Visual Studio 2022 v17.14의 가용성을 발표하게 되어 기쁩니다. 이 업데이트는 모든 개발자를 위한 AI 개선 사항과 함께 안정성 및 보안에 중점을 둡니다.
Visual Studio 2022 v17.14 를 다운로드하여 이러한 새로운 기능과 향상된 기능을 즐길 수 있습니다.
Features
Visual Studio 2022 버전 17.14의 최신 향상된 기능 및 업데이트를 살펴보세요. 이 섹션에서는 이 릴리스에서 사용할 수 있는 새로운 기능, 개선 사항 및 도구에 대한 자세한 정보를 제공합니다.
IDE
MCP 인증 관리
이제 Visual Studio의 통합 환경에서 MCP 서버에 대한 인증 자격 증명을 관리할 수 있습니다.
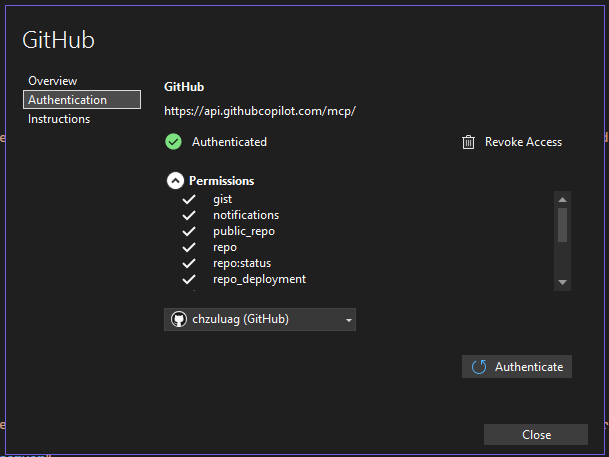
이제 Microsoft 및 GitHub 계정과 같은 Visual Studio 키 집합 외부의 자격 증명을 포함하여 Visual Studio의 한 곳에서 MCP 서버에 대한 인증 자격 증명을 관리할 수 있습니다. 새 MCP 서버 관리 환경을 통해 액세스합니다.

MCP 서버 지침
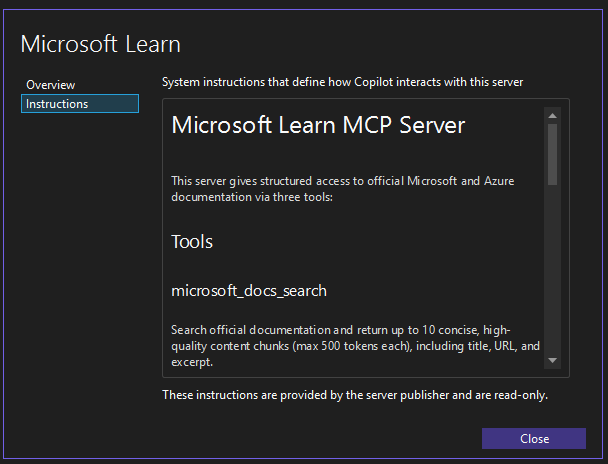
이제 Visual Studio에서 직접 MCP 서버와 함께 제공될 수 있는 지침 파일을 볼 수 있습니다.
MCP 서버 지침은 서버가 호스트에 보내는 빠른 시스템 프롬프트로, 해당 서버의 도구를 사용하는 방법을 보여 줍니다. 이제 Visual Studio에서 이러한 명령 파일을 직접 볼 수 있습니다. 새 MCP 서버 관리 환경을 열어 확인합니다.

MCP 유도 및 샘플링
MCP 유도 및 채팅의 유도 및 샘플링을 위한 새로운 UX 지원.
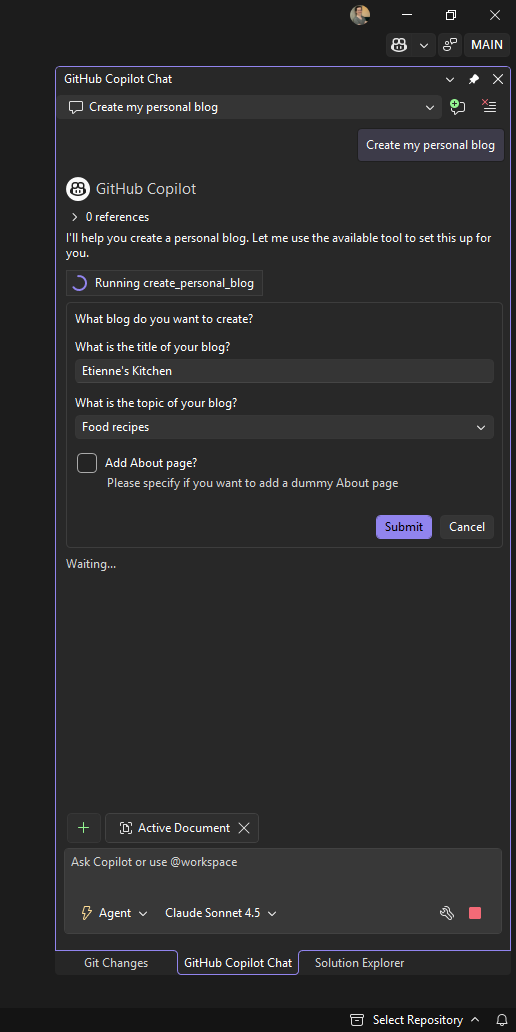
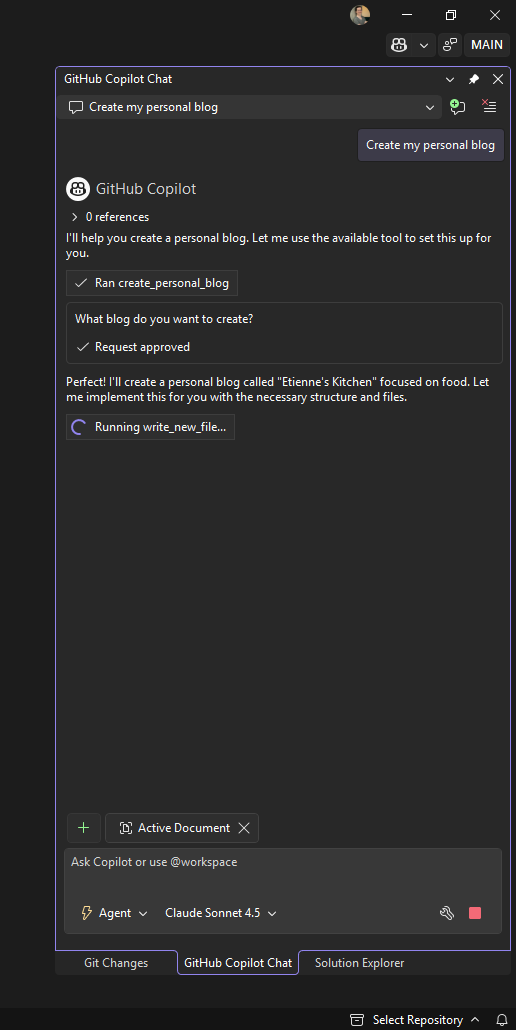
Visual Studio의 MCP는 이제 유도를 지원합니다. MCP(모델 컨텍스트 프로토콜)를 사용하면 서버가 상호 작용 중에 클라이언트를 통해 추가 정보를 요청할 수 있습니다. 이 흐름은 서버가 필요한 세부 정보를 수집하는 동안 사용자 상호 작용 및 데이터 공유를 제어하는 데 도움이 됩니다.
이제 더 간단하고 간소화된 환경을 위해 채팅 창에서 직접 MCP 샘플링 및 유도 요청에 응답할 수 있습니다.


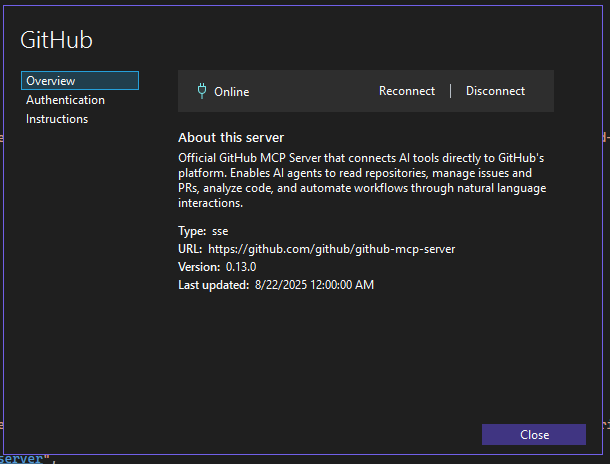
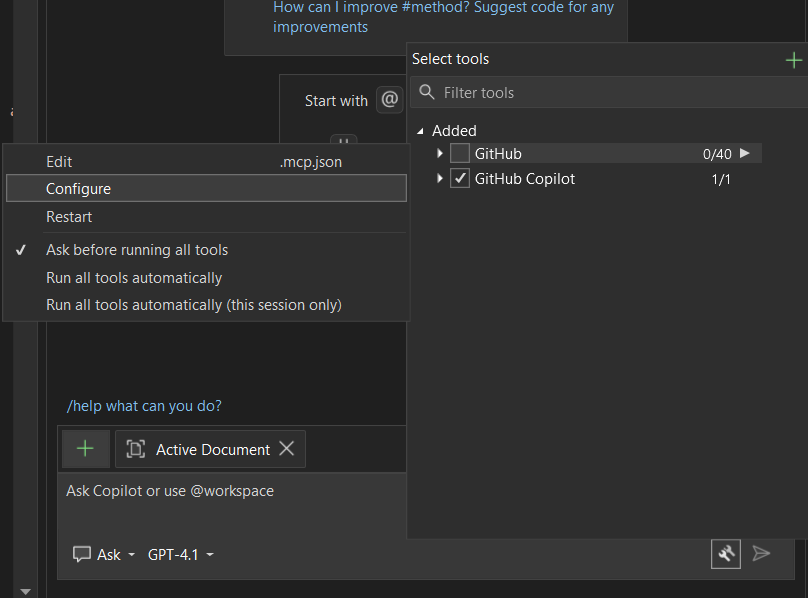
MCP 서버 관리
Visual Studio에서 MCP 서버를 관리하기 위한 보다 쉽고 통합된 UX입니다.
이제 통합 환경을 통해 Visual Studio에서 MCP 서버를 보다 쉽게 관리할 수 있습니다. 간소화된 관리 UI에서 서버 상태를 신속하게 구성, 인증 및 볼 수 있습니다.

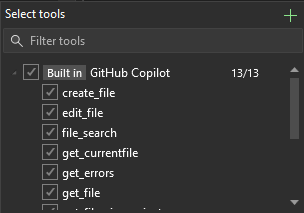
시작하려면 도구 선택 창의 모든 서버에 대해 플라이아웃에서 구성 을 선택합니다.

Microsoft 365 에이전트 도구 키트 - 6월
에이전트 도구 키트 17.14 GA 6월 릴리스 업데이트.
6월 릴리스에는 17.14 GA 릴리스에 대한 몇 가지 수정 사항이 포함되어 있습니다.
- Microsoft 365 Copilot에서 사용자 지정 엔진 에이전트 시작 및 미리 보기를 사용하도록 설정합니다.
도구 키트에는 Weather Agent라는 이름의 사용자 지정 엔진 에이전트 템플릿이 포함되어 있습니다. 우리는 이 템플릿을 업데이트하여 Microsoft 365 Copilot 채팅에서 실행하고 미리 볼 수 있도록 했습니다. 디버그할 때 Copilot 시작 프로필을 선택하기만 하면 사용해볼 수 있습니다.
Microsoft 365 Agents Playground 설치 후 디버깅 실패 시 오류 팝업이 표시되던 문제가 수정되었습니다. 이제 툴킷이 명확한 메시지와 문제를 해결하는 방법에 대한 지침을 표시해줍니다.
템플릿은 앱 매니페스트 종속성을 v1.21로 업그레이드합니다.
새 브랜딩 변경 내용에 의해 도입된 템플릿 추가 정보 파일의 몇 가지 버그가 수정되었습니다.
확장 관리자에서 툴킷 아이콘을 업데이트했습니다.
Agents Playground를 시작할 때 발생하는 문제를 해결했습니다. 필요한 채널 ID 값은 msteams 및 에뮬레이터만 허용합니다. 이제 웹 채팅과 같은 다른 값을 허용합니다.
향상된 NuGet 인증
이제 NuGet은 자격 증명을 제공하도록 요청할 때 컨텍스트를 제공합니다.
NuGet 인증 프로세스를 개선했습니다. 인증 문제를 감지하면, 이제 피드와 특정 계정 요구 사항에 대한 정보를 제공하는 새로운 인증 대화 상자가 표시됩니다.

이 업데이트는 다단계 인증(MFA) 시나리오에 대한 재인증 프로세스를 향상시키고, 연속적인 인증 프롬프트 문제를 해결하며, 개인 NuGet 피드를 관리할 때 전반적으로 더 원활한 경험을 보장합니다.
Microsoft 365 에이전트 도구 키트
Teams 도구 키트 17.14 GA 업데이트.
이전에 Teams 도구 키트로 알려진 제품이 Microsoft 365 에이전트 도구 키트로 이름이 변경되고 있음을 발표하게 되어 기쁩니다. 이 변경은 Microsoft 365 에코시스템 내에서 광범위한 플랫폼 및 프로젝트 유형을 지원하기 위한 우리의 확장된 초점과 노력을 반영합니다.
제품을 지속적으로 향상함에 따라 Teams 개발만 지원하는 것에서 개발자가 Microsoft 365 플랫폼에서 Microsoft 365 Copilot 에이전트 및 기타 애플리케이션을 만들 수 있도록 하는 데 초점을 맞추고 있습니다. 이러한 플랫폼에는 Microsoft 365 Copilot, Microsoft Teams, Office 제품군 및 Outlook이 포함됩니다. 범위가 확장되면 다양한 Microsoft 365 솔루션을 개발하기 위한 포괄적인 도구, 템플릿 및 리소스를 제공하여 사용자에게 더 나은 서비스를 제공할 수 있습니다.
새 이름인 Microsoft 365 에이전트 도구 키트는 제품의 다양한 기능과 기능을 더 잘 나타냅니다. 이러한 변경은 사용자가 Microsoft 365 환경 내에서 사용할 수 있는 모든 개발 기회를 보다 쉽게 식별하는 데 도움이 될 것이라고 믿습니다.
개발자 커뮤니티의 증가하는 요구를 충족하기 위해 진화함에 따라 지속적으로 지원해 주셔서 감사합니다.
선언적 에이전트 생성
이 릴리스에서 Microsoft 365 Copilot용 선언적 에이전트를 빌드하기 위한 프로젝트 템플릿을 추가했음을 발표하게 되어 기쁩니다.

