여러 시작 프로젝트 설정
Visual Studio를 사용하면 F5(디버깅하고 시작) 또는 Ctrl+F5(디버깅하지 않고 시작) 키를 누를 때 둘 이상의 프로젝트를 실행하는 방법을 지정하거나 도구 모음 단추를 사용하여 애플리케이션을 시작할 수 있습니다. 이러한 방식으로 디버그 세션 중에 올바르게 작동하거나 로컬에서 실행 및 테스트하기 위해 서로 의존하는 여러 사이트, 앱 또는 서비스를 시작할 수 있습니다.
일부 프로젝트 템플릿에는 시작할 때 모두 시작되도록 이미 구성된 여러 프로젝트가 포함됩니다. 예를 들어 React 및 ASP.NET Core 프로젝트 형식에는 클라이언트 쪽 JavaScript 프로젝트와 서버 쪽 ASP.NET Core 프로젝트가 모두 포함되어 있습니다.
여러 시작 프로젝트를 설정하려면
솔루션 탐색기에서 솔루션(최상위 노드)을 선택합니다.
솔루션 노드의 상황에 맞는(마우스 오른쪽 단추 클릭) 메뉴를 선택하고 속성을 선택합니다. 솔루션 속성 페이지 대화 상자가 나타납니다.

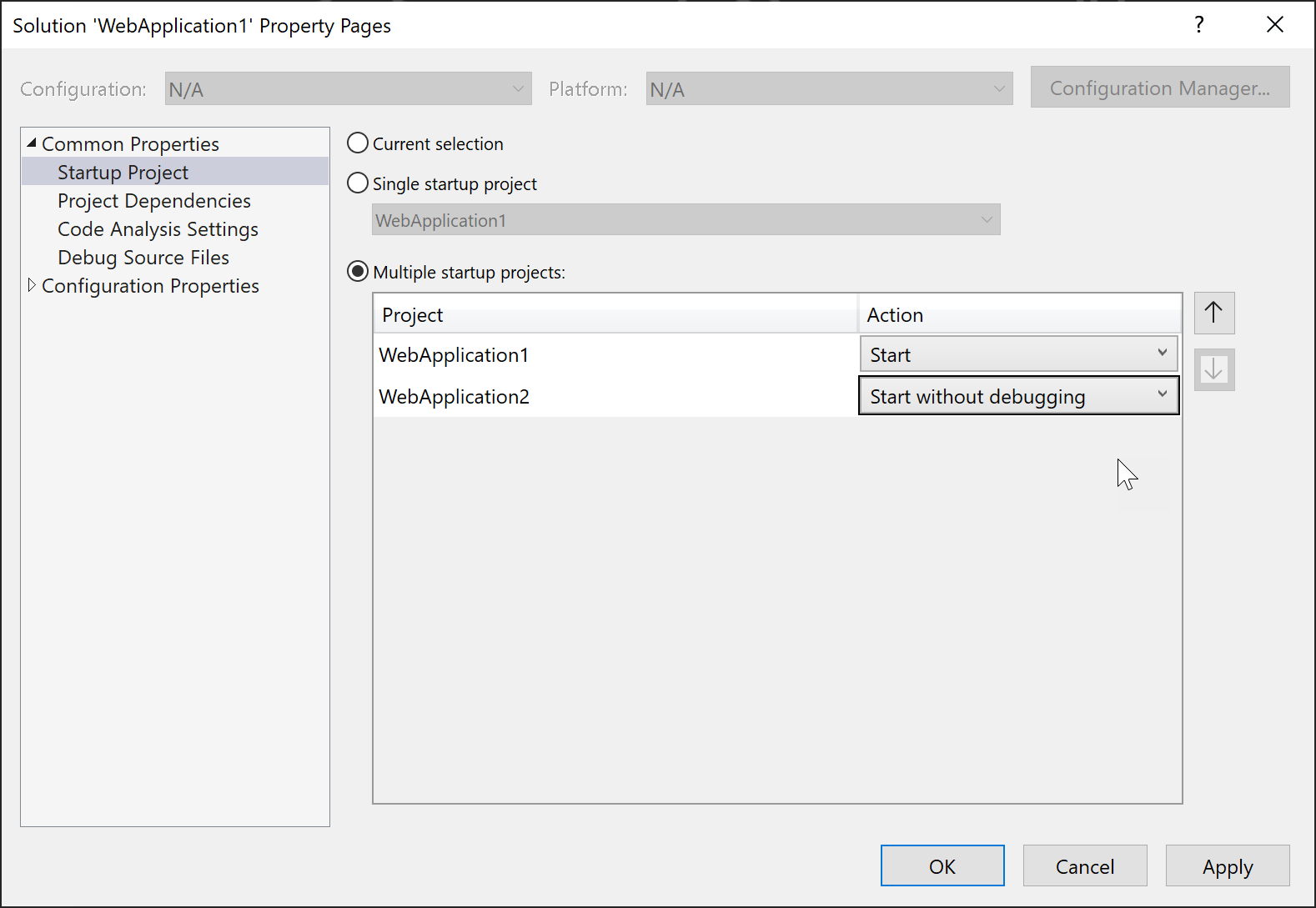
공용 속성 노드를 확장하고 시작 프로젝트를 선택합니다.
여러 시작 프로젝트 옵션을 선택하고 적절한 작업을 설정합니다.
다중 프로젝트 시작 프로필
디버깅을 위해 미리 정의된 상태의 다중 프로젝트 솔루션 내에서 특정 프로젝트를 시작하기 위한 프로필을 설정하고 저장할 수 있습니다. 이렇게 하면 복잡한 솔루션으로 작업하는 프로세스가 간소화되고 디버깅 효율성이 향상되며 팀 구성원 간에 구성을 쉽게 공유할 수 있습니다.
다중 프로젝트 시작 프로필 사용
다중 프로젝트 시작 프로필은 Visual Studio 2022 17.11 이상에서 사용할 수 있습니다. 다중 프로젝트 시작 프로필 기능을 사용하거나 사용하지 않도록 설정하려면 도구 > 옵션 > 미리 보기 기능으로 이동하여 다중 시작 프로필 사용 확인란을 전환합니다.

