Visual Studio에서 JavaScript 또는 TypeScript 앱 디버그
Visual Studio를 사용하여 JavaScript 및 TypeScript 코드를 디버그할 수 있습니다. 중단점에 도달하고, 디버거를 연결하고, 변수를 검사하고, 호출 스택을 보고, 다른 디버깅 기능을 사용할 수 있습니다.
팁
Visual Studio를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
팁
Visual Studio를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다. Node.js 애플리케이션을 개발하는 경우 Visual Studio를 사용하여 Node.js 개발 워크로드 설치해야 합니다.
디버깅 구성
Visual Studio 2022의 .esproj 프로젝트의 경우 Visual Studio Code는 launch.json 파일을 사용하여 디버거를 구성하고 사용자 지정합니다. launch.json 디버거 구성 파일입니다.
Visual Studio는 사용자 코드에만 디버거를 연결합니다.
.esproj 프로젝트의 경우 launch.jsonskipFiles 설정을 사용하여 Visual Studio에서 사용자 코드(내 코드만 설정이라고도 함)를 구성할 수 있습니다. VS Code의 launch.json 설정과 동일하게 작동합니다.
skipFiles 및 기타 디버거 구성 옵션에 대한 자세한 내용은 중요하지 않은 코드 건너뛰기 및 시작 구성 속성을(를) 참조하세요.
서버 쪽 스크립트 디버그
Visual Studio에서 프로젝트를 열고 서버 쪽 JavaScript 파일(예: server.js)을 열고 여백을 클릭하여 중단점을 설정합니다.

중단점은 신뢰할 수 있는 디버깅의 가장 기본적이고 필수적인 기능입니다. 중단점은 Visual Studio에서 실행 중인 코드를 일시 중단해야 하는 위치를 나타내므로 변수 값이나 메모리 동작을 확인하거나 코드 분기가 실행되고 있는지 여부를 확인할 수 있습니다.
앱을 실행하려면 F5(디버그>디버깅 시작)을 누릅니다.
디버거는 설정한 중단점에서 일시 중지됩니다(IDE는 명령문을 노란색 배경으로 강조 표시합니다). 이제 Locals 및 Watch 창과 같은 디버거 창을 사용하여 현재 범위 내의 변수를 마우스로 가리킬 때 앱 상태를 검사할 수 있습니다.

F5 눌러 앱을 계속합니다.
Chrome 개발자 도구를 사용하려면 Chrome 브라우저에서 F12 누릅니다. 이러한 도구를 사용하여 DOM을 검사하거나 JavaScript 콘솔을 사용하여 앱과 상호 작용할 수 있습니다.
클라이언트 쪽 스크립트 디버그
Visual Studio는 Chrome 및 Microsoft Edge에 대해서만 클라이언트 쪽 디버깅 지원을 제공합니다. 일부 시나리오에서는 디버거가 JavaScript 및 TypeScript 코드의 중단점과 HTML 파일에 포함된 스크립트를 자동으로 적중합니다.
ASP.NET 앱에서 클라이언트 쪽 스크립트를 디버깅하려면 도구>옵션>디버깅선택한 다음, ASP.NET(Chrome, Edge 및 IE) JavaScript 디버깅 사용선택합니다.
Chrome 개발자 도구 또는 F12 Tools for Microsoft Edge를 사용하여 클라이언트 쪽 스크립트를 디버그하려는 경우 이 설정을 사용하지 않도록 설정해야 합니다.
자세한 내용은 Google Chrome 대한 이블로그 게시물을 참조하세요. ASP.NET Core에서 TypeScript를 디버깅하려면 기존 ASP.NET Core 앱TypeScript 추가를 참조하세요.
Node.js 애플리케이션 및 기타 JavaScript 프로젝트의 경우 이 문서에 설명된 단계를 따릅니다.
메모
ASP.NET 및 ASP.NET Core의 경우 포함된 스크립트를 디버깅합니다. CSHTML 파일은 지원되지 않습니다. 디버깅을 사용하려면 JavaScript 코드가 별도의 파일에 있어야 합니다.
