Visual Studio IDE(통합 개발 환경)에 대한 이 5-10분 소개에서는 간단한 Angular 프런트 엔드 웹 애플리케이션을 만들고 실행합니다.
필수 구성 요소
다음 소프트웨어를 설치해야 합니다.
- Visual Studio 2022 이상. Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
- npm(
https://www.npmjs.com/)는 Node.js에 포함되어 있습니다. - 선택한 버전일 수 있는 Angular CLI(
https://angular.dev/tools/cli)입니다.
앱 만들기
시작 창(파일>시작 창 선택)에서 새 프로젝트만듭니다.

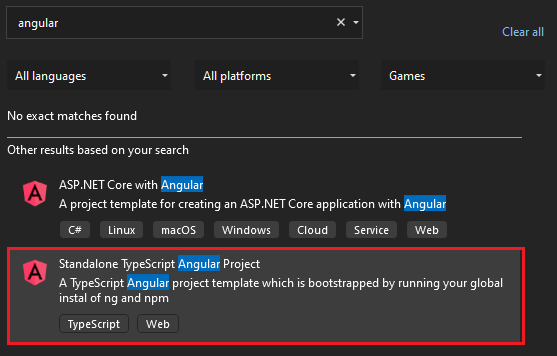
위쪽의 검색 창에서 Angular를 검색한 다음 Angular 앱선택합니다.
템플릿Screenshot showing choosing a template
 Screenshot showing choosing a template선택을 보여 주는스크린샷
Screenshot showing choosing a template선택을 보여 주는스크린샷
Visual Studio 2022 버전 11부터 템플릿 이름이 독립 실행형 TypeScript Angular 프로젝트에서 Angular App으로 변경되었습니다.
프로젝트 및 솔루션에 이름을 지정합니다.
만들기선택한 다음 Visual Studio에서 프로젝트를 만들 때까지 기다립니다.
프로젝트 속성 보기
기본 프로젝트 설정을 사용하면 프로젝트를 빌드하고 디버그할 수 있습니다. 그러나 설정을 변경해야 하는 경우 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성선택한 다음 Linting, 빌드 또는 배포 섹션으로 이동합니다.
디버거 구성의 경우 launch.json사용합니다.
메모
launch.json 디버그 도구 모음의 시작 단추와 연결된 시작 설정을 저장합니다. 현재 launch.json.vscode 폴더 아래에 있어야 합니다.
프로젝트 빌드
을 선택하여>빌드 솔루션로 프로젝트를 빌드합니다.
Angular CLI가 npm install 명령을 실행하므로 초기 빌드에는 다소 시간이 걸릴 수 있습니다.
프로젝트 시작
F5 누르거나 창 위쪽에서 시작 단추를 선택하면 명령 프롬프트가 표시됩니다.
ng 시작 명령을 실행하는 Angular CLI
메모
콘솔 출력에서 Node.js버전을 업데이트하도록 지시하는 메시지와 같은 메시지를 확인합니다.
다음으로 기본 Angular 앱이 표시됩니다.
다음 단계
ASP.NET Core 통합의 경우:
Angular 사용하여 ASP.NET Core 앱 만들기