Visual Studio에서 C#을 사용하여 Windows Forms 앱 만들기
이 자습서에서는 Windows 기반 UI(사용자 인터페이스)가 있는 간단한 C# 애플리케이션을 만듭니다.
아직 Visual Studio를 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 체험용으로 설치합니다.
참고 항목
이 자습서의 일부 스크린샷은 어두운 테마를 사용합니다. 어두운 테마를 사용하지 않지만 원하는 경우 Visual Studio IDE 및 편집기 개인 설정 페이지에서 참조하여 방법을 알아봅니다.
아직 Visual Studio를 설치하지 않은 경우 Visual Studio 2022 다운로드 페이지로 이동하여 체험용으로 설치합니다.
프로젝트 만들기
먼저 C# 애플리케이션 프로젝트를 만듭니다. 아무 것도 추가하지 않아도 필요한 모든 템플릿 파일과 함께 프로젝트 형식이 제공됩니다.
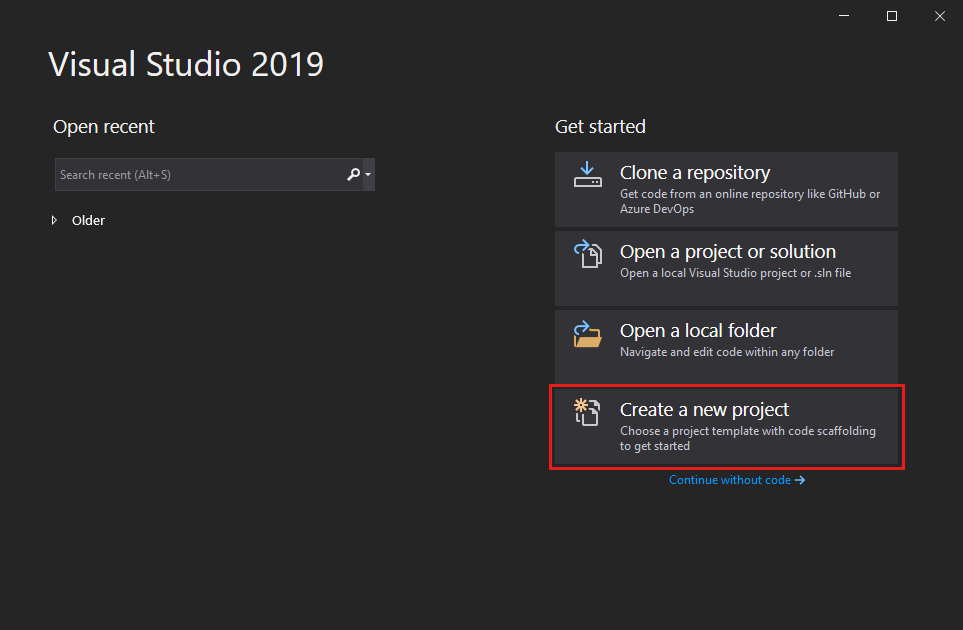
Visual Studio를 엽니다.
시작 창에서 새 프로젝트 만들기를 선택합니다.

새 프로젝트 만들기 창에서 C#용 Windows Forms 앱(.NET Framework) 템플릿을 선택합니다.
(원하는 경우 검색을 구체화하여 원하는 템플릿을 빠르게 찾을 수 있습니다. 예를 들어 검색 상자에 Windows Forms 앱을 입력합니다. 다음으로, 언어 목록에서 C#을 선택한 다음, 플랫폼 목록에서 Windows를 선택합니다.)

참고 항목
Windows Forms 앱(.NET Framework) 템플릿이 표시되지 않는 경우 새 프로젝트를 만들기 창에서 설치할 수 있습니다. 원하는 항목을 찾을 수 없나요? 메시지에서 추가 도구 및 기능 설치 링크를 선택합니다.

그런 다음, Visual Studio 설치 관리자에서 .NET 데스크톱 개발 워크로드를 선택합니다.