디버깅을 위한 앱 준비
소스가 TypeScript 또는 Babel과 같은 트랜스파일러에 의해 축소되거나 생성된 경우 최상의 디버깅 환경을 위해 원본 맵을 사용합니다. 소스 맵 없이 실행 중인 클라이언트 쪽 스크립트에 디버거를 연결할 수도 있습니다. 그러나 원본 파일이 아닌 축소되거나 변환된 파일에서만 중단점을 설정하고 사용할 수 있습니다. 예를 들어 Vue.js 앱에서 축소된 스크립트는 eval 문에 문자열로 전달되며 소스 맵을 사용하지 않는 한 Visual Studio 디버거를 사용하여 이 코드를 효과적으로 단계별로 실행할 수 없습니다. 복잡한 디버깅 시나리오의 경우 Chrome 개발자 도구 또는 Microsoft Edge용 F12 도구를 대신 사용할 수 있습니다.
원본 맵 생성에 대한 도움말은 디버깅을 위한 원본 맵 생성을 참조하세요.
디버깅을 위한 브라우저 준비
이 시나리오에서는 Microsoft Edge 또는 Chrome을 사용합니다.
대상 브라우저(Microsoft Edge 또는 Chrome 인스턴스)의 모든 창을 닫습니다.
다른 브라우저 인스턴스는 디버깅을 사용하도록 설정하여 브라우저가 열리지 않도록 할 수 있습니다. (브라우저 확장이 실행 중이고 전체 디버그 모드를 가로챌 수 있으므로 작업 관리자를 열어 Chrome 또는 Edge의 예기치 않은 인스턴스를 찾아 닫아야 할 수 있습니다.)
최상의 결과를 위해 Microsoft Edge로 작업하는 경우에도 Chrome의 모든 인스턴스를 종료합니다. 두 브라우저 모두 동일한 Chromium 코드 베이스를 사용합니다.
디버깅을 사용하도록 설정하여 브라우저를 시작합니다.
Visual Studio 2019부터
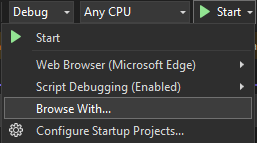
--remote-debugging-port=9222도구 모음에서 찾아보기...> 선택하여 브라우저 시작 시 플래그를 설정할 수 있습니다.
디버그 도구 모음에 찾아보기... 명령이 보이지 않으면 다른 브라우저를 선택하고 다시 시도하세요.
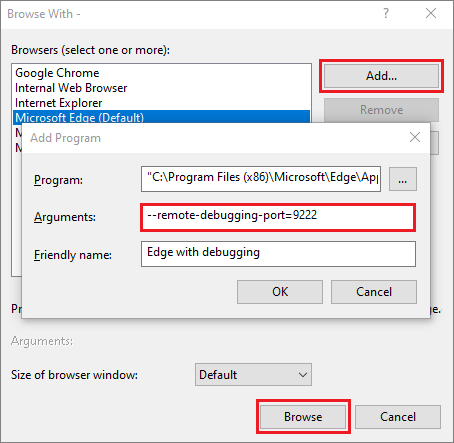
[함께 찾아보기] 대화 상자에서 추가를 선택한 다음 인수 필드에 플래그를 설정합니다. 브라우저에 대해 Edge 디버그 모드 또는 Chrome 디버그 모드같은 다른 친근한 이름을 사용하세요. 자세한 내용은 릴리스 정보참조하세요.

찾아보기 선택하여 디버그 모드에서 브라우저로 앱을 시작합니다.
또는 Windows 시작 단추에서 실행 명령을 열고(마우스 오른쪽 단추를 클릭하고 실행 선택) 다음 명령을 입력합니다.
msedge --remote-debugging-port=9222또는
chrome.exe --remote-debugging-port=9222브라우저가 디버깅이 활성화된 상태로 시작됩니다.
앱이 아직 실행되고 있지 않으므로 빈 브라우저 페이지가 표시됩니다. (실행 명령을 사용하여 브라우저를 시작하는 경우 앱 인스턴스에 대한 올바른 URL에 붙여넣어야 합니다.)
클라이언트 쪽 스크립트에 디버거 연결
Visual Studio에서 디버거를 연결하고 클라이언트 쪽 코드에서 중단점을 적중하려면 올바른 프로세스를 식별하는 데 도움이 필요합니다. 사용하도록 설정하는 한 가지 방법은 다음과 같습니다.
