이 자습서는 VS Code(Visual Studio Code)에서 사용할 Docker 소개하는 4부로 구성된 시리즈의 시작입니다. Docker 컨테이너를 만들고 실행하고, 데이터 유지하며, Docker Compose를 사용하여 여러 컨테이너를 관리하는 방법을 알아봅니다.
VS Code는 로컬 Docker Desktop 서비스를 사용할 수 있는 컨테이너 도구 확장을 제공합니다. Docker Desktop은 컴퓨터에서 실행되며 로컬 컨테이너를 관리합니다. 이 컨테이너는 앱을 빌드하고 실행하기 위한 플랫폼을 제공하는 소형 가상화된 환경입니다. 컨테이너에는 전체 운영 체제의 크기와 오버헤드가 필요하지 않습니다.
이 첫 번째 자습서에서는 다음 방법을 알아봅니다.
- Docker 컨테이너를 만듭니다.
- 컨테이너 이미지를 빌드합니다.
- 앱 컨테이너를 시작합니다.
필수 구성 요소
- Visual Studio Code 설치됨.
- 컨테이너 도구 VS Code 확장 이 설치되었습니다.
- Docker Desktop이 Linux 컨테이너를 사용하도록 구성되었습니다.
- Docker 허브 계정입니다. 계정을 무료로 만들 수 있습니다.
이 자습서는 Windows 10 이상 및 Linux 컨테이너를 사용하도록 구성된 Docker Desktop에서 작동합니다.
컨테이너 만들기
컨테이너는 컴퓨터의 프로세스입니다. 호스트 컴퓨터의 다른 모든 프로세스와 격리됩니다. 이 격리는 커널 네임스페이스 및 컨트롤 그룹을 사용합니다.
컨테이너는 격리된 파일 시스템을 사용합니다. 이 사용자 지정 파일 시스템은 컨테이너 이미지으로 제공됩니다. 이미지에는 모든 종속성, 구성, 스크립트 및 이진 파일과 같이 애플리케이션을 실행하는 데 필요한 모든 항목이 포함되어 있습니다. 이미지에는 환경 변수, 실행할 기본 명령 및 기타 메타데이터와 같은 컨테이너에 대한 다른 구성도 포함되어 있습니다.
VS Code용 컨테이너 도구 확장을 설치한 후 VS Code에서 컨테이너를 사용할 수 있습니다. 컨테이너 탐색기의 상황에 맞는 메뉴 외에도 터미널새 터미널> 명령줄 창을 열 수 있습니다. Bash 창에서 명령을 실행할 수도 있습니다. 지정하지 않는 한 Bash 레이블이 지정된 명령은 Bash 창 또는 VS Code 터미널에서 실행할 수 있습니다.
Docker를 Linux 컨테이너 모드로 설정합니다. 현재 Windows 컨테이너로 설정된 경우 Linux 컨테이너로 전환하려면 Docker Desktop이 실행되는 동안 시스템 트레이에서 Docker 아이콘을 마우스 오른쪽 단추로 클릭하고 Linux 컨테이너로 전환할선택합니다.
VS Code에서 터미널>새 터미널선택합니다.
터미널 창 또는 Bash 창에서 이 명령을 실행합니다.
docker run -d -p 80:80 docker/getting-started이 명령에는 다음 매개 변수가 포함됩니다.
-
-d백그라운드에서 분리된 모드로 컨테이너를 실행합니다. -
-p 80:80호스트의 포트 80을 컨테이너의 포트 80에 매핑합니다. -
docker/getting-started사용할 이미지를 지정합니다.
팁
단일 문자 플래그를 결합하여 전체 명령을 단축할 수 있습니다. 예를 들어 위의 명령은 다음과 같이 작성될 수 있습니다.
docker run -dp 80:80 docker/getting-started-
VS Code에서 왼쪽의 컨테이너 아이콘을 선택하여 컨테이너 탐색기를 봅니다.