작업을 사용하거나 사용하지 않고 선언적 에이전트를 만들 수 있습니다. 새로운 API를 정의하거나 기존의 API를 활용하여 작업을 수행하거나 데이터를 가져올 수 있습니다.
Microsoft 365 에이전트 도구 키트를 사용하여 Microsoft Copilot에서 선언적 에이전트를 디버그하고 미리 봅니다.
원클릭 디버그 원활하게 활성화
Microsoft 365 에이전트 도구 키트라고 하는 이전 버전의 Teams 도구 키트에서는 사용자가 생성된 솔루션을 디버그할 때 프로젝트를 디버깅하기 전에 Teams 앱 종속성 준비 명령을 사용해야 했습니다. 이 명령은 개발자가 Teams 앱 등록 또는 업데이트와 같은 디버깅을 위한 필수 리소스를 만들 수 있도록 도구 키트를 트리거했습니다.
디버깅 경험을 향상시키고 Visual Studio 사용자에게 더 직관적인 환경을 제공하기 위해 이 단계를 제거하고 원클릭 디버깅 경험을 활성화했습니다. 이제 준비 단계 없이 디버그 버튼을 직접 클릭할 수 있습니다. 그러나 두 디버그 이벤트 간에 앱 매니페스트를 편집하고 앱을 업데이트해야 하는 경우에는 이 작업을 수행할 수 있는 옵션이 남아 있습니다. 두 가지 디버그 프로필 제공:

- 업데이트 앱으로 디버그: 업데이트를 적용하기 위해 앱을 편집한 경우 기본 프로필을
[Your Target Launch Platform] (browser)선택합니다.- 앱을 업데이트하지 않고 디버그: 두 번째 프로필을
[Your Target Launch Platform] (browser) (skip update app)선택하여 앱 리소스 업데이트를 건너뛰고 디버깅을 더 가볍고 빠르게 만듭니다..NET 9로 업그레이드
또한 이 릴리스에서는 .NET 9를 지원하도록 모든 프로젝트 템플릿을 새로 고칩니다.
.net9 지원
.net9 support
즐거운 코딩을 경험하시기 바랍니다!
Microsoft 365 에이전트 도구 키트 팀
테마 간 글꼴 기본 설정 유지 📣
테마를 변경하면 글꼴 및 글꼴 크기 기본 설정이 유지됩니다.
개발자가 코드를 작성할 때 선택하는 글꼴은 가독성, 접근성, 미적 감각 등 개인적인 선호에 영향을 받는 선택임을 우리는 이해합니다. Visual Studio 테마는 주로 프레젠테이션 색에 초점을 맞추고 기본 설정 글꼴과는 독립적입니다.
이 업데이트를 통해 테마를 전환할 때 글꼴 얼굴 및 크기 선택을 유지하는 기능이 도입되었습니다. 이제 글꼴 설정을 한 번 설정하고 매번 글꼴 설정을 다시 구성할 필요 없이 Visual Studio에서 테마를 전환할 수 있습니다. 테마의 목적이므로 글꼴의 색은 테마에 연결된 상태로 유지되지만 글꼴 선택은 유지됩니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
생산력
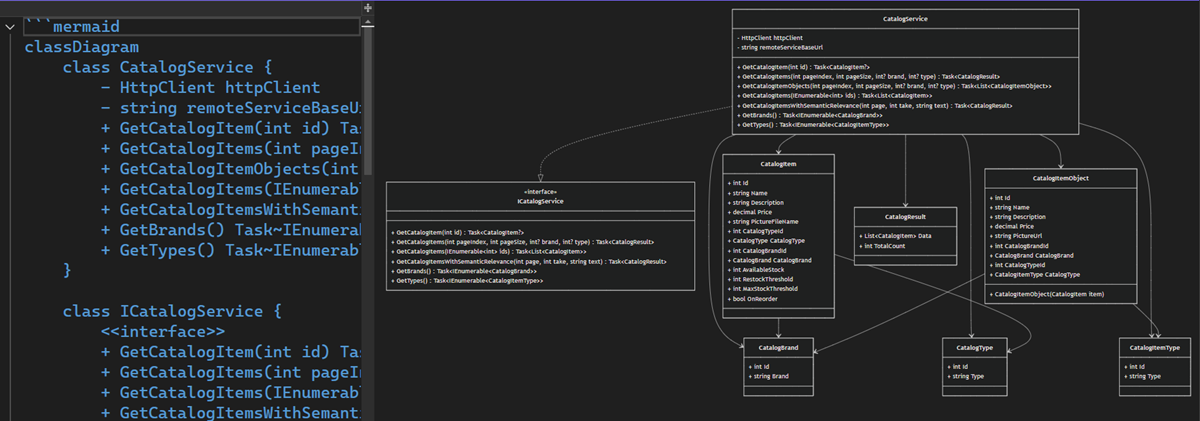
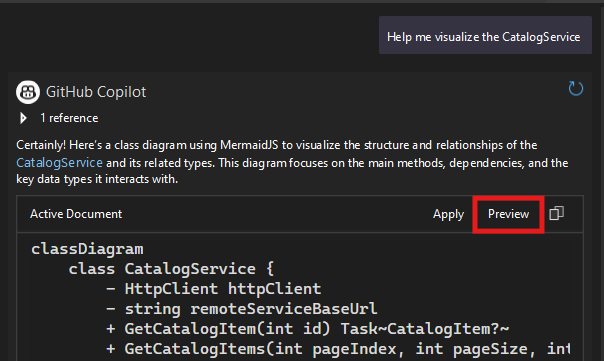
인어형 차트 렌더링
Markdown 편집기와 Copilot 채팅 모두에서 인어 차트 렌더링
Visual Studio가 이제 Markdown 편집기와 Copilot Chat에서 Mermaid 차트를 렌더링할 수 있습니다. 이를 통해 코드 편집기 내에서 복잡한 데이터 구조, 워크플로, 관계를 바로 시각화할 수 있습니다. 예를 들어, Markdown 파일에서 Mermaid 구문을 사용하여 순서도와 다이어그램을 작성하면, 미리보기에서 자동으로 렌더링됩니다.

Copilot Chat에 요청하여 차트와 다이어그램을 생성하게 하면 복잡한 코드베이스나 로직을 시각적으로 설명하는 데 도움을 받을 수 있습니다. 응답으로 반환된 Mermaid markdown은 채팅 창에서 자동으로 렌더링됩니다.

오늘 바로 시도해 보고 Mermaid 차트를 생성해 보세요! 이 기능에 대한 의견이나 개선 제안이 있으시면 보내주시면 감사하겠습니다.
GitHub Copilot
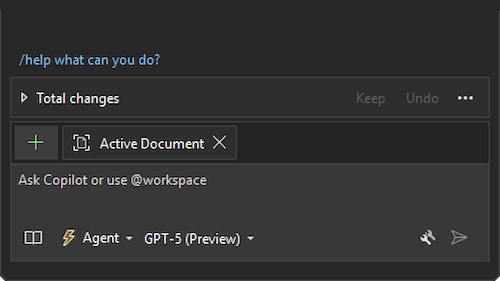
부조종사 에이전트 모드
부조종사 에이전트 모드는 AI 지원 개발의 다음 진화이며 미리 보기에서 벗어났습니다.
에이전트 모드는 GitHub Copilot를 사용하여 빌드하는 새로운 방법을 잠금 해제하여 단일 턴 프롬프트를 넘어 처음부터 끝까지 전체 작업을 처리합니다.
시작하려면 코필로트 채팅을 열고 , [질문]을 클릭한 다음 에이전트로 전환합니다.
아이디어에서 코드로
에이전트 모드는 의도를 이해하고, 계획을 만들고, 올바른 컨텍스트를 끌어오고, 작업을 수행합니다. 단일 프롬프트에서 목표에 도달할 때까지 버그를 수정하고, 파일을 편집하고, 솔루션을 빌드할 수 있습니다.
MCP 통합을 통해 에이전트 모드는 GitHub, CI 파이프라인 또는 모니터링 대시보드와 같은 연결된 시스템에서 다양한 컨텍스트를 가져와 더 스마트한 작업을 수행할 수도 있습니다.
직접 사용해 보고 어떤 효과를 얻을 수 있는지 확인해 보세요!

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
부조종사 에이전트 모드 개선
부조종사 에이전트 모드는 AI 지원 개발의 다음 진화이며 미리 보기에서 벗어났습니다.
지난 몇 달 동안, 신뢰성, 반응성, 전반적인 사용성을 향상하기 위해 에이전트 모드에 중요한 업데이트를 적용했습니다. 다음은 이번에 적용된 주요 개선 사항입니다.
성능 & 신뢰성
- 에이전트 모드는 이제 더 명확한 진행 표시기를 제공하므로, 항상 백그라운드에서 진행 중인 작업을 확인할 수 있습니다.
- 응답 속도를 높이기 위해 프롬프트 캐싱이 개선되었습니다.
작업 집합 & 파일 관리
- 작업 세트는 이제 비어 있을 때 숨겨지며, 관련 있을 때만 파일 수가 표시됩니다.
- 거부된 파일은 자동으로 디스크에서 삭제되고 작업 세트에서 제거됩니다.
- 변경 없음으로 표시된 항목은 혼란을 줄이기 위해 이제 하단으로 정렬됩니다.
프롬프트 & 계획
- 업데이트된 프롬프트 형식은 GPT-5 모델에서 에이전트 모드 성능을 향상시킵니다.
- 우리는 모델이 복잡한 요청을 실시간으로 업데이트되는 markdown 파일을 사용하여 더 작고 추적 가능한 단계로 분해할 수 있는 새로운 계획 도구를 테스트하고 있습니다. 초기 벤치마크(SWE-bench 포함)에서는 다단계 작업에서 상당한 성능 향상이 나타났습니다.
빌드 & 도구 컨트롤
- 이제 에이전트 모드에서 자동 빌드를 비활성화할 수 있습니다. 채팅 프롬프트 옆 도구 메뉴를 열고
run_build선택을 해제하여 수동으로 제어할 수 있습니다.수정 사항 & 일반 개선 사항
- 에이전트 모드 요청 취소가 이제 더 안정적으로 작동합니다.
- 에이전트 모드가 도구 실행 중 멈추거나 정지할 수 있던 여러 문제를 해결했습니다.
우리는 매 스프린트마다 업데이트를 제공합니다. 한동안 에이전트 모드를 사용하지 않았다면, 지금이 다시 시도해볼 좋은 시기입니다. 경험이 더 빠르고 부드러우며 안정적이며 이제 시작에 불과합니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
GPT-5 모델 지원 📣
GPT-5는 코드를 작성하고 이해하기 위해 더 빠른 응답과 더 나은 성능을 제공합니다.
GPT-5가 모두를 위해 Visual Studio에 착륙했다는 것을 공유하게 되어 기쁩니다. 코드를 읽고 쓰고 리팩터링하는 데 더 빠르고 더 유용합니다. 우리는 당신이 그것으로 구축 무엇을보고 기다릴 수 없어.

IDE에서 코필로트 배지를 클릭하고 채팅을 열고 GPT-5(미리 보기) 를 선택하여 사용해 보세요.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
MCP 지원은 일반적으로 사용할 수 있습니다.
MCP 지원은 일반적으로 VS에서 사용할 수 있으며, 보다 강력한 개발 환경을 위해 전체 엔지니어링 스택을 Copilot에 직접 원활하게 연결할 수 있습니다.
이제 VISUAL Studio에서 MCP 지원이 GA임을 발표하게 되어 기쁩니다. 전체 개발 스택에서 풍부한 실시간 컨텍스트를 통해 에이전트 모드의 기능을 확장합니다.
MCP(모델 컨텍스트 프로토콜)는 HTTP 표준화된 웹 통신 방식과 유사한 다양한 외부 도구 및 서비스와 AI 에이전트를 원활하게 연결하도록 설계된 프로토콜입니다. 목표는 모든 클라이언트가 각 도구에 대한 사용자 지정 연결을 작성하지 않고 데이터베이스, 코드 검색 및 배포 시스템과 같은 강력한 도구 서버를 통합할 수 있도록 하는 것입니다.
GA 발표를 통해 MCP가 그 어느 때보다 쉽게 서버 구성에 액세스하고 관리할 수 있도록 매우 새로운 흥미로운 기능 세트를 도입하고 있습니다.
원격 서버에 대한 전체 인증 사양 지원(OAuth 공급자 포함)
VS는 이제 새 MCP 권한 부여 사양을 지원합니다. 즉, 이제 OAuth 지원이 모든 OAuth 공급자에 포함됩니다. 이전에는 Visual Studio에서 VS Keychain과의 통합을 통해 원격 서버에 대한 인증을 지원했습니다. 이제 VS의 8월 릴리스에서는 원격 MCP 서버에 대해 OAuth 공급자를 사용한 인증이 지원됩니다. .mcp.json 파일의 CodeLens에서 모든 서버에 대한 인증 관리를 선택하면 브라우저 팝업으로 리디렉션되어 해당 서버에 필요한 OAuth 공급자에 대한 자격 증명을 쉽게 제공할 수 있습니다.
새 MCP 서버를 추가하는 더 쉬운 방법
VS에서 MCP의 GA 릴리스를 통해 새 MCP 서버에 대한 연결을 추가하는 두 가지 새로운 방법을 추가하고 있습니다. 더 이상 JSON 코드 조각을 복사하여 .mcp.json 파일에 수동으로 붙여 넣을 필요가 없습니다. MCP 지원은 이제 다음과 같은 새로운 기능을 갖춘 VS의 진정한 일류 환경입니다.
웹에서 원클릭 설치
'VS Code에 설치'라고 하는 MCP 서버 리포지토리의 단추를 발견한 적이 있으며, 이 간단한 기능에 대한 지원이 언제 VS에 제공되는지 궁금한 적이 있나요? 그럼 귀하의 질문에 대한 답변이 있습니다! 이제 Visual Studio는 웹에서 원클릭 서버 설치를 지원합니다. 이 새로운 기능을 사용하면 VS에서 새 MCP 서버를 추가하는 것은 단추를 클릭하는 것만큼 간단합니다. 즐겨 찾는 MCP 서버의 리포지토리에 표시되기 시작하려면 VS 단추에 설치 를 살펴보세요. 이와 같은 단추를 고유한 MCP 서버 리포지토리에 추가하거나 즐겨 찾는 공용 서버 리포지토리에서 누락된 단추를 확인하려면 다음 프로토콜 처리기 템플릿인 vsweb+mcp:/install과 서버 메타데이터를 사용하여 만들 수 있습니다.
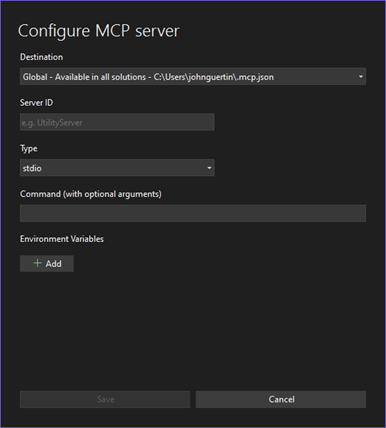
서버 UI 흐름 추가
새 추가 흐름을 사용하여 새 MCP 서버에 대한 연결을 그 어느 때보다 쉽게 추가할 수 있게 되었습니다. 온라인에서 찾은 서버이든 조직의 사용자 지정 빌드 MCP 서버이든 관계없이 새 서버에 연결하도록 JSON을 수동으로 복사, 붙여넣기 및 구성할 필요가 없습니다. 이 흐름에 액세스하려면 GitHub Copilot 채팅의 도구 선택 창에서 새 녹색 더하기 단추 아이콘을 클릭하기만 하면 됩니다.

서버 이름, 입력 메서드, HTTP 서버의 인수 또는 URL을 지정하고 연결을 원활하게 추가하기만 하면 됩니다.

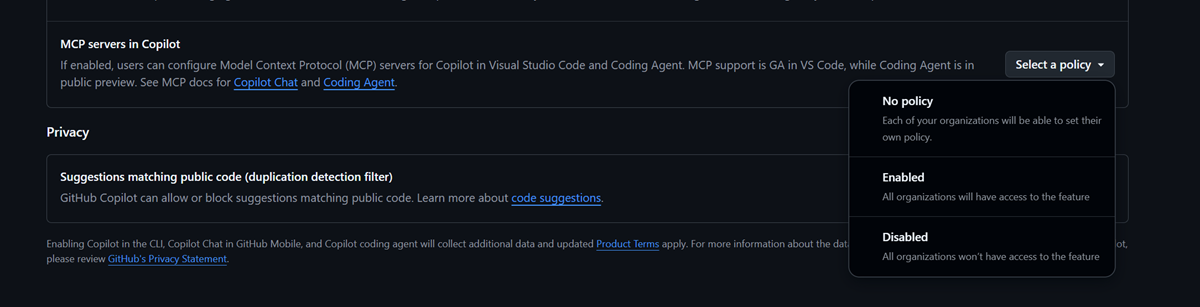
MCP 거버넌스 정책 지원
조직에서 다른 정책을 가질 수 있으며 GitHub 정책과의 새로운 통합을 통해 기업 및 조직은 이제 조직 내에서 MCP 기능에 대한 액세스를 세밀하게 제어할 수 있습니다. 이제 IT 관리자가 GitHub 정책 설정으로 이동하고 모든 사용자에 대해 MCP 기능을 설정/해제할 수 있습니다.

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
채팅에 사용자 고유의 모델 가져오기
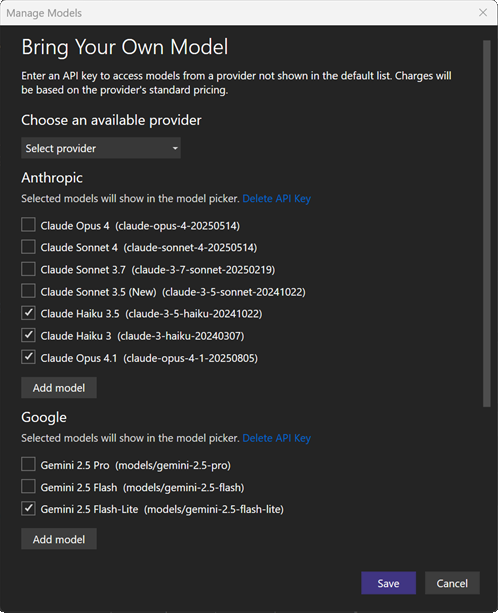
이제 고유한 언어 모델을 Visual Studio Chat에 연결하여 AI 환경에 대한 더 많은 선택, 제어 및 사용자 지정을 제공할 수 있습니다.
이제 고유한 언어 모델을 Visual Studio Chat에 연결하여 AI 환경에 대한 더 많은 선택, 제어 및 사용자 지정을 제공할 수 있습니다.
Anthropic, Google 또는 OpenAI의 API 키를 사용하여 최신 릴리스를 시도하고, 보안 또는 성능 요구 사항을 충족하는 모델을 실행하고, 기본 제공 옵션과 사용자 지정 옵션 간에 쉽게 전환할 수 있습니다.