이전 섹션에 설명된 대로 앱이 디버그 모드에서 브라우저에서 실행되고 있는지 확인합니다.
친숙한 이름으로 브라우저 구성을 만든 경우 디버그 대상으로 선택한 다음 Ctrl+F5(디버그>디버깅시작)을 눌러 브라우저에서 앱을 실행합니다.
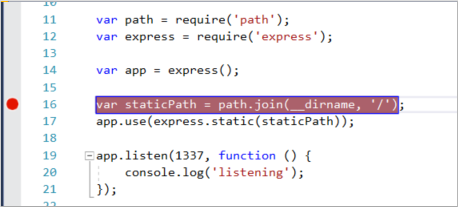
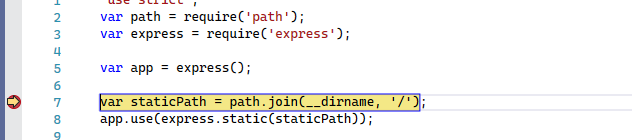
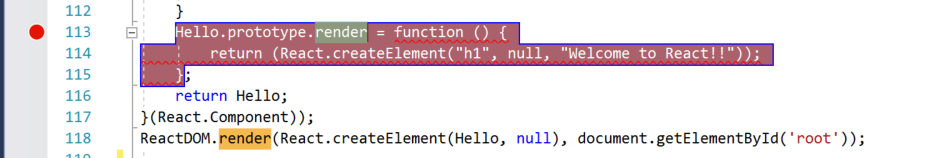
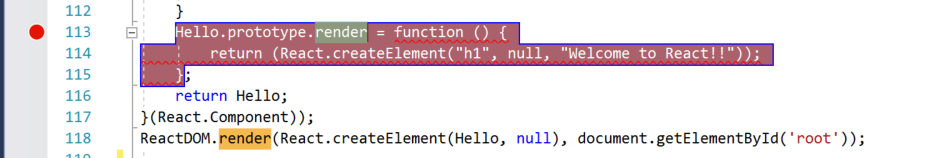
Visual Studio로 전환한 다음 소스 코드에서 JavaScript 파일, TypeScript 파일 또는 JSX 파일일 수 있는 중단점을 설정합니다. (반환 문 또는 var 선언과 같은 중단점을 허용하는 코드 줄에서 중단점을 설정합니다.)

변환된 파일에서 특정 코드를 찾으려면 Ctrl+F(편집>찾기 및 바꾸기>빠른 찾기)를 사용합니다.
클라이언트 쪽 코드의 경우 TypeScript 파일, .vue또는 JSX 파일에서 중단점을 적중하려면 일반적으로 소스 맵사용해야 합니다. Visual Studio에서 디버깅을 지원하려면 원본 맵을 올바르게 구성해야 합니다.
디버그>프로세스연결을 선택합니다.
팁
Visual Studio 2017부터 이 절차를 따라 처음으로 프로세스에 연결한 후, 디버그>프로세스다시 연결을 선택하여 동일한 프로세스에 신속하게 다시 연결할 수 있습니다.
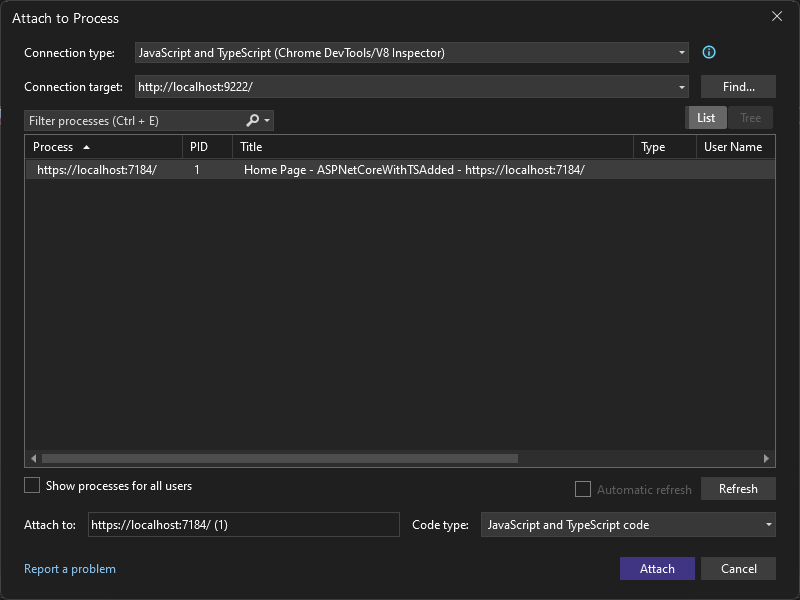
프로세스에 연결 대화 상자에서 연결 유형JavaScript 및 TypeScript(Chrome Dev Tools/V8 Inspector) 선택합니다.