다중 프로젝트 시작 프로필 만들기
여러 프로젝트가 포함된 Visual Studio 솔루션을 엽니다.
솔루션 탐색기 솔루션을 마우스 오른쪽 단추로 클릭하고 시작 프로젝트 구성...을 선택합니다.
Ctrl+Q(빠른 실행)를 누르고 기능 검색에서 "시작 프로젝트 구성"을 검색할 수도 있습니다.

솔루션 속성 페이지 대화 상자가 나타납니다.
솔루션 속성 페이지에서 공통 속성 탭을 클릭하고 시작 프로젝트 구성을 선택합니다.
시작 프로젝트 구성 섹션에서 여러 시작 프로젝트 라디오 단추를 선택합니다.
라디오 단추 아래에 솔루션의 모든 프로젝트 목록과 F5 키를 누를 때 실행되도록 설정되었는지 여부 및 각 프로젝트가 디버거에서 시작되었는지 또는 디버깅하지 않고 시작되었는지 여부가 표시됩니다.
위쪽 및 아래쪽 화살표를 사용하여 프로젝트를 시작할 순서를 제어할 수 있습니다.
각 프로젝트에 대한 작업을 시작, 디버깅 없이 시작 또는 없음으로 설정하고 요구 사항에 따라 디버그 대상을 선택합니다.

원본 제어 리포지토리의 구성 파일로 확인하여 프로필을 다른 Visual Studio 사용자와 공유하려면 프로필 공유 확인란을 사용하도록 설정합니다. 시작 프로필은 솔루션과 동일한 디렉터리에 확장
.slnLaunch이 있는 JSON 파일에 저장됩니다. 프로필 공유 확인란은 프로필이 사용자별 파일(선택되지 않음) 또는 Git(선택됨)과 같은 소스 제어 추적을 위한 파일에 저장되는지 여부를 결정합니다.
파일의 프로필 예는
.slnLaunch다음과 같습니다.[ { "Name": "Feature Profile", "Projects": [ { "Path": "src\\OrchardCore.Cms.Web\\OrchardCore.Cms.Web.csproj", "Action": "Start" }, { "Path": "src\\OrchardCore\\OrchardCore.DisplayManagement\\OrchardCore.DisplayManagement.csproj", "Action": "Start" }, { "Path": "src\\OrchardCore\\OrchardCore.Data\\OrchardCore.Data.csproj", "Action": "StartWithoutDebugging" }, { "Path": "src\\OrchardCore\\OrchardCore.ContentManagement.Display\\OrchardCore.ContentManagement.Display.csproj", "Action": "Start" } ] } ]각 프로젝트에 대한 시작 작업을 구성한 후 확인 또는 적용 단추를 클릭하여 프로필을 저장합니다. 만든 시작 프로필이 도구 모음 드롭다운 목록에 표시되므로 디버그할 프로필을 선택할 수 있습니다.

