이 자습서에서는 Visual Studio를 사용하여 애플리케이션을 개발할 때 사용할 수 있는 많은 도구, 대화 상자 및 디자이너에 익숙해집니다. "Hello, World" 애플리케이션을 만들고, 사용자 인터페이스를 디자인하고, 코드를 추가하고, 오류를 디버그합니다. 동시에 Visual Studio 통합 개발 환경(IDE)에서 작업하는 방법에 대해 알아봅니다.
- IDE 구성
- 프로젝트 만들기
- 사용자 인터페이스 디자인
- 애플리케이션 디버그 및 테스트
필수 구성 요소
- Visual Studio가 없는 경우 Visual Studio 다운로드로 이동하여 무료로 설치하세요.
- .NET 데스크톱 개발 워크로드가 설치되어 있는지 확인합니다. Visual Studio 설치 관리자에서 이 구성을 확인할 수 있습니다.
- 이 자습서에서는 .NET Framework 또는 .NET Core를 사용할 수 있습니다. .NET Core는 최신의 최신 프레임워크입니다. .NET Core에는 Visual Studio 2019 버전 16.3 이상이 필요합니다.
Windows Presentation Foundation이란?
WPF(Windows Presentation Foundation)는 데스크톱 클라이언트 애플리케이션을 만드는 UI(사용자 인터페이스) 프레임워크입니다. WPF 개발 플랫폼은 애플리케이션 모델, 리소스, 컨트롤, 그래픽, 레이아웃, 데이터 바인딩, 문서 및 보안을 비롯한 광범위한 애플리케이션 개발 기능을 지원합니다.
WPF는 .NET의 일부입니다. 이전에 ASP.NET 또는 Windows Forms를 사용하여 .NET으로 애플리케이션을 빌드한 경우 프로그래밍 환경이 익숙해야 합니다. WPF는 XAML(Extensible Application Markup Language)을 사용하여 애플리케이션 프로그래밍을 위한 선언적 모델을 제공합니다. 자세한 내용은 데스크톱 가이드(WPF .NET)참조하세요.
IDE 구성
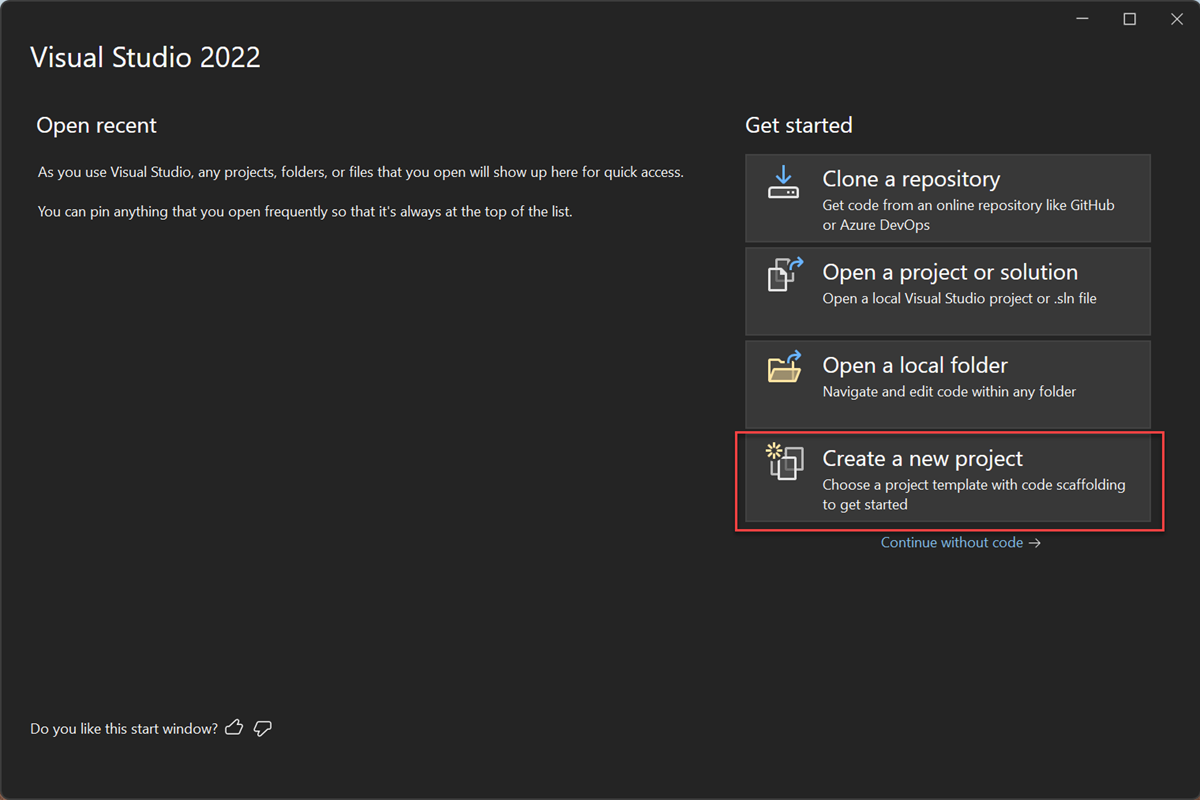
Visual Studio를 시작하면 시작 창이 열립니다. 코드 없이 계속을 선택하여 개발 환경을 엽니다. 도구 창, 메뉴 및 도구 모음 및 주 창 공간이 표시됩니다. 도구 창은 애플리케이션 창의 측면에 도킹됩니다. 검색 상자, 메뉴 모음 및 표준 도구 모음이 맨 위에 있습니다. 솔루션 또는 프로젝트를 로드하면 편집기와 디자이너가 애플리케이션 창의 중앙 공간에 표시됩니다. 애플리케이션을 개발할 때 대부분의 시간을 이 중앙 영역에서 보냅니다.
