이 세 자습서 시리즈에서는 그림을 로드하고 표시하는 Windows Forms 애플리케이션을 만듭니다. Visual Studio IDE(통합 디자인 환경)는 앱을 만드는 데 필요한 도구를 제공합니다.
이 프로그램에는 응용 프로그램을 제어하는 데 사용하는 그림 상자, 확인란 및 여러 단추가 있습니다. 이 자습서에서는 이러한 컨트롤을 추가하는 방법을 보여 줍니다.
이 두 번째 자습서에서는 다음 방법을 알아봅니다.
- 애플리케이션에 컨트롤 추가
- 레이아웃 패널에서 단추 추가
- 컨트롤 이름 및 위치 변경
- 대화 상자 구성 요소 추가
.NET을 사용하여 새 Windows Forms 앱을 만들려면 자습서 .NET사용하여 Windows Forms 앱 만들기를 수행합니다. 자세한 내용은 Windows Forms .NET 데스크톱 가이드를 참조하세요.
필수 구성 요소
- 이 자습서는 이전 자습서인 사진 뷰어 애플리케이션를 기반으로 확장됩니다. 먼저 완료하고 해당 자습서에 대해 만든 프로젝트로 시작합니다.
애플리케이션에 컨트롤 추가
그림 뷰어 앱은 PictureBox 컨트롤을 사용하여 그림을 표시합니다. 확인란과 여러 단추를 사용하여 그림과 배경을 관리하고 앱을 닫습니다. Visual Studio IDE의 도구 상자에서 PictureBox 및 확인란을 추가합니다.
Visual Studio를 엽니다. 사진 뷰어 프로젝트가 최근 항목아래에 표시됩니다.
Windows Forms 디자이너에서 이전 자습서에서 추가한 TableLayoutPanel을 선택합니다. tableLayoutPanel1속성 창에 표시되는지 확인합니다.
Visual Studio IDE의 왼쪽에서 도구 상자 탭을 선택합니다. 표시되지 않으면 메뉴 모음에서 보기>도구 상자 선택하거나 Ctrl +Alt+X선택합니다. 도구 상자에서 공용 컨트롤확장합니다.
PictureBox 두 번 클릭하여 양식에 PictureBox 컨트롤을 추가합니다. Visual Studio는 TableLayoutPanel의 첫 번째 빈 셀에 PictureBox 컨트롤을 추가합니다.
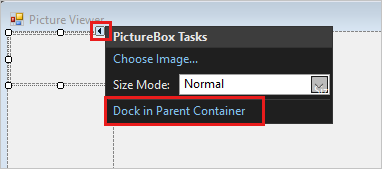
새 PictureBox 컨트롤을 선택하여 선택한 다음 새 PictureBox 컨트롤에서 검은색 삼각형을 선택하여 작업 목록을 표시합니다.

부모 컨테이너 에서Dock을 선택하면 PictureBox Dock 속성이 채우기로 설정됩니다. 속성 창에서 해당 값을 볼 수 있습니다.
PictureBox의 속성 창에서 ColumnSpan 속성을 2설정합니다. 이제 PictureBox가 두 열을 모두 채웁니다.
BorderStyle 속성을 Fixed3D로 설정합니다.
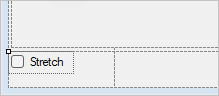
Windows Forms 디자이너에서 선택합니다TableLayoutPanel. 그런 다음 도구 상자CheckBox 항목을 두 번 클릭하여 새 CheckBox 컨트롤을 추가합니다. PictureBox는 TableLayoutPanel의 처음 두 셀을 차지하므로 CheckBox 컨트롤이 왼쪽 아래 셀에 추가됩니다.
Text 속성을 선택하고 Stretch입력합니다.

레이아웃 패널에서 단추 추가
지금까지 TableLayoutPanel에 컨트롤을 추가했습니다. 다음 단계에서는 TableLayoutPanel의 새 레이아웃 패널에 4개의 단추를 추가하는 방법을 보여 줍니다.
양식에서 TableLayoutPanel을 선택합니다. 사용자는 도구 상자를 열고, 컨테이너를 선택합니다. FlowLayoutPanel 두 번 클릭하여 TableLayoutPanel의 마지막 셀에 새 컨트롤을 추가합니다.
FlowLayoutPanel의 Dock 속성을 채우기로 설정합니다. 검은색 삼각형을 선택한 다음 부모 컨테이너 Dock를 선택하여 이 속성을 설정할 수 있습니다.
FlowLayoutPanel 다른 컨트롤을 연속으로 정렬하는 컨테이너입니다.
새 FlowLayoutPanel을 선택한 다음 도구 상자 열고 공용 컨트롤선택합니다. 단추 항목을 두 번 클릭하여 button1단추 컨트롤을 추가합니다.
단추 다시 두 번 클릭하여 다른 단추를 추가합니다. IDE는 다음의 button2를 호출합니다.
이러한 방식으로 두 개의 단추를 더 추가합니다. 또 다른 옵션은 button2선택하는 것입니다. 그런 다음 편집을 선택하고>복사 또는 Ctrl+C를 선택합니다. 그런 다음 메뉴 모음에서 편집>붙여넣기 선택하거나 ctrl +V눌러 단추의 복사본을 붙여넣습니다. 이제 다시 붙여넣습니다. IDE는 button3 및 button4 FlowLayoutPanel에 추가합니다.
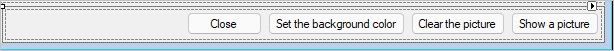
첫 번째 버튼을 선택하고, Text 속성을 그림을 표시로 설정하세요.
다음 세 개의 버튼에 대한 텍스트 속성을 '그림지우기', '배경색설정', '닫기'로 설정하세요.
단추의 크기를 조정하고 정렬하려면 FlowLayoutPanel을 선택합니다. FlowDirection 속성을 RightToLeft로 설정합니다.
단추는 셀의 오른쪽에 맞춰지고 순서를 반대로 하여 그림 표시 단추가 셀 오른쪽에 있도록 해야 합니다. FlowLayoutPanel 주위에 단추를 끌어 순서에 따라 정렬할 수 있습니다.
닫기 단추를 선택하여 선택합니다. 그런 다음 나머지 단추를 동시에 선택하려면 Ctrl 키를 길게 누르고 선택합니다.
속성 창에서 AutoSize 속성을 True설정합니다. 단추의 크기가 텍스트에 맞게 조정됩니다.