http://localhost:9222같은 디버거 대상은 연결 대상 필드에 표시됩니다.
브라우저 인스턴스 목록에서 올바른 호스트 포트(이 예제에서는
https://localhost:7184/)가 있는 브라우저 프로세스를 선택한 후, 을 선택하고를 연결합니다.올바른 브라우저 인스턴스를 선택하는 데 도움이 되도록 포트(예: 7184)가 제목 필드에 나타날 수도 있습니다.
다음 예제에서는 Microsoft Edge 브라우저에서 이것이 어떻게 나타나는지를 보여 줍니다.

팁
디버거가 연결되지 않고 "디버그 어댑터를 시작하지 못했습니다" 또는 "프로세스에 연결할 수 없음" 메시지가 표시되는 경우 현재 상태에서는 작업이 유효하지 않습니다.", 디버깅 모드에서 브라우저를 시작하기 전에 Windows 작업 관리자를 사용하여 대상 브라우저의 모든 인스턴스를 닫습니다. 브라우저 확장이 실행 중이며 전체 디버그 모드를 방지할 수 있습니다.
중단점이 있는 코드가 이미 실행되었을 수 있습니다. 브라우저 페이지를 새로 고칩니다. 필요한 경우 중단점이 있는 코드를 실행하도록 조치를 취합니다.
디버거에서 일시 중지된 동안 변수를 마우스로 가리키고 디버거 창을 사용하여 앱 상태를 검사할 수 있습니다. 코드를 단계별로 실행하여 디버거를 진행할 수 있습니다(F5, F10및 F11 ). 기본 디버깅 기능에 대한 자세한 내용은 먼저 디버거살펴보세요.
앱 유형, 이전에 수행한 단계 및 브라우저 상태와 같은 기타 요인에 따라 변환된
.js파일 또는 원본 파일에서 중단점에 도달할 수 있습니다. 어느 쪽이든 코드를 단계별로 실행하고 변수를 검사할 수 있습니다.TypeScript, JSX 또는
.vue소스 파일에서 코드 디버깅을 시도하는 경우 그렇게 할 수 없는 경우, 문제 해결 섹션에 설명된 대로 환경이 올바르게 설정되어 있는지 확인하세요.코드를 진입해야 하는 경우(예: app-bundle.js) 그리고 그렇게 할 수 없는 경우, 소스 맵 파일 filename.js.map를 제거하십시오.
Visual Studio에서 디버거를 연결하고 클라이언트 쪽 코드에서 중단점을 적중하려면 올바른 프로세스를 식별하는 데 도움이 필요합니다. 사용하도록 설정하는 한 가지 방법은 다음과 같습니다.
이전 섹션에 설명된 대로 앱이 디버그 모드에서 브라우저에서 실행되고 있는지 확인합니다.
친숙한 이름으로 브라우저 구성을 만든 경우 디버그 대상으로 선택한 다음 Ctrl+F5(디버그>디버깅시작)을 눌러 브라우저에서 앱을 실행합니다.
Visual Studio로 전환한 다음 소스 코드에서 JavaScript 파일, TypeScript 파일 또는 JSX 파일일 수 있는 중단점을 설정합니다. (반환 문 또는 var 선언과 같은 중단점을 허용하는 코드 줄에서 중단점을 설정합니다.)

변환된 파일에서 특정 코드를 찾으려면 Ctrl+F(편집>찾기 및 바꾸기>빠른 찾기)를 사용합니다.