프로젝트 만들기
Visual Studio에서 애플리케이션을 만들 때 먼저 프로젝트와 솔루션을 만듭니다. 이 예제에서는 WPF(Windows Presentation Foundation) 프로젝트를 만듭니다.
Visual Studio를 엽니다.
시작 창에서 새 프로젝트 만들기선택합니다.
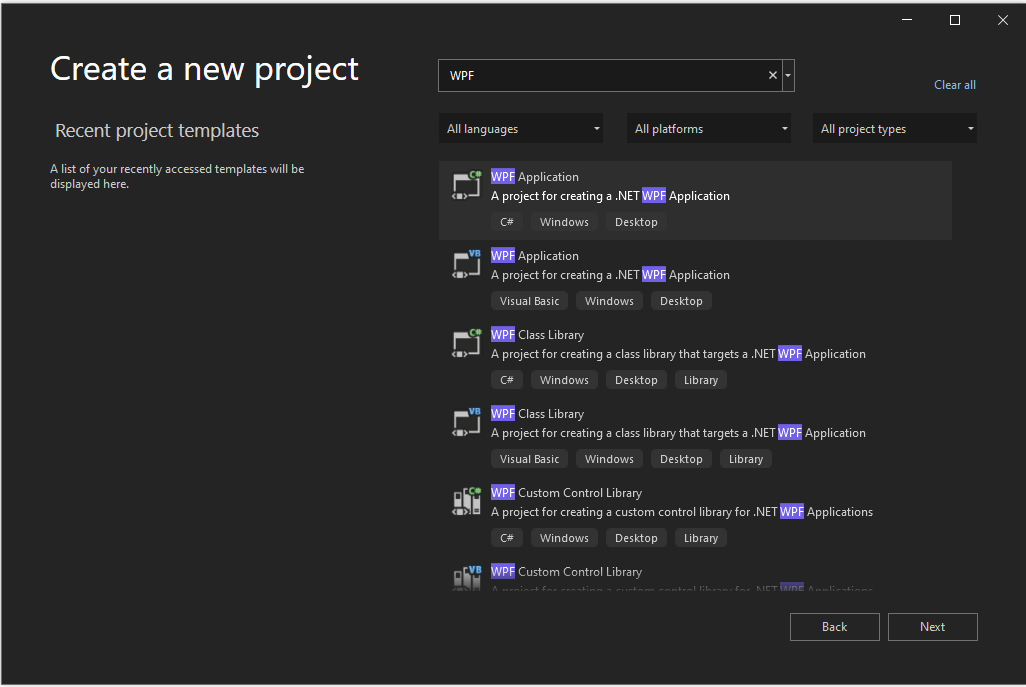
새 프로젝트 만들기 화면에서 WPF을 검색합니다. WPF 애플리케이션을 선택한 다음, 다음을 선택합니다.
다음 화면에서 프로젝트에 이름을 HelloWPFApp으로 지정하고, 다음을 선택합니다.
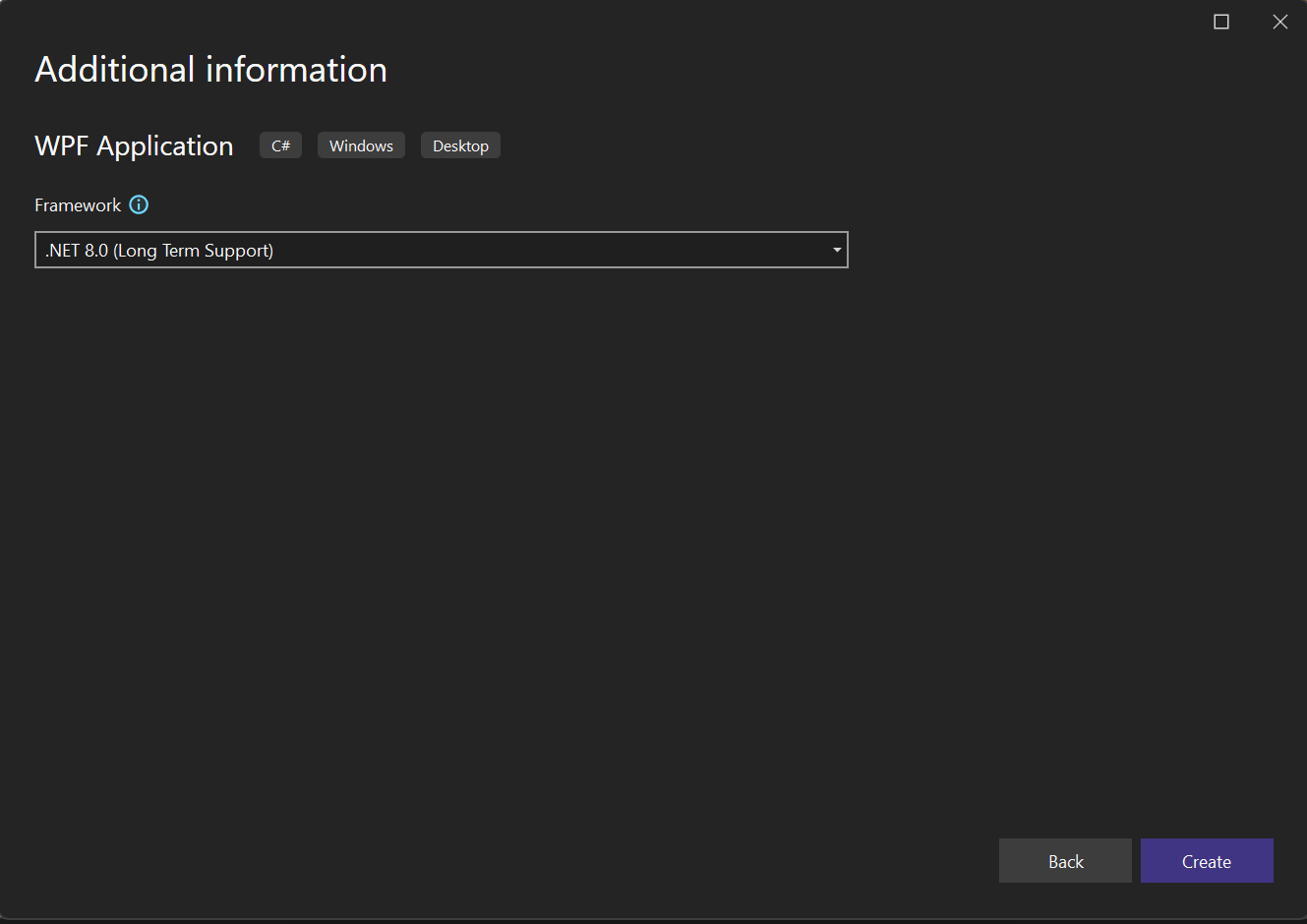
추가 정보 창에서 대상 프레임워크에 대해 .NET 10.0이 선택되어 있는지 확인합니다. 그런 다음 생성을 선택합니다.
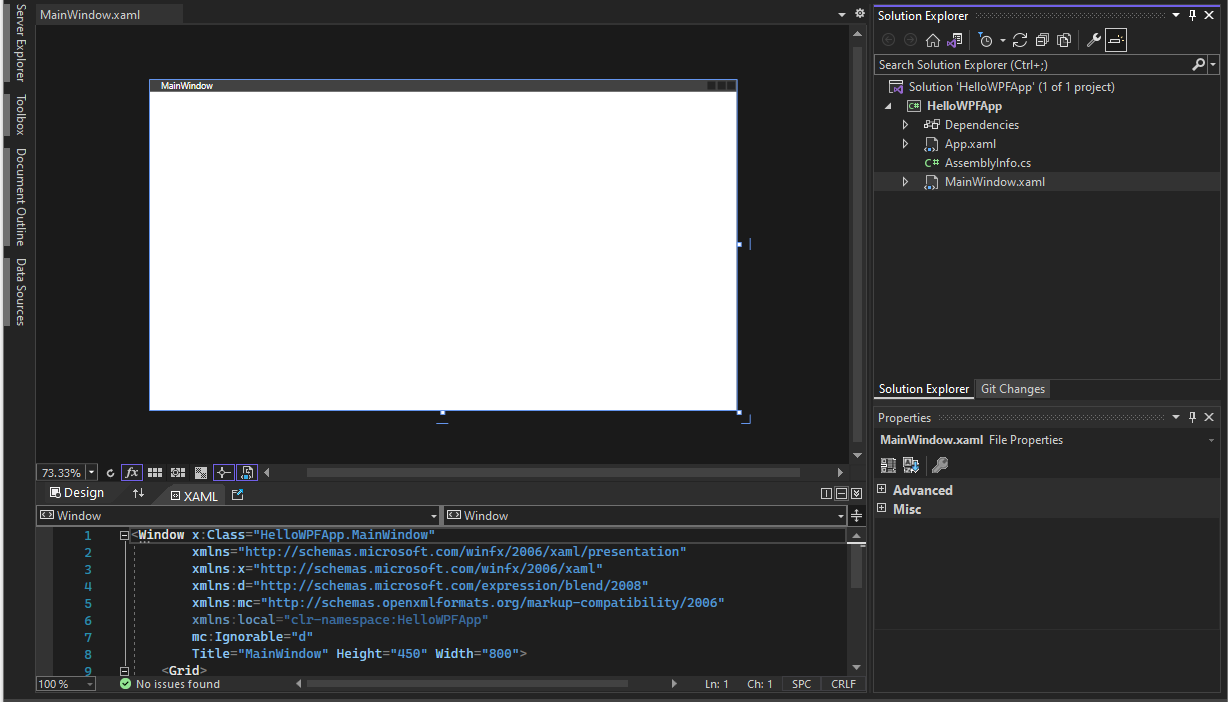
Visual Studio는 HelloWPFApp 프로젝트 및 솔루션을 만듭니다.
솔루션 탐색기 다양한 파일을 표시합니다.
WPF 디자이너은 분할 보기로 MainWindow.xaml의 디자인 보기와 XAML 보기를 표시합니다. 분할자를 이동하여 각 보기의 표시 비율을 조절할 수 있습니다. 시각적 보기 또는 XAML 보기 중 하나만 선택하여 볼 수 있습니다.
메모
XAML(Extensible Application Markup Language)에 대한 자세한 내용은 WPF에 대한 XAML 개요를 참조하세요.
프로젝트를 만든 후에는 프로젝트를 사용자 지정할 수 있습니다. 이렇게 하려면 보기 메뉴에서 속성 창 선택하거나 F4 누릅니다. 그런 다음, 애플리케이션의 프로젝트 항목, 컨트롤 및 기타 항목에 대한 옵션을 표시하고 변경할 수 있습니다.

Visual Studio를 엽니다.