시작:
- 채팅 창을 열고 → 모델 선택기 에서 > 선택하여 공급자 및 키를 추가합니다.
채팅에만 사용할 수 있습니다. 코필로트 비즈니스 또는 엔터프라이즈에 대해 지원되지 않습니다. 모델 기능은 다양합니다.
더 많은 공급자와 기능이 곧 제공될 예정이며, 사용자에게 가장 적합한 AI를 사용하여 빌드할 수 있습니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
부분적으로 코드 완성 허용 📣
정확한 제어를 위해 바로 가기 또는 여백 표시기를 사용하여 단어 또는 줄별로 코필로트 코드 완성 단어를 허용합니다.
모든 것을 받아들이는 대신 코필로트 코드 완성의 처음 몇 단어 또는 줄만 받아들이고 싶었던 적이 있습니까? Visual Studio 17.14.13부터 단어 또는 줄별로 완성 단어를 부분적으로 수락할 수 있게 되어 기쁩니다.
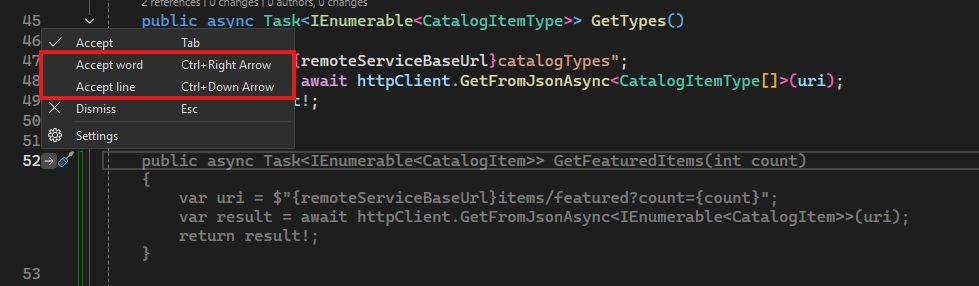
편집기에서 코필로트 코드가 완성되는 경우
- 바로 가기 Ctrl+오른쪽화살표 를 사용하여 한 번에 한 단어를 허용합니다.
- 바로 가기 Ctrl+아래쪽화살표 를 사용하여 한 번에 한 줄을 허용합니다.
여백 표시기를 사용하여 완료를 부분적으로 수락할 수도 있습니다. 여백 표시기를 클릭하면 부분 허용 옵션도 있습니다.

위한 여백 메뉴
이제 전체 제안을 수락하고 나중에 편집하는 대신 허용할 코드 완성의 양을 보다 세밀하게 제어할 수 있습니다.
참고: 부분 허용은 이러한 바로 가기에 바인딩하는 기존 기능을 재정의합니다. 이 기능을 해제하려면 도구 → 옵션 → IntelliCode → 고급 → 전체 줄 완성으로 이동하세요.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
기본적으로 다음 편집 제안 숨기기
다음 편집 제안을 자동으로 숨기고 상호 작용할 때만 검토합니다.
코딩하고 다음 NES(편집 제안)가 자동으로 표시되지 않을 때 집중하시겠습니까? 경우에 따라 코필로트 제안이 예기치 않게 나타날 때 약간 산만해질 수 있으며, 이제 Visual Studio에서는 기본적으로 NES를 숨기고 원하는 경우에만 검토할 수 있습니다.
NES는 편집 내용에 따라 계속 트리거되며 검토할 수 있는 NES가 준비되면 여백 표시 기가 여백 공간에 표시되어 제안 사항이 있는 줄을 가리킵니다. 이 제안을 보려면 다음 중 하나를 수행할 수 있습니다.
- 여백 표시기를 클릭하거나
- 키 누르기
Tab제안 사항이 표시됩니다. 그런 다음 제안을 본 후 다시 눌러
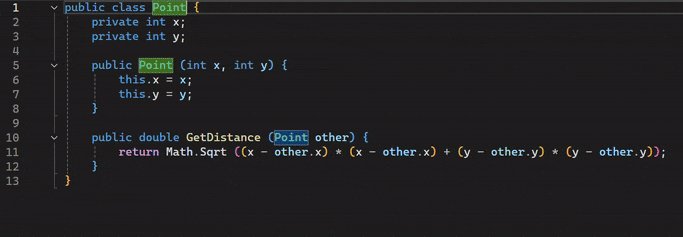
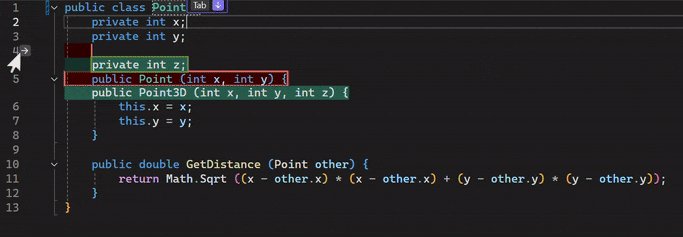
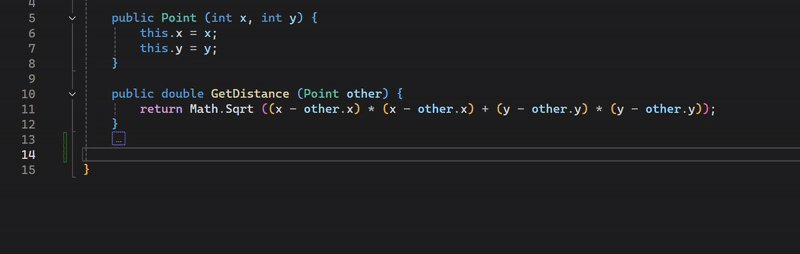
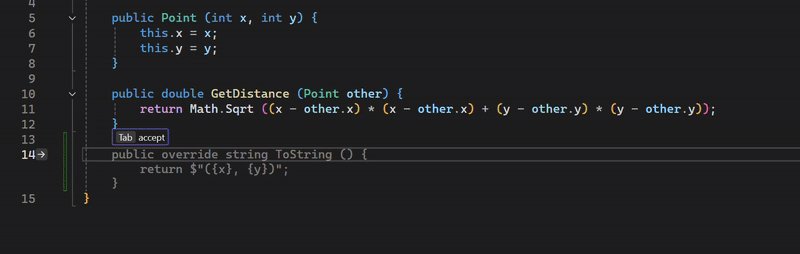
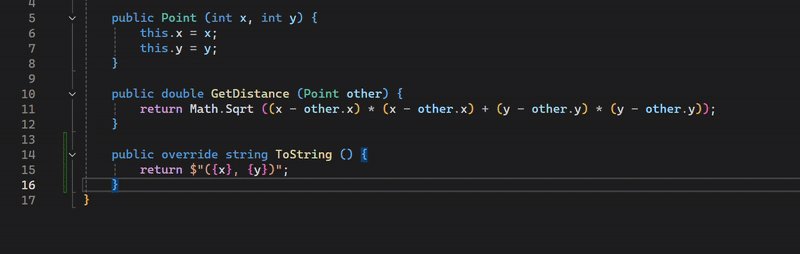
Tab수락하거나 눌러ESC해제할 수 있습니다. 제안을 수락하면 관련 제안도 유용할 수 있으므로 자동으로 다시 표시됩니다. 이전에 수락한 제안과 관련이 없는 다른 새 제안은 다시 숨겨집니다.예를 들어 아래 비디오에서 변경
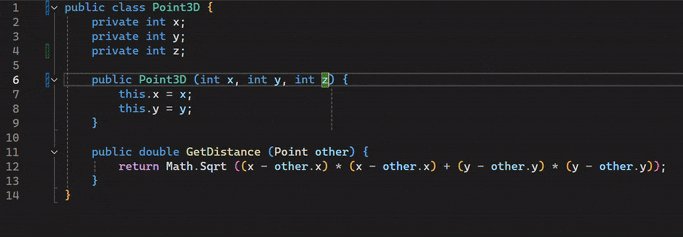
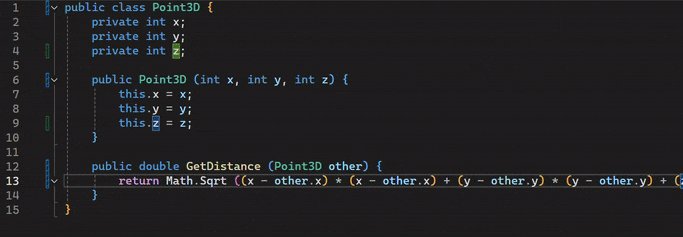
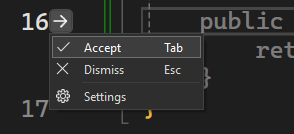
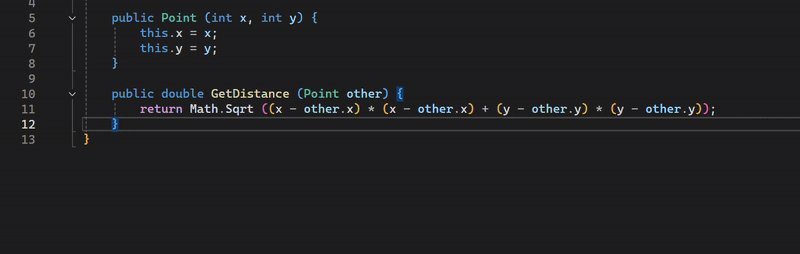
PointPoint3D한 후 NES를 사용할 수 있지만 직접 표시되지는 않습니다. 여백 표시기와 힌트 표시줄은 줄 4에 제안이 있음을 표시한 다음 표시기를 클릭하여 검토합니다.

이 환경을 사용해 보려면 도구 → 옵션 → GitHub → Copilot → Copilot 완료 로 이동하여 다음 편집 제안 축소를 확인합니다.
여백 표시기에서 상황에 맞는 메뉴에서 제공하는 바로 가기를 통해 구성할 수도 있습니다. 편집기에서 코드 제안이 준비될 때마다(Copilot 또는 IntelliCode에서 온 코드와 상관없이) 여백 표시기가 나타나고 해당 줄을 가리킵니다. 표시기를 클릭하면 상황에 맞는 메뉴가 표시되어 코드 제안과 상호 작용하는 여러 가지 방법을 제공합니다.
- 수락( 수락 클릭 또는 누르기
Tab)- 해제( 해제 또는 누르기
ESC클릭)- 설정: 여기에서 직접 GitHub Copilot 완료 설정 페이지를 열 수 있습니다.

피드백이 있는 경우 개발자 커뮤니티에 알려주세요!
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
Google 계정으로 코필로트에 등록
이제 기존 Google 계정으로 코필로트를 사용하도록 등록할 수 있습니다!
코필로트에 새로운? 이제 Google 계정을 사용하여 코필로트에 등록할 수 있습니다!
이제 GitHub는 Google에서 소셜 로그인을 지원하며 Visual Studio에서 바로 새 계정을 연결할 수 있습니다.
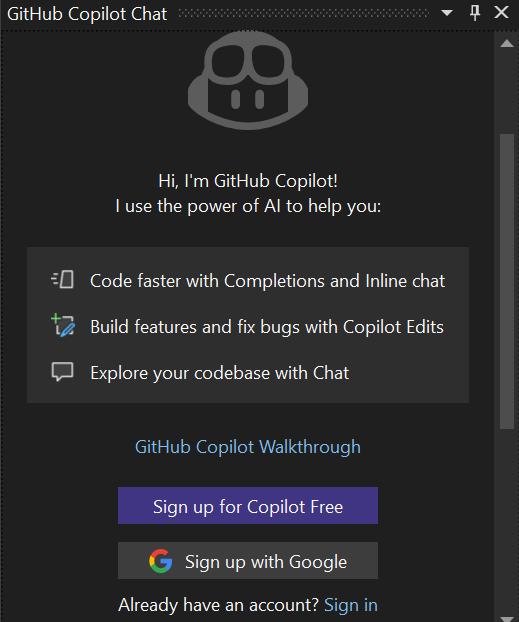
코필로 채팅 창에서 Google로 등록 단추를 클릭하여 Google 계정으로 코필로트 설정을 간소화하세요!

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
Gemini 2.5 Pro 및 GPT-4.1
Visual Studio 채팅에서 새 모델이 삭제되었습니다.
더 많은 전력, 속도 및 유연성 - 모두 IDE 내에서!

🚨 이제 Gemini 2.5 Pro가 Visual Studio에서 지원됩니다
이제 사용 가능한 최고 성능의 모델 중 하나로 널리 알려진 Gemini 2.5 Pro가 Visual Studio에서 지원됩니다. GPT-4.1, GPT-4o, Claude Sonnet 3.7, Claude Sonnet 3.5 및 o3 mini를 지원하며 IDE에 진정한 다재다능한 멀티 모델 AI 환경을 제공합니다.
🚨 이제 GPT-4.1이 기본 지원됩니다
GPT-4.1은 이제 Visual Studio의 기본 모델로, 전반적으로 더 빠르고, 뛰어난 응답성을 자랑하며, 눈에 띄게 부드러운 사용 환경을 제공합니다.
이제 작업, 코드 및 워크플로에 가장 적합한 모델을 선택할 수 있습니다. 지금 사용해 보고 의견을 알려주세요!
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
클로드 소네트 4 및 클로드 오푸스 4
이제 Claude Sonnet 4 및 Claude Opus 4가 Visual Studio에서 일반 공급되어 향상된 AI 기능을 제공합니다.
이제 모든 Visual Studio 고객이 클로드 소넷 4와 클로드 오푸스 4를 일반 공급한다는 사실을 발표하게 되어 기쁩니다!
- 더 빠르고 집중적인 상호 작용을 위해 에이전트 모드에서 Claude Sonnet 4를 사용합니다.
- 심층 추론을 위해 요청 모드에서 Claude Sonnet 4와 Opus 4를 모두 사용해 보세요.
시작하려면 Visual Studio에서 채팅을 열고 모델 선택기를 선택한 다음 워크플로에 맞는 Claude 모델을 선택합니다.

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
MCP 서버 지원
컨텍스트를 공유하고, 데이터에 액세스하고, 지능형 기능을 구동하는 표준화된 방법인 새로운 MCP(모델 컨텍스트 프로토콜)를 사용하여 Visual Studio를 AI 에이전트에 연결합니다.
이제 Visual Studio는 MCP 서버를 지원하며 더 스마트하고 연결된 AI 개발을 가능하게 합니다. MCP는 앱과 AI 에이전트가 컨텍스트를 공유하고 조치를 취하는 방법을 표준화하는 개방형 프로토콜입니다.
Visual Studio에서 MCP를 사용하면 로그, 테스트 실패, PR 또는 각종 문제 등의 정보를 MCP 서버에서 검색하는 것 이상의 작업을 수행할 수 있습니다. 또한 이 정보를 사용하여 코드, IDE 및 스택 전체의 연결된 시스템에서 의미 있는 작업을 실행 할 수 있습니다.

MCP 서버 설정
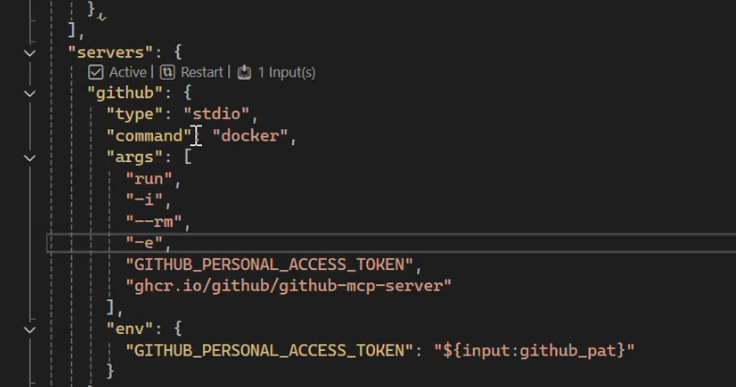
솔루션에
mcp.json파일을 추가하면 Visual Studio에서 해당 파일을 자동으로 검색합니다. 또한.vscode/mcp.json와 같은 다른 환경의 구성도 인식합니다.MCP 서버 사용
연결된 MCP 서버를 보려면 Copilot Chat 패널에서 도구 드롭다운을 엽니다. 여기에서, Copilot는 컨텍스트를 끌어오고 기존 시스템을 사용하여 작업을 실행할 수 있습니다.
참고: MCP 서버에 액세스하고 상호 작용하려면 에이전트 모드에 있어야 합니다.
Visual Studio를 종료하지 않고 스택의 모든 기능을 Copilot에 불러옵니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
MCP Server 7월 업데이트
Visual Studio에서 향상된 MCP 서버 통합을 사용하면 전체 엔지니어링 스택을 Copilot에 직접 원활하게 연결하여 보다 강력한 개발 환경을 제공할 수 있습니다.
Visual Studio에서 MCP 서버 통합을 크게 개선하여 보다 강력하고 연결된 엔지니어링 스택의 잠금을 해제할 수 있도록 했습니다.

