빠른시작: Visual Studio를 사용하여 Python 웹앱 만들기
이 빠른 시작에서는 Visual Studio에서 Flask 프레임워크를 기반으로 Python 웹 애플리케이션을 만듭니다. Visual Studio의 기본 기능에 대해 알 수 있는 불연속 단계를 통해 프로젝트를 만듭니다. 프로젝트 항목을 만들고, 코드를 추가하고, 애플리케이션을 실행하는 방법을 알아봅니다.
Visual Studio를 설치해야 하는 경우 Visual Studio 다운로드 페이지로 이동하여 체험용으로 설치합니다. 설치 관리자에서 Python 개발 워크로드를 선택합니다.
Visual Studio를 설치해야 하는 경우 Visual Studio 다운로드 페이지로 이동하여 체험용으로 설치합니다. Visual Studio 설치 관리자에서 Python 개발 워크로드를 선택하고 설치 세부 정보에서 Python 웹 지원을 선택합니다.
프로젝트 만들기
다음 단계에서는 애플리케이션에 대한 컨테이너로 제공되는 비어 있는 프로젝트를 만듭니다.
Visual Studio를 엽니다. 시작 화면에서 새 프로젝트 만들기를 선택합니다.
새 프로젝트 만들기 대화 상자에서 위쪽의 검색창에 Python 웹을 입력합니다. 결과 목록에서 웹 프로젝트를 선택한 다음 다음을 선택합니다.
Python 웹 프로젝트 템플릿이 표시되지 않는 경우에는 Visual Studio 설치 관리자를 실행합니다. 설치 관리자에서 자세히>수정을 선택하고 Python 개발 워크로드를 선택한 다음 수정을 선택합니다.
Python 웹 프로젝트 템플릿이 표시되지 않는 경우 도구>도구 및 기능 가져오기를 선택하여 Visual Studio 설치 관리자를 실행합니다. 설치 관리자에서 Python 개발 워크로드를 선택합니다. 설치 세부 정보에서 Python 웹 지원을 선택한 다음 수정을 선택합니다.
새 프로젝트 구성 대화 상자에서 프로젝트 이름에 HelloPython을 입력하고 프로젝트의 위치를 지정한 다음 만들기를 선택합니다.
새 프로젝트가 솔루션 탐색기에서 열립니다. 솔루션 이름이 프로젝트 이름과 일치하도록 자동으로 설정됩니다. 새 프로젝트에는 파일이 포함되어 있지 않으므로 비어 있습니다.
Visual Studio의 솔루션과 프로젝트
Visual Studio에서 Python 애플리케이션에 대한 프로젝트를 만들면 이점이 있습니다. Python 애플리케이션은 일반적으로 폴더와 파일만 사용하여 정의되지만 애플리케이션이 커지면 이 단순한 구조가 부담스러워질 수 있습니다. 애플리케이션에는 자동 생성 파일, 웹 애플리케이션을 위한 JavaScript, 기타 구성 요소가 포함될 수 있습니다. Visual Studio 프로젝트는 이러한 복잡성을 관리하는 데 도움이 됩니다.
프로젝트는 프로젝트와 관련된 모든 소스 및 콘텐츠 파일을 식별하는 .pyproj 파일로 식별됩니다. .pyproj 파일은 각 파일에 대한 빌드 정보를 포함하고 소스 제어 시스템과 통합할 정보를 유지 관리하며 애플리케이션을 논리 구성 요소로 구성하는 데 도움을 줍니다.
Visual Studio 솔루션은 하나 이상의 관련 프로젝트를 그룹으로 관리하도록 도와주는 컨테이너입니다. Visual Studio는 솔루션 탐색기에서 솔루션을 보여 줍니다. 솔루션은 특정 프로젝트에 한정되지 않은 구성 설정을 저장합니다. 솔루션의 프로젝트도 서로 참조할 수 있습니다. 예를 들어 Python 앱 프로젝트를 실행하면 Python 앱에서 사용하는 C++ 확장과 같은 두 번째 프로젝트가 자동으로 빌드될 수 있습니다.
Flask 라이브러리 설치
Python의 웹앱은 다수의 사용 가능한 Python 라이브러리 중 하나를 웹 요청 라우팅과 응답 형성과 같은 낮은 수준의 세부 사항을 처리하기 위해 거의 항상 사용합니다. Visual Studio는 웹앱에 대한 다양한 템플릿을 제공합니다. 이 빠른 시작의 뒷부분에서 이러한 템플릿 중 하나를 사용하여 프로젝트를 만듭니다.
다음 단계를 사용하여 Visual Studio에서 이 프로젝트에 사용하는 기본 전역 환경에 Flask 라이브러리를 설치합니다.
프로젝트에서 Python 환경 노드를 확장하여 프로젝트의 기본 환경을 확인합니다.
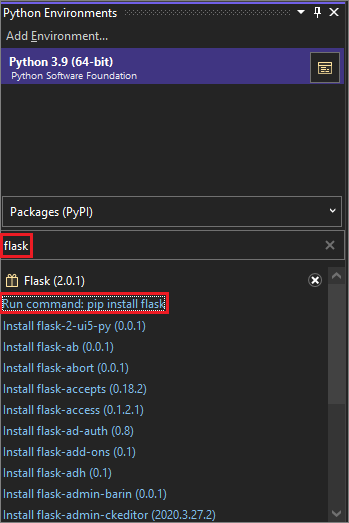
환경을 마우스 오른쪽 단추로 클릭하고 Python 패키지 관리를 선택합니다. 이 명령은 패키지(PyPI) 탭에 Python 환경 창을 엽니다.