시작 창에서 새 프로젝트 만들기선택합니다.
새 프로젝트 만들기 화면에서 WPF을 검색합니다. WPF 애플리케이션을 선택한 다음, 다음을 선택합니다.
다음 화면에서 프로젝트에 이름을 HelloWPFApp으로 지정하고, 다음을 선택합니다.
추가 정보 창에서 대상 프레임워크에 대해 .NET 8.0 선택되어 있는지 확인합니다. 그런 다음 생성을 선택합니다.
Visual Studio는 HelloWPFApp 프로젝트 및 솔루션을 만듭니다.
솔루션 탐색기 다양한 파일을 표시합니다.
WPF 디자이너은 분할 보기로 MainWindow.xaml의 디자인 보기와 XAML 보기를 표시합니다. 분할자를 이동하여 각 보기의 표시 비율을 조절할 수 있습니다. 시각적 보기 또는 XAML 보기 중 하나만 선택하여 볼 수 있습니다.
메모
XAML(Extensible Application Markup Language)에 대한 자세한 내용은 WPF 대한XAML 개요를 참조하세요.
프로젝트를 만든 후에는 프로젝트를 사용자 지정할 수 있습니다. 이렇게 하려면 보기 메뉴에서 속성 창 선택하거나 F4 누릅니다. 그런 다음, 애플리케이션의 프로젝트 항목, 컨트롤 및 기타 항목에 대한 옵션을 표시하고 변경할 수 있습니다.

사용자 인터페이스 디자인
디자이너가 열려 있지 않으면 MainWindow.xaml 선택하고 Shift+F7 선택하여 디자이너를 엽니다.
이 자습서에서는 이 애플리케이션에 TextBlock 컨트롤, 두 개의 RadioButton 컨트롤 및 Button 컨트롤의 세 가지 형식을 추가합니다.
TextBlock 컨트롤 추가
TextBlock을 추가하려면 다음 단계를 수행합니다.
Ctrl+Q 선택하여 검색 상자를 활성화하고 도구 상자입력합니다. 결과 목록에서 보기 > 도구 상자 선택합니다.
도구 상자공통 WPF 컨트롤 노드를 확장하여 TextBlock 컨트롤을 확인합니다.

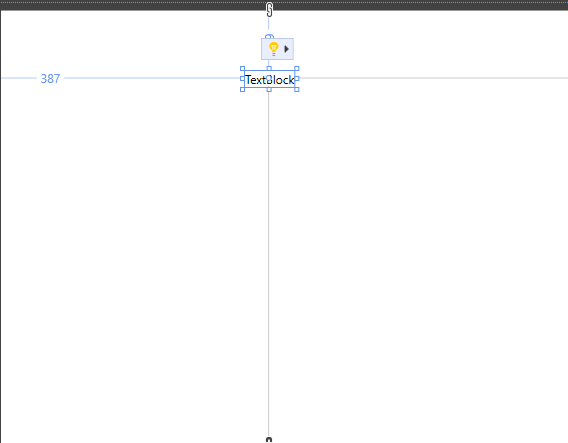
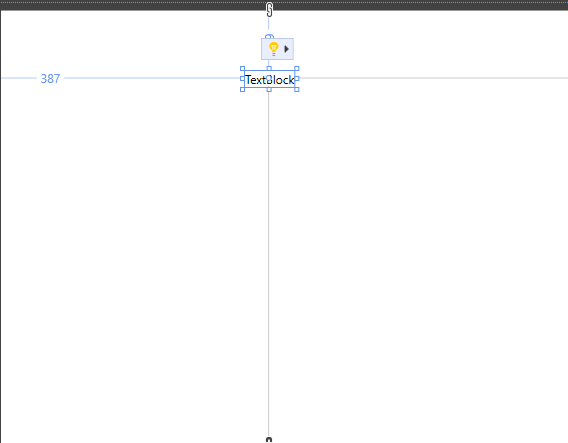
디자인 화면에 TextBlock 컨트롤을 추가합니다. TextBlock 항목을 선택하고 디자인 화면의 창으로 끕니다. 컨트롤을 창 위쪽 근처에 배치합니다. 지침을 사용하여 컨트롤을 가운데에 배치할 수 있습니다.
창은 다음 이미지와 유사합니다.

XAML 태그는 다음 예제와 같습니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Ctrl+Q 선택하여 검색 상자를 활성화하고 도구 상자입력합니다. 결과 목록에서 보기 > 도구 상자 선택합니다.
도구 상자공통 WPF 컨트롤 노드를 확장하여 TextBlock 컨트롤을 확인합니다.

디자인 화면에 TextBlock 컨트롤을 추가합니다. TextBlock 항목을 선택하고 디자인 화면의 창으로 끕니다. 컨트롤을 창 위쪽 근처에 배치합니다. 지침을 사용하여 컨트롤을 가운데에 배치할 수 있습니다.
창은 다음 이미지와 유사합니다.

XAML 태그는 다음 예제와 같습니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
텍스트 블록의 텍스트 사용자 지정
TextBlock이 표시하는 텍스트를 변경할 수 있습니다.
XAML 보기에서 TextBlock 마크업을 찾아 Text 속성 값을
TextBlock에서Select a message option and then choose the Display button.로 변경하십시오.XAML 태그는 다음 예제와 같습니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>TextBlock을 다시 가운데에 배치한 다음 Ctrl +선택하거나 파일 메뉴 항목을 사용하여 변경 내용을 저장합니다.
라디오 단추 추가
다음으로, 두 개의 RadioButton 컨트롤을 폼에 추가합니다.