MCP 서버 설정
솔루션에
mcp.json파일 추가 - Visual Studio에서 자동으로 검색합니다(또한 지원.vscode/mcp.json됨). 각 서버 블록의 맨 위에 있는 CodeLens 컨트롤을 사용하여 서버를 직접 시작하고 관리합니다. 편집기 내에서 입력을 쉽게 다시 시작, 실행 및 제어할 수 있습니다.키 집합 지원을 통한 원활한 인증을 통해 이제 기존 키 집합 자격 증명을 사용하여 Visual Studio에서 지원되는 MCP 서버로 직접 인증할 수 있습니다. 추가 구성은 필요하지 않습니다.
MCP 서버 사용
Copilot Chat 패널에서 도구 드롭다운을 열어 연결된 MCP 서버를 확인하고, 화살표를 선택해 새 메뉴를 관리합니다. 여기에서 새 모달 대화 상자에서 서버 입력을 관리할 수 있습니다. 그런 다음, 코필로트는 컨텍스트를 끌어오고 기존 시스템을 사용하여 조치를 취할 수 있습니다.
참고: MCP 서버에 액세스하고 상호 작용하려면 에이전트 모드에 있어야 합니다.

이제 Visual Studio에서 MCP 서버에 대한 새 인증 프로토콜을 지원합니다.
키 집합 지원을 통한 원활한 인증을 통해 이제 기존 키 집합 자격 증명을 사용하여 Visual Studio에서 지원되는 원격 MCP 서버로 직접 인증할 수 있습니다. 추가 구성은 필요하지 않습니다. 이 기능은 현재 GitHub 및 Entra ID 계정에 대해 지원되며, 이후 업데이트에서 추가 OAuth 공급자를 지원합니다.
MCP 서버에 대한 Codelens 지원
Visual Studio는 이제 MCP 서버용 CodeLens를 지원하므로 편집기에서 직접 서버 입력 및 인증을 시작하고 관리할 수 있습니다. 이렇게 하면 코드를 종료하지 않고도 개발 환경을 보다 쉽게 제어할 수 있습니다.

Visual Studio를 종료하지 않고 스택의 모든 기능을 Copilot에 불러옵니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
MCP 프롬프트, 리소스 및 샘플링
이제 Visual Studio는 MCP 프롬프트, 리소스 및 샘플링을 지원하여 엔지니어링 스택에 연결하여 Copilot 환경을 향상시킵니다.
Visual Studio가 이제 MCP 프롬프트, 리소스, 샘플링을 지원하여 엔지니어링 스택의 더 많은 컨텍스트를 활용, Copilot 경험을 향상시킬 수 있게 되었음을 알려드리게 되어 기쁩니다.
MCP 프롬프트 및 프롬프트 템플릿
모델 컨텍스트 프로토콜은 서버가 클라이언트에 프롬프트 템플릿을 제공할 수 있는 표준화된 방식을 제공합니다. MCP 프롬프트는 서버가 특정 사용 사례와 콘텐츠에 맞춘 구조화된 메시지와 지침을 언어 모델과 상호 작용할 수 있도록 제공하여, 특정 작업에 대해 최적의 응답을 받을 수 있도록 보장합니다. 이제 Visual Studio를 사용하면 사용 가능한 프롬프트를 검색하고, 콘텐츠를 검색하고, 사용자 지정하기 위한 인수를 제공할 수 있습니다.
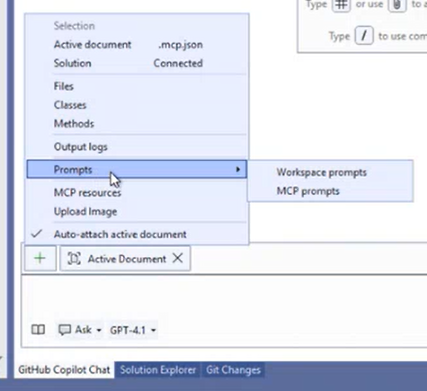
MCP 서버에서 올 수 있는 프롬프트를 참조하려면 채팅에서 + 참조 단추를 사용하여 프롬프트를 찾은 다음 프롬프트 옵션을 선택한 다음 플라이아웃에서 MCP 프롬프트 를 선택할 수 있습니다.

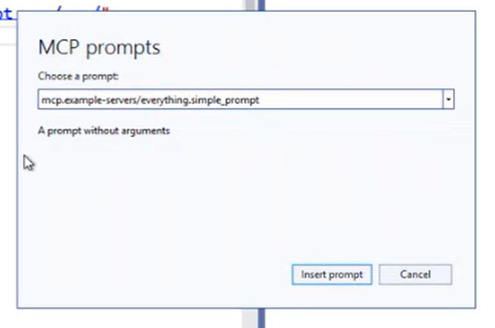
그 후, 사용하고자 하는 프롬프트를 선택할 수 있는 모달 대화 상자가 표시됩니다. 그런 다음 프 롬프트 삽입 을 클릭하여 이 프롬프트의 텍스트를 채팅에 포함할 수 있습니다.

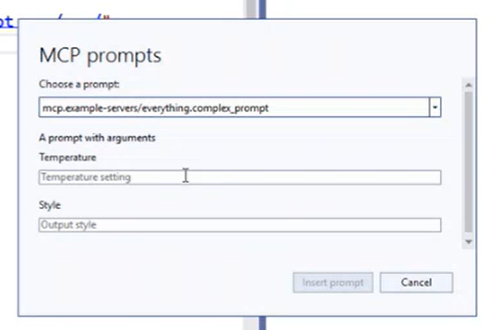
일부 MCP 프롬프트에는 특정 요구에 맞게 프롬프트를 맞춤화할 수 있도록 입력할 수 있는 인수가 포함되어 있습니다. 이를 프롬프트 템플릿이라고 합니다. 모달 대화 상자에서 인수가 포함된 프롬프트를 선택하면, 프롬프트를 채팅에 삽입하기 전에 해당 값을 지정할 수 있습니다.

MCP 리소스 및 리소스 템플릿
모델 컨텍스트 프로토콜(MCP)은 서버가 클라이언트에 리소스를 제공할 수 있는 표준화된 방법도 제공합니다. 리소스는 서버가 파일, 데이터베이스 스키마 또는 애플리케이션별 정보와 같이 언어 모델에 컨텍스트를 제공하는 데이터를 공유할 수 있도록 합니다. 각 리소스는 URI로 고유하게 식별됩니다. 이를 통해 MCP 서버를 보다 효과적으로 활용하고, 관련 컨텍스트를 IDE 내에서 직접 가져올 수 있습니다.
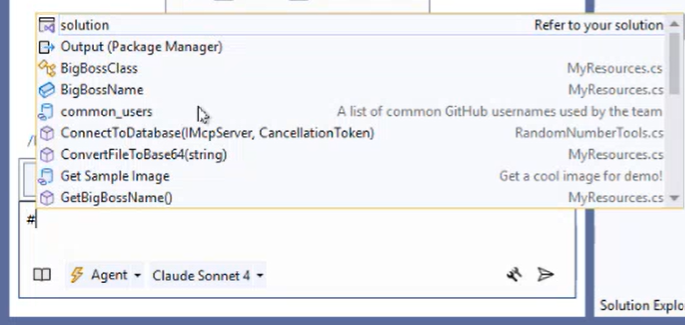
사용 가능한 MCP 리소스를 활용하려면, 파일과 같은 다른 컨텍스트를 참조하는 방식과 동일하게 Copilot 채팅에서 참조할 수 있습니다. 즉, 해시 태그(#) 뒤에 리소스 URI를 입력하면 됩니다.

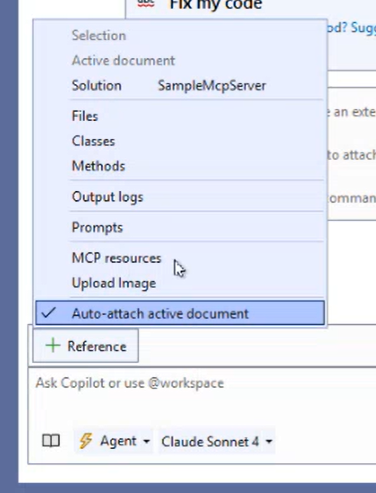
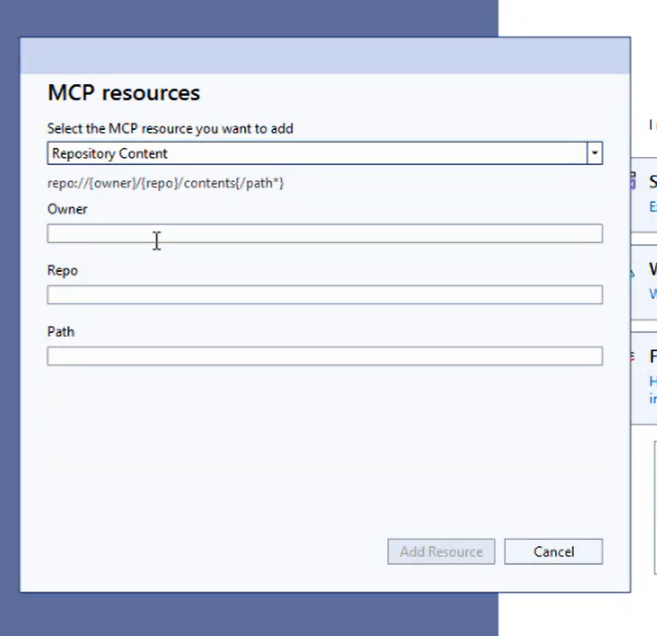
프롬프트와 마찬가지로, MCP 리소스에도 특정 요구에 맞게 맞춤화할 수 있는 인수가 포함될 수 있습니다. 이를 리소스 템플릿이라고 합니다. 문제의 서버에 활용하려는 리소스 템플릿이 있는 경우 채팅에서 + 참조 단추를 사용하여 구성한 다음 메뉴에서 새 MCP 리소스 옵션을 선택할 수 있습니다.

그 후, 사용하고자 하는 리소스 템플릿을 선택하고 필요한 인수를 입력할 수 있는 모달 대화 상자가 표시됩니다. 완료되면 위에서 설명한 대로 리소스 추가 를 클릭하여 다른 MCP 리소스와 마찬가지로 채팅에서 이 MCP 리소스를 참조할 수 있도록 할 수 있습니다.

MCP 샘플링
MCP의 샘플링 기능은 LLM 호출이 다른 MCP 서버 기능 내부에서 중첩되도록 허용하여, 서버가 에이전트형 동작을 구현할 수 있게 합니다. 모델 컨텍스트 프로토콜(MCP) 사양의 이 기능은 일반적인 워크플로와 달리, MCP 서버가 LLM에 요청을 수행할 수 있도록 합니다. Visual Studio는 이제 이를 지원하며, MCP 서버가 사용자의 허가 하에 더 복잡한 작업을 수행하도록 한 단계 더 깊게 연결할 수 있습니다.
샘플링을 활용하기 위해 별도로 설정할 필요는 없습니다. MCP 서버가 이를 지원하면 Visual Studio도 자동으로 지원됩니다. Copilot이 사용자의 요청에 샘플링 호출이 유용하다고 판단하면, 먼저 요청의 모든 세부 정보가 포함된 대화 상자가 표시되며, 실제로 백그라운드에서 실행되기 전에 샘플링 호출을 확인하도록 요청합니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
부조종사 출력 창 컨텍스트
이제 코필로트 채팅에서 출력 창을 컨텍스트로 참조할 수 있습니다.
출력 창은 빌드 추적, 디버깅 및 내부 진행 상황 해석에 필수적이라는 것을 알고 있습니다. 이제 Copilot은 해당 정보를 읽을 수 있으므로 질문을 하고, 도움을 받고, 출력 로그에 따른 작업을 수행할 수 있습니다.

사용 방법
#output를 채팅에서 직접 참조하는 데 사용합니다.- 채팅 입력에서 ➕ 아이콘을 클릭하여 컨텍스트로 추가합니다.
- Copilot에 직접 문의: 출력 로그를 확인하고 이 오류를 해결해 주세요.
- 또는 출력 창을 마우스 오른쪽 단추 로 클릭하고 Copilot로 설명을 선택하여 즉시 연결합니다.
로그를 읽고 작업하는 것이 얼마나 더 쉬워졌는지 확인해 보세요!
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
요청 시 부조종사 제안 📣
Visual Studio에서 명시적으로 요청하는 경우에만 코드 제안을 받습니다.
편집기에서 표시되는 코드 제안을 더 많이 제어하고 싶으신가요? 이제 Visual Studio에서 자동 코드 제안을 옵트아웃하고 명시적으로 요청할 때만 제안을 받을 수 있습니다.
도구 → 옵션 → IntelliCode → 일반에서 코드 제안에 대한 트리거를 구성할 수 있습니다. 기본 환경은 편집기에서 자동으로 코드 완성을 생성하며, Alt+Alt+ 키를 눌러 명시적으로 요청할 때만 제안을 받도록 이 설정을 선택 취소할 수 있습니다. 요청 후 사용할 수 있는 코드 제안이 여러 개 있는 경우 Alt+Alt+를 눌러 이를 순환할 수 있습니다.
트리거되면 생각 힌트 표시줄이 커서 위치에 표시되어 코필로트가 코드 제안을 생성하고 있음을 나타냅니다. 제안이 반환되지 않으면 몇 초 후에 힌트 표시줄이 사라집니다. 제안을 사용할 수 있는 경우 을 눌러
Tab수락할 수 있습니다.

이제 이 새 설정을 사용하여 Visual Studio에서 코드 제안 환경을 더 잘 사용자 지정할 수 있습니다. 예를 들어 주의가 산만하지 않도록 집중하려는 경우 이 설정을 선택 취소하고 더 많은 제안을 쉽게 받으려는 경우 다시 변경할 수 있습니다. 피드백을 공유해 주시고, 코필로트 코드 제안 환경을 사용자 지정하려는 다른 방법을 알려주세요!
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
코필로트 사용량 보기
이제 Visual Studio에서 직접 Copilot 사용량을 추적할 수 있습니다.
이번 달에 Copilot을 얼마나 사용했는지 알고 싶으신가요? Visual Studio에 Copilot 사용량 패널이 추가되어 사용량을 쉽게 추적할 수 있어요!
Copilot 무료 요금제든 유료 요금제든, IDE에서 바로 채팅 요청 수와 코드 완성 횟수를 확인할 수 있어요.

IDE 우측 상단의 Copilot 배지를 클릭한 후 Copilot 사용량을 선택하여 접근합니다.
그러면 이번 달 현재 사용량을 보여주는 패널이 열립니다.
팁: 프리미엄 모델을 사용하는 경우, 모델 선택기에서 사용량 배수도 함께 표시되어 어떤 리소스를 사용하는지 항상 명확히 알 수 있어요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
프롬프트 저장 또는 공유
이제 리포지토리에서 재사용 가능한 프롬프트 파일을 만들어 자주 사용하는 프롬프트를 빠르게 실행하거나 공유할 수 있습니다.
효과적인 프롬프트 작성은 시간이 오래 걸릴 수 있지만, 코필로트 요청 및 에이전트 모드를 최대한 활용하는 것이 핵심입니다. 유용한 프롬프트를 몇 번이고 활용할 수 있도록 재사용 가능한 프롬프트 파일을 사용하도록 설정했습니다. 여기에서 채팅 창에서 빠르게 실행하거나 팀과 공유할 수 있습니다.
프롬프트 파일을 작성하는 방법
- 메서드, 클래스 및 파일과 같은 솔루션의 특정 정보를 추가하기 위해 # 참조를 첨부하여 프롬프트 상자에 정상적으로 표시되는 방식으로 프롬프트를 작성합니다. 다른 프롬프트 파일을 참조하여 일반적인 기본 지침을 포함할 수도 있습니다.
- 프롬프트 상자에서 markdown 파일로 복사하고 폴더의 리포지
.github/prompts토리 루트에 있는 .prompt.md 파일 확장명과 함께 저장합니다.팁: 더 구체적으로 프롬프트를 구체화하는 Copilot의 도움을 받을 수도 있습니다.

