TypeScript NuGet 패키지를 사용하여 ASP.NET Core 프로젝트에 TypeScript 지원을 추가합니다. Visual Studio 2019부터 TypeScript SDK 대신 NuGet 패키지를 사용하는 것이 좋습니다. TypeScript NuGet 패키지는 다양한 플랫폼 및 환경에서 더 큰 이식성을 제공합니다.
ASP.NET Core 프로젝트의 경우 NuGet 패키지의 일반적인 용도 중 하나는 .NET Core CLI를 사용하여 TypeScript를 컴파일하는 것입니다. .NET 시나리오에서 NuGet 패키지는 기본 옵션이며 dotnet build 및 dotnet publish같은 .NET Core CLI 명령을 사용하여 TypeScript 컴파일을 사용하도록 설정하는 유일한 방법입니다. 또한 ASP.NET Core 및 TypeScript와 MSBuild 통합 경우 NuGet 패키지를 선택합니다.
중요하다
JSPS(JavaScript Project System)또는 .esproj 프로젝트를 기반으로 하는 프로젝트의 경우 NuGet 대신 npm 패키지 사용하여 TypeScript 지원을 추가합니다.
NuGet을 사용하여 TypeScript 지원 추가
TypeScript NuGet 패키지 TypeScript 지원을 추가합니다. TypeScript 3.2 이상의 NuGet 패키지가 프로젝트에 설치되면 해당 버전의 TypeScript 언어 서비스가 편집기에 로드됩니다.
Visual Studio가 설치된 경우 함께 번들로 제공되는 node.exe Visual Studio에서 자동으로 선택됩니다. Node.js 설치되지 않은 경우 Node.js 웹 사이트에서 LTS 버전을 설치하는 것이 좋습니다.
Visual Studio에서 ASP.NET Core 프로젝트를 엽니다.
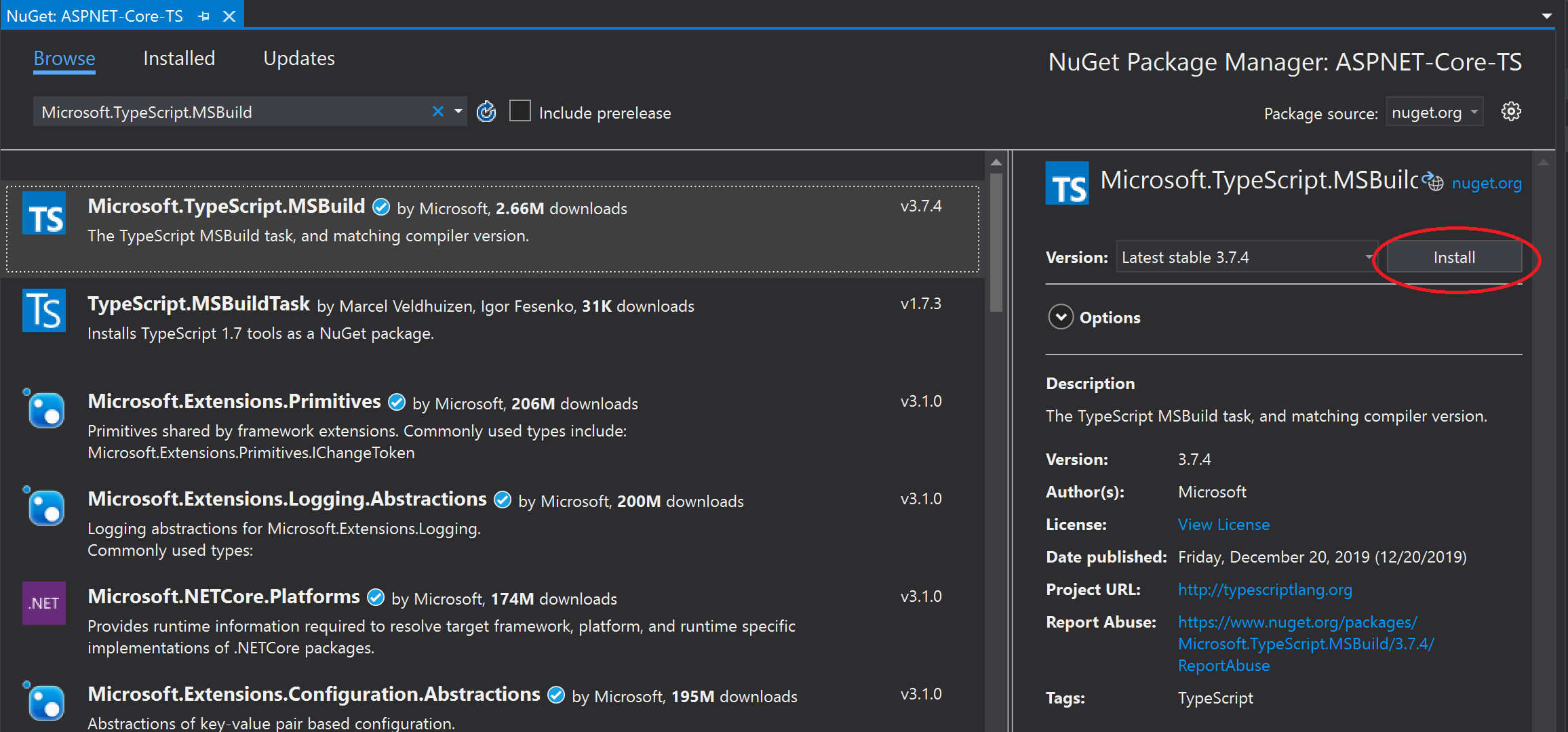
솔루션 탐색기에서(오른쪽 창) 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 NuGet 패키지 관리선택합니다. 찾아보기 탭에서 Microsoft.TypeScript.MSBuild를 검색한 다음, 설치 를 클릭하여 패키지를 설치합니다.
NuGet 패키지 추가
 Add NuGet package