도구 상자에서 라디오 버튼 컨트롤을 찾습니다.

디자인 화면에 두 개의 RadioButton 컨트롤을 추가합니다. RadioButton 항목을 선택하고 디자인 화면의 창으로 끕니다. 단추를 선택하고 화살표 키를 사용하여 단추를 이동합니다. TextBlock 컨트롤 아래에 단추가 나란히 표시되도록 정렬합니다. 지침을 사용하여 컨트롤을 정렬할 수 있습니다.
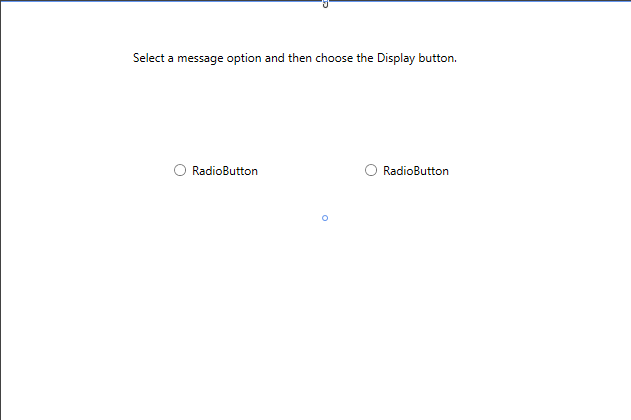
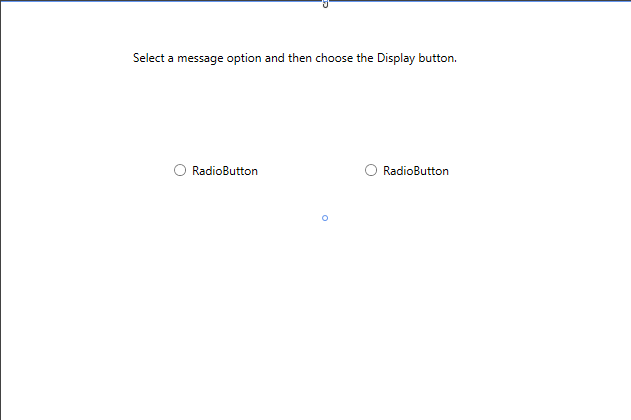
창은 다음과 같습니다.

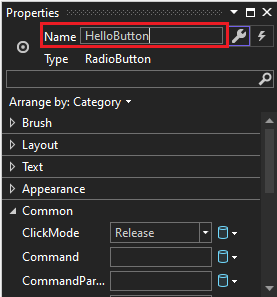
왼쪽 RadioButton 컨트롤의 속성 창에서, 위쪽에 있는 Name 속성을
HelloButton로 변경합니다.
오른쪽 RadioButton 컨트롤의 속성 창에서 Name 속성을
GoodbyeButton변경한 다음 변경 내용을 저장합니다.
도구 상자에서 라디오 버튼 컨트롤을 찾습니다.

디자인 화면에 두 개의 RadioButton 컨트롤을 추가합니다. RadioButton 항목을 선택하고 디자인 화면의 창으로 끕니다. 단추를 선택하고 화살표 키를 사용하여 단추를 이동합니다. TextBlock 컨트롤 아래에 단추가 나란히 표시되도록 정렬합니다. 지침을 사용하여 컨트롤을 정렬할 수 있습니다.
창은 다음과 같습니다.

왼쪽 RadioButton 컨트롤의 속성 창에서, 위쪽에 있는 Name 속성을
HelloButton로 변경합니다.
오른쪽 RadioButton 컨트롤의 속성 창에서 Name 속성을
GoodbyeButton변경한 다음 변경 내용을 저장합니다.
각 라디오 단추에 대한 표시 텍스트 추가
다음으로 각 RadioButton 컨트롤에 대한 표시 텍스트를 추가합니다. 다음 절차에서는 RadioButton 컨트롤에 대한 Content 속성을 업데이트합니다.
XAML에서 두 라디오 단추 및
HelloButton의GoodbyeButton특성을"Hello"및"Goodbye"로 업데이트하십시오. 이제 XAML 태그는 다음 예제와 유사하게 표시됩니다.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
기본적으로 선택되도록 라디오 단추 설정
이 단계에서는 두 라디오 단추 중 하나가 항상 선택되도록 HelloButton을 기본적으로 확인하도록 설정합니다.
XAML 보기에서 HelloButton에 대한 태그를 찾습니다.
IsChecked 속성을 추가하고 True로 설정합니다. 특히
IsChecked="True"추가합니다.이제 XAML 태그는 다음 예제와 유사하게 표시됩니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
단추 컨트롤 추가
추가하는 마지막 UI 요소는 Button 컨트롤입니다.
도구 상자에서 단추 컨트롤을 찾으세요. 디자인 보기의 폼으로 끌어서 RadioButton 컨트롤 아래의 디자인 화면에 추가합니다. 지침은 컨트롤의 중심을 지정하는 데 도움이 될 수 있습니다.