프롬프트를 실행하는 방법
- 입력을
#prompt:시작하여 채팅에서 폴더의.github/prompts모든 프롬프트 파일을 직접 참조하거나 채팅 입력의 ➕ 아이콘을 클릭하여 컨텍스트로 추가합니다.- 프롬프트 상자에 추가 정보를 추가하거나 프롬프트를 보내기만 하면됩니다.
AI 워크플로의 속도를 높일 수 있습니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
GitHub 코필로트 연습
이제 Visual Studio에서 GitHub Copilot Walkthroughs를 사용하여 빠르게 시작하고 실행할 수 있습니다. Walkthroughs는 편집기에서 직접 주요 Copilot 기능을 사용하는 방법에 대해 안내합니다.
Visual Studio에서 GitHub Copilot 연습을 소개하게 되어 기쁩니다! 이 연습은 편집기에 바로 기본 제공되는 대화형 가이드로, GitHub Copilot의 기능을 단계별로 탐색할 수 있도록 도와줍니다. GitHub Copilot를 익숙하지 않거나 최신 기능에 대해 알아보려는 경우 Walkthroughs를 통해 그 어느 때보다 쉽게 시작할 수 있습니다.
연습 시작
GitHub Copilot 연습을 → Copilot 단추(오른쪽 위)로 이동하여 Visual Studio에서 Copilot 연습을 시작합니다.
다음과 같이 코필로트 환경의 다양한 부분을 소개하는 안내된 활동이 표시됩니다.
- 채팅에서 프롬프트 작성
- 인라인 코드 완성 사용
- Copilot 제안 수락, 편집 또는 거부
- Copilot 편집과 같은 새로운 기능에 대한 탐색 및 학습
이 연습은 설명서 및 실습 사용에 대해 자세히 알아보기 전에 Copilot가 수행할 수 있는 작업을 개략적으로 이해할 수 있는 좋은 방법입니다.
연습에 액세스하는 방법
GitHub Copilot 연습은 GitHub Copilot에 처음 로그인할 때 자동으로 열리므로 매우 쉽게 시작할 수 있습니다. 나중에 다시 방문하려면 Visual Studio에서 GitHub Copilot → GitHub Copilot 연습 으로 이동합니다.
GitHub Copilot을 처음 탐색하거나 빠르게 복습하고 싶을 때, 이 walkthrough는 Copilot의 모든 기능을 활용할 수 있도록 돕는 친절한 가이드입니다. 자신감을 가지고 본격적으로 시작해 보세요!

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
C++ 코드 완성 기능 향상
보다 정확한 코드 제안을 제공하기 위해 Visual Studio에서 C++에 대한 코필로트 코드 완성에 새 업데이트를 추가했습니다.
C++ GitHub 코필로트 완성의 품질을 개선하기 위해 노력하고 있습니다.
이제 Copilot는 특정 코드베이스에 대해 Visual Studio에서 보다 정확한 코드 제안을 제공하기 위해 C++ 프로젝트에서 더욱 관련성이 큰 컨텍스트를 검색할 수 있습니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
코필로트에 대한 더 나은 의미 체계 코드 검색
컨텍스트 개선은 참조하거나 업데이트할 올바른 코드를 찾는 데 도움이 되며, Copilot를 사용하여 일상적인 작업을 향상시킵니다.
부조종사 채팅은 일상적인 작업에 대한 향상된 컨텍스트로 더욱 스마트해지고 있습니다. 핵심 코드 검색 기능이 향상되어 더 관련성이 뛰어난 결과를 제공했으므로 전반적인 응답이 향상될 것으로 예상할 수 있습니다. 이제 Copilot는 자연어로 설명된 동작, 개념 또는 기능과 관련된 올바른 코드 조각을 검색하는 데 더 적합합니다. 이러한 향상된 기능은 코드베이스의 원격 인덱스를 활용하기 위한 것입니다.

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
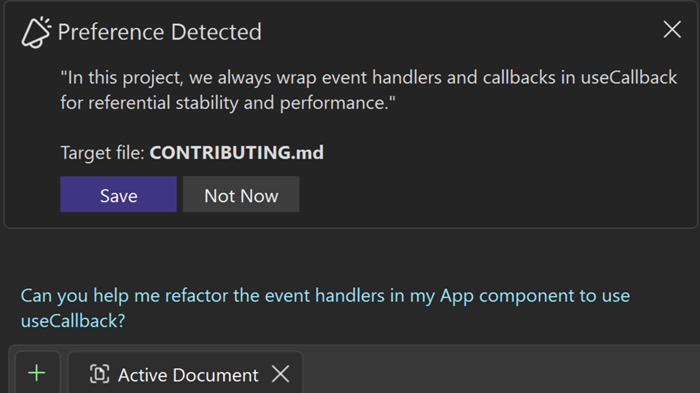
부조종사 추억 📣
코필로트가 팀의 코딩 표준 및 모범 사례를 교육하여 진정으로 프로젝트를 인식하게 하여 세션 간에 지속되는 일관성을 만듭니다!
Copilot이 팀과 리포지토리에 맞게 효과적으로 작동하려면, 프로젝트와 팀의 모범 사례를 학습해야 합니다. Copilot 메모리를 사용하면 Copilot이 프로젝트의 특정 코딩 표준을 이해하고 적용할 수 있어, 세션 간 일관성을 유지하며 프로젝트를 인식할 수 있습니다.

Copilot 메모리 작동 방식
메모리는 지능형 감지를 사용하여 채팅에서 입력할 때 팀의 선호도를 이해합니다. 즉, 평소처럼 프롬프트를 입력할 때 Copilot은 사용자가 행동을 수정하거나, 특정 표준을 명시하거나, 무언가를 기억하도록 요청하는 경우를 감지합니다. 감지되면, 선호도를 저장하라는 확인 알림이 표시됩니다. Copilot은 해당 선호도를 세 가지 파일 중 하나로 분류합니다.
- 코딩 표준용
.editorconfig- 모범 사례, 지침, 아키텍처 표준용
CONTRIBUTING.md- 및 상위 수준 프로젝트 정보
README.md프롬프트를 입력함으로써 Copilot이 앞으로 더 나은 응답을 하도록 학습시키는 것뿐만 아니라, 팀의 개발 모범 사례를 문서화하고 향후 팀의 Copilot 응답을 향상시키는 데에도 기여하게 됩니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
부조종사 지침 대상 지정
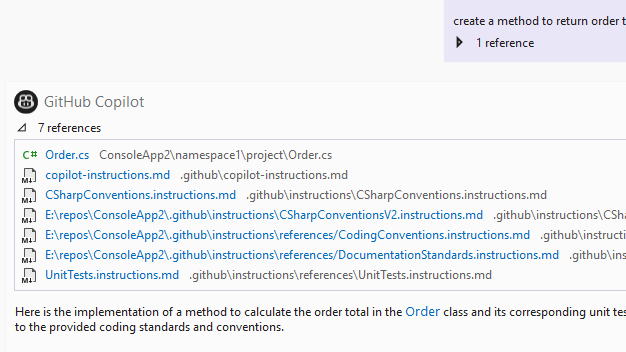
이제 작성 가능한 명령 파일을 만들어 코드베이스의 특정 영역에 대한 사용자 지정 지침을 대상으로 지정할 수 있습니다.
Copilot이 원하는 방식으로 반응하도록 만드는 것은 어려울 수 있습니다. 코드베이스의 서로 다른 영역에서 서로 다른 코딩 표준, 모범 사례 또는 아키텍처 패턴을 사용할 수 있습니다. 지침 파일을 사용하면 특정 폴더나 파일에 맞춤 지침을 적용할 수 있어, Copilot이 프로젝트를 인식하고 세션 간 일관성을 유지할 수 있습니다.

기능을 활성화하세요.
도구 > 옵션 > GitHub > Copilot Copilot > Chat > 에서 기능을 켜고 .github/instructions/*.instructions.md 파일에서 사용자 지정 지침을 로드하고 요청에 추가합니다.
명령 파일 작성
- 지침 파일은
applyTo헤더를 사용하여 형식을 지정하고, 해당 지침을 적용할 파일의 글로브 패턴을 지정하세요.--- applyTo: "src/**/*.cs" ---
- 파일 본문에서는 자연어를 사용해 내용을 지정하고, 다른 지침 파일을 참조하여 지침을 함께 구성할 수 있습니다.
- 파일을
.instructions.md확장자로 저장하고, 리포지토리 루트의.github/instructions폴더에 위치시키세요.팁: Copilot의 도움을 받아 지침을 보다 상세하게 다듬을 수도 있습니다.
작동 방식
Copilot을 실행하면, 현재 컨텍스트의 파일에 적용되는 지침 파일을 자동으로 감지하고 참조로 첨부합니다. 응답 카드에서 참조를 클릭하면 어떤 지침이 첨부되었는지 확인할 수 있습니다.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
GPT-4o 코드 완성 모델 📣
더 높은 품질의 완성을 위해 GPT-4o 코필로트 코드 완성 모델을 도입했습니다.
이제 GitHub Copilot 사용자를 위한 Visual Studio 17.14에서 새로운 GPT-4o Copilot 코드 완성 모델을 사용할 수 있게 되어 기쁩니다. GPT-4o mini를 기반으로 하는 이 고급 모델은 30개 이상의 인기 있는 프로그래밍 언어에서 275,000개 이상의 고품질 공용 리포지토리에 대해 추가로 학습되었습니다. 따라서 개발자는 보다 정확한 제안과 향상된 성능을 기대할 수 있습니다.
GPT-4o Copilot 접속 정보:
- Copilot Pro, 비즈니스 또는 엔터프라이즈 사용자: 새로운 모델은 이제 17.14 버전 및 이후 버전에서 사용 가능합니다.
- 코파일럿 무료 사용자: 이 모델을 사용하면 매월 2,000회의 무료 완료 횟수에 포함됩니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
AI 문서 주석 생성 📣
C++ 및 C# 함수에 대한 문서 주석을 자동으로 생성합니다.
이제 Copilot가 Visual Studio의 코드 편집기에 원활하게 통합되어 함수에 대한 문서 주석을 생성하여 생산성을 크게 향상시킵니다.
프로젝트에 대해 자동 문서 주석 생성을 사용하도록 설정하면 설정(예
///: )에 따라 주석 패턴을 입력하면 Copilot가 함수의 내용에 따라 함수 설명을 즉시 완료합니다. 이 기능을 사용하면 시간을 절약하고 코딩에 더 집중하고 설명서에 더 집중할 수 있습니다.

이 기능은 C++ 및 C# 프로젝트 파일 모두에서 사용할 수 있으므로 코딩 환경을 더 원활하고 효율적으로 만들 수 있습니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
다음 편집 제안
NES는 이전에 수행한 편집 내용을 활용하고 삽입, 삭제 또는 둘 다의 혼합인지 여부에 관계없이 다음 편집을 예측합니다.
다음 편집 제안, 줄여서 NES, 기능이 이제 Visual Studio에서 사용 가능하여 더욱 향상된 코딩 경험을 제공합니다. NES는 이전에 수행된 편집을 활용하여 다음 편집을 예측하며, 이는 삽입, 삭제 또는 둘의 조합이 될 수 있습니다. Completions가 커서 위치에서만 제안을 제공하는 데 반해, NES는 파일 내에서 다음 편집이 일어날 가능성이 높은 모든 위치에서 지원이 가능합니다. NES는 기존 Copilot 자동 완성 경험을 강화하여 개발자의 코드 편집 작업을 지원합니다.
NES 시작하기
도구 → 옵션으로 이동하여 NES를 활성화합니다 → GitHub → Copilot → Copilot 완성 → 다음 편집 제안을 활성화합니다.
완성 기능과 마찬가지로, NES를 얻으려면 그냥 코딩을 시작하기만 하면 됩니다!
편집 제안이 표시될 때 현재 위치한 줄과 다르면, 먼저 Tab 키를 눌러 해당 줄로 이동하도록 제안됩니다. 이제 관련된 편집을 수동으로 찾을 필요 없이, NES가 안내해 줍니다!

편집 제안과 동일한 줄에 도달하면, 탭 키를 눌러 수락 할 수 있습니다.

참고: 도구 → 옵션 → IntelliCode → 고급 → 회색 텍스트로 표시된 팁을 숨기기에서 힌트 막대 표시 여부를 설정할 수 있습니다.
코드 편집기의 여백에 편집 제안을 나타내는 화살표가 표시됩니다. 힌트 바 외에도 이러한 표시가 있습니다. 화살표를 클릭하면 편집 제안 메뉴를 확인할 수 있습니다.

예제 시나리오
다음 편집 제안은 단순한 반복적인 변경뿐만 아니라 논리적인 변경에도 도움이 될 수 있습니다. 다음은 몇 가지 예입니다.
2D Point 클래스를 3D Point로 리팩터링:

STL을 사용하여 코드 구문을 최신 C++로 업데이트:
NES는 단순히 모든
printf()을std::cout로 변경하는 반복적인 작업뿐만 아니라,fgets()과 같은 다른 구문도 업데이트한다는 점에 유의하세요.

새로 추가된 변수를 반영하여 논리적 변경 수행:
NES는 플레이어가 게임에서 시도할 수 있는 최대 횟수를 추가하는 새로운 변수에 빠르게 반응하며, Copilot Completions도 이를 지원합니다.

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
적응적인 붙여넣기
이제 Copilot가 기존 코드의 컨텍스트에 맞게 붙여넣은 코드를 조정하도록 할 수 있습니다.
Visual Studio에 코드를 붙여넣을 때 원활하게 작동하려면 추가 단계가 필요한 경우가 많습니다. 솔루션에 이미 사용된 매개 변수와 일치하도록 매개 변수를 조정해야 하거나 구문 및 스타일이 문서의 나머지 부분과 일치하지 않을 수 있습니다.
적응형 붙여넣기는 기존 코드의 컨텍스트에 맞게 붙여넣은 코드를 자동으로 조정하여 시간을 절약하고 작업을 줄여서 수동 수정의 필요성을 최소화합니다. 이 기능은 사소한 오류 수정, 코드 스타일 지정, 서식 지정, 사용자 및 코드 언어 번역, 빈 채우기 또는 계속 패턴 작업과 같은 시나리오도 지원합니다.
예를 들어 인터페이스를
Math구현IMath하는 클래스가 있는 경우 메서드의Ceiling구현을 복사하여 동일한 파일에 붙여넣으면 아직 구현되지 않은 인터페이스 멤버Floor를 구현하도록 조정됩니다.

일반 붙여넣기 {KeyboardShortcut:Edit.Paste}를 수행하면 적응형 붙여넣기 UI가 나타납니다. 제안을 요청하려면 누르면
Tab원래 붙여넣은 코드와 조정된 코드를 비교하는 diff가 표시됩니다.도구 → 옵션 → GitHub → Copilot → 편집기 → 적응형 붙여넣기를 사용하도록 설정하여 지금 사용해 보세요.
Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
Copilot를 사용하여 구현
이제 Copilot가 빈 C# 메서드를 완전히 구현하도록 할 수 있습니다.
현재 C# 코드에서 아직 구현되지 않은 메서드를 참조하는 경우 Generate 메서드 라는 일반적인 전구 리팩터링을 사용하여 클래스에서 해당 메서드를 즉시 만들 수 있습니다. 그러나 이 리팩터링에서는 올바른 서명이 있는 메서드만 만들지만, 그렇지 않으면 빈 골격과
throw new NotImplementedException선만 만듭니다. 즉, 메서드가 기술적으로 존재하며 메서드를 만들기 위해 더 적은 작업을 수행해야 하지만 메서드를 직접 구현해야 하므로 더 많은 시간이 걸릴 수 있습니다.코필로트 리팩터링 구현은 GitHub Copilot의 도움을 받아 메서드에 고기를 자동으로 구현하거나 추가할 수 있도록 하여 이 시나리오에서 생산성을 높이는 것을 목표로 합니다. NotImplementedException throw만 포함하는 빈 메서드가 발견되면 해당 줄에서 전구(+
throw)를 선택하고 코필로트 리팩터링으로 구현을 선택하면 Copilot가 기존 코드베이스, 메서드 이름 등을 기반으로 메서드의 모든 내용을 채웁니다.

