이 자습서에서는 간단한 Node.js 애플리케이션을 만들고 Azure에 게시하는 작업을 안내합니다.
azure에 Node.js 애플리케이션을 게시하는 경우 몇 가지 옵션이 있습니다. 여기에는 Azure App Service, 선택한 OS를 실행하는 VM, Kubernetes를 사용한 관리를 위한 AKS(Azure Container Service), Docker를 사용하는 컨테이너 인스턴스 등이 포함됩니다. 이러한 각 옵션에 대한 자세한 내용은 Compute를 참조하세요.
이 자습서에서는 Linux App Service에 앱을 배포합니다. Linux App Service는 Linux Docker 컨테이너를 배포하여 Node.js 애플리케이션을 실행합니다(Windows의 IIS 뒤에서 Node.js 앱을 실행하는 Windows App Service와는 반대).
이 자습서에서는 Node.js Tools for Visual Studio와 함께 설치된 템플릿에서 시작하여 Node.js 애플리케이션을 만들고, GitHub의 리포지토리에 코드를 푸시한 다음, GitHub 리포지토리에서 배포할 수 있도록 Azure 웹 포털을 통해 Azure App Service를 프로비전하는 방법을 보여 줍니다. 명령줄을 사용하여 Azure App Service를 프로비전하고 로컬 Git 리포지토리에서 코드를 푸시하려면 Node.js 앱 만들기를 참조하세요.
중요합니다
이 문서의 정보는 Node.js 프로젝트 형식(.njsproj)에만 적용됩니다. 이 문서에 사용된 템플릿은 Visual Studio 2022 버전 17.8 미리 보기 2부터 더 이상 사용할 수 없습니다.
이 튜토리얼에서는 다음을 배우게 됩니다:
- Node.js 프로젝트 만들기
- 코드에 대한 GitHub 리포지토리 만들기
- Azure에서 Linux App Service 만들기
- Linux에 배포
필수 조건
Visual Studio가 설치되어 있어야 하며 Node.js 개발 워크로드가 있어야 합니다.
Visual Studio 2019를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
워크로드를 설치해야 하지만 Visual Studio가 이미 있는 경우 도구>가져오기 도구 및 기능...으로 이동하여 Visual Studio 설치 관리자를 엽니다. Node.js 개발 워크로드를 선택한 다음 수정을 선택합니다.

Node.js 런타임이 설치되어 있어야 합니다.
설치되지 않은 경우 Node.js 웹 사이트에서 LTS 버전을 설치합니다. 일반적으로 Visual Studio는 설치된 Node.js 런타임을 자동으로 검색합니다. 설치된 런타임을 검색하지 못하는 경우 속성 페이지에서 설치된 런타임을 참조하도록 프로젝트를 구성할 수 있습니다(프로젝트를 만든 후 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 속성을 선택).
Azure에서 실행할 Node.js 프로젝트 만들기
Visual Studio를 엽니다.
새 TypeScript Express 앱을 만듭니다.
Esc 눌러 시작 창을 닫습니다. Ctrl + Q를 입력하여 검색 상자를 열고 Node.js입력한 다음 새 기본 Azure Node.js Express 4 애플리케이션 만들기(TypeScript)를 선택합니다. 표시되는 대화 상자에서 만들기선택합니다.
기본 Azure Node.js Express 4 애플리케이션 프로젝트 템플릿이 표시되지 않으면 Node.js 개발 워크로드를 추가해야 합니다. 자세한 지침은 필수 구성 요소를 참조하세요.
Visual Studio에서 프로젝트를 만들고 솔루션 탐색기(오른쪽 창)에서 엽니다.
F5 키를 눌러 앱을 빌드하고 실행하고 모든 것이 예상대로 실행되고 있는지 확인합니다.
소스 제어에> 추가를 선택하여 프로젝트에 대한 로컬 Git 리포지토리를 만듭니다.
이 시점에서 Express 프레임워크를 사용하고 TypeScript로 작성된 Node.js 앱이 작동하고 로컬 소스 제어에 체크 인됩니다.
다음 단계를 진행하기 전에 원하는 대로 프로젝트를 편집합니다.
Visual Studio에서 GitHub로 코드 푸시
Visual Studio용 GitHub를 설정하려면 다음을 수행합니다.
메뉴 항목 도구 확장 및 업데이트를 사용하여 > 확장이 설치되고 사용하도록 설정되어 있는지 확인합니다.
메뉴에서 보기>다른 창>GitHub를 선택합니다.
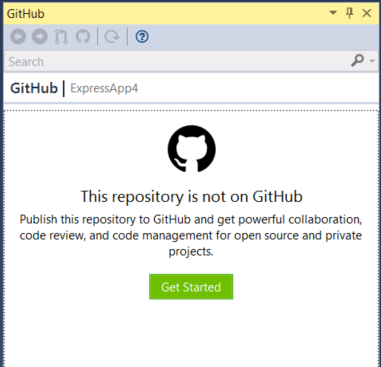
GitHub 창이 열립니다.
GitHub 창에 시작 단추가 표시되지 않으면 소스 제어에 파일>추가를 클릭하고 UI가 업데이트될 때까지 기다립니다.

