Azure App Service의 ASP.NET Core 원격 디버그(Windows)
이 문서에서는 Visual Studio 디버거를 Azure App Service에서 실행되는 ASP.NET Core 앱에 연결하는 방법을 설명합니다. 다음 단계에서는 로컬에서 실행되는 것처럼 앱을 디버그하도록 설정합니다.
필수 조건
ASP.NET과 웹 개발 및 Azure 개발 워크로드가 설치된 Visual Studio 2022.
먼저 Visual Studio에서 Azure App Service(Windows)에 ASP.NET Core 앱을 배포해야 하며 앱이 실행 중이어야 합니다.
App Service 배포를 포함하는 실습 교육은 Azure의 ASP.NET Core 원격 디버그를 참조하세요.
Visual Studio의 게시 프로필은 게시하기 전에 릴리스 대신 디버그로 설정해야 합니다.
원격 디버깅 사용
Visual Studio에서 이 문제를 디버그하려면 먼저 App Service의 원격 디버깅 기능을 사용하도록 설정해야 합니다. 이 설정을 사용하면 Visual Studio 디버거가 기본 App Service 웹 호스팅 프로세스에 연결할 수 있습니다.
사용자 고유의 Azure 포털에 로그인합니다.
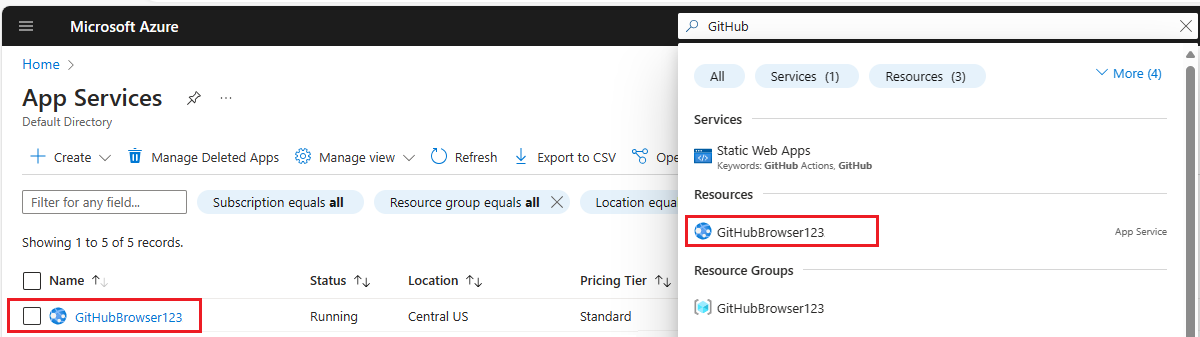
Azure Portal에서 배포된 애플리케이션을 찾습니다. App Services 페이지로 이동한 다음 App Service 인스턴스를 선택하여 앱을 찾을 수 있습니다. 맨 위에 있는 검색 창에서 이름으로 직접 App Service 인스턴스를 검색할 수도 있습니다. (이 예제에서 App Service 인스턴스의 이름은 GitHubBrowser123로 지정됩니다.)