클라이언트 쪽 코드의 경우 TypeScript 파일, .vue또는 JSX 파일에서 중단점을 적중하려면 일반적으로 소스 맵사용해야 합니다. Visual Studio에서 디버깅을 지원하려면 원본 맵을 올바르게 구성해야 합니다.
디버그>프로세스연결을 선택합니다.
팁
Visual Studio 2017부터 이 절차를 따라 처음으로 프로세스에 연결한 후, 디버그>프로세스다시 연결을 선택하여 동일한 프로세스에 신속하게 다시 연결할 수 있습니다.
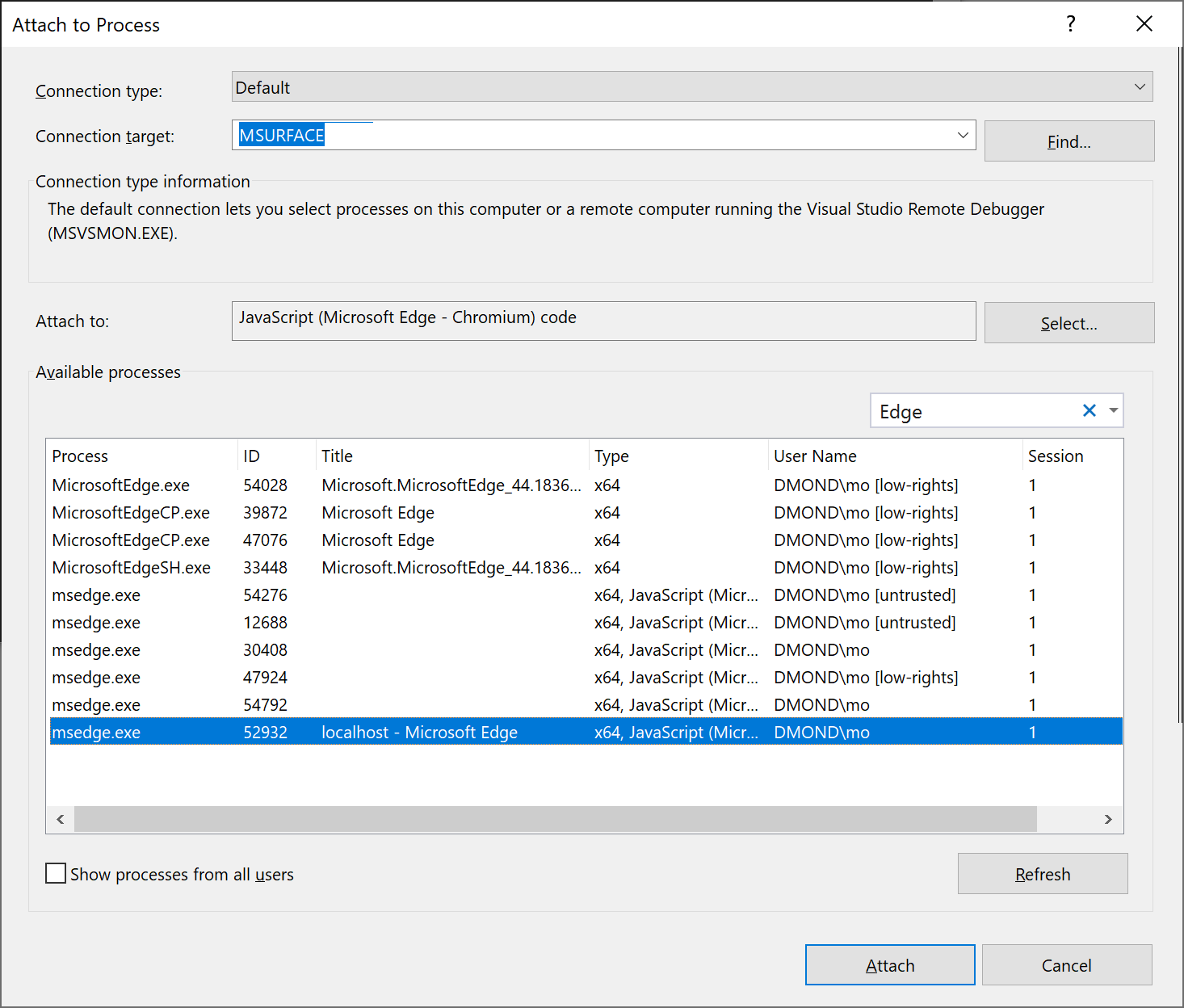
프로세스에 연결 대화 상자에서 연결할 수 있는 브라우저 인스턴스의 필터링된 목록을 가져옵니다. 대상 브라우저에 맞는 정확한 디버거를 선택합니다. JavaScript(Chrome) 또는 JavaScript(Microsoft Edge - Chromium)에서 연결할 때 필드에 chrome 또는 필터 상자에 edge를 입력하여 검색 결과를 필터링합니다.
