TypeScript 코드 컴파일(ASP.NET Core)
TypeScript NuGet 패키지를 사용하여 ASP.NET Core 프로젝트에 TypeScript 지원을 추가합니다. Visual Studio 2019부터 TypeScript SDK 대신 NuGet 패키지를 사용하는 것이 좋습니다. TypeScript NuGet 패키지는 다양한 플랫폼과 환경에서 뛰어난 이식성을 제공합니다.
ASP.NET Core 프로젝트의 경우 NuGet 패키지의 일반적인 용도 중 하나는 .NET Core CLI를 사용하여 TypeScript를 컴파일하는 것입니다. .NET 시나리오에서는 NuGet 패키지가 선호되는 옵션이며 dotnet build 및 dotnet publish와 같은 .NET Core CLI 명령을 사용하여 TypeScript 컴파일을 활성화하는 유일한 방법입니다. ASP.NET Core 및 TypeScript와의 MSBuild 통합에는 NuGet 패키지를 선택하세요.
Important
JSPS(JavaScript 프로젝트 시스템) 기반 프로젝트 또는 .esproj 프로젝트의 경우 NuGet 대신 npm 패키지를 사용하여 TypeScript 지원을 추가하세요.
NuGet을 사용하여 TypeScript 지원 추가
TypeScript NuGet 패키지는 TypeScript 지원을 추가합니다. TypeScript 3.2 이상용 NuGet 패키지가 프로젝트에 설치되면 해당 버전의 TypeScript 언어 서비스가 편집기에 로드됩니다.
Visual Studio가 설치된 경우 Visual Studio에서 번들로 포함된 node.exe를 자동으로 선택합니다. Node.js를 설치하지 않은 경우 Node.js 웹 사이트에서 LTS 버전을 설치하는 것을 권장합니다.
Visual Studio에서 ASP.NET Core 프로젝트를 엽니다.
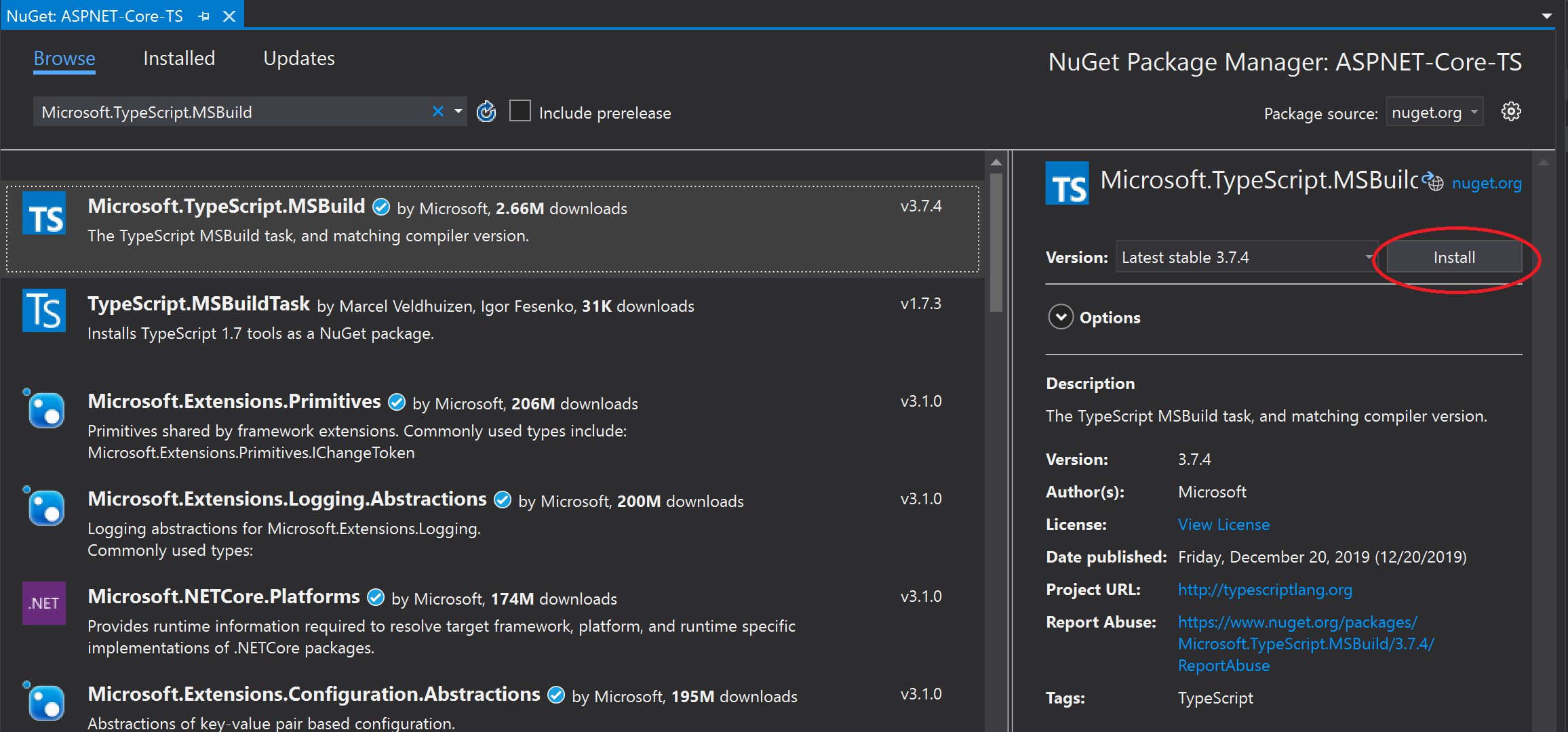
솔루션 탐색기(오른쪽 창)에서 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 NuGet 패키지 관리를 선택합니다. 찾아보기 탭에서 Microsoft.TypeScript.MSBuild를 검색한 다음 설치를 클릭하여 패키지를 설치합니다.