Add NuGet packageVisual Studio는 솔루션 탐색기의 종속성 노드 아래에 NuGet 패키지를 추가합니다. 다음 패키지 참조가 *.csproj 파일에 추가됩니다.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="5.8.3"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 추가 > 새 항목선택합니다. TypeScript JSON 구성 파일선택한 다음 추가를 클릭합니다.
모든 항목 템플릿이 표시되지 않으면 모든 템플릿 표시를 선택한 다음 항목 템플릿을 선택합니다.
Visual Studio는 프로젝트 루트에 tsconfig.json 파일을 추가합니다. 이 파일을 사용하여 TypeScript 컴파일러에 대한 옵션을 구성할 수 있습니다.
tsconfig.json 열고 업데이트하여 원하는 컴파일러 옵션을 설정합니다.
간단한 tsconfig.json 파일을 보여주는 다음 예제를 사용합니다.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }이 예제에서는 다음을 수행합니다.
- 포함 TypeScript(*.ts) 파일을 찾을 수 있는 위치를 컴파일러에 알려줍니다.
- outDir 옵션은 TypeScript 컴파일러에서 변환한 일반 JavaScript 파일의 출력 폴더를 지정합니다.
- sourceMap 옵션은 컴파일러가 sourceMap 파일을 생성하는지 여부를 나타냅니다.
이전 구성에서는 TypeScript 구성에 대한 기본 소개만 제공합니다. 다른 옵션에 대한 자세한 내용은 tsconfig.json참조하세요.
애플리케이션 빌드
TypeScript(.ts) 또는 TypeScript JSX(.tsx) 파일을 프로젝트에 추가한 다음 TypeScript 코드를 추가합니다. TypeScript의 간단한 예제를 보려면 다음 코드를 사용합니다.
let message: string = 'Hello World'; console.log(message);이전의 비 SDK 스타일 프로젝트를 사용하는 경우 빌드하기 전에 기본 가져오기 제거의 지침을 따릅니다.
빌드 > 빌드 솔루션 선택합니다.
앱을 실행할 때 앱이 자동으로 빌드되지만 빌드 프로세스 중에 발생하는 작업을 살펴보려고 합니다.
원본 맵을 생성한 경우 outDir 옵션에 지정된 폴더를 열고 생성된 *js.map 파일과 함께 생성된 *.js 파일을 찾습니다.
원본 맵 파일은 디버깅에 필요합니다.
프로젝트를 저장할 때마다 컴파일하려면 tsconfig.jsoncompileOnSave 옵션을 사용합니다.