올바른 호스트 포트(이 예제에서는
localhost)가 있는 브라우저 프로세스를 선택하고 첨부를 선택합니다.올바른 브라우저 인스턴스를 선택하는 데 도움이 되도록 포트(예: 1337)가 제목 필드에 나타날 수도 있습니다.
다음 예제에서는 Microsoft Edge 브라우저에서 이것이 어떻게 나타나는지를 보여 줍니다.

팁
디버거가 연결되지 않고 "디버그 어댑터를 시작하지 못했습니다" 또는 "프로세스에 연결할 수 없음" 메시지가 표시되는 경우 현재 상태에서는 작업이 유효하지 않습니다.", 디버깅 모드에서 브라우저를 시작하기 전에 Windows 작업 관리자를 사용하여 대상 브라우저의 모든 인스턴스를 닫습니다. 브라우저 확장이 실행 중이며 전체 디버그 모드를 방지할 수 있습니다.
중단점이 있는 코드가 이미 실행되었을 수 있습니다. 브라우저 페이지를 새로 고칩니다. 필요한 경우 중단점이 있는 코드를 실행하도록 조치를 취합니다.
디버거에서 일시 중지된 동안 변수를 마우스로 가리키고 디버거 창을 사용하여 앱 상태를 검사할 수 있습니다. 코드를 단계별로 실행하여 디버거를 진행할 수 있습니다(F5, F10및 F11 ). 기본 디버깅 기능에 대한 자세한 내용은 먼저 디버거살펴보세요.
앱 유형, 이전에 수행한 단계 및 브라우저 상태와 같은 기타 요인에 따라 변환된
.js파일 또는 원본 파일에서 중단점에 도달할 수 있습니다. 어느 쪽이든 코드를 단계별로 실행하고 변수를 검사할 수 있습니다.TypeScript, JSX 또는
.vue소스 파일에서 코드 디버깅을 시도하는 경우 그렇게 할 수 없는 경우, 문제 해결 섹션에 설명된 대로 환경이 올바르게 설정되어 있는지 확인하세요.코드를 진입해야 하는 경우(예: app-bundle.js) 그리고 그렇게 할 수 없는 경우, 소스 맵 파일 filename.js.map를 제거하십시오.
중단점 및 원본 맵 문제 해결
TypeScript 또는 JSX 소스 파일에서 코드 분석을 수행할 수 없는 경우, 이전 섹션에서 설명한 대로 프로세스에 연결을 사용하여 디버거를 붙입니다. 환경이 올바르게 설정되었는지 확인합니다.
디버그 모드에서 브라우저를 실행할 수 있도록 Chrome 확장(작업 관리자 사용)을 비롯한 모든 브라우저 인스턴스를 닫습니다.
디버그 모드 브라우저를 시작할있는지 확인합니다.
원본 맵 파일에 원본 파일에 대한 올바른 상대 경로가 포함되어 있고 visual Studio 디버거가 원본 파일을 찾을 수 없도록 하는 webpack:///같은 지원되지 않는 접두사를 포함하지 않는지 확인합니다. 예를 들어 webpack:///.app.tsx 같은 참조는 ./app.tsx로 수정될 수 있습니다. 원본 맵 파일(테스트에 유용함) 또는 사용자 지정 빌드 구성을 통해 수동으로 이 작업을 수행할 수 있습니다. 자세한 내용은 디버깅을 위한 원본 맵 생성을 참조하세요.