XAML 보기에서 단추 컨트롤의 콘텐츠 값을
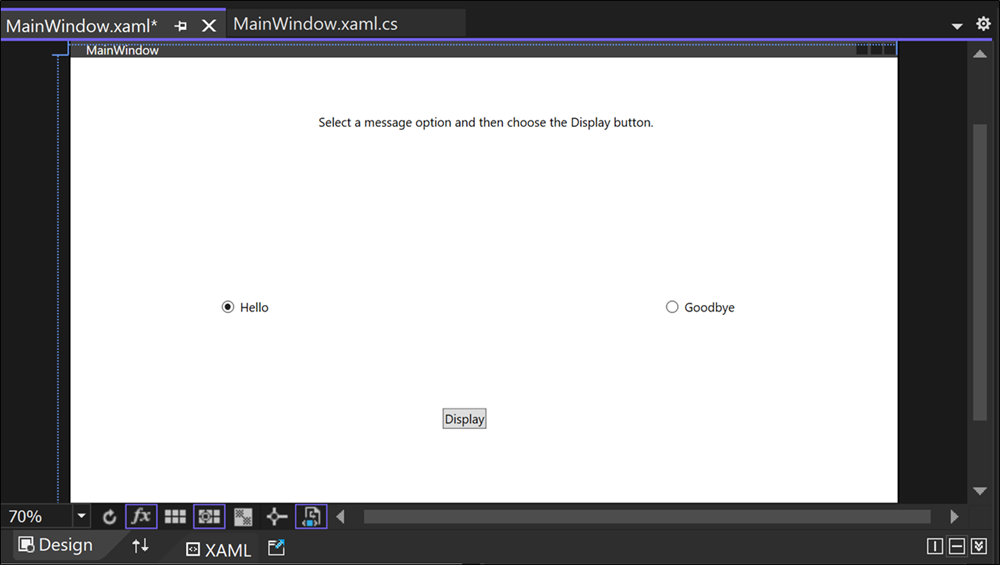
Content="Button"Content="Display"변경한 다음 변경 내용을 저장합니다.창은 다음 스크린샷과 유사합니다.
이제 XAML 태그는 다음 예제와 유사하게 표시됩니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
표시 단추에 코드 추가
이 애플리케이션이 실행되면 사용자가 라디오 단추를 선택한 다음 표시 단추를 선택하면 메시지 상자가 나타납니다. Hello용 메시지 상자가 하나 표시되고 다른 메시지 상자가 Goodbye에 나타납니다. 이 동작을 만들려면 Button_Click 이벤트에 코드를 추가합니다.
디자인 화면에서 표시 단추를 두 번 클릭합니다.
이벤트에 커서가 있는
Button_Click열립니다.private void Button_Click(object sender, RoutedEventArgs e) { }표시 단추를 두 번 클릭하면
Click="Button_Click"XAML에 추가됩니다.이제 XAML 태그는 다음 예제와 유사하게 표시됩니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Button_Click중괄호 안에 다음 코드를 추가합니다.if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }애플리케이션을 저장합니다.
애플리케이션 디버그 및 테스트
다음으로, 애플리케이션을 디버그하여 오류를 찾고 두 메시지 상자가 모두 올바르게 표시되는지 테스트합니다. 다음 지침에서는 디버거를 빌드하고 시작하는 방법을 설명합니다. 자세한 내용은 WPF 애플리케이션 빌드 및 WPF 디버그를 참조하세요.
MainWindow.xaml의 이름 변경
MainWindow에 보다 구체적인 이름을 지정합니다.
솔루션 탐색기에서 MainWindow.xaml를 마우스 오른쪽 버튼으로 클릭한 다음, 이름 바꾸기를 선택합니다. 파일 이름을 Greetings.xaml로 변경하십시오. 이 예제에서 이 변경은 나중에 디버깅을 보여 주는 데 사용되는 오류를 만듭니다.
오류 찾기 및 수정
이 단계에서는 MainWindow.xaml 파일의 이름을 변경하여 이전에 발생한 오류를 찾습니다.
디버깅을 시작하고 오류 찾기
F5 을 선택하거나 디버그을 선택한 후 디버깅 시작을 실행하여 디버거를 시작합니다.
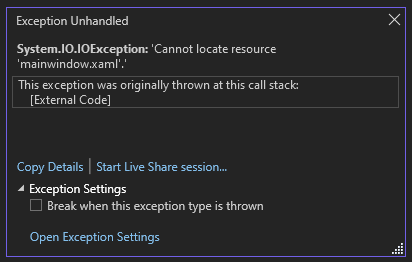
중단 모드 창이 나타나고 출력 창은 IOException이 발생했음을 나타냅니다. mainwindow.xaml리소스를 찾을 수 없습니다.
디버거를 중지하려면 디버그>디버깅 중지를 선택하세요.
MainWindow.xaml의 이름이 Greetings.xaml으로 바뀌었지만, 코드는 여전히 MainWindow.xaml를 애플리케이션의 시작 URI로 참조하고 있어서 프로젝트를 시작할 수 없습니다.
F5 을 선택하거나 디버그을 선택한 후 디버깅 시작을 실행하여 디버거를 시작합니다.
중단 모드 창이 나타나고 출력 창은 IOException이 발생했음을 나타냅니다. mainwindow.xaml리소스를 찾을 수 없습니다.

디버거를 중지하려면 디버그>디버깅 중지를 선택하세요.
MainWindow.xaml의 이름이 Greetings.xaml으로 바뀌었지만, 코드는 여전히 MainWindow.xaml를 애플리케이션의 시작 URI로 참조하고 있어서 프로젝트를 시작할 수 없습니다.
Greetings.xaml을 시작 URI로 지정
솔루션 탐색기
App.xaml파일을 엽니다.StartupUri="MainWindow.xaml"을StartupUri="Greetings.xaml"로 변경하고 변경 내용을 저장하십시오.
선택적 단계로, 이 새 이름과 일치하도록 애플리케이션 창의 제목을 변경하는 혼동을 방지합니다.