컨테이너 도구 VS Code 확장은 컴퓨터에서 실행되는 컨테이너를 보여 줍니다. 컨테이너 로그에 액세스하고 중지 및 제거와 같은 컨테이너 수명 주기를 관리할 수 있습니다.
이 예제에서 modest_shockley 컨테이너 이름은 임의로 만들어집니다. 다른 이름을 갖게 됩니다.
docker/getting-started 마우스 오른쪽 단추로 클릭하여 컨텍스트 메뉴를 엽니다. 브라우저에서 열기을 선택합니다.
대신 브라우저를 열고
http://localhost/tutorial/입력합니다.로컬에서 호스팅되는 DockerLabs에 대한 페이지를 보게 될 것입니다.
docker/getting-started 마우스 오른쪽 단추로 클릭하여 컨텍스트 메뉴를 엽니다. 제거 선택하여 이 컨테이너를 제거합니다.
명령줄을 사용하여 컨테이너를 제거하려면 다음 명령을 실행하여 컨테이너 ID를 가져옵니다.
docker ps그런 다음, 컨테이너를 중지하고 제거합니다.
docker stop <container-id> docker rm <container-id>브라우저를 새로 고칩니다. 잠시 전에 본 시작 페이지가 사라졌습니다.
앱에 대한 컨테이너 이미지 빌드
이 자습서에서는 간단한 Todo 애플리케이션을 사용합니다.

이 앱을 사용하면 작업 항목을 만들고 완료된 것으로 표시하거나 삭제할 수 있습니다.
애플리케이션을 빌드하려면 Dockerfile만듭니다. Dockerfile은 컨테이너 이미지를 만드는 데 사용되는 명령의 텍스트 기반 스크립트입니다.
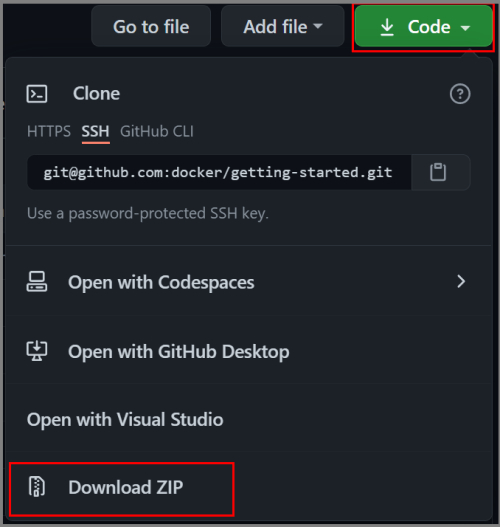
Docker 시작 자습서 리포지토리로 이동한 다음, 코드>ZIP다운로드를 선택합니다. 로컬 폴더에 콘텐츠를 추출합니다.

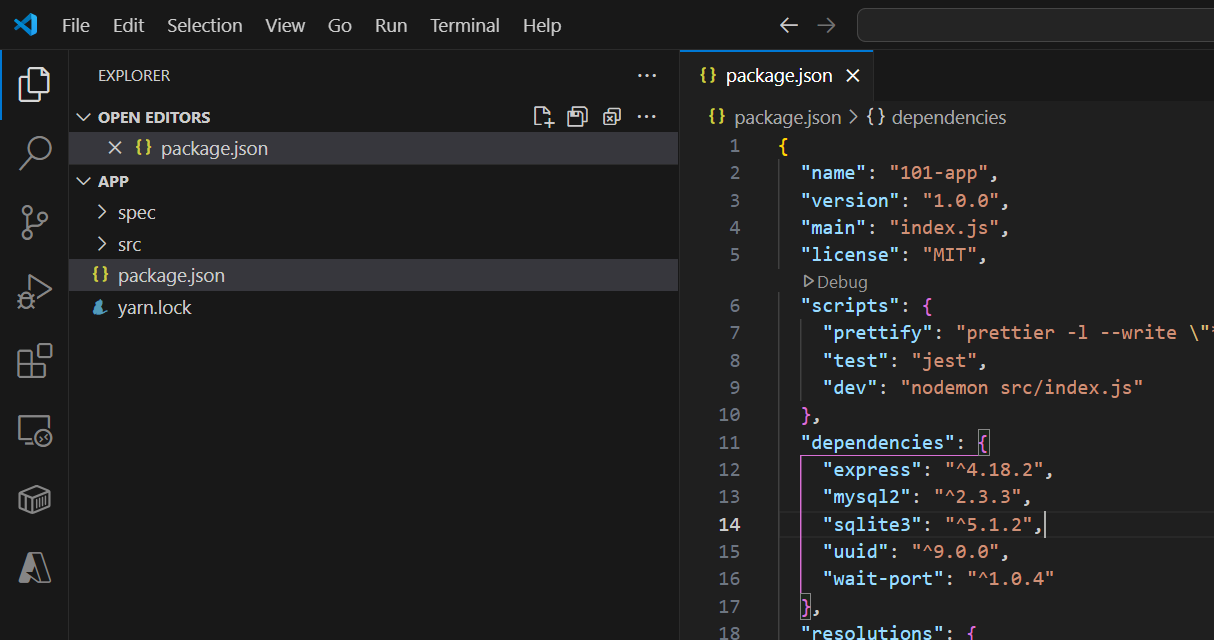
VS Code에서 파일>폴더 열기선택합니다. 추출된 프로젝트의 앱 폴더로 이동하여 해당 폴더를 엽니다. package.json라는 파일과 src 및 사양두 개의 폴더가 표시됩니다.