검색 필드에 flask를 입력합니다.
Flask 명령이 검색창 아래에 표시되는 경우에는 Flask가 이미 시스템에 있는 것입니다. 다음 단계를 계속 진행합니다.
Flask 명령이 검색창 아래에 표시되지 않는 경우에는 실행 명령: pip install flask를 선택합니다.
전역 환경 패키지 폴더가 C:\Program files와 같은 보호된 영역에 있으면 권한 상승 프롬프트가 표시됩니다. 관리자 권한에 대한 프롬프트가 표시되면 수락합니다. Visual Studio의 출력 창에서 진행률을 확인할 수 있습니다.
Flask를 설치하면 솔루션 탐색기 환경에 라이브러리가 표시됩니다. 이제 Python 코드에 Flask 명령을 사용할 수 있습니다.
참고 항목
개발자는 일반적으로 전역 환경에 라이브러리를 설치하는 대신 특정 프로젝트에 대한 라이브러리를 설치할 가상 환경을 만듭니다. Visual Studio 템플릿에서는 일반적으로 빠른 시작 - 템플릿을 사용하여 Python 프로젝트 만들기에 설명된 대로 해당 옵션을 제공합니다.
사용 가능한 기타 Python 패키지에 대한 자세한 내용은 Python 패키지 인덱스를 참조하세요.
코드 파일 추가
이제 최소한의 웹 애플리케이션을 구현하기 위해 몇몇 Python 코드를 추가할 준비가 되었습니다.
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>새 항목을 선택합니다.
새 항목 추가 대화 상자에서 빈 Python 파일 옵션을 선택합니다.
파일 이름에 app.py를 입력하고 추가를 선택합니다. Visual Studio의 편집기 창에서 파일이 자동으로 열립니다.
다음 코드를 복사하고
app.py파일에 붙여넣습니다.from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "Hello Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
새 항목 추가 대화 상자에는 Python 클래스, Python 패키지, Python 단위 테스트 또는 web.config 파일과 같이 Python 프로젝트에 추가할 수 있는 다양한 형식의 파일이 표시됩니다. 이러한 항목 템플릿을 사용하여 유용한 상용구 코드로 신속하게 파일을 만들 수 있습니다.
Flask에 대한 자세한 내용은 Flask 빠른 시작을 참조하세요.
애플리케이션 실행
다음 단계에 따라 웹 애플리케이션을 실행하세요.
솔루션 탐색기에서
app.py파일을 마우스 오른쪽 단추로 클릭하고 시작 파일로 설정을 선택합니다. 이 명령은 앱을 실행할 때 Python으로 실행할 코드 파일을 식별합니다.솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성을 선택합니다.
속성 대화 상자의 디버그 탭에서 포트 번호 속성을
4449로 설정합니다. 이 설정을 사용하면 Visual Studio가 코드에서app.run인수와 일치하는localhost:4449로 브라우저를 시작합니다.Visual Studio에서 디버그>디버그하지 않고 시작을 선택하거나 Ctrl+F5를 선택하면 변경 내용이 파일에 저장되고 앱이 실행됩니다.
명령 창이 열리고 **https://
localhost:4449**에서 실행 중이라는 메시지가 표시됩니다. 브라우저 창이localhost:4449로 열리고 Hello, Python!이라는 메시지가 표시됩니다. 명령 창에200상태와 함께GET요청도 나타납니다.브라우저가 자동으로 열리지 않는 경우에는 원하는 브라우저를 열고
localhost:4449로 이동합니다.명령 창에 Python 대화형 셸만 보이거나 해당 창이 화면에서 짧게 깜박이는 경우
app.py파일이 시작 파일로 설정되어 있는지 확인합니다.브라우저 창에서
localhost:4449/hello리소스에 대한 데코레이터도 작동하는지 테스트하려면/hello로 이동합니다.다시 명령 창에
200상태와 함께GET요청이 나타납니다.다른 URL도 사용하여 명령 창에서
404상태 코드가 표시되는지 확인합니다.명령 창을 닫아 앱을 중지한 다음, 브라우저 창을 닫습니다.
디버그하거나 디버그하지 않고 시작
디버그를 사용하거나 사용하지 않도록 설정한 상태로 앱을 실행할 수 있습니다. 이러한 옵션 간의 차이점은 다음과 같습니다.
디버그 시작 명령은 Visual Studio 디버거 컨텍스트에서 앱을 실행합니다. 디버거에서 중단점을 설정하고, 변수를 검사하고, 코드를 줄 단위로 실행할 수 있습니다. 디버거에서는 디버깅을 가능하게 만드는 후크 때문에 앱이 느리게 실행될 수 있습니다.
디버그하지 않고 시작 명령을 사용하여 명령줄에서 앱을 실행하는 방식과 유사하게 디버깅 컨텍스트 없이 직접 앱을 실행합니다. 또한 해당 명령은 브라우저를 자동으로 시작하고 프로젝트 속성>디버그 탭에 지정된 URL을 엽니다.