Important
GitHub Copilot Free를 활성화하고 이 기능 및 기타 AI 기능의 잠금을 해제합니다. 체험판 없음 신용카드 없음. 귀하의 GitHub 계정만.
지금무료로 GitHub Copilot를 활성화합니다.
디버깅 및 진단
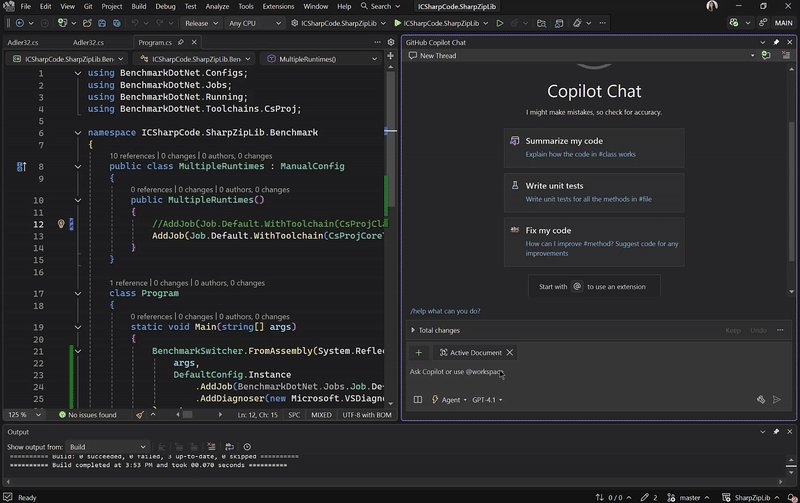
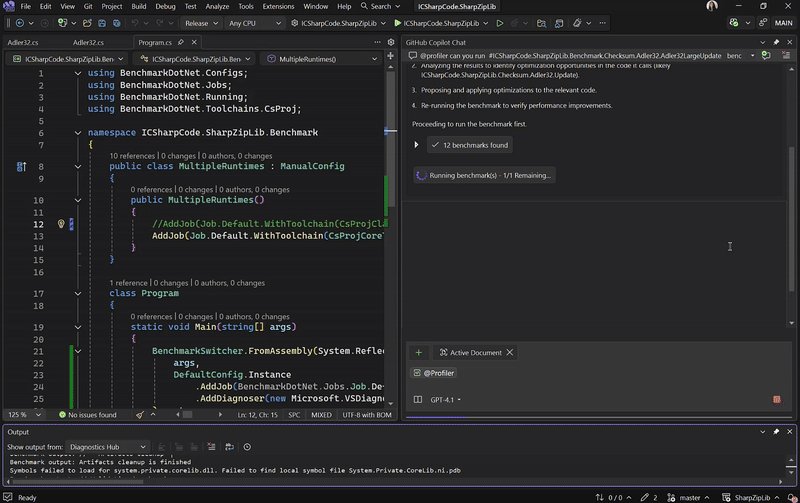
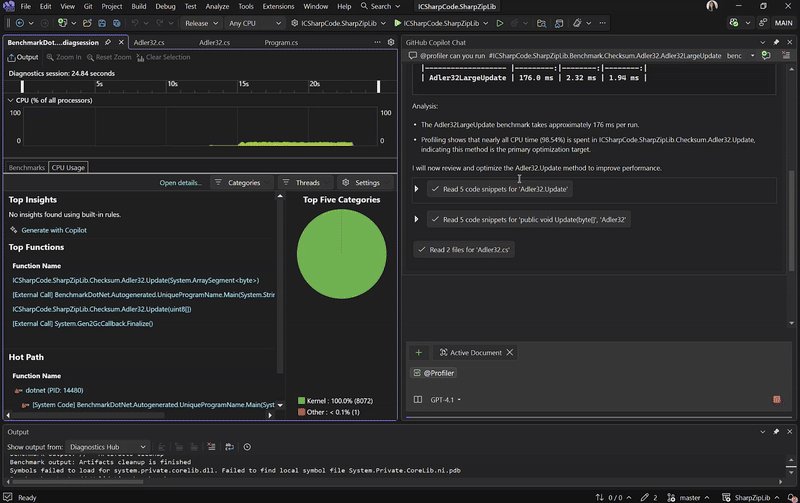
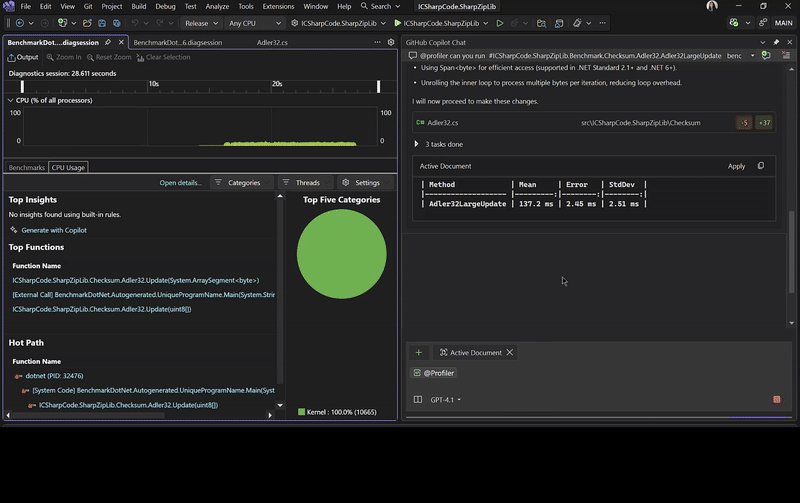
프로파일러 코필로트 에이전트
새 벤치마크 프로젝트 템플릿 및 Built-In 프로파일링 지원을 사용하여 성능 튜닝을 가속화합니다.
프로파일링 전문가가 될 필요 없이 성능 문제를 이해하고 해결하는 데 도움이 되는 최초의 AI 도우미인 Visual Studio의 프로파일러 에이전트를 소개하게 되어 기쁩니다.
프로파일러 에이전트는 GitHub Copilot와 함께 작동하여 다음을 수행합니다.
- CPU 사용량, 메모리 할당 및 런타임 동작 분석
- Surface 성능 병목 상태
- BenchmarkDotNet 벤치마크 또는 최적화된 기존 벤치마크 생성
- 제안된 최적화 적용
- 모든 개선 사항의 유효성을 검사합니다.
시작하는 것은 간단합니다. 코필로트 채팅(에이전트 모드)에서 질문하기만 하면 됩니다.
옵션 1: 태그 @profiler
- 예: @profiler 내 앱이 느린 이유는 무엇인가요?
옵션 2: 태그 지정 없이 직접 질문하기
예: 프레임 속도가 떨어지는 이유는 무엇인가요?
(이 옵션에 대한 코필로트 채팅의 도구 선택 메뉴에서 프로파일러 에이전트가 사용하도록 설정되어 있는지 확인합니다.)

프로파일링에 익숙하지 않든 전문가든 에이전트 환경은 강력한 AI 기반 진단을 손쉽게 제공합니다. 실제 실행 가능한 인사이트만 필요한 심층 지식은 없습니다.
현재 더 많은 시나리오가 곧 제공될 예정인 높은 CPU 사용량 분석 및 .NET 개체 할당을 지원합니다.
.NET MAUI 앱용 새 디버거
.NET MAUI용 새로운 Mono 디버그 엔진이 Visual Studio Core 디버거에 통합되었습니다.
.NET MAUI 앱을 위한 새로운 Mono 디버거는 Visual Studio 디버거에 통합된 고급 디버깅 엔진입니다. 신뢰성, 성능 및 Visual Studio의 나머지 부분과의 기능 동등성에서 상당한 향상을 제공합니다.
주목할 만한 개선 사항에는 Just My Code, 변수, 표현식 평가가 포함됩니다.
이 기능을 사용하려면 다음 Visual Studio 미리 보기 옵션을 활성화해야 합니다. MAUI 앱을 위한 새로운 .NET Mono 디버거 활성화.

현재 이 기능은 Android 플랫폼에서만 사용할 수 있습니다. iOS 지원은 곧 제공될 예정입니다.
LINQ 식에 대한 데이터 팁 표시 📣
절 위에 마우스를 올렸을 때 데이터 팁을 제공하여 LINQ 식 디버깅 경험을 향상시킵니다.
LINQ 쿼리를 생성하고 디버깅하는 과정은 번거롭고 복잡할 수 있으며, 정확한 구문 지식과 여러 번의 반복 작업이 필요할 때가 많습니다. 이러한 문제를 해결하기 위해, Visual Studio 2022는 디버거에서 LINQ 호버 데이터 팁 기능을 제공합니다.
디버깅 중 중단 상태에서는 LINQ 쿼리의 개별 절 또는 구문에 마우스를 올려 현재 실행 중인 쿼리 값을 즉시 평가할 수 있습니다.
또한, DataTip 끝에 있는 GitHub Copilot 아이콘을 클릭하면 마우스를 올린 특정 쿼리 절에 대해 Copilot으로 분석을 수행할 수 있습니다. 그러면 Copilot이 해당 절의 구문을 설명하고, 지정된 결과가 나타나는 이유를 명확히 알려줍니다.
LINQ Hover 데이터 설명 예제
LINQ Hover datatip example
이 기능은 효율성을 크게 향상시키고 디버깅을 더욱 원활하고 쉽게 만들어, LINQ 쿼리의 문제를 더 빠르게 찾아내고 전체 개발 워크플로우를 간소화하는 데 도움이 됩니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Zero-Length 배열 할당 인사이트
.NET 할당 도구는 이제 길이가 0인 배열 할당을 식별하여 메모리 사용량 및 성능을 최적화합니다.
.NET 할당 도구는 이제 제로 길이 배열 할당에 대한 자세한 통찰을 제공하여 불필요한 메모리 사용을 식별하고 최적화하는 데 도움을 줍니다. 이 할당들은 개별적으로는 미미해 보일 수 있지만, 빠르게 누적되어 성능에 영향을 미칠 수 있으며, 특히 고성능 또는 메모리 제약이 있는 애플리케이션에서 더욱 그렇습니다.

이 업데이트를 통해 "조사" 링크를 클릭하여 제로 길이 배열 할당을 조사할 수 있으며, 이 링크는 할당 세부 정보를 표시하는 할당 보기 화면을 엽니다. 더블 클릭하면 이러한 할당이 발생하는 코드 경로가 표시되어 정확한 최적화를 할 수 있습니다. 효율성을 개선하려면, 불필요한 메모리 할당을 제거하기 위해
Array.Empty<T>()을 사용하여 정적으로 할당된 빈 배열 인스턴스를 고려하십시오.
Git 툴링
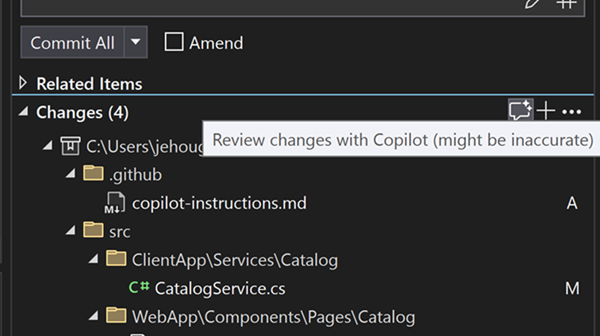
더 나은 코드 검토 📣
코드 변경에 대한 GitHub Copilot 기반 제안을 개선하여 잠재적인 문제를 조기에 파악하고 코드 품질을 개선하는 데 도움이 됩니다.
이제 최신 모델 업데이트를 사용하면 커밋하기 전에 로컬 변경 내용에 대한 더 나은 코드 검토 주석을 얻을 수 있습니다.
주요 개선 사항이 있는 동일한 UX
향상된 주석 품질 - 최신 추론 모델은 기존 메서드에서 간과할 수 있는 미묘한 버그 및 성능 문제를 파악하여 더 통찰력 있고 정확한 코드 검토를 의미합니다.
최적화된 주석 생성 - 파일별이 아닌 전체 변경 집합에 대한 주석을 한 번에 생성하면 성능이 향상되고 보다 포괄적인 검토가 제공됩니다.
업데이트된 프롬프트 기술 - 더 명확하고 직접적인 프롬프트는 보다 정확하고 관련 있는 피드백을 보장합니다.
시작하기
Visual Studio에서 Copilot 구독을 사용하도록 설정하고 다음 기능 플래그를 사용하도록 설정하면 Git 변경 내용 창에서 새 스파클 주석 단추를 볼 수 있습니다. 클릭하면 Copilot에서 변경 내용 집합을 검사하고 편집기에서 몇 가지 제안을 인라인으로 제안합니다.

다음 기능 플래그가 모두 켜져 있는지 확인합니다.
- 도구 → 옵션 → 미리 보기 기능 → 끌어오기 요청 주석입니다.
- 도구 → 옵션 → GitHub → Copilot → 소스 제어 통합 → Git 미리보기 기능 활성화.
피드백을 공유하고 대화를 계속하려면 기능 티켓 을(를) 참조하세요.기능을 더욱 향상시키는 데 도움이 되도록 이 설문 조사을(를) 참가하세요.
Note
이 기능은 도구 → 미리 보기 기능 관리에서 사용하도록 설정해야 합니다.
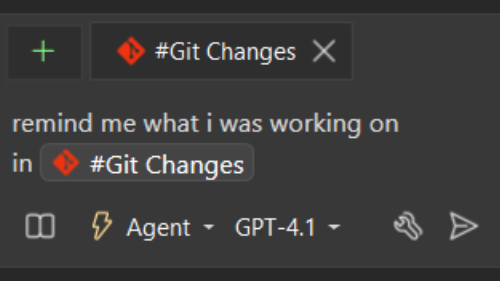
코필로트 채팅의 Git 컨텍스트
코필로트 채팅에서 커밋 및 변경 내용을 참조하세요.
이제 Copilot 채팅은 Git 변경 내용 창에서 커밋 및 변경 내용 참조를 지원합니다. Copilot에게 변경 내용을 요약하고 특정 커밋을 설명하는 등의 작업을 요청할 수 있습니다.
변경 내용 참조
#changes는 커밋되지 않은 변경 내용을 확인합니다. 예를 들어, 코필로트에게 을 참조하여 지금까지 수행한 작업을 미리 알려달라고 요청할 수 있습니다#changes.

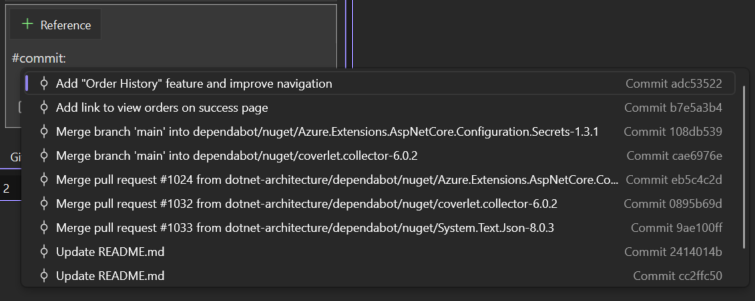
커밋 참조
입력을
#commit:시작하면 Copilot에서 선택할 수 있는 가장 최근의 커밋 목록이 표시됩니다. 참조하려는 이전 커밋이 있는 경우 특정 커밋 ID를 참조할 수도 있습니다.

그런 다음 채팅에 이 커밋의 변경 내용을 다루거나 이 커밋에서 잠재적인 문제를 찾기위해 단위 테스트 작성과 같은 작업에 커밋을 사용하도록 요청합니다.
사용해 보기
이러한 참조를 사용하려면 다음 기능 플래그가 켜져 있는지 확인합니다. 도구 → 옵션 → GitHub → Copilot → 소스 제어 통합 → Git 미리 보기 기능 사용.
나가는 커밋/들어오는 커밋 보기 📣
Git 리포지토리 창은 이제 나가는/들어오는 커밋만 표시하는 필터를 도구 모음에 제공합니다.
Git 리포지토리 창은 Git 기록을 이해할 수 있는 go-to 위치입니다. 로컬 브랜치에서 작업할 때, 새 커밋을 만들어서(나가는 커밋) 또는 가져올 새 커밋이 있어서(들어오는 커밋) 원격과 동기화되지 않을 수 있습니다.
새로 추가된 툴바의 송수신 필터를 사용하면, 동기화되지 않은 커밋을 즉시 스폿 할 수 있습니다. 당신의 커밋, 그들의 커밋 – 쉽게 확인하고 완벽하게 동기화 상태를 유지하세요!

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Git 리포지토리 창 복원 📣
이 새 설정을 사용하여 다시 시작 사이에 Git 리포지토리 창을 열어 둡니다.
분기 작업을 위한 전용 환경인 Git 리포지토리 창 은 일상적인 개발의 핵심일 가능성이 높습니다. 모든 Visual Studio 세션으로 자주 다시 여는 경우 이 업데이트는 시간과 노력을 절약하도록 설계되었습니다.

Visual Studio를 다시 시작할 때 Git > 리포지토리 창을 자동으로 복원하는 새 설정을 Git 설정에 추가했습니다. 또한 창이 저장된 창 레이아웃에 포함되어 사용자 지정 옵션이 향상됩니다.
기본적으로 이 기능은 필요하지 않은 사용자를 위해 원활하게 실행되도록 해제되어 있습니다. 그러나 편의를 좋아한다면이 설정이 완벽합니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
기본 분기 이름 📣
새 git 리포지토리를 만들 때 사용자가 초기 기본 분기를 사용자 지정할 수 있도록 허용합니다.
이제 Visual Studio에서 새로운 Git 저장소의 기본 브랜치 이름을 직접 설정할 수 있습니다. 이 새로운 설정은 Git 구성과 원활하게 통합되어 워크플로우를 더욱 쉽게 원하는 대로 맞출 수 있습니다.
새 리포지토리를 주 분기
Git changes window after a new repository was created with main branch로 만든 후 Git 변경 창이에서 변경됩니다.
Git > 설정으로 간단히 이동하면, 다음에 리포지토리를 만들 때 사용자 지정 분기 이름이 사용되는 것을 확인할 수 있습니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Desktop
32비트 어셈블리에 대한 도구 상자 지원
WinForms Out-of-process 디자이너를 사용하여 .NET Framework 프로젝트용 도구 상자에 자동으로 추가되는 명시적 어셈블리 참조에 있는 즐겨찾는 Windows Forms(WinForms) 컨트롤을 검색합니다.
이제 .NET Framework 프로젝트용 WinForms out-of-process 디자이너는 명시적 어셈블리 참조라고도 하는 독립 실행형 어셈블리 참조에 있는 컨트롤을 자동으로 검색하고 표시하여 향상된 환경을 지원합니다.
이 기능은 레거시 32비트 어셈블리를 참조하는 .NET Framework 프로젝트의 디자인 타임 환경을 크게 보강합니다. 사용자는 최신 개발 워크플로와 더 나은 통합 및 향상된 생산성을 위해 조정된 향상된 도구 구성을 활용할 수 있습니다. 자세한 내용은 저희의 블로그 게시물을 참조하세요.
디자인 타임에 실시간으로 UI 업데이트 📣
이제 라이브 미리 보기, 핫 다시 로드 및 기타 UI 도구를 디자인 타임에 사용할 수 있습니다.
라이브 미리 보기가 이제 디자인 타임에 제공되어 앱 UI의 변경 사항을 실시간으로 확인할 수 있습니다. 또한, 핫 리로드 및 기타 라이브 UI 도구를 활용하여 원활한 워크플로우를 유지할 수 있습니다.
이러한 도구는 디버거에서 분리된 상태에서도 사용할 수 있어, 디자인을 자유롭게 실험하고 개선할 수 있습니다.
라이브 미리 보기 데모
Live Preview Demo
새로운 실시간 미리보기 표시기를 클릭하여 모든 XAML 파일에서 디자인 타임에 실시간 미리보기를 사용할 수 있습니다.