프로그램을 실행하여 컨트롤의 모양을 확인할 수 있습니다. F5 키를 선택하고 디버그 >디버깅선택하거나 시작 단추를 선택합니다. 추가한 단추는 아직 아무 것도 수행하지 않습니다.
컨트롤 이름 변경
폼에는 button1, button2, button3및 C#의 button4 네 개의 단추가 있습니다. Visual Basic에서 컨트롤 이름의 기본 첫 글자는 대문자로 표시되므로 단추 이름은 Button1, Button2, Button3및 Button4입니다. 이러한 단계를 사용하여 더 많은 정보를 제공하는 이름을 지정합니다.
양식에서 닫기 단추를 선택합니다. 여전히 모든 단추를 선택한 경우 Esc 선택하여 선택을 취소합니다.
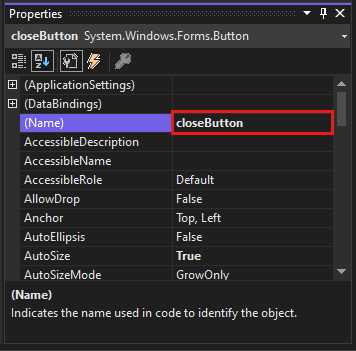
속성 창에서 (이름)찾습니다. 이름을 closeButton로 변경합니다.

IDE는 공백이 포함된 이름을 허용하지 않습니다.
다른 세 버튼의 이름을 backgroundButton, clearButton, 그리고 showButton로 변경하세요. 속성 창에서 컨트롤 선택기 드롭다운 목록을 선택하여 이름을 확인할 수 있습니다. 새 단추 이름이 나타납니다.
TableLayoutPanel 또는 CheckBox와 같은 모든 컨트롤의 이름을 변경할 수 있습니다.
대화 상자 구성 요소 추가
앱은 구성 요소를 사용하여 그림 파일을 열고 배경색을 선택할 수 있습니다. 구성 요소는 컨트롤과 같습니다. 도구 상자 사용하여 폼에 구성 요소를 추가합니다. 속성 창을 사용하여 속성을 설정합니다.
컨트롤과 달리 폼에 구성 요소를 추가해도 표시되는 항목은 추가되지 않습니다. 대신 코드로 트리거할 수 있는 특정 동작을 제공합니다. 예를 들어 파일 열기 대화 상자를 여는 구성 요소입니다.
이 섹션에서는 양식에 OpenFileDialog 구성 요소와 ColorDialog 구성 요소를 추가합니다.
Windows Forms 디자이너(Form1.cs [디자인])를 선택합니다. 그런 다음 도구 상자 열고 대화 그룹을 선택합니다.
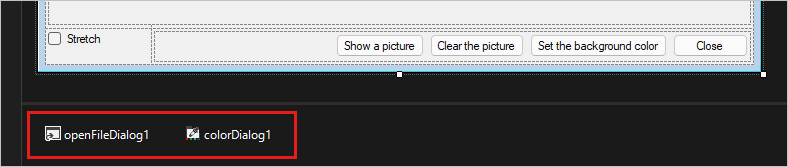
OpenFileDialog 두 번 클릭하여 openFileDialog1라는 구성 요소를 양식에 추가합니다.
ColorDialog 두 번 클릭하여 colorDialog1라는 구성 요소를 추가합니다. 구성 요소는 Windows Forms 디자이너 아래쪽에 아이콘으로 표시됩니다.

openFileDialog1 아이콘을 선택하고 두 가지 속성을 설정합니다.
Filter 속성을 다음 값으로 설정합니다.
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Title 속성을 다음 값으로 설정합니다. 그림 파일선택합니다.
필터 속성 설정은 그림 선택 대화 상자가 표시하는 형식을 지정합니다.
다음 단계
다음 자습서로 이동하여 애플리케이션에 코드를 추가하는 방법을 알아봅니다.
자습서 3부: 그림 뷰어 코드 추가