그런 다음, Visual Studio 설치 관리자에서 수정 단추를 선택합니다. 작업 내용을 저장하라는 메시지가 나타날 수 있습니다. 그럴 경우 그렇게 하세요. 다음으로, 계속을 선택하여 워크로드를 설치합니다. 그런 다음, 이 "프로젝트 만들기" 프로시저의 2단계로 돌아갑니다.
새 프로젝트 구성 창에서 프로젝트 이름 상자에 HelloWorld를 입력합니다. 그런 다음, 만들기를 선택합니다.

Visual Studio에서 새 프로젝트를 엽니다.
Visual Studio를 엽니다.
시작 창에서 새 프로젝트 만들기를 선택합니다.

새 프로젝트 만들기 창에서 C#용 Windows Forms 앱(.NET Framework) 템플릿을 선택합니다.
원하는 경우 검색을 구체화하여 원하는 템플릿으로 빠르게 가져올 수 있습니다. 예를 들어 검색 상자에 Windows Forms 앱을 입력하거나 입력합니다. 그런 다음 언어 목록에서 C#을 선택한 다음 플랫폼 목록에서 Windows를 선택합니다.)

참고 항목
Windows Forms 앱(.NET Framework) 템플릿이 표시되지 않는 경우 새 프로젝트를 만들기 창에서 설치할 수 있습니다. 원하는 항목을 찾을 수 없나요? 메시지에서 추가 도구 및 기능 설치 링크를 선택합니다.

그런 다음, Visual Studio 설치 관리자에서 .NET 데스크톱 개발 워크로드를 선택합니다.

그런 다음, Visual Studio 설치 관리자에서 수정 단추를 선택합니다. 작업 내용을 저장하라는 메시지가 나타날 수 있습니다. 그럴 경우 그렇게 하세요. 다음으로, 계속을 선택하여 워크로드를 설치합니다. 그런 다음, 이 "프로젝트 만들기" 프로시저의 2단계로 돌아갑니다.
새 프로젝트 구성 창에서 프로젝트 이름 상자에 HelloWorld를 입력합니다. 그런 다음 만들기를 선택합니다.

Visual Studio에서 새 프로젝트를 엽니다.
애플리케이션 만들기
C# 프로젝트 템플릿을 선택하고 파일 이름을 지정한 후에 Visual Studio에서는 양식을 엽니다. 양식은 Windows 사용자 인터페이스입니다. 양식에 컨트롤을 추가하여 "Hello World" 애플리케이션을 만들고 앱을 실행합니다.
양식에 단추 추가
도구 상자를 선택하여 도구 상자 플라이아웃 창을 엽니다.

(도구 상자 플라이아웃 옵션이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 이렇게 하려면 보기>도구 상자를 선택합니다. 또는 Ctrl+Alt+X를 누릅니다.)
일반 컨트롤을 확장하고 고정 아이콘을 선택하여 도구 상자 창을 고정합니다.

단추 컨트롤을 선택하고 양식으로 끌어옵니다.

속성 창에서 텍스트를 찾고 이름을 button1에서
Click this로 변경한 다음, Enter 키를 누릅니다.
(속성 창이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 이렇게 하려면 보기>속성 창을 선택합니다. 또는 F4 키를 누릅니다.)
속성 창의 디자인 섹션에서 이름을 button1에서
btnClickThis로 변경한 다음, Enter 키를 누릅니다.
참고 항목
속성 창의 목록을 사전순으로 정렬한 경우 button1은 (DataBindings) 섹션에 대신 표시됩니다.
양식에 레이블 추가
동작을 만드는 단추 컨트롤을 추가했습니다. 텍스트를 보낼 레이블 컨트롤을 추가해 보겠습니다.
도구 상자 창에서 레이블 컨트롤을 선택한 다음, 양식으로 끌어오고, 항목 클릭 단추 아래에 놓습니다.
속성 창의 디자인 섹션 또는 (DataBindings)에서 이름을 label1에서
lblHelloWorld로 변경한 다음, Enter 키를 누릅니다.
양식에 코드 추가
Form1.cs [Design] 창에서 항목 클릭 단추를 두 번 클릭하여 Form1.cs 창을 엽니다.
(또는 솔루션 탐색기에서 Form1.cs를 확장한 다음, Form1을 선택할 수 있습니다.)
Form1.cs 창의 private void 줄 다음에 다음 스크린샷과 같이
lblHelloWorld.Text = "Hello World!";를 입력합니다.
애플리케이션 실행
시작 단추를 선택하여 애플리케이션을 실행합니다.

