Visual Studio IDE(통합 개발 환경)에 대한 이 소개에서는 모든 Windows 10 이상 디바이스에서 실행되는 "Hello World" 앱을 만듭니다. 이렇게 하려면 Windows 앱 SDK(WinUI 3) 프로젝트 템플릿, XAML(Extensible Application Markup Language) 및 C# 프로그래밍 언어를 사용합니다.
메모
WinUI 3은 Windows 앱 SDK 함께 제공되는 네이티브 UI 플랫폼 구성 요소입니다(Windows SDK완전히 분리됨). 자세한 내용은 WinUI 3 를 참조하세요.
Visual Studio를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
필수 구성 요소
이 자습서를 완료하려면 Visual Studio가 필요합니다. 무료 버전은 Visual Studio 다운로드 페이지 방문하세요.
WinUI 및 Windows 앱 SDK를 사용하여 개발하는 데 필요한 워크로드 및 구성 요소입니다. Visual Studio에서 워크로드를 확인하거나 설치하려면 도구>도구 및 기능 가져오기선택합니다. 자세한 내용은 워크로드 또는 개별 구성 요소 변경을 참조하세요.
Visual Studio 설치 관리자의 워크로드 탭에서 다음을 선택합니다.
- Visual Studio 2022 버전 17.10 이상
- Visual Studio 2022 버전 17.1 - 17.9
- 기타 Visual Studio 버전
- Windows 앱 SDK를 사용한 C# 앱 개발의 경우 WinUI 애플리케이션 개발을 선택합니다.
메모
Visual Studio 17.10 - 17.12에서 이 워크로드는 Windows 애플리케이션 개발이라고 합니다.
자세한 내용은 Windows 앱 SDK용 설치 도구를 참조하세요.
프로젝트 만들기
먼저 WinUI 3 프로젝트를 만듭니다. 프로젝트 유형은 아무것도 추가하기 전에 필요한 모든 템플릿 파일을 제공합니다.
중요하다
Visual Studio 2019는 Windows 앱 SDK 1.1 이하만 지원합니다. Visual Studio 2022는 모든 버전의 Windows 앱 SDK를 사용하여 앱을 개발하는 데 권장됩니다.
Windows 앱 SDK 1.1.x 템플릿은 vsIX(Visual Studio 확장)설치하여 사용할 수 있습니다.
메모
Windows 앱 SDK VSIX(Visual Studio 확장)가 이미 설치된 경우 다른 버전을 설치하기 전에 제거합니다. 자세한 내용은 Visual Studio 대한 확장 관리참조하세요.
- Visual Studio에서 안정적인 최신 1.1.x 릴리스 VSIX를 설치할 수 있습니다. 확장>확장 관리 를 선택하고, Windows 앱 SDK를 검색하고, Windows 앱 SDK 확장을 다운로드합니다. Visual Studio를 닫고 다시 열고 프롬프트에 따라 확장을 설치합니다. Windows 앱 SDK 1.1용 템플릿을 설치해야 합니다.
- 또는 "Visual Studio Marketplace" 에서확장을 직접 다운로드하여 설치할 수 있습니다.
템플릿 확장이 설치되면 첫 번째 프로젝트를 만들 수 있습니다. Visual Studio 2019 지원에 대한 자세한 내용은 Windows 앱 SDK 대한설치 도구를 참조하세요. 이 자습서의 나머지 단계에서는 Visual Studio 2022를 사용 중이라고 가정합니다.
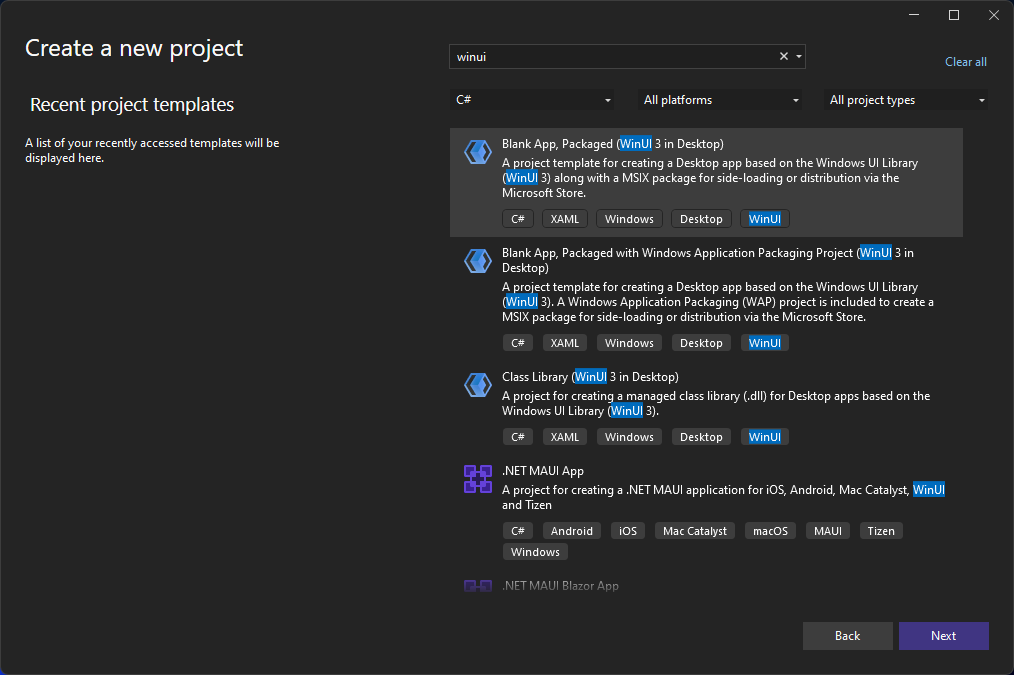
Visual Studio를 열고 시작 창에서 새 프로젝트 만들기선택합니다.
새 프로젝트 만들기 화면에서 검색 상자에 WinUI 입력하고, 비어 있는 앱, 패키지(데스크톱의 WinUI 3)C# 템플릿을 선택한 다음, 다음을 선택합니다.