Docker Compose 사용
Docker Compose를 사용하여 로컬 컴퓨터에서 컨테이너화된 프로젝트를 시작하는 경우 다른 방법(시작 프로필)을 사용하여 여러 프로젝트를 시작합니다.
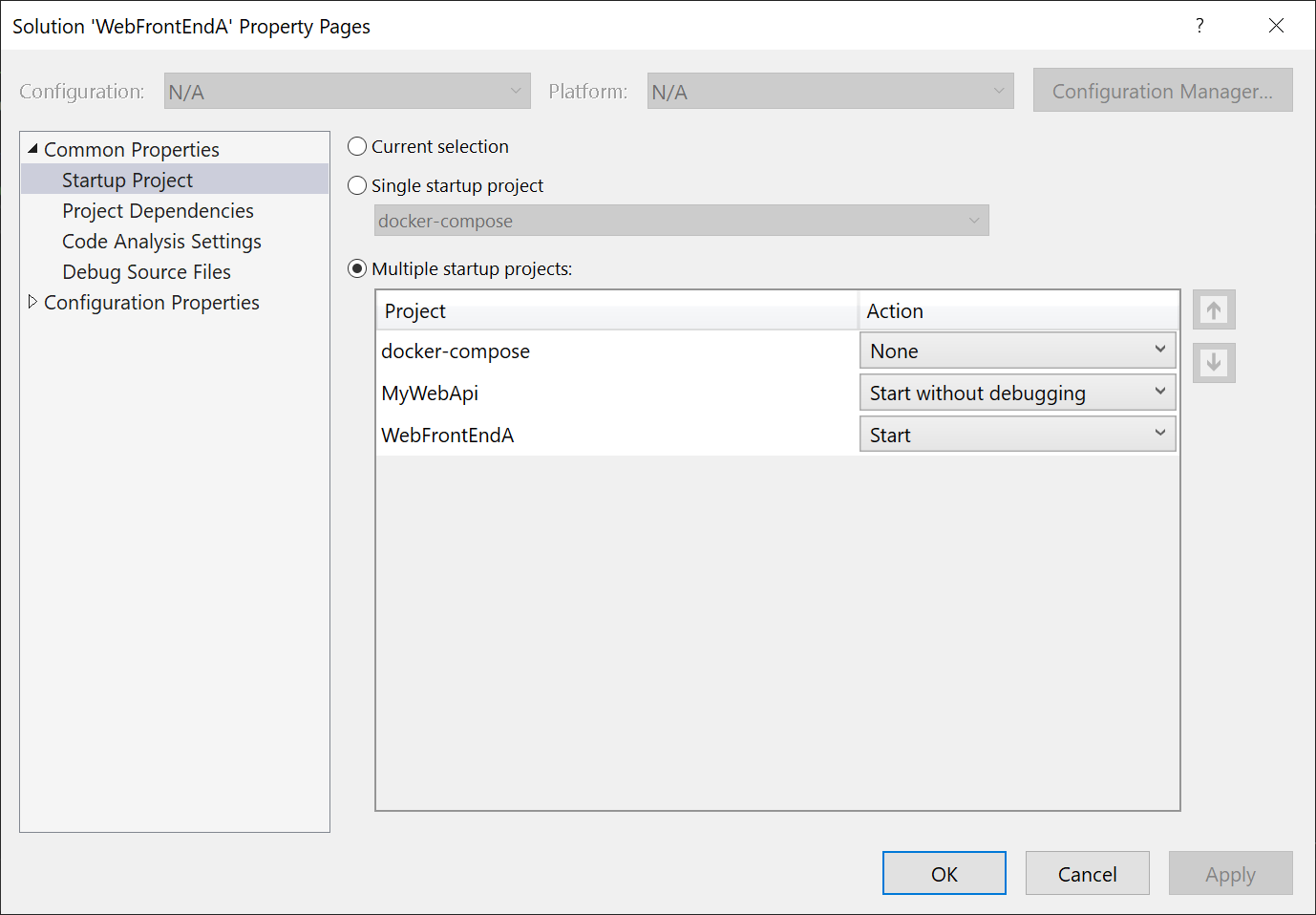
다음 예제에서는 세 개의 프로젝트, 프런트 엔드 웹 사이트, Web API 프로젝트 및 Docker Compose 프로젝트가 있는 WebFrontEndA 솔루션을 보여 줍니다. 다음 스크린샷은 세 개의 프로젝트 중 두 개(하나는 디버깅하고 시작, 하나는 디버깅하지 않고 시작)를 시작하는 방법을 보여줍니다.

이 예제 및 다른 Docker Compose 시나리오에서는 docker-compose를 단일 시작 프로젝트로 선택하지만 나중에는 시작할 프로젝트 또는 서비스를 지정하는 다른 방법을 사용하게 됩니다. Docker Compose 시작 프로필을 사용하여 시작할 서비스 및 디버거를 연결할지 여부를 결정하며, Visual Studio에는 이를 구성하기 위한 다른 대화 상자가 있습니다. 서비스의 하위 집합 시작을 참조하세요. 솔루션 속성 페이지 대화 상자는 컨테이너화되지 않은 솔루션 또는 Docker Compose를 사용하여 시작 관리를 하지 않는 경우에만 사용됩니다.