시작을 클릭합니다.
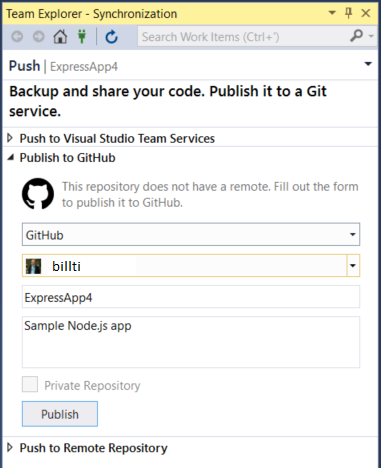
GitHub에 이미 연결되어 있는 경우 도구 상자는 다음 그림과 유사하게 표시됩니다.

게시할 새 리포지토리의 필드를 완료한 다음 게시를 클릭합니다.
잠시 후 "리포지토리를 성공적으로 만들었습니다."라는 배너가 나타납니다.
다음 섹션에서는 이 리포지토리에서 Linux의 Azure App Service에 게시하는 방법을 알아봅니다.
Azure에서 Linux App Service 만들기
Azure Portal에 로그인합니다.
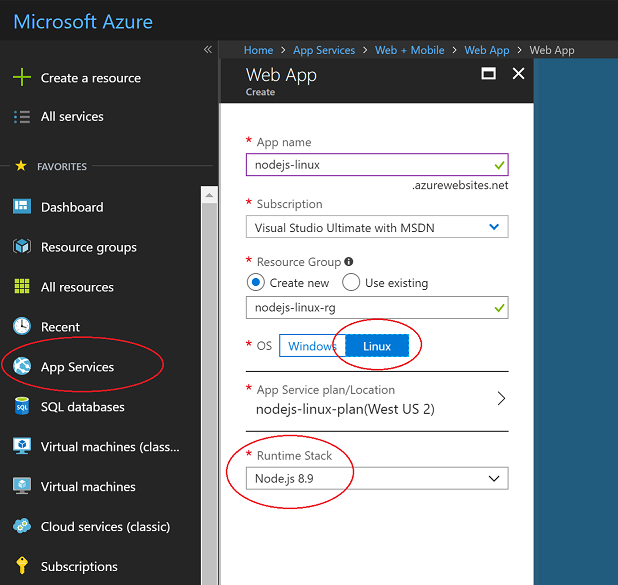
왼쪽의 서비스 목록에서 App Services 를 선택한 다음 추가를 클릭합니다.
필요한 경우 새 앱을 호스트하는 새 리소스 그룹 및 App Service 계획을 만듭니다.
그림과 같이 OS 를 Linux로 설정하고 런타임 스택 을 필요한 Node.js 버전으로 설정해야 합니다.

만들기를 클릭하여 App Service를 만듭니다.
배포하는 데 몇 분 정도 걸릴 수 있습니다.
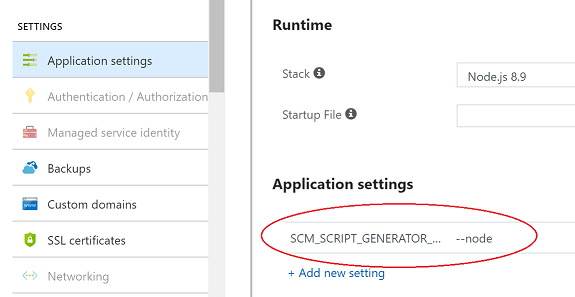
배포된 후 애플리케이션 설정 섹션으로 이동하여 이름
SCM_SCRIPT_GENERATOR_ARGS및 값--node이 있는 설정을 추가합니다.
경고
App Service 배포 프로세스는 추론 집합을 사용하여 시도하고 실행할 애플리케이션 유형을 결정합니다. 이면 . sln 파일은 배포된 콘텐츠에서 검색되며 MSBuild 기반 프로젝트가 배포되고 있다고 가정합니다. 위에 추가된 설정은 이 논리를 재정의하고 Node.js 애플리케이션임을 명시적으로 지정합니다. 이 설정이 없으면 Node.js 애플리케이션이 배포되지 않습니다. sln 파일은 App Service에 배포되는 리포지토리의 일부입니다.
애플리케이션 설정에서 이름과
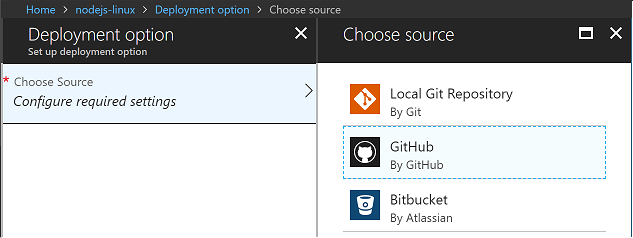
WEBSITE_NODE_DEFAULT_VERSION값8.9.0이 있는 다른 설정을 추가합니다.배포된 후 App Service를 열고 배포 옵션을 선택합니다.