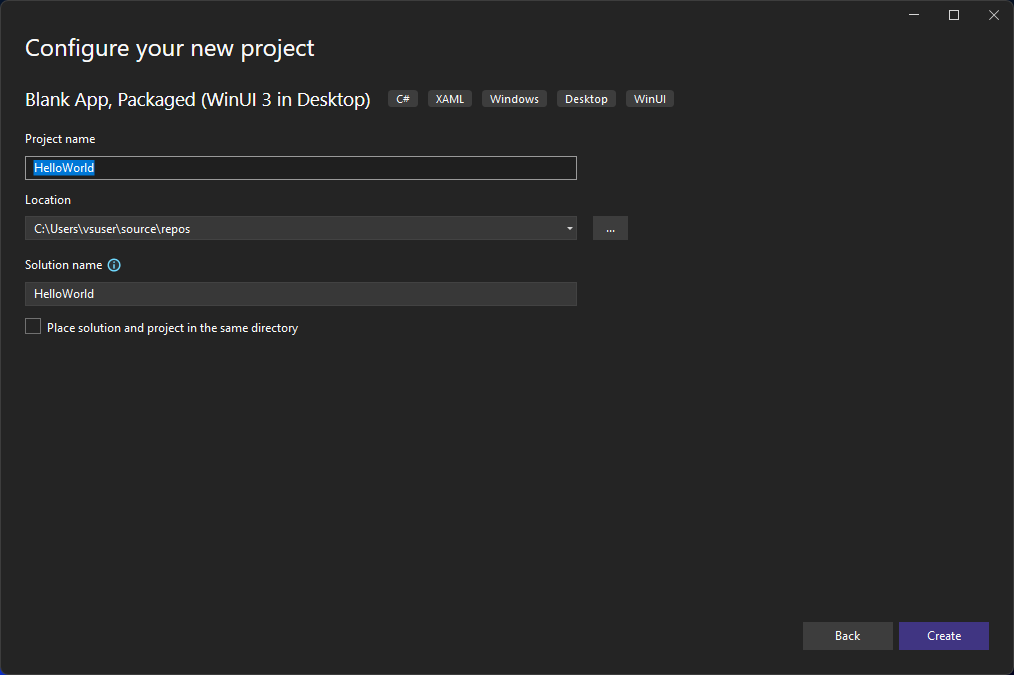
프로젝트 이름을 설정 후 HelloWorld을 선택하고 생성을 선택합니다.

메모
Visual Studio를 사용하여 Windows 앱 SDK 앱을 처음 만든 경우 설정 대화 상자가 나타날 수 있습니다. 개발자 모드를 선택하고, 예를 선택합니다.

Visual Studio에서 추가 개발자 모드 패키지를 설치합니다. 패키지 설치가 완료되면 설정 대화 상자를 닫습니다.
애플리케이션 만들기
개발을 시작해야 할 때입니다. 단추 컨트롤을 추가하고 단추에 작업을 추가한 다음 "Hello World" 앱을 실행하여 모양을 확인합니다.
디자인 캔버스에 단추 추가
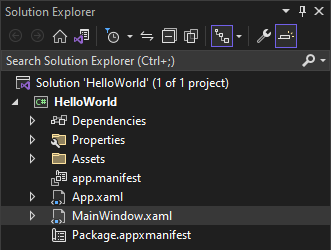
솔루션 탐색기에서 MainWindow.xaml을 두 번 클릭하여 XAML 마크업 편집기를 엽니다.