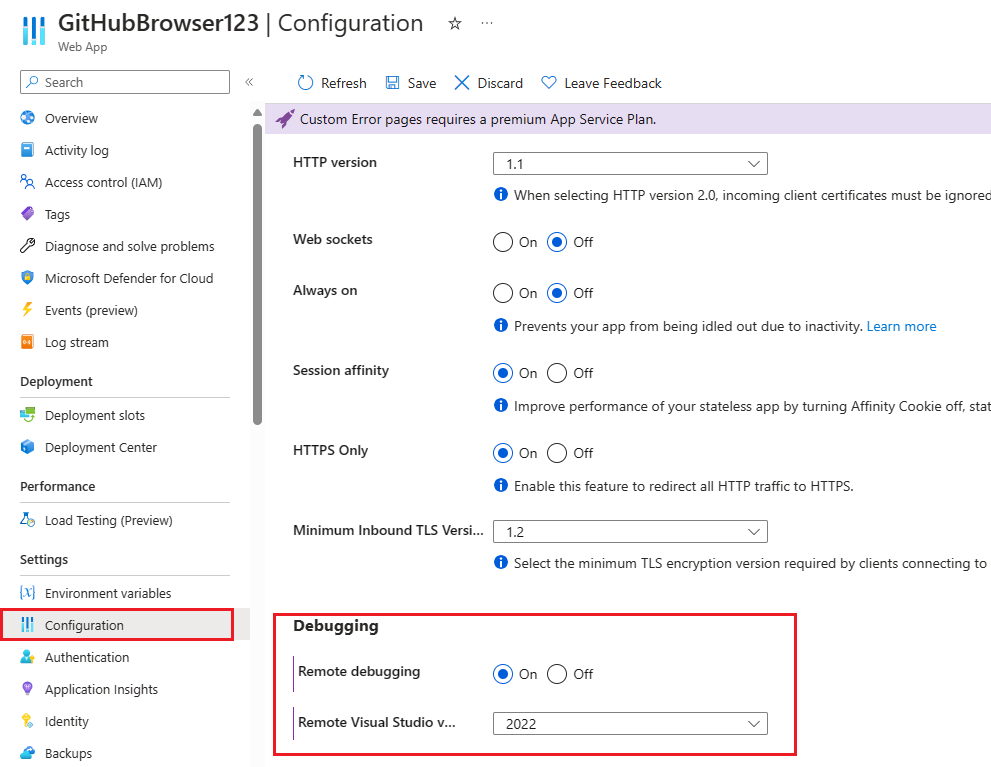
App Service 인스턴스에 대한 설정 페이지의 왼쪽 탐색에서 구성을 선택한 다음 일반 설정 탭을 선택합니다.
페이지 아래쪽에서 원격 디버깅 기능을 켜짐으로 설정하고 Visual Studio 2022를 원격 Visual Studio 버전으로 선택해야 합니다.
페이지 맨 위에 있는 저장을 선택하여 변경 내용을 유지합니다.
이제 앱 서비스 인스턴스는 Visual Studio를 통해 원격 디버깅을 지원합니다.
디버깅 설정 구성
오류 없이 앱을 빌드합니다. 로컬에서 실행되는 경우 앱을 중지합니다.
참고 항목
로컬 코드의 상태가 Azure에 배포된 상태와 일치하는지 확인합니다. 이렇게 하면 로컬 기호 파일 및 소스 코드가 배포된 앱과 정렬되도록 할 수 있습니다.
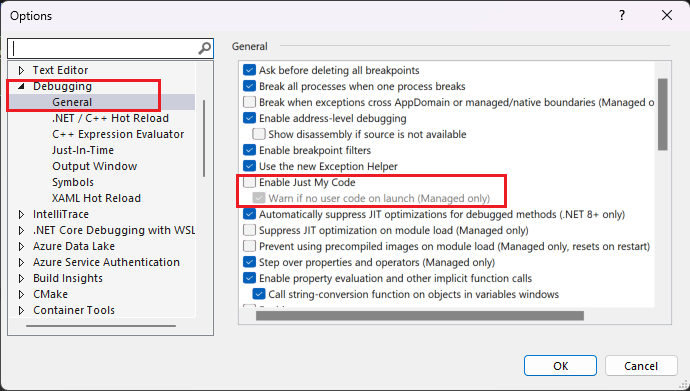
위쪽 Visual Studio 메뉴에서 디버그 > 옵션을 선택합니다. 내 코드만 사용이 선택 취소(아래와 같이)되어 있는지 확인한 다음, 확인을 선택합니다.
이 설정을 변경하면 Visual Studio에서 로컬 bin 폴더의 필요한 기호 파일을 사용하여 Azure에 배포했던 최적화된 코드를 디버그할 수 있습니다. 기호 파일은 디버거에서 컴파일되고 실행되는 코드와 Visual Studio의 소스 코드 간의 브리지로 사용됩니다. 일치하는 기호 파일은 원격 디버깅에 필요합니다.

디버거를 App Service에 연결
Visual Studio의 맨 위에 있는 주 메뉴에서 디버그 > 프로세스에 연결을 선택하여 해당 대화 상자를 엽니다. 이 창을 사용하여 서로 다른 대상에 연결할 수 있습니다. 이 경우 이전 단계에서 만든 App Service 인스턴스에 연결합니다.