소스 파일(예: app.tsx)에서 코드를 분리해야 하지만 그렇게 하지 못하는 경우, 소스 파일에서 debugger; 문을 사용하거나 Chrome 개발자 도구(또는 Microsoft Edge용 F12 도구)에서 중단점을 설정하세요.
디버깅을 위한 원본 맵 생성
Visual Studio에는 JavaScript 원본 파일에서 원본 맵을 사용하고 생성하는 기능이 있습니다. 소스가 TypeScript 또는 Babel과 같은 트랜스파일러에 의해 축소되거나 생성되는 경우 종종 필요합니다. 사용 가능한 옵션은 프로젝트 유형에 따라 달라집니다.
Visual Studio의 TypeScript 프로젝트는 기본적으로 원본 맵을 생성합니다. 자세한 내용은 tsconfig.json 파일사용하여 원본 맵 구성을 참조하세요.
JavaScript 프로젝트에서 Webpack과 같은 번들러와 TypeScript 컴파일러(또는 Babel)와 같은 컴파일러를 사용하여 소스 맵을 생성할 수 있습니다. 이 컴파일러는 프로젝트에 추가할 수 있습니다. TypeScript 컴파일러의 경우
tsconfig.json파일을 추가하고sourceMap컴파일러 옵션을 설정해야 합니다. 기본 webpack 구성을 사용하여 이 작업을 수행하는 방법을 보여 주는 예제는 React사용하여 Node.js 앱 만들기를 참조하세요.
메모
원본 맵을 접하는 경우 소스 맵이란?을 참조하세요. 계속하기 전에.
소스 맵에 대한 고급 설정을 구성하려면 TypeScript 프로젝트에서 tsconfig.json 또는 프로젝트 설정을 사용하지만 둘 다 사용하지는 않습니다.
Visual Studio를 사용하여 디버깅을 사용하도록 설정하려면 생성된 원본 맵의 원본 파일에 대한 참조가 올바른지 확인해야 합니다(테스트가 필요할 수 있음). 예를 들어 webpack을 사용하는 경우 소스 맵 파일의 참조에는 visual Studio에서 TypeScript 또는 JSX 원본 파일을 찾을 수 없는 webpack:/// 접두사도 포함됩니다. 특히 디버깅을 위해 이 문제를 수정하는 경우 소스 파일(예: app.tsx)에 대한 참조를 webpack:///./app.tsx 같은 항목에서 ./app.tsx같은 항목으로 변경해야 합니다. 그러면 디버깅을 사용할 수 있습니다(경로는 원본 파일에 상대적). 다음 예제에서는 Visual Studio에서 작동할 수 있도록 가장 일반적인 번들 중 하나인 webpack에서 소스 맵을 구성하는 방법을 보여 있습니다.
(Webpack에만 해당) 변환된 JavaScript 파일이 아닌 JSX 파일의 TypeScript에서 중단점을 설정하는 경우 webpack 구성을 업데이트해야 합니다. 예를 들어 webpack-config.js다음 코드를 바꿔야 할 수 있습니다.
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
이 코드를 사용하여 다음을 수행합니다.
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Visual Studio에서 클라이언트 쪽 코드의 디버깅을 사용하도록 설정하는 개발 전용 설정입니다.
복잡한 시나리오의 경우 브라우저 도구(F12)는 사용자 지정 접두사를 변경할 필요가 없으므로 디버깅에 가장 적합한 경우가 있습니다.
tsconfig.json 파일을 사용하여 원본 맵 구성
프로젝트에 tsconfig.json 파일을 추가하면 Visual Studio에서 디렉터리 루트를 TypeScript 프로젝트로 처리합니다. 파일을 추가하려면 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 추가 > 새 항목 > TypeScript JSON 구성 파일을 선택하세요. 다음과 같은 tsconfig.json 파일이 프로젝트에 추가됩니다.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
tsconfig.json 파일에 대한 컴파일러 옵션
- inlineSourceMap : 각 원본 파일에 대해 별도의 소스 맵을 만드는 대신 원본 맵을 사용하여 단일 파일을 내보냅니다.
- inlineSources: 원본 맵과 함께 원본을 단일 파일 내에 내보냅니다. inlineSourceMap 또는 sourceMap 설정이 필요합니다.