새 .NET MAUI 앱을 사용하든 기존 WPF 앱을 구체화하든 관계없이 이러한 향상된 기능은 고품질 애플리케이션을 더 빠르고 안정적으로 제공하는 데 도움이 됩니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
새 UWP .NET 9 MSTest 프로젝트 템플릿 📣
이제 Visual Studio에는 .NET 9 및 Native AOT를 대상으로 하는 업데이트된 UWP MSTest 프로젝트 템플릿이 포함됩니다.
Visual Studio는 이제 .NET 9 및 Native AOT를 대상으로 하는 새로운 UWP MSTest 프로젝트 템플릿을 포함합니다. 우리는 MSTest 팀과 긴밀히 협력하여 MSTest 라이브러리, 인프라, 그리고 Visual Studio 테스트 호스트에 UWP .NET 9 프로젝트에 필요한 모든 지원을 추가했습니다. 이를 통해 UWP 테스트 프로젝트가 .NET 9을 대상으로 하고 최신 .NET SDK 및 MSTest 도구를 활용하면서도 예상대로 UWP 컨텍스트에서 실행될 수 있습니다.
UWP .NET 9 MSTest 프로젝트 템플릿
UWP .NET 9 MSTest project templates
.NET Native를 사용하는 기존 UWP MSTest 프로젝트 템플릿은 계속 제공됩니다. 그러나 앞으로는 .NET 9 및 Native AOT를 대상으로 하는 새로운 프로젝트 템플릿을 사용하는 것을 권장합니다. Visual Studio 17.13에서와 마찬가지로, 모든 UWP 템플릿의 정렬 순서를 조정하여 검색 결과에서 새로운 .NET 9 프로젝트 템플릿이 우선하도록 했습니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
.NET
앱 현대화
이제 GitHub Copilot 앱 현대화가 Visual Studio에 기본 제공됩니다.
GitHub Copilot 앱 현대화 에이전트는 .NET 애플리케이션을 최신 버전으로 업그레이드하고 Azure로 마이그레이션하는 데 도움이 되는 Visual Studio의 AI 기반 도구입니다.
시작하는 방법
- Visual Studio에서 .NET 프로젝트 또는 솔루션을 엽니다.
- 다음 방법 중 하나를 사용하여 현대화 에이전트를 시작합니다.
- Solution Explorer에서 솔루션이나 프로젝트를 마우스 오른쪽 버튼으로 클릭한 후 Modernize를 선택하거나, 또는
- Copilot 채팅 창을 열고 업그레이드 요청을 입력
@modernize합니다.- 에이전트에
@modernize업그레이드 또는 마이그레이션할 내용을 알려 주세요.앱 현대화 에이전트를 사용하면 .NET 앱을 최신 상태로 유지하고 최신 Azure 기능을 활용하는 것이 그 어느 때보다 쉽습니다. 시도해보고 얼마나 많은 시간을 절약 할 수 있는지 확인하십시오!
C++
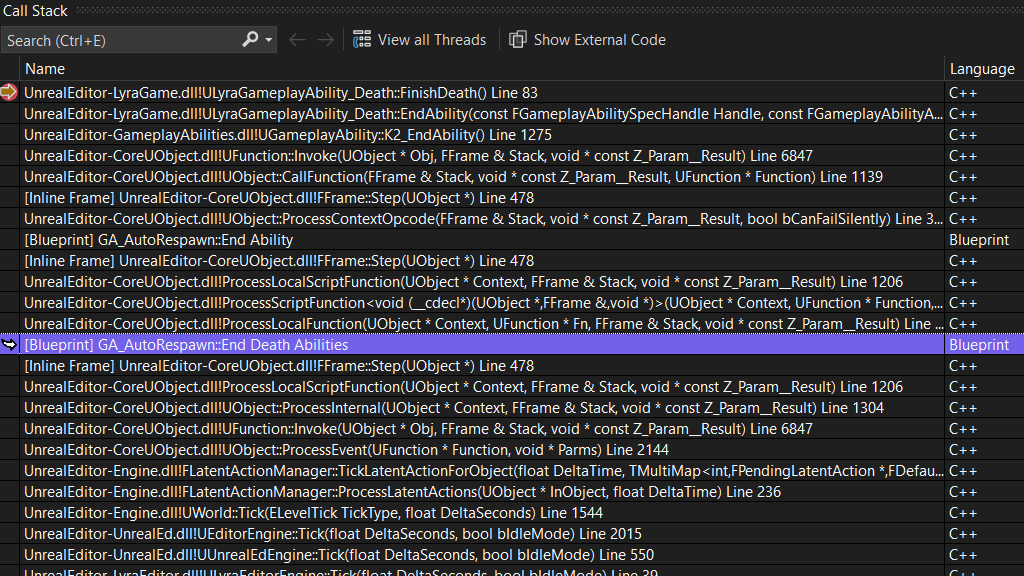
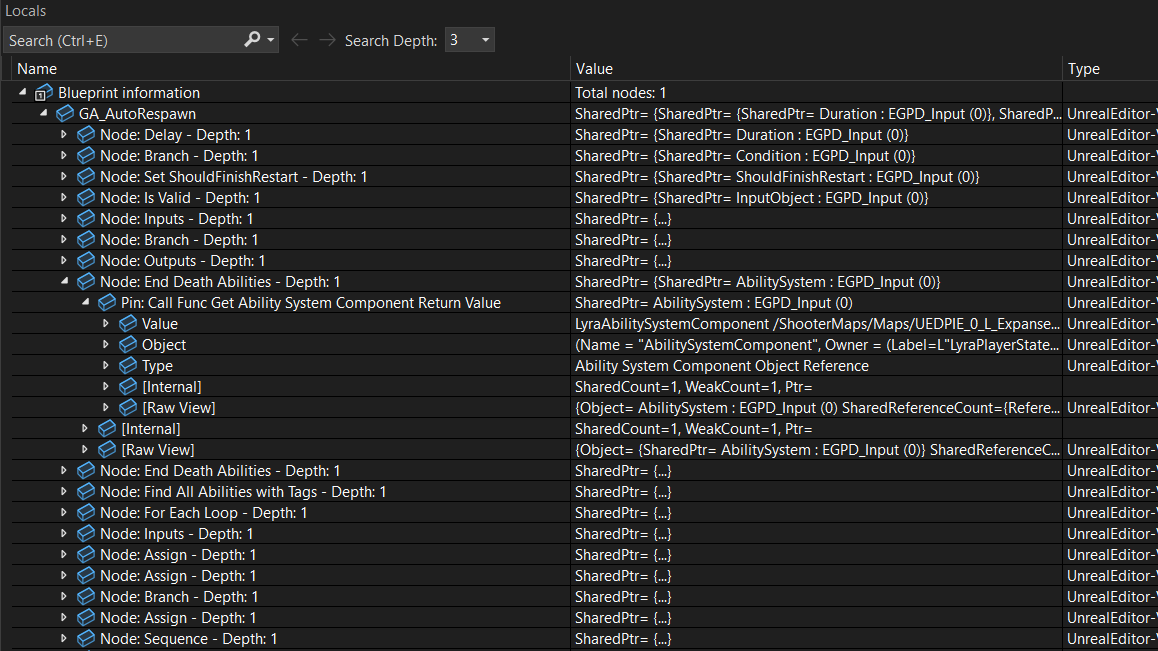
Unreal Engine Blueprint 디버거
Unreal Engine Blueprints 디버깅을 위한 고급 지원.
Unreal Engine 프로젝트에 대한 향상된 디버깅 지원을 발표하게 되어 기쁩니다. 이제 Visual Studio는 호출 스택 및 지역 변수 창에 청사진 정보를 직접 표시합니다.

이 업데이트를 사용하면 단일 세션에서 Blueprint 및 C++ 코드를 함께 디버그할 수 있으므로 상호 작용을 더 쉽게 추적하고 두 스크립팅 계층에서 문제를 식별할 수 있습니다. 또한 이제 청사진 코드에서 중단점을 설정하여 보다 통합된 디버깅 환경을 제공할 수 있습니다.

CMake 모듈용 가리키기 도구 설명
IntelliSense의 빠른 정보와 자동 완성 기능에 CMake 모듈을 지원하는 기능이 추가되었습니다.
Visual Studio에서 CMake 모듈에 대한 IntelliSense 기반 완성 및 빠른 정보 지원을 추가했음을 기쁜 마음으로 발표합니다. 이제 Visual Studio 편집기에서 모든 사용 가능한 CMake 모듈을 보고, 직접 자세한 정보를 확인할 수 있어 개발 과정이 더 원활하고 효율적으로 개선되었습니다.
빠른 정보
CMake 모듈을 참조하는 항목 위에 마우스를 올리면, IntelliSense가 선택한 모듈에 대한 자세한 정보를 제공하여 해당 모듈의 사용법과 기능을 한눈에 이해할 수 있도록 도와줍니다.

Completion
CMakeLists.txt또는 다른 CMake 스크립트 파일에 CMake 모듈을 입력하기 시작하면 IntelliSense는 선택할 수 있는 모듈 목록을 제공합니다.

C++ 동적 디버깅
성능 저하 없이 최적화된 C++ 코드에 대한 전체 디버깅 기능
이제 최적화된 코드를 디버깅하는 것이 그 어느 때보다 쉬워졌습니다. C++ 동적 디버깅을 활성화하면 최적화된 코드를 마치 최적화되지 않은 코드처럼 디버깅할 수 있습니다. 최적화된 바이너리에서 모든 로컬 변수를 확인하고, 원하는 곳에서 스텝 인하며, 완전한 정밀도의 중단점을 설정할 수 있습니다. 자세한 내용은 저희의 블로그 게시물을 참조하세요.

템플릿 IntelliSense 채우기
이제 템플릿 IntelliSense는 정의로 이동(F12)을 사용하여 템플릿 인수를 자동으로 채웁니다.
이제 정의로 이동 또는 F12를 사용할 때 템플릿 매개 변수를 표시하고 편집할 수 있는 템플릿 표시줄에서 템플릿 인수를 자동으로 채울 수 있습니다.
예를 들어,
vector에서 F12를 누르면 템플릿 바가 자동으로 채워진 상태로vector로 이동하여 개발자가 템플릿 매개변수를 빠르게 검사하고 수정할 수 있습니다.아래 예제에서 정의로 이동 또는 F12 키를 누르면 템플릿 표시줄의 형식과 할당자가 모두 채워집니다.

Data
SSDT 📣
SDK 스타일 SQL 프로젝트 사용이제 향상된 SQL 디버깅 및 스키마 비교 기능을 사용하여 SQL Server Data Tools 프로젝트에서 SDK 스타일 프로젝트 파일 형식을 사용할 수 있습니다.
Visual Studio 17.14의 업데이트는 SDK 스타일 SQL Server Data Tools(미리 보기)에 새로운 항목 템플릿과 .dacpac 데이터베이스 참조를 도입합니다. SDK 스타일 SSDT SQL 프로젝트는 Microsoft.Build.Sql SDK를 기반으로 하며, 이는 SQL Server Data Tools(SSDT) 프로젝트에 대한 크로스 플랫폼 지원과 향상된 CI/CD 기능을 제공합니다.
더 간결한 프로젝트 파일과 NuGet 패키지에 대한 데이터베이스 참조 덕분에, 팀은 단일 프로젝트 내에서 대규모 데이터베이스에 대해 더 효율적으로 협업 또는 여러 프로젝트에서 여러 개의 객체 집합을 컴파일할 수 있습니다. Microsoft.Build.Sql 프로젝트에서 데이터베이스 배포는 Windows와 Linux 환경 모두에서 Microsoft.SqlPackage dotnet 도구를 사용하여 SQL 프로젝트에서 빌드 아티팩트(.dacpac)를 게시함으로써 자동화할 수 있습니다. SDK 스타일 SQL 프로젝트 및 SQL용 DevOps에 대해 자세히 알아보세요.

17.14에서는 데이터베이스 참조가 확장되어 프로젝트 및 .dacpac 아티팩트 참조를 지원하게 되었습니다. 데이터베이스 참조를 패키지 참조로 지원하는 기능은 향후 릴리스에서 제공될 예정입니다. 최근 slngen 솔루션 파일 생성기 업데이트에서는 Microsoft.Build.Sql 프로젝트에 대한 지원도 추가되어, 대규모 솔루션을 프로그래밍 방식으로 관리할 수 있게 되었습니다.
솔루션에서 SDK 스타일 SQL 프로젝트를 사용하려면, Visual Studio 설치 프로그램에서 최신 SSDT 미리 보기 구성 요소를 설치해야 합니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Extensibility
확장 팩 설치
이제 설치 관리자가 확장 팩 설치를 처리할 수 있습니다.
이제 설치 관리자는 단일 확장에서 참조되는 여러 확장의 번들인 확장 팩을 지원합니다.
설치 관리자에서 확장 팩을 사용하려면 먼저 .vsconfig 파일에서 원하는 확장을 지정합니다. 그런 다음 Visual Studio 설치 관리자의 구성 가져오기 기능을 사용하여 확장 세부 정보가 포함된 .vsconfig 파일을 가져옵니다.
.vsconfig 파일을 만들거나 생성하는 방법에 대한 자세한 내용은 설치 구성 설명서를 참조하세요.
.vsconfig 파일을 가져온 후에는 확장이 설치 요약 창의 제목 아래에 그룹화되는 수정 화면으로 이동됩니다. 여기서는 모든 팩 내에서 전체 확장 팩 또는 개별 확장을 선택하거나 선택 취소할 수 있습니다.
Visual Studio 설치 관리자
Extension installation via the Visual Studio Installer통해확장 설치
더 빠른 VSIX 빌드 시간
하나 이상의 프로젝트 참조가 있는 VSIX 프로젝트는 이제 지능형 증분 빌드를 사용하여 F5 시나리오와 개발자 생산성을 크게 향상합니다.
여러 프로젝트를 사용하여 Visual Studio 확장을 개발하는 경우 이 성능 향상을 좋아할 것입니다. 이제 하나 이상의 프로젝트 참조가 있는 VSIX 프로젝트는 실제로 다시 빌드해야 하는 프로젝트만 빌드하므로 개발 워크플로가 훨씬 더 빨라집니다.

작동 방식
솔루션에서 다시 빌드해야 하는 프로젝트를 보다 스마트하게 확인할 수 있도록 최신 상태 확인 시스템이 개선되었습니다.
- 프로젝트 B 및 C에 따라 달라지는 Project A를 수정하는 경우 프로젝트 A만 다시 작성됩니다.
- 프로젝트 B를 수정하면 프로젝트 A와 B만 다시 작성됩니다.
- 이 인텔리전스는 전체 프로젝트 종속성 트리 전체에 걸쳐 확장됩니다.
실제 영향
성능 향상은 실제 시나리오에서 상당합니다. 예를 들어 Visual Studio와 함께 제공되는 GitHub Copilot 확장(약 30개의 프로젝트 포함)은 증분 변경에 대해 빌드 시간이 50% 이상 향상되어 빌드 시간이 약 60초에서 24초로 단축되었습니다.
이 향상된 기능은 특히 다음과 같은 경우에 유용합니다.
- 여러 종속성이 있는 대규모 VSIX 프로젝트
- 신속한 반복 개발 워크플로
- 자주 발생하는 F5 디버깅 세션
솔루션에 단일 프로젝트만 포함된 경우 이 향상된 기능으로 인한 성능상의 이점은 표시되지 않습니다.
참고: SDK-Style VSIX 프로젝트에만 적용됩니다.
확장 개발은 훨씬 더 빨리 - 행복한 코딩!
확장 관리자 업데이트 📣
Visual Studio의 확장 관리자에는 확장을 보다 쉽게 관리할 수 있는 몇 가지 새로운 개선 사항이 있습니다.
워크플로를 간소화하고 확장 관리 경험을 개선하는 강력한 새로운 기능 세트를 Visual Studio에 도입하게 되어 기쁩니다. 이 업데이트는 업데이트가 적용되는 방식과 시기를 더 많이 제어할 수 있게 하여, 사용자가 손쉽게 최신 상태를 유지할 수 있도록 보장합니다.
새로운 소식은?
원활한 자동 업데이트
Visual Studio는 이제 애플리케이션을 열 때 자동으로 업데이트를 트리거하여, 수동 개입 없이 항상 최신 기능과 수정 사항을 사용할 수 있도록 보장합니다.