Visual Studio가 솔루션 탐색기의 종속성 노드에 NuGet 패키지를 추가합니다. 다음 패키지 참조는 *.csproj 파일에 추가됩니다.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 추가 > 새 항목을 선택합니다. TypeScript JSON 구성 파일을 선택하고 추가를 클릭합니다.
모든 항목 템플릿이 표시되지 않으면 모든 템플릿 표시를 선택한 다음 항목 템플릿을 선택합니다.
Visual Studio가 프로젝트 루트에 tsconfig.json 파일을 추가합니다. 이 파일을 사용하여 TypeScript 컴파일러에 대한 옵션을 구성할 수 있습니다.
tsconfig.json을 열고 업데이트해 원하는 컴파일러 옵션을 설정합니다.
다음은 간단한 tsconfig.json 파일 예제입니다.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }이 예에서는 다음이 적용됩니다.
- 포함은 TypeScript(*.ts) 파일을 찾을 수 있는 위치를 컴파일러에 알려줍니다.
- outDir 옵션은 TypeScript 컴파일러에 의해 트랜스파일된 일반 JavaScript 파일의 출력 폴더를 지정합니다.
- sourceMap 옵션은 컴파일러에서 sourceMap 파일을 생성할지 여부를 나타냅니다.
이전 구성은 TypeScript 구성에 대한 기본 사항만 제공합니다. 다른 옵션에 대한 자세한 내용은 tsconfig.json을 참조하세요.
애플리케이션 빌드
TypeScript(.ts) 또는 TypeScript JSX(.tsx) 파일을 프로젝트에 추가한 다음 TypeScript 코드를 추가합니다. 간단한 TypeScript 예제를 보려면 다음을 사용합니다.
let message: string = 'Hello World'; console.log(message);이전의 비 SDK 스타일 프로젝트를 사용하는 경우 빌드하기 전에 기본 가져오기 제거의 지침을 따르세요.
빌드 > 솔루션 빌드를 선택합니다.
앱은 실행할 때 자동으로 빌드되지만, 빌드 프로세스 도중 발생하는 작업을 살펴보겠습니다.
소스 맵을 생성한 경우 outDir 옵션에 지정된 폴더를 열고 생성된 *js 파일과 생성된 *js.map 파일을 찾습니다.
소스 맵 파일은 디버깅에 필요합니다.
프로젝트를 저장할 때마다 컴파일하려면 tsconfig.json에서 compileOnSave 옵션을 사용합니다.