연결 유형 드롭다운을 선택하고 Microsoft Azure App Services 옵션을 선택합니다.
연결 대상 필드 옆에 있는 찾기..를 선택하여 Azure 구독 및 앱 서비스를 찾아볼 수 있는 대화 상자를 엽니다.
Azure 구독으로 아직 로그인하지 않은 경우 찾기...를 선택하고 나면 로그인할 수 있습니다.
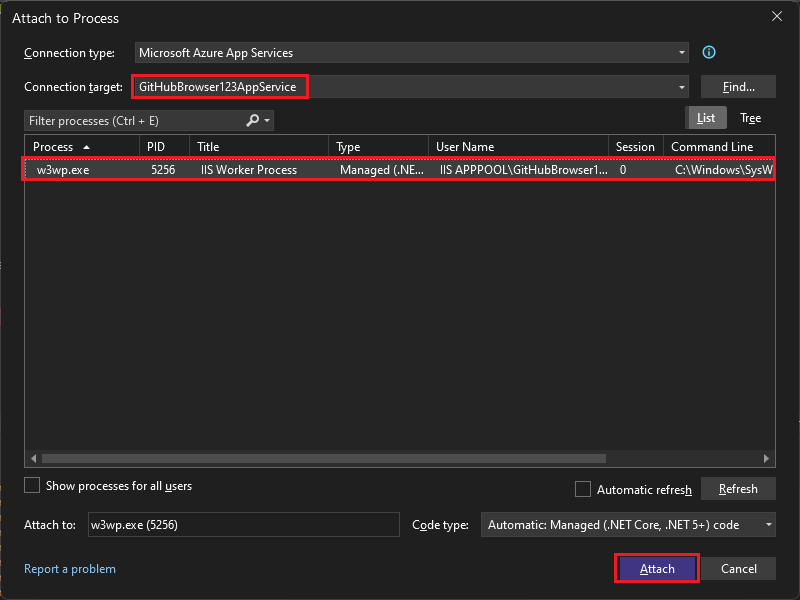
이전 단계에서 만든 App Service 인스턴스를 찾아 선택한 다음 확인을 선택합니다.
연결할 수 있는 프로세스 목록에
w3wp.exe프로세스가 표시되어야 합니다.w3wp.exe는 배포된 애플리케이션을 호스팅하는 Azure 앱 서비스의 기본 프로세스입니다.w3wp.exe프로세스를 선택한 다음 오른쪽 하단의 첨부를 선택합니다.Index.cshtml.cs등의 C# 애플리케이션 파일에서 왼쪽 여백을 클릭하여 중단점을 설정합니다. 또는 마우스 오른쪽 버튼을 클릭하고 브레이크포인트>브레이크포인트 삽입를 선택합니다.웹 앱에서 중단점이 있는 엔드포인트로 이동합니다. 프로세스에 연결되어 있지만 중단점에 도달할 수 없는 경우 Visual Studio의 게시 프로필이 릴리스 구성 대신 디버그 구성으로 설정되어 있는지 확인하세요.
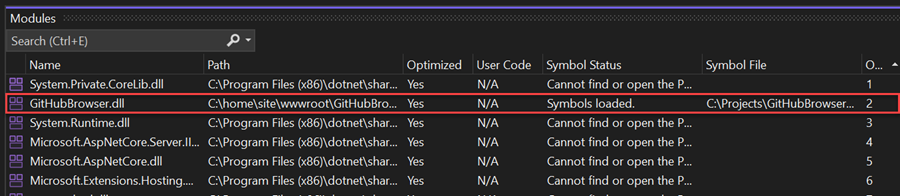
선택 사항: Visual Studio가 디버깅 세션에 대한 심볼 파일을 로드했는지 확인합니다. 디버그 > Windows > 모듈로 이동하여 모듈 창을 엽니다. 이 창은 이전에 변경했던 내 코드만 구성 변경 사항 이후에 기호 파일이 성공적으로 로드되었음을 나타냅니다.

참고 항목
앱 서비스의 후속 디버깅을 하려면 디버그>w3wp.exe에 다시 연결을 선택하거나 Shift+Alt+P 단축키를 사용하세요.