{ "compileOnSave": true, "compilerOptions": { } }
Task Runner와 함께 gulp를 사용하여 앱을 빌드하는 예제는 ASP.NET Core 및 TypeScript참조하세요.
Visual Studio에서 예상한 버전과 다른 Node.js 버전 또는 타사 도구를 사용하는 경우 Visual Studio에서 사용할 경로를 설정해야 할 수 있습니다. 도구>옵션선택합니다. 프로젝트 및 솔루션에서 웹 패키지 관리>외부 웹 도구을 선택합니다.
애플리케이션 실행
F5 누르거나 창 위쪽에서 시작 단추를 선택합니다.
NuGet 패키지 구조 세부 정보
Microsoft.TypeScript.MSBuild.nupkg 다음 두 개의 기본 폴더를 포함합니다.
빌드 폴더
이 폴더에는 두 개의 파일이 있습니다. 둘 다 주 TypeScript 대상 파일과 props 파일에 각각 해당하는 진입점입니다.
Microsoft.TypeScript.MSBuild.targets
이 파일은 도구 폴더에서 Microsoft.TypeScript.targets 가져오기 전에 TypeScript.Tasks.dll경로와 같은 런타임 플랫폼을 지정하는 변수를 설정합니다.
Microsoft.TypeScript.MSBuild.props
이 파일은 도구 폴더에서 microsoft.TypeScript.Default.props 가져오고 빌드가 NuGet을 통해 시작되었음을 나타내는 속성을 설정합니다.
도구 폴더
2.3 이전의 패키지 버전에는 tsc 폴더만 포함됩니다. Microsoft.TypeScript.targets 및 TypeScript.Tasks.dll 루트 수준에 있습니다.
패키지 버전 2.3 이상에서는 루트 수준에
Microsoft.TypeScript.targets및Microsoft.TypeScript.Default.props포함됩니다. 이러한 파일에 대한 자세한 내용은 MSBuild 구성 참조하세요.또한 폴더에는 다음 세 개의 하위 폴더가 포함됩니다.
net45
이 폴더에는
TypeScript.Tasks.dll및 해당 폴더가 의존하는 다른 DLL이 포함되어 있습니다. Windows 플랫폼에서 프로젝트를 빌드할 때 MSBuild는 이 폴더의 DLL을 사용합니다.netstandard1.3
이 폴더에는 Windows가 아닌 컴퓨터에서 프로젝트를 빌드할 때 사용되는 다른 버전의
TypeScript.Tasks.dll포함되어 있습니다.tsc
이 폴더에는
tsc.js,tsserver.js및 노드 스크립트로 실행하는 데 필요한 모든 종속성 파일이 포함됩니다.메모
Visual Studio가 설치된 경우 NuGet 패키지는 Visual Studio와 함께 번들로 제공되는 node.exe 버전을 자동으로 선택합니다. 그렇지 않으면 Node.js 컴퓨터에 설치해야 합니다.
3.1 이전 버전에는 컴파일을 실행하는
tsc.exe실행 파일이 포함되어 있습니다. 버전 3.1에서는node.exe사용하기 위해 실행 파일이 제거되었습니다.
기본 가져오기 제거
비 SDK 스타일 형식사용하는 이전 ASP.NET Core 프로젝트에서는 일부 프로젝트 파일 요소를 제거해야 할 수 있습니다.
프로젝트에 대한 MSBuild 지원에 NuGet 패키지를 사용하는 경우 프로젝트 파일을 가져오 Microsoft.TypeScript.Default.props 거나 Microsoft.TypeScript.targets가져오지 않아야 합니다. 파일을 NuGet 패키지에서 가져오므로 파일을 별도로 포함하면 의도하지 않은 동작이 발생할 수 있습니다.
프로젝트를 마우스 오른쪽 단추로 클릭하고 프로젝트 언로드를 선택합니다.
프로젝트를 마우스 오른쪽 버튼으로 클릭하고 <편집을 선택한 다음프로젝트 파일 이름>을 선택합니다.
프로젝트 파일이 열립니다.
Microsoft.TypeScript.Default.props및Microsoft.TypeScript.targets대한 참조를 제거합니다.제거할 가져오기는 다음 XML과 유사합니다.
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />