Angular 앱 만들기
Visual Studio IDE(통합 개발 환경)에 대한 이 5~10분 분량의 소개에서는 간단한 Angular 프런트 엔드 웹 애플리케이션을 만들고 실행할 것입니다.
필수 조건
다음을 꼭 설치해야 합니다.
- Visual Studio 2022 이상. Visual Studio 다운로드 페이지로 이동하여 별도의 비용 없이 설치하세요.
- Node.js가 포함된 npm(https://www.npmjs.com/)
- Angular CLI(https://angular.io/cli) 원하는 버전일 수 있음
앱 만들기
시작 창에서(열려는 파일>시작 창 선택) 새 프로젝트 만들기를 선택합니다.

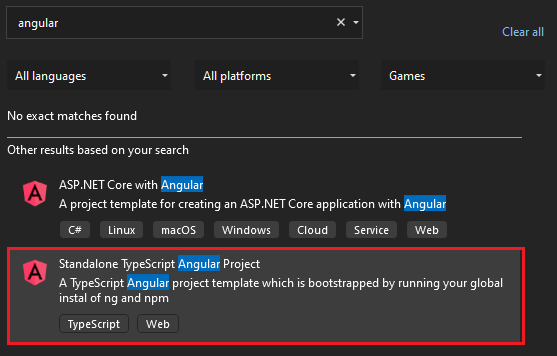
위쪽의 검색 창에서 Angular를 검색한 다음 독립 실행형 TypeScript Angular 프로젝트를 선택합니다.

프로젝트와 솔루션의 이름을 지정합니다.
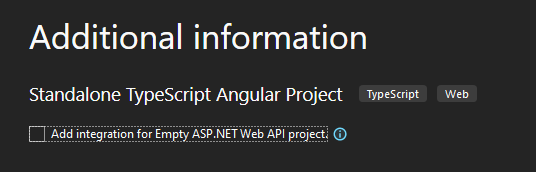
추가 정보 창에 도달하면 빈 ASP.NET Web API 프로젝트에 대한 통합 추가 옵션을 검사하지 않도록 확인합니다. ASP.NET Core 프로젝트가 추가된 경우 이 옵션은 나중에 ASP.NET Core 프로젝트와 후크할 수 있도록 Angular 템플릿에 파일을 추가합니다.

만들기를 선택한 다음 Visual Studio에서 프로젝트를 만들 때까지 기다립니다.
프로젝트 속성 보기
기본 프로젝트 설정을 사용하면 프로젝트를 빌드하고 디버그할 수 있습니다. 그러나 설정을 변경해야 하는 경우 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성을 선택한 다음 빌드 또는 디버깅 섹션으로 이동합니다.
참고
launch.json은 디버그 도구 모음에서 시작 단추와 연결된 시작 설정을 저장합니다. 현재 launch.json은 .vscode 폴더 아래에 있어야 합니다.
프로젝트 빌드
빌드>솔루션 빌드를 선택하여 프로젝트를 빌드합니다.
Angular CLI에서 npm install 명령을 실행하기 때문에 초기 빌드에는 시간이 걸릴 수 있습니다.
프로젝트 시작
F5 키를 누르거나 창 맨 위에 있는 시작 단추를 선택합니다. 그러면 명령 프롬프트가 표시됩니다.
ng 시작 명령을 실행 중인 Angular CLI
참고
콘솔 출력에서 Node.js 버전을 업데이트하도록 지시하는 메시지 같은 메시지를 확인합니다.
이제 기본 Angular 앱이 표시됩니다!
다음 단계
ASP.NET Core 통합의 경우:
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기