다음 내용이 포함된 파일 package.json 동일한 폴더에 Dockerfile 파일을 만듭니다.
FROM node:lts-alpine RUN apk add --no-cache python3 g++ make WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "/app/src/index.js"]메모
파일에
.txt같은 파일 확장명은 없는지 확인합니다.VS Code의 파일 탐색기 왼쪽에서 Dockerfile을 우클릭하고 이미지 빌드를 선택합니다. 텍스트 입력란에 이미지의 태그로 "getting-started"을 입력합니다.
태그는 이미지의 친숙한 이름입니다.
명령줄에서 컨테이너 이미지를 만들려면
app있는 폴더에서 다음 명령을 사용합니다.docker build -t getting-started .
Dockerfile 사용하여 새 컨테이너 이미지를 빌드했습니다.
많은 "레이어"가 다운로드되었음을 알 수 있습니다.
Dockerfilenode:lts-alpine 이미지에서 시작합니다.
해당 이미지가 컴퓨터에 이미 없으면 해당 이미지를 다운로드해야 했습니다.
이미지를 다운로드한 후 Dockerfile 애플리케이션을 복사하고 yarn 사용하여 애플리케이션의 종속성을 설치합니다.
CMD
값은 이 이미지에서 컨테이너를 시작할 때 실행할 기본 명령을 지정합니다.
. 명령의 끝에 있는 docker build Docker가 현재 디렉터리에서 Dockerfile 찾아야 한다는 것을 알려줍니다.
앱 컨테이너 시작
이제 이미지가 있으므로 애플리케이션을 실행할 수 있습니다.
컨테이너를 시작하려면 다음 명령을 사용합니다.
docker run -dp 3000:3000 getting-started-d매개 변수는 백그라운드에서 분리된 모드에서 컨테이너를 실행 중임을 나타냅니다.-p값은 호스트 포트 3000과 컨테이너 포트 3000 간의 매핑을 만듭니다. 포트 매핑이 없으면 애플리케이션에 액세스할 수 없습니다.몇 초 후 VS Code의 컨테이너 탐색기에서 CONTAINERS에서 시작을 마우스 오른쪽 단추로 클릭하고 브라우저에서 열기를 선택합니다. 대신 웹 브라우저에서
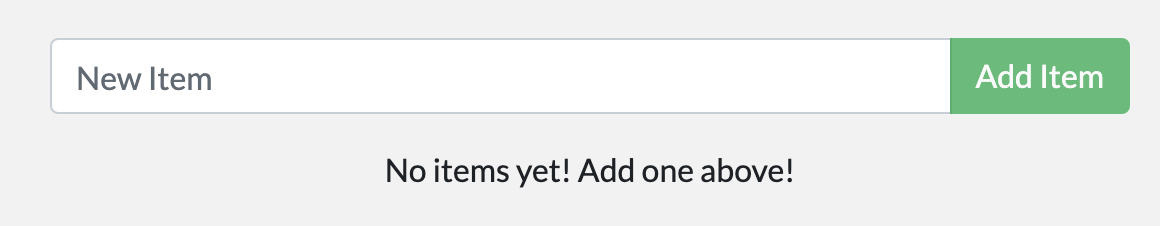
http://localhost:3000을 열 수 있습니다.앱이 실행되는 것을 볼 수 있습니다.

항목을 한두 개 추가하여 예상대로 작동하는지 테스트합니다. 항목을 완료로 표시하고 항목을 제거할 수 있습니다. 프런트 엔드가 백 엔드에 항목을 성공적으로 저장합니다.
다음 단계
이 자습서를 완료했으며 몇 가지 항목이 있는 실행 중인 할 일 목록 관리자가 있습니다. 컨테이너 이미지를 만들고 컨테이너화된 앱을 실행하는 방법을 배웠습니다.
지금까지 수행한 모든 작업을 유지하여 이 자습서 시리즈를 계속 진행합니다. 다음으로, 이 시리즈의 2부를 사용해 보세요.
다음은 사용자에게 유용할 수 있는 몇 가지 리소스입니다.