몇 가지 현상이 발생합니다. Visual Studio IDE에서 진단 도구 창이 열리고 출력 창도 열립니다. 하지만 IDE 외부에서 Form1 대화 상자가 나타납니다. 항목 클릭 단추 및 label1이라는 텍스트가 포함됩니다.
Form1 대화 상자에서 항목 클릭 단추를 선택합니다. label1 텍스트를 Hello World!로 변경합니다.

Form1 대화 상자를 닫아 앱 실행을 중단합니다.
애플리케이션 만들기
C# 프로젝트 템플릿을 선택하고 파일 이름을 지정한 후에 Visual Studio에서는 양식을 엽니다. 양식은 Windows 사용자 인터페이스입니다. 양식에 컨트롤을 추가하여 "Hello World" 애플리케이션을 만들고 앱을 실행합니다.
양식에 단추 추가
도구 상자를 선택하여 도구 상자 플라이아웃 창을 엽니다.

(도구 상자 플라이아웃 옵션이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 이렇게 하려면 보기>도구 상자를 선택합니다. 또는 Ctrl+Alt+X를 누릅니다.)
Pin 아이콘을 클릭하여 도구 상자 창을 고정합니다.

단추 컨트롤을 선택하고 다음 양식으로 끌어옵니다.

속성 창에서 텍스트를 찾고 이름을 Button1에서
Click this로 변경한 다음, Enter 키를 누릅니다.
(속성 창이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 이렇게 하려면 보기>속성 창을 선택합니다. 또는 F4 키를 누릅니다.)
속성 창의 디자인 섹션에서 이름을 Button1에서
btnClickThis로 변경한 다음, Enter 키를 누릅니다.
참고 항목
속성 창의 목록에 사전순으로 정렬한 경우 Button1은 (DataBindings) 섹션에 대신 표시됩니다.
양식에 레이블 추가
동작을 만드는 단추 컨트롤을 추가했습니다. 텍스트를 보낼 레이블 컨트롤을 추가해 보겠습니다.
도구 상자 창에서 레이블 컨트롤을 선택한 다음, 양식으로 끌어오고, 항목 클릭 단추 아래에 놓습니다.
속성 창의 디자인 섹션 또는 (DataBindings)에서 이름을 Label1에서
lblHelloWorld로 변경한 다음, Enter 키를 누릅니다.
양식에 코드 추가
Form1.cs [Design] 창에서 항목 클릭 단추를 두 번 클릭하여 Form1.cs 창을 엽니다.
(또는 확장 할 수 있습니다.솔루션 탐색기 Form1.cs 다음 Form1.cs 오른쪽 클릭 메뉴에서 코드 보기(또는 F7 누름)를 선택합니다.
Form1.cs 창의 private void 줄 다음에 다음 스크린샷과 같이
lblHelloWorld.Text = "Hello World!";를 입력합니다.
애플리케이션 실행
시작 단추를 선택하여 애플리케이션을 실행합니다.

몇 가지 현상이 발생합니다. Visual Studio IDE에서 진단 도구 창이 열리고 출력 창도 열립니다. 하지만 IDE 외부에서 Form1 대화 상자가 나타납니다. 항목 클릭 단추 및 Label1이라는 텍스트가 포함됩니다.
Form1 대화 상자에서 항목 클릭 단추를 선택합니다. Label1 텍스트를 Hello World!로 변경합니다.

Form1 대화 상자를 닫아 앱 실행을 중단합니다.
다음 단계
축하합니다. 이 자습서를 마쳤습니다. 자세히 알아보려면 계속 다음 자습서를 사용하세요.
참고 항목
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기