XAML 편집기는 태그를 추가하거나 변경할 수 있는 곳입니다. UWP 프로젝트와 달리 WinUI 3에는 디자인 보기가 없습니다.
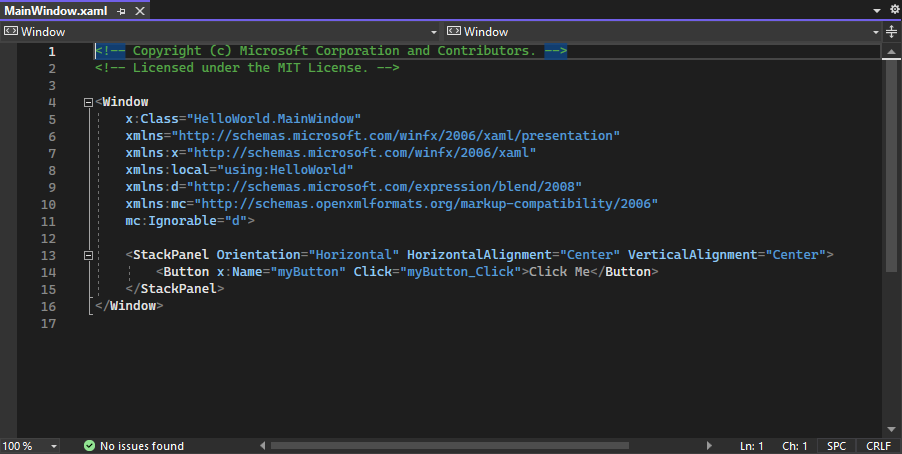
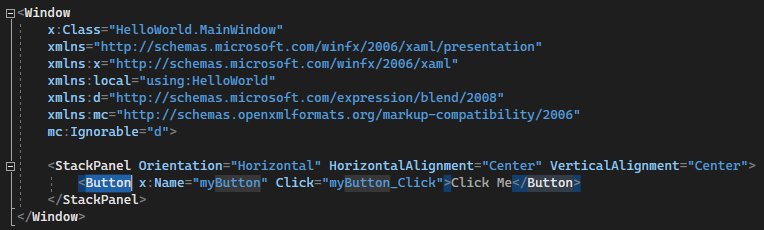
Visual Studio IDE에서 열린 MainWindow.xaml을 보여 주는

Window의 루트에 있는 StackPanel 안에 중첩된 Button 컨트롤을 검토합니다.
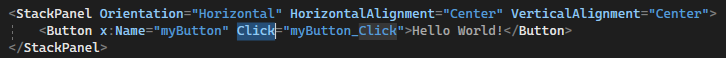
XAML 편집기에서 강조 표시된 '단추'를 보여 주는

단추의 레이블 변경
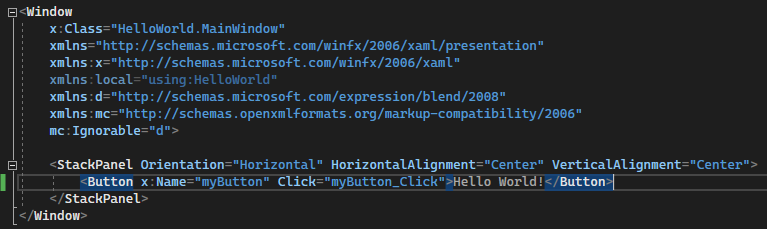
XAML 편집기에서 버튼 콘텐츠 값을 "클릭하세요"에서 "안녕하세요, 세상!"으로 변경합니다.

단추에는 Click 이벤트 처리기가 있으며, 이는 myButton_Click로 명명되어 있습니다. 우리는 다음 단계에서 그것을 얻을 것이다.

이벤트 처리기 수정
"이벤트 처리기"는 복잡해 보이지만 이벤트가 발생할 때 호출되는 코드의 또 다른 이름입니다. 이 경우 "Hello World!" 단추로 트리거되는 작업을 추가합니다.
솔루션 탐색기에서 코드 숨김 페이지인 MainWindow.xaml.cs를 두 번 클릭합니다.
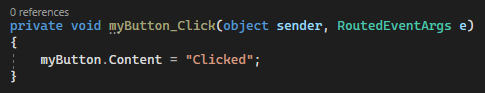
열리는 C# 편집기 창에서 이벤트 처리기 코드를 편집합니다.
여기에서부터 일이 흥미로워진다. 기본 이벤트 처리기는 다음과 같습니다.