{ "compileOnSave": true, "compilerOptions": { } }
Task Runner에서 gulp를 사용하여 앱을 빌드하는 예제는 ASP.NET Core 및 TypeScript를 참조하세요.
Visual Studio에서 예상한 버전이 아닌 Node.js 또는 타사 도구를 사용하는 문제가 발생하는 경우 Visual Studio가 사용할 경로를 설정해야 할 수 있습니다. 도구>옵션을 선택합니다. 프로젝트 및 솔루션에서 웹 패키지 관리>외부 웹 도구를 선택합니다.
애플리케이션 실행
F5 키를 누르거나 창 맨 위에 있는 시작 버튼을 선택합니다.
NuGet 패키지 구조 세부 정보
Microsoft.TypeScript.MSBuild.nupkg에는 두 개의 기본 폴더가 있습니다.
build 폴더
이 폴더에는 두 개의 파일이 있습니다. 두 파일은 각각 기본 TypeScript 대상 파일 및 props 파일에 대한 진입점입니다.
Microsoft.TypeScript.MSBuild.targets
이 파일은 tools 폴더에서 Microsoft.TypeScript.targets를 가져오기 전에 TypeScript.Tasks.dll 경로와 같은 런타임 플랫폼을 지정하는 변수를 설정합니다.
Microsoft.TypeScript.MSBuild.props
이 파일은 tools 폴더에서 Microsoft.TypeScript.Default.props를 가져오며, NuGet을 통해 빌드를 시작했음을 나타내는 속성을 설정합니다.
tools 폴더
2.3보다 이전 버전의 패키지에는 tsc 폴더만 포함되어 있습니다. Microsoft.TypeScript.targets 및 TypeScript.Tasks.dll은 루트 수준에 있습니다.
패키지 버전 2.3 이상에서는 루트 수준에
Microsoft.TypeScript.targets및Microsoft.TypeScript.Default.props가 포함되어 있습니다. 이러한 파일에 대한 자세한 내용은 MSBuild 구성을 참조하세요.또한 이 폴더에는 세 개의 하위 폴더가 있습니다.
net45
이 폴더에는
TypeScript.Tasks.dll및 이 DLL이 종속된 다른 DLL이 포함되어 있습니다. Windows 플랫폼에서 프로젝트를 빌드할 때 MSBuild는 이 폴더의 DLL을 사용합니다.netstandard1.3
이 폴더에는 Windows 이외의 컴퓨터에서 프로젝트를 빌드할 때 사용되는 버전의
TypeScript.Tasks.dll이 포함되어 있습니다.tsc
이 폴더에는 노드 스크립트로 실행하는 데 필요한
tsc.js,tsserver.js및 모든 종속성 파일이 포함되어 있습니다.참고 항목
Visual Studio가 설치된 경우 NuGet 패키지는 Visual Studio와 함께 번들로 제공되는 node.exe 버전을 자동으로 선택합니다. 설치하지 않은 경우 컴퓨터에 Node.js를 설치해야 합니다.
3.1보다 이전 버전에서는 컴파일을 실행하기 위한
tsc.exe실행 파일이 포함되어 있습니다. 버전 3.1에서는node.exe를 사용하기 위해 실행 파일이 제거되었습니다.
기본 가져오기 제거
비 SDK 스타일 형식을 사용하는 이전 ASP.NET Core 프로젝트에서는 몇몇 프로젝트 파일 요소를 제거해야 할 수 있습니다.
프로젝트에서 MSBuild 지원을 위해 NuGet 패키지를 사용하는 경우 프로젝트 파일이 Microsoft.TypeScript.Default.props 또는 Microsoft.TypeScript.targets를 가져와야 합니다. 파일은 NuGet 패키지가 가져오기 때문에 개별적으로 포함할 경우 의도하지 않은 동작이 발생할 수 있습니다.
프로젝트를 마우스 오른쪽 단추로 클릭하고 프로젝트 언로드를 선택합니다.
프로젝트를 마우스 오른쪽 버튼으로 클릭하고 편집 <프로젝트 파일 이름>을 선택합니다.
프로젝트 파일이 열립니다.
Microsoft.TypeScript.Default.props및Microsoft.TypeScript.targets에 대한 참조를 제거합니다.제거해야 하는 가져오기는 다음과 비슷하게 표시됩니다.
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기