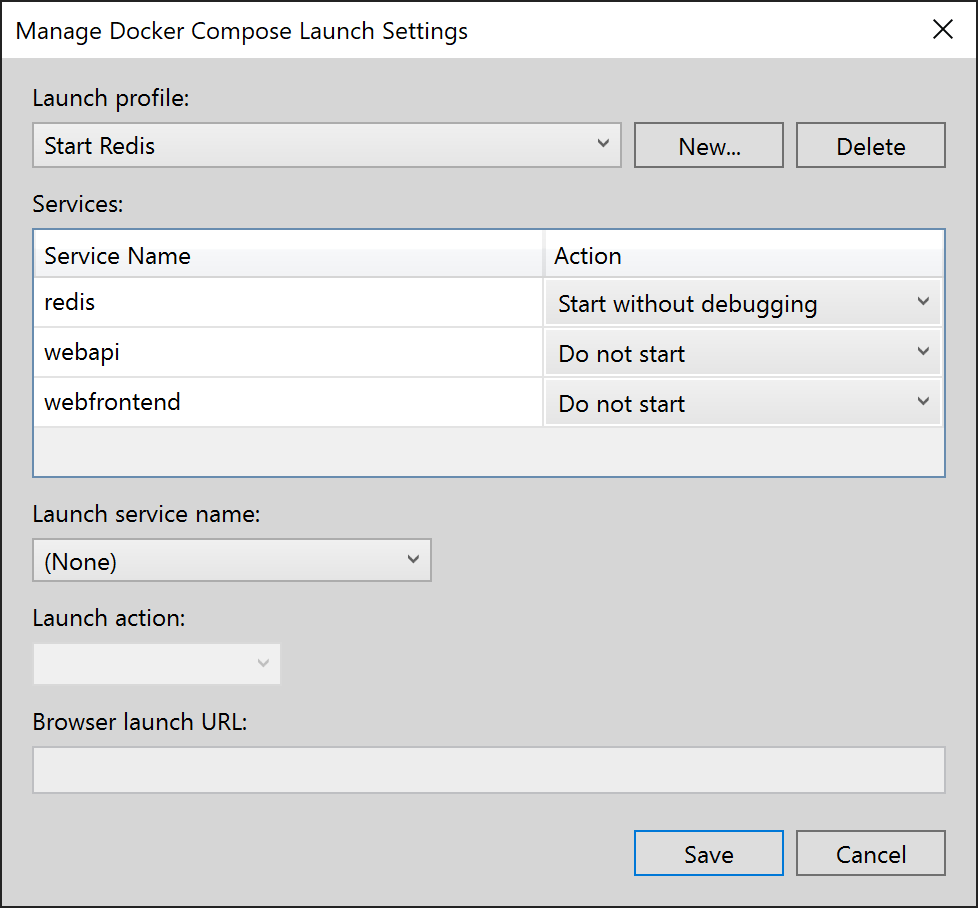
의 '새'을 선택하여 새 프로필을 만들고 이름을
Start Redis로 지정하세요. 그런 다음, 디버깅하지 않고 Redis 컨테이너를시작으로 설정하고 다른 집합을 시작 안 함으로 두고 저장을선택합니다.
그런 다음 Redis를 시작하지 않고 다른 두 서비스를 시작하는 다른 프로필
Start My Services만듭니다.
(선택 사항) 모든 항목을 시작하는 세 번째 프로필
Start All만듭니다. Redis에 대해 디버깅하지 않고도 시작을 선택할 수 있습니다.Visual Studio 주 도구 모음의 드롭다운 목록에서 Start Redis를 선택합니다. Redis 컨테이너는 디버깅하지 않고 빌드되고 시작됩니다. 컨테이너 창을 사용하여 실행 중인지 확인할 수 있습니다. 다음으로, 드롭다운 목록에서 내 서비스를 시작 선택하고, F5를 눌러 실행합니다. 이제 여러 후속 디버그 세션 전체에서 캐시 컨테이너를 계속 실행할 수 있습니다. 내 서비스 시작 사용할 때마다 해당 서비스는 동일한 캐시 컨테이너를 사용합니다.
축하합니다. 사용자 지정 Docker Compose 프로필을 사용하여 Docker Compose 애플리케이션을 실행하고 있습니다.
다음 단계
Azure 에컨테이너를 배포하는 옵션을 확인해 보세요. Azure Container Apps에 배포할 준비가 되면 Azure Container Apps에 다중 컨테이너 앱 배포를 참조하세요.