솔루션 탐색기방금 이름을 바꾼
Greetings.xaml파일을 엽니다.Window.Title 속성의 값을
Title="MainWindow"에서Title="Greetings"으로 변경하고, 변경 내용을 저장합니다.
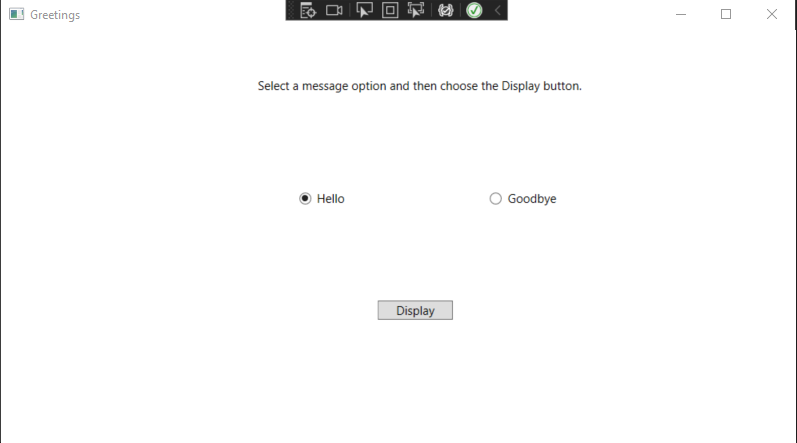
디버거를 다시 시작합니다(F5누르기). 이제 애플리케이션의 인사말 창이 표시됩니다.

디버깅을 중지하려면 애플리케이션 창을 닫습니다.
중단점을 사용하여 디버그
일부 중단점을 추가하여 디버깅하는 동안 코드를 테스트할 수 있습니다. 중단점은 디버그>토글 중단점을 선택하거나, 중단이 발생할 코드 줄 옆에 있는 편집기의 왼쪽 여백을 클릭하거나, F9을 눌러 추가할 수 있습니다.
중단점 추가
Greetings.xaml.cs열고 다음 줄을 선택합니다.
MessageBox.Show("Hello.")메뉴에서 디버그을 선택한 다음, 중단점 토글을 클릭하여 중단점을 추가합니다.
편집기 창의 맨 왼쪽 여백에 있는 코드 줄 옆에 빨간색 원이 나타납니다.
다음 줄을 선택합니다.
MessageBox.Show("Goodbye.").F9 키를 눌러 중단점을 추가한 다음, F5 선택하여 디버깅을 시작합니다.
인사말 창에서 Hello 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
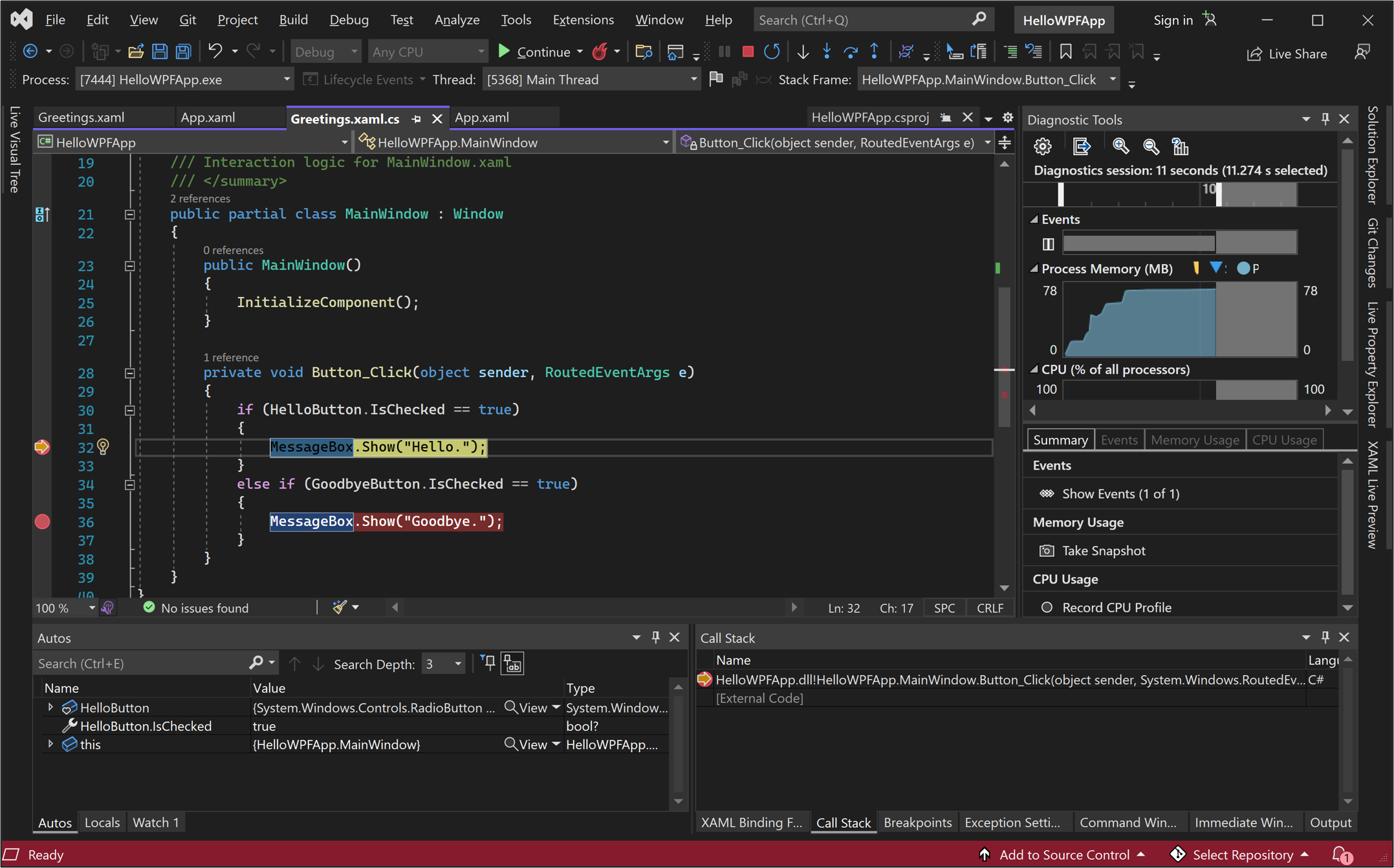
선
MessageBox.Show("Hello.")노란색으로 강조 표시되어 있습니다. IDE의 하단에 Autos, Locals, Watch 창이 왼쪽에 함께 도킹되어 있습니다. 호출 스택, 중단점, 예외 설정, 명령, 직접 실행및 출력 창이 오른쪽에 함께 도킹됩니다.메뉴 모음에서 디버그>다음으로 계속선택합니다.
