npm을 사용하면 Node.js 및 ASP.NET Core 애플리케이션 모두에서 사용할 패키지를 설치하고 관리할 수 있습니다. Visual Studio를 사용하면 쉽게 npm과 상호 작용하고 UI를 통해 또는 직접 npm 명령을 실행합니다. npm에 익숙하지 않은 경우 npm 설명서로 이동하세요.
Visual Studio와 npm의 통합은 프로젝트 유형에 따라 다릅니다.
중요합니다
npm에는 프로젝트 루트의 node_modules 폴더 및 package.json 예상합니다. 앱의 폴더 구조가 다른 경우 Visual Studio를 사용하여 npm 패키지를 관리하려면 폴더 구조를 수정해야 합니다.
CLI 기반 프로젝트(.esproj)
Visual Studio 2022부터 CLI 기반 프로젝트에 npm 패키지 관리자를 사용할 수 있으므로 이제 ASP.NET Core 프로젝트에 대한 NuGet 패키지를 다운로드하는 방법과 유사하게 npm 모듈을 다운로드할 수 있습니다. 그런 다음 package.json 사용하여 패키지를 수정하고 삭제할 수 있습니다.
패키지 관리자를 열려면 솔루션 탐색기에서 프로젝트에서 npm 노드를 마우스 오른쪽 단추로 클릭하고 npm 패키지 추가를 선택합니다.

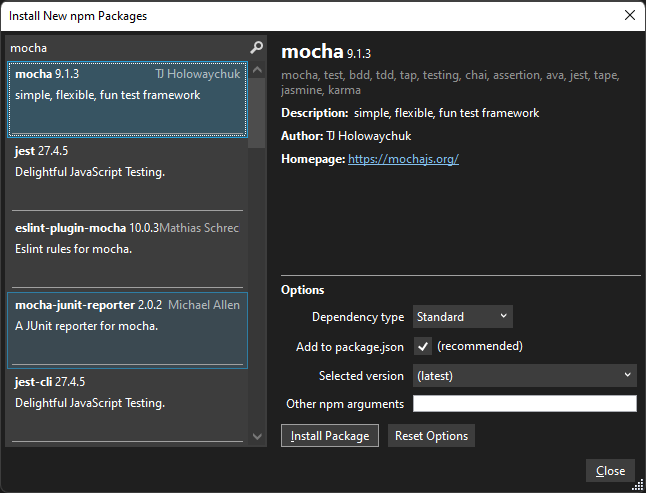
다음으로, npm 패키지를 검색하고, 패키지를 선택하고, 패키지 설치를 선택하여 설치할 수 있습니다.

ASP.NET 핵심 프로젝트
ASP.NET Core 프로젝트와 같은 프로젝트의 경우 프로젝트에 npm 지원을 추가하고 npm을 사용하여 패키지를 설치할 수 있습니다.
비고
ASP.NET Core 프로젝트의 경우 npm 대신 Library Manager 또는 yarn을 사용하여 클라이언트 쪽 JavaScript 및 CSS 파일을 설치할 수도 있습니다. npm에서 제공하지 않는 패키지 관리를 위해 MSBuild 또는 dotnet CLI와 통합해야 하는 경우 이러한 옵션 중 하나가 필요할 수 있습니다.
프로젝트에 package.json 파일이 아직 포함되어 있지 않은 경우 프로젝트에 package.json 파일을 추가하여 npm 지원을 사용하도록 설정할 수 있습니다.
package.json 파일을 추가하려면 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고새 항목>를 선택하거나 Ctrl + Shift + A를 누릅니다. 검색 상자를 사용하여 npm 파일을 찾고, npm 구성 파일을 선택하고, 기본 이름을 사용하고, 추가를 클릭합니다.
또는 섹션에 하나 이상의 npm 패키지를 package.json 에 포함하십시오. 예를 들어 파일에 다음을 추가할 수 있습니다."devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }파일을 저장하면 Visual Studio는 솔루션 탐색기의 종속성/npm 노드 아래에 패키지를 추가합니다. 노드가 표시되지 않으면package.json마우스 오른쪽 단추 로 클릭하고 패키지 복원을 선택합니다. 패키지 설치 상태를 보려면 출력 창에서 npm 출력을 선택합니다.
비고
npm 노드는 Blazor를 포함하여 대부분의 ASP.NET Core 프로젝트 형식에 사용할 수 있습니다. MAUI Blazor 프로젝트의 경우 솔루션 탐색기에 npm 노드가 없으므로 npm 명령줄을 사용해야 합니다.
를 사용하여
package.jsonnpm 패키지를 구성할 수 있습니다. 직접package.json를 열거나 Solution Explorer에서 npm 노드를 마우스 오른쪽 단추로 클릭하고 package.json 열기를 선택합니다.
npm 패키지 문제 해결
앱을 빌드하거나 TypeScript 코드를 변환할 때 오류가 표시되는 경우 잠재적 오류 원인으로 npm 패키지 비호환성을 확인합니다. 오류를 식별하려면 이 문서의 앞에서 설명한 대로 패키지를 설치할 때 npm 출력 창을 확인합니다. 예를 들어 하나 이상의 npm 패키지 버전이 더 이상 사용되지 않으며 오류가 발생하는 경우 오류를 해결하려면 최신 버전을 설치해야 할 수 있습니다. package.json 사용하여 npm 패키지 버전을 제어하는 방법에 대한 자세한 내용은 package.json 구성을 참조하세요.
일부 ASP.NET Core 시나리오에서 솔루션 탐색기는 여기에 설명된 알려진 문제로 인해 설치된 npm 패키지에 대한 올바른 상태를 표시하지 않을 수 있습니다. 예를 들어 패키지가 설치될 때 설치되지 않은 것으로 표시될 수 있습니다. 대부분의 경우 이 문서의 앞부분에서 설명한 대로 package.json삭제하고, Visual Studio를 다시 시작하고, package.json 파일을 다시 추가하여 솔루션 탐색기를 업데이트할 수 있습니다. 또는 패키지를 설치할 때 npm 출력 창을 사용하여 설치 상태를 확인할 수 있습니다.
일부 ASP.NET Core 시나리오에서는 프로젝트를 빌드한 후 솔루션 탐색기의 npm 노드가 표시되지 않을 수 있습니다. 노드를 다시 표시하려면 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 프로젝트 언로드 를 선택합니다. 그런 다음 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 프로젝트 다시 로드를 선택합니다.