다음과 같이 변경해 보겠습니다.

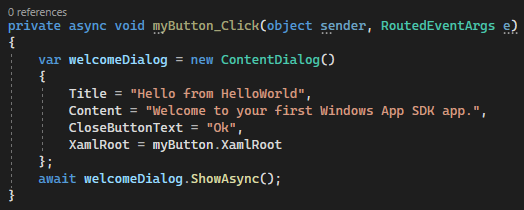
복사하여 붙여넣을 코드는 다음과 같습니다.
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
우리는 방금 무엇을 했는가?
이 코드는 ContentDialog 컨트롤을 사용하여 현재 창 내의 모달 팝업 컨트롤에 환영 메시지를 표시합니다. (Microsoft.UI.Xaml.Controls.ContentDialog사용에 대한 자세한 내용은 ContentDialog 클래스참조하세요.)
애플리케이션 실행
"Hello World" Windows 앱 SDK 앱을 빌드, 배포 및 시작하여 모양을 확인해야 합니다. 방법은 다음과 같습니다.
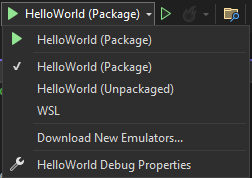
재생 단추(HelloWorld(패키지) 텍스트가 있음)를 사용하여 로컬 컴퓨터에서 애플리케이션을 시작합니다.

또는 메뉴 모음에서 디버그>디버깅 시작 선택하거나 F5 눌러 앱을 시작할 수 있습니다.
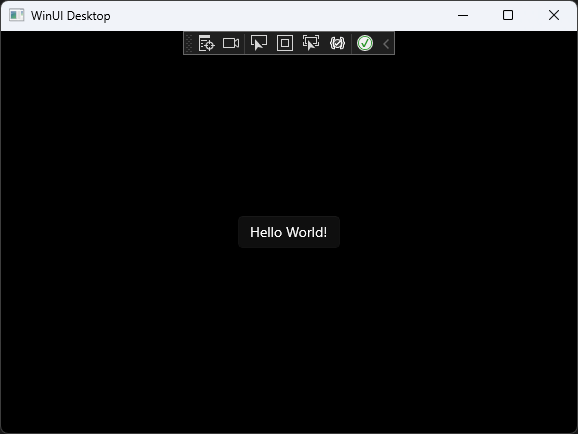
시작 화면이 사라진 직후에 표시되는 앱을 확인하세요. 앱은 다음 이미지와 유사하게 표시됩니다.

Hello World 단추를 선택합니다.
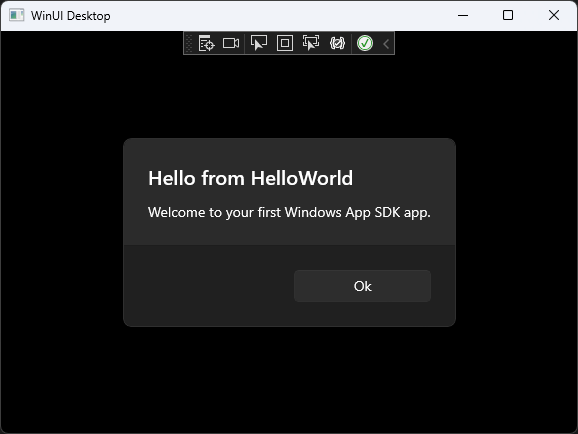
Windows 10 이상 디바이스에는 "HelloWorld로부터의 인사"라는 제목과 함께 "첫 번째 Windows App SDK 앱에 오신 것을 환영합니다"라는 메시지가 표시됩니다. 메시지를 해제하려면 확인을 클릭하세요.

앱을 닫려면 도구 모음에서 디버깅 중지 단추를 선택합니다. 메뉴 모음에서 디버그>디버깅 중지를 선택하거나, Shift+F5를 누릅니다.
다음 단계
이 자습서를 완료해 주셔서 감사합니다. Windows 앱 SDK, WinUI 3 및 Visual Studio IDE에 대한 몇 가지 기본 사항을 배웠으면 합니다. 자세히 알아보려면 다음 자습서를 계속 진행하세요.
자습서: WinUI 3 사용하여 간단한 사진 뷰어 만들기
참조 사항
- Windows용 앱 작성: 개발 기술 선택
- Windows 앱 SDK 개요
- Windows 앱 SDK/WinUI 3 샘플