- mapRoot : 디버거가 기본 위치 대신 소스 맵(.map) 파일을 찾을 위치를 지정합니다. 런타임
.map파일이.js파일과 다른 위치에 있어야 하는 경우 이 플래그를 사용합니다. 지정된 위치는 소스 맵에 포함되어 디버거를.map파일의 위치로 전달합니다. -
sourceMap: 해당
.map파일을 생성합니다. - sourceRoot: 디버거가 원본 위치 대신 TypeScript 파일을 찾아야 하는 위치를 지정합니다. 런타임 원본이 디자인 타임의 위치와 다른 위치에 있어야 하는 경우 이 플래그를 사용합니다. 지정된 위치는 원본 맵에 포함되어 디버거를 원본 파일이 있는 위치로 안내합니다.
컴파일러 옵션에 대한 자세한 내용은 TypeScript 핸드북에서 컴파일러 옵션 페이지를 확인하세요.
프로젝트 설정을 사용하여 원본 맵 구성(TypeScript 프로젝트)
Visual Studio에 포함된 TypeScript SDK를 사용하여 빌드하는 프로젝트의 경우 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 Project > 속성 > TypeScript 빌드 > 디버깅선택하여 프로젝트 속성을 사용하여 원본 맵 설정을 구성할 수 있습니다.
이러한 프로젝트 설정을 사용할 수 있습니다.
-
소스 맵 생성(tsconfig.jsonsourceMap 동일): 해당
.map파일을 생성합니다. -
소스 맵 루트 디렉터리 지정(tsconfig.jsonmapRoot 동일): 디버거가 생성된 위치 대신 맵 파일을 찾을 위치를 지정합니다. 런타임
.map파일이.js파일과 다른 위치에 있어야 하는 경우 이 플래그를 사용합니다. 지정된 위치는 소스 맵에 포함되어 디버거를 지도 파일이 있는 위치로 안내합니다. - typeScript 파일 루트 디렉터리 지정(tsconfig.jsonsourceRoot 동일): 디버거가 원본 위치 대신 TypeScript 파일을 찾아야 하는 위치를 지정합니다. 런타임 원본 파일이 디자인 타임의 위치와 다른 위치에 있어야 하는 경우 이 플래그를 사용합니다. 지정된 위치는 원본 맵에 포함되어 디버거를 원본 파일이 있는 위치로 안내합니다.
Razor를 사용하여 동적 파일에서 JavaScript 디버그(ASP.NET)
Visual Studio 2022에서는 중단점을 사용하여 Razor 페이지를 디버그할 수 있습니다. 자세한 내용은 Visual Studio 디버깅 도구 사용참조하세요.
Visual Studio 2019부터 Visual Studio는 Chrome 및 Microsoft Edge에 대해서만 디버깅 지원을 제공합니다.
그러나 Razor 구문(cshtml, vbhtml)을 사용하여 생성된 파일에서 중단점을 자동으로 적중할 수는 없습니다. 이러한 종류의 파일을 디버그하는 데 사용할 수 있는 두 가지 방법이 있습니다.
debugger;중단하려는 위치에 문을 배치합니다. 이 문을 사용하면 동적 스크립트가 실행을 중지하고 생성되는 동안 즉시 디버깅을 시작합니다.페이지를 로드하고 Visual Studio동적 문서를 엽니다. 디버깅하는 동안 동적 파일을 열고 중단점을 설정하고 이 메서드가 작동하려면 페이지를 새로 고쳐야 합니다. Chrome 또는 Microsoft Edge를 사용하는지 여부에 따라 다음 전략 중 하나를 사용하여 파일을 찾을 수 있습니다.
Chrome의 경우, 솔루션 탐색기 > 스크립트 문서 > YourPageName로 이동합니다.
메모
Chrome을 사용하는 경우 "<스크립트> 태그 간에 원본을 사용할 수 없습니다"라는 메시지가 표시될 수 있습니다. 괜찮습니다. 디버깅을 계속하세요.
Microsoft Edge의 경우 Chrome과 동일한 절차를 사용합니다.
자세한 내용은 Google Chrome ASP.NET 프로젝트의클라이언트 쪽 디버깅을 참조하세요.