애플리케이션 실행이 다시 시작되고 "Hello"라는 단어가 있는 메시지 상자가 나타납니다.
메시지 상자에서 확인 선택하여 닫습니다.
인사말 창에서 안녕 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
선
MessageBox.Show("Goodbye.")노란색으로 강조 표시되어 있습니다.F5 키를 선택하여 디버깅을 계속합니다. 메시지 상자가 나타나면 메시지 상자에서 확인을 선택하여 닫습니다.
디버깅을 중지하려면 애플리케이션 창을 닫습니다.
메뉴 모음에서 디버그>모든 중단점사용하지 않도록 설정합니다.
Greetings.xaml.cs열고 다음 줄을 선택합니다.
MessageBox.Show("Hello.")메뉴에서 디버그을 선택한 다음, 중단점 토글을 클릭하여 중단점을 추가합니다.
편집기 창의 맨 왼쪽 여백에 있는 코드 줄 옆에 빨간색 원이 나타납니다.
다음 줄을 선택합니다.
MessageBox.Show("Goodbye.").F9 키를 눌러 중단점을 추가한 다음, F5 선택하여 디버깅을 시작합니다.
인사말 창에서 Hello 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
선
MessageBox.Show("Hello.")노란색으로 강조 표시되어 있습니다. IDE의 하단에 Autos, Locals, Watch 창이 왼쪽에 함께 도킹되어 있습니다. 호출 스택, 중단점, 예외 설정, 명령, 직접 실행및 출력 창이 오른쪽에 함께 도킹됩니다.메뉴 모음에서 디버그>다음으로 계속선택합니다.
애플리케이션 실행이 다시 시작되고 "Hello"라는 단어가 있는 메시지 상자가 나타납니다.
메시지 상자에서 확인 선택하여 닫습니다.
인사말 창에서 안녕 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
선
MessageBox.Show("Goodbye.")노란색으로 강조 표시되어 있습니다.F5 키를 선택하여 디버깅을 계속합니다. 메시지 상자가 나타나면 메시지 상자에서 확인을 선택하여 닫습니다.
디버깅을 중지하려면 애플리케이션 창을 닫습니다.
메뉴 모음에서 디버그>모든 중단점사용하지 않도록 설정합니다.
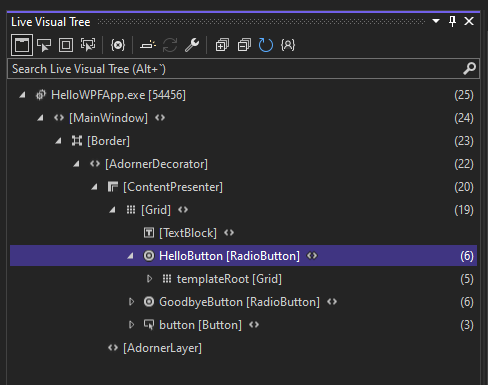
UI 요소의 표현 보기
실행 중인 앱에서 창의 맨 위에 나타나는 위젯이 표시됩니다. 위젯은 몇 가지 유용한 디버깅 기능에 빠르게 액세스할 수 있는 런타임 도우미입니다. 첫 번째 버튼 을 선택하고, 라이브 비주얼 트리로 이동합니다. 페이지의 모든 시각적 요소가 포함된 트리가 있는 창이 표시됩니다. 노드를 확장하여 추가한 단추를 찾습니다.


애플리케이션의 릴리스 버전 빌드
모든 것이 작동하는지 확인한 후 애플리케이션의 릴리스 빌드를 준비할 수 있습니다.
주 메뉴에서 Build>Clean 솔루션 선택하여 이전 빌드 중에 만든 중간 파일 및 출력 파일을 삭제합니다. 이 단계는 필요하지 않지만 디버그 빌드 출력을 정리합니다.
도구 모음의 드롭다운 컨트롤을 사용하여 HelloWPFApp의 빌드 구성을 디버그에서 릴리스으로 변경합니다. 현재 디버그로 표시되어 있습니다.
빌드>빌드 솔루션선택하여 솔루션을 빌드합니다.
이 자습서를 완료해 주셔서 감사합니다. 솔루션 및 프로젝트 디렉터리(.exe)에서 빌드한 찾을 수 있습니다.
관련 콘텐츠
다음 단계
이 자습서를 완료해 주셔서 감사합니다. 더 자세히 알아보려면 다음 자습서를 계속 진행하세요.