원본 선택을 클릭한 다음 GitHub를 선택한 다음 필요한 권한을 구성합니다.

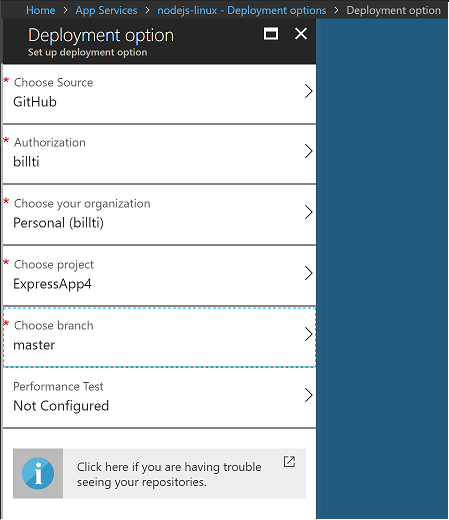
게시할 리포지토리 및 분기를 선택한 다음 확인을 선택합니다.

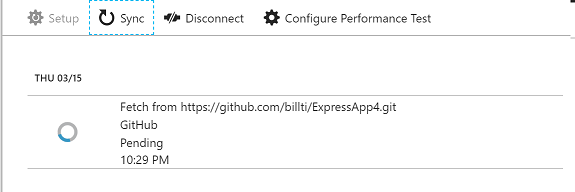
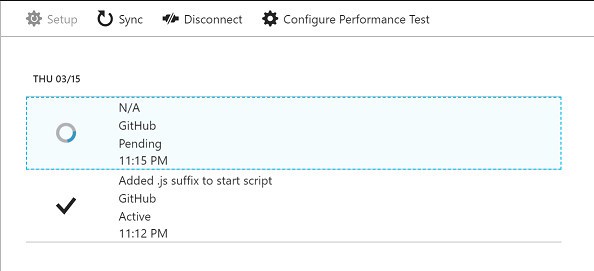
동기화하는 동안 배포 옵션 페이지가 나타납니다.

동기화가 완료되면 확인 표시가 표시됩니다.
이 사이트는 이제 GitHub 리포지토리에서 Node.js 애플리케이션을 실행하고 있으며 Azure App Service에 대해 만든 URL(기본적으로 Azure App Service에 지정된 이름 다음에 이어
.azurewebsites.net)에서 액세스할 수 있습니다.
앱 수정 및 변경 내용 푸시
줄 뒤의 app.ts 여기에 표시된 코드를 추가합니다
app.use('/users', users);. 그러면 URL /api에 REST API가 추가됩니다.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });코드를 빌드하고 로컬로 테스트한 다음, 체크 인하여 GitHub에 푸시합니다.
Azure Portal에서 GitHub 리포지토리의 변경 내용을 감지하는 데 몇 분 정도 걸리고 배포의 새 동기화가 시작됩니다. 이는 다음 그림과 유사합니다.

배포가 완료되면 공용 사이트로 이동하여 URL에 /api 를 추가합니다. JSON 응답이 반환됩니다.
Troubleshooting
- node.exe 프로세스가 종료되면(즉, 처리되지 않은 예외가 발생함) 컨테이너가 다시 시작됩니다.
- 컨테이너가 시작되면 다양한 추론을 통해 실행하여 Node.js 프로세스를 시작하는 방법을 파악합니다. 구현의 세부 정보는 generateStartupCommand.js볼 수 있습니다.
- 조사를 위해 SSH를 통해 실행 중인 컨테이너에 연결할 수 있습니다. 이 작업은 Azure Portal을 사용하여 쉽게 수행할 수 있습니다. App Service를 선택하고 개발 도구 섹션에서 SSH에 도달할 때까지 도구 목록을 아래로 스크롤합니다.
- 문제 해결을 지원하려면 App Service에 대한 진단 로그 설정으로 이동하고 Docker 컨테이너 로깅 설정을 끄 기에서 파일 시스템으로 변경합니다. 로그는 /home/LogFiles/_docker.log*의 컨테이너에서 생성되며 SSH 또는 FTP(S)를 사용하여 상자에서 액세스할 수 있습니다.
- 사용자 지정 도메인 이름은 기본적으로 할당된 *.azurewebsites.net URL이 아닌 사이트에 할당될 수 있습니다. 자세한 내용은 맵 사용자 지정 도메인 항목을 참조하세요.
- 프로덕션으로 이동하기 전에 추가 테스트를 위해 준비 사이트에 배포하는 것이 가장 좋습니다. 이를 구성하는 방법에 대한 자세한 내용은 스테이징 환경 만들기 항목을 참조하세요.
- 더 일반적인 질문은 Linux의 App Service FAQ 를 참조하세요.
다음 단계
이 자습서에서는 Linux App Service를 만들고 Node.js 애플리케이션을 서비스에 배포하는 방법을 알아보았습니다. Linux App Service에 대해 자세히 알아볼 수 있습니다.