적용된 업데이트에 대한 골드 바 다시 시작
업데이트가 적용되면 금색 바 알림이 나타나며, 변경 사항이 적용되도록 Visual Studio를 다시 시작하라는 메시지가 표시됩니다.
확장 페이지의 자동 업데이트 설정
자동 업데이트 설정을 확장 페이지에 직접 통합하여 더 쉽게 접근할 수 있도록 했으며, 이를 통해 구성 옵션에 빠르게 접근할 수 있습니다.

보류 중인 변경 사항으로 필터링
새로운 보류 중 카테고리는 보류 중인 변경 사항을 강조 표시하여, 업데이트 및 수정 사항에 대한 정보를 제공하고 주의를 기울여야 할 사항을 알려줍니다.

자동 업데이트 설정
확장 페이지 외에도 이제 도구 → 옵션 → 환경 → 확장에서 자동 업데이트 설정을 사용할 수 있으므로 보다 직관적인 설정 관리 환경을 사용할 수 있습니다.

간소화된 설정 환경
설정 UI를 간소화하여 자동 업데이트 및 기타 관련 설정을 더 적은 클릭과 더 명확한 옵션으로 쉽게 구성할 수 있도록 했습니다.
제외된 확장 목록
Visual Studio는 이제 자동으로 채워지는 제외된 확장 목록을 제공하여, 자동으로 업데이트되지 않아야 할 확장 프로그램을 관리할 수 있도록 돕습니다. 이는 버전 업데이트를 수동으로 제어하려는 중요한 확장 프로그램에 특히 유용합니다.
이러한 개선 사항은 사용성을 향상시키고, 업데이트의 불편함을 줄이며, 최신 개선 사항을 활용할 수 있도록 하면서 개발 환경에 대한 더 큰 제어권을 제공합니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
Domain-Specific 언어 모델 직렬화에 중대한 변경이 발생했습니다. 사용자 지정 속성 형식을 포함하는 모델에 기본 serialization 메커니즘을 사용하는 개발자는 해당 사용자 지정 속성 형식에 대해 TypeConverter를 추가해야 합니다. 예를 들어 이 작업을 수행하는 방법에 대해 알고 싶다면 파일 스토리지 사용자 지정 및 XML Serialization을 참조하세요.
버전 17.14.23
릴리스 날짜: 2025년 12월 16일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| MCP 레지스트리 창에서 검색이 끊어짐 | 피드백 티켓 |
| vcpkg를 2025-11-19로 업데이트 |
버전 17.14.22
릴리스 날짜: 2025년 12월 9일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 스레드 지역 변수에 대한 Sanitizer의 시작 주소가 잘못되었습니다. | 피드백 티켓 |
| ARM64EC 스레드가 다른 ARM64EC 코루틴을 호출하는 x64 코루틴을 호출할 때 x64 에뮬레이터가 충돌합니다. | 피드백 티켓 |
| 확장이 Visual Studio Marketplace를 통해 제대로 업데이트되고 제거되지 않습니다. | 피드백 티켓 |
| Visual Studio에서 "보기의 현재 스냅샷에 있어야 함" 오류로 코필로트 검토/차이 실패 | 피드백 티켓 |
| 루프의 일부만 충실하게 실행된 것처럼 보일 수 있는 자동 벡터라이저에 표시되는 버그가 수정되었습니다. | |
| 10.0.26100 Windows SDK(10.0.26100.7175)의 최신 서비스 릴리스를 포함하도록 Visual Studio 설치 관리자를 업데이트했습니다. |
버전 17.14.21
릴리스 날짜: 2025년 11월 19일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| LINK 수정: 증분 연결을 사용하도록 설정된 프로젝트를 다시 빌드할 때 심각한 오류 LNK1000. | 피드백 티켓 |
| 서로 다른 형식의 배열이 있는 식과 관련된 3항 식의 잘못된 코드 생성 문제를 해결했습니다. | 피드백 티켓 |
| ASAN 다시 정렬 유효성 검사 호출로 거짓 부정 | 피드백 티켓 |
| 소독제 검사 차단 목록 손상 | 피드백 티켓 |
| C 코드를 컴파일할 때 C4319가 내보내지지 않음 | 피드백 티켓 |
| C++/CLI - 인라인 네임스페이스가 작동하지 않음 | 피드백 티켓 |
| 포함된 도구 및 IoT 도구 구성 요소는 Visual Studio 설치 관리자에서 더 이상 사용되지 않습니다. | |
| C++ Android 및 C++ iOS 개발 도구 구성 요소를 포함한 C++ 워크로드를 사용한 모바일 개발은 Visual Studio 설치 관리자에서 더 이상 사용되지 않습니다. | |
| Visual Studio 2022와 함께 Visual Studio 2026을 설치할 때 Visual Studio 2022가 모든 프레임워크에 대해 패키지 정리를 잘못 사용하도록 설정하는 문제를 해결했습니다. Visual Studio 2022에서 빌드할 때 예기치 않은 NU1510 경고가 발생할 수 있습니다. | 피드백 티켓 |
| "피드에 연결" 팝업으로 인해 다시 시작할 때까지 Visual Studio에서 아무것도 삭제할 수 없습니다. | 피드백 티켓 |
| Visual Studio 2022 원격 디버그 자동 연결 문제 | 피드백 티켓 |
| 성능 프로파일러가 C++/CLI에서 관리되지 않는 코드에 대한 기호를 올바르게 로드하지 않음 | 피드백 티켓 |
버전 17.14.20
릴리스 날짜: 2025년 11월 11일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| GitHub Copilot 채팅에 채팅 텍스트가 표시되지 않고 코드만 표시 | 피드백 티켓 |
| VS 2026에서 McAfee 바이러스 백신의 위협으로 인식된 부조종사 언어 서버 | 피드백 티켓 |
| 디버그 출력이 유효하지 않음, 디버그에서 Copilot를 사용하여 Visual Studio 분석 | 피드백 티켓 |
| x86에서 거대한 입력(10억 개 이상의 1 바이트 요소)을 정렬할 때 std::stable_sort 및 std::ranges::stable_sort 정수 오버플로가 수정되었습니다. | |
| [0, 255] 범위 안팎의 특정 문자 조합을 검색하는 것과 관련된 std::wstring::find_first_of/find_last_of 벡터화된 구현에서 충돌이 해결되었습니다. | |
| 는 예정된 26H1 릴리스를 지원하도록 Windows 드라이버 키트 도구를 업데이트했습니다. | |
| 10.0.26100 Windows SDK(10.0.26100.6901)의 최신 서비스 릴리스를 포함하도록 Visual Studio 설치 관리자를 업데이트했습니다. |
| 해결된 보안 권고사항 | CVE | Descritpion |
|---|---|---|
| Visual Studio 원격 코드 실행 취약성 | CVE-2025-62214 | 이 보안 업데이트는 Visual Studio의 명령('명령 삽입')에서 사용되는 특수 요소를 부적절하게 중화하여 권한이 있는 공격자가 코드를 로컬로 실행할 수 있는 취약성을 해결합니다. |
버전 17.14.19
릴리스 날짜: 2025년 10월 27일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| McAfee 바이러스 백신의 위협으로 인식된 코필로트 언어 서버 | 피드백 티켓 |
버전 17.14.18
릴리스 날짜: 2025년 10월 20일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| XAML 편집기에서는 더 이상 중첩 클래스를 {x:Static} 및 {x:Type} 태그 확장 내에서 오류로 표시하지 않습니다. 예를 들어 {x:Static p:Class+Nested.Value}는 유효한 경우에도 오류로 물결선으로 표시됩니다. | 피드백 티켓 |
| 맞춤법 검사기는 Lo 및 Ll/Lu 범주 간에 단어를 분할해야 합니다. | 피드백 티켓 |
| Visual Studio 17.14.13에서 .NET C# 오류 물결선이 Blend에 표시되지 않음 | 피드백 티켓 |
| 새 Visual Studio 2022 업데이트에는 Git을 중단하는 LibCurl 라이브러리 포함 | 피드백 티켓 |
| Visual Studio 2022 Enterprise - App Service .diagsession 파일을 열 수 없음 | 피드백 티켓 |
| ARM64에서 범용 레지스터로 FP를 사용할 수 없습니다. | 피드백 티켓 |
| 10.0.26100 Windows SDK(10.0.26100.6584)의 최신 서비스 릴리스를 포함하도록 Visual Studio 설치 관리자를 업데이트했습니다. | |
| 새 사전 벡터 최적화 및 벡터라이저 패스와의 잘못된 상호 작용을 수정했습니다(최적화된 코드 /O2에 영향을 줍니다). | |
| 전달된 데이터가 포함된 ARM64X DLL을 빌드하는 동안 해결되지 않은 외부 오류가 수정되었습니다. | 피드백 티켓 |
| ARM64에서 PGO 계측 런타임 충돌 | 피드백 티켓 |
버전 17.14.17
릴리스 날짜: 2025년 10월 14일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| .NET 업그레이드 도우미 확장은 Visual Studio Enterprise 17.14.36518.9와 더 이상 호환되지 않습니다. | 피드백 티켓 |
| 디버깅 중에 C++ 식을 평가할 때 발생할 수 있는 충돌을 해결했습니다. | 피드백 티켓 |
| 코필로트 채팅 창 테마가 테마 설정과 충돌합니다. | 피드백 티켓 |
| Android에서 부조종사로 예외를 디버그하는 것은 작동하지 않습니다. | 피드백 티켓 |
| BenchmarkDotNet 벤치마크 프로젝트를 만들지 못한 Copilot Profiler 에이전트의 버그를 수정했습니다. | |
| 이 버전의 .NET iOS는 Apple iOS 26에 대한 지원을 도입하고 Apple Xcode 26을 사용해야 합니다. 자세한 내용은 iOS/tvOS/macOS/macCatalyst 릴리스 정보용 .NET을 참조하세요. |
| 해결된 보안 권고사항 | CVE | Descritpion |
|---|---|---|
| Visual Studio 정보 공개 취약성 | CVE-2025-54132 | 이 보안 업데이트는 Markdown Mermaid를 통해 임의 데이터 반출을 해결합니다. |
| Visual Studio 원격 코드 실행 취약성 | CVE-2025-55240 | 이 보안 업데이트는 Gulpfile에서 신뢰할 수 없는 검색 경로 원격 코드 실행 취약성을 해결합니다. |
| .NET 보안 기능 바이패스 취약성 | CVE-2025-55315 | 이 보안 업데이트는 청크 확장의 잘못된 구문 분석으로 인한 HTTP 요청 밀수 취약성을 해결합니다. |
| .NET 정보 공개 취약성 | CVE-2025-55248 | 이 보안 업데이트는 UseSsl이 true인 경우에도 SmtpClient가 TLS 없이 연결할 수 있는 취약성을 해결합니다. |
버전 17.14.16
릴리스 날짜: 2025년 9월 23일 rd
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 프로젝트용 Nuget 패키지 관리자 -> 피드 스팸에 연결 | 피드백 티켓 |
| UseDynamicDebugging을 사용하면 link.exe 오류 1422를 반환하고 오류 세부 정보를 보고하는 방법을 잊어버립니다. | 피드백 티켓 |
| 기존 TFVC 체크 인 정책을 볼 수 없음 | 피드백 티켓 |
버전 17.14.15
릴리스 날짜: 2025년 9월 16일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| Visual Studio에서 인터넷 중단에 대한 GitHub Copilot 복원력 향상 | 피드백 티켓 |
| 예외 처리기에서 액세스가 발생할 때 ASAN false 사용 후 범위 긍정 | 피드백 티켓 |
| C++ 동적 디버깅은 정적 로컬을 잘못 초기화합니다. | 피드백 티켓 |
| VS 17.14.5로 업그레이드한 후 "LINK : 오류 LNK2001: 해결되지 않은 외부 기호" | 피드백 티켓 |
| KASAN 드라이버는 와이드 문자열 함수(wcscat, wcscpy, wcsncpy)를 참조하는 연결에 실패합니다. | 피드백 티켓 |
| 링커 없이 Cmake를 사용할 때 Visual Studio 2022 Github Copilot 빌드 중단 | 피드백 티켓 |
| 부조종사 에이전트 모드 오류 - 'get_output_window_logs'이(가) 실패했습니다. 인수 paneId에서 System.Guid 형식의 값을 파생할 수 없습니다. | 피드백 티켓 |
| 새로운 Copilot Profiler 에이전트를 Visual Studio 2022로 가져와 사용자가 코드를 최적화하는 데 도움을 받을 수 있도록 했습니다. |
버전 17.14.14
릴리스 날짜: 2025년 9월 9일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 기호 다운로드가 더 이상 작동하지 않음 | 피드백 티켓 |
| 멤버 액세스의 값 범주와 관련된 문제를 해결했습니다. | 피드백 티켓 |
| 배열의 값 범주와 관련된 문제를 해결했습니다. | 피드백 티켓 |
| 배열의 잘못 결정된 값 범주와 관련된 ICE가 수정되었습니다. | 피드백 티켓 |
| glob 확장이 실패할 때 빌드 메시지를 보고하는 대신 MSBuild에서 내부 오류를 생성하는 문제를 해결했습니다. | |
| .NET 런타임은 8.0.20 및 9.0.9로 업데이트되고 .NET SDK는 9.0.305로 업데이트됩니다. | |
| VS 17.14의 확장 업데이트 | 피드백 티켓 |
| GitHub Copilot 채팅 창이 자동으로 생성된 최신 단어로 스크롤되어 응답 생성 중에 맨 위에서 읽지 못하게 합니다. | 피드백 티켓 |
| 코드 검사 보기 구성 실패 | 피드백 티켓 |
| 에이전트: 총 변경 내용 팝업이 채팅 창에 남아 있으므로 해제할 수 없습니다. | 피드백 티켓 |
버전 17.14.13
릴리스 날짜: 2025년 8월 19일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| VS 2022 v17.14.11에서 mcp 서버를 로드할 수 없음 | 피드백 티켓 |
| Copilot 에이전트 모드가 중단되고 이 스레드에서 복구할 수 없습니다. System.ArgumentException: Path EditsFunctionHandler GetErrorsAsync의 잘못된 문자 | 피드백 티켓 |
| 라이브 시각적 트리 및 Live 속성 탐색기가 작동하지 않음 | 피드백 티켓 |
| 누락된 문자열 값이 지역화된 RESX 파일에서 빈 문자열로 잘못 작성되어 해당 문화권에 대해 빈 문자열이 반환되는 문제를 해결했습니다. 이 수정을 통해 이러한 값은 이제 null로 작성되므로 기본값(중립) 값으로 확인할 수 있습니다. | 피드백 티켓 |
| ucrtbased.dll 버전 10.0.26100.4188에 대해 누락된 기호 | 피드백 티켓 |
| ReFS 볼륨 및 Windows Server 2022에 리포지토리가 있는 사용자가 VS IDE를 사용하여 Git 작업을 수행할 수 없는 문제를 해결하기 위해 MinGit을 v2.50.1로 업데이트했습니다. | 피드백 티켓 |
| Shift JIS로 인코딩된 특정 원본 파일에서 잘못된 IntelliSense 오류가 보고되고 일본어 문자가 포함된 문자열 리터럴이 포함된 문제를 해결했습니다. | |
| VS는 이제 MAUI 9.0.82(SR8.2)를 포함합니다. | |
| 특정 MASM 생성 디버그 정보를 연결할 때 스택 오버플로 충돌이 해결되었습니다. |
버전 17.14.12
릴리스 날짜: 2025년 8월 12일
| 해결된 보안 권고사항 | CVE | Descritpion |
|---|---|---|
| GitHub Copilot 및 Visual Studio 원격 코드 실행 취약성 | CVE-2025-53773 | 이 보안 업데이트는 Copilot가 설정을 변경하여 chat.tools.autoApprove를 true로 설정하는 취약성을 해결합니다. |
버전 17.14.11
릴리스 날짜: 2025년 8월 4일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 가양성 수명 코드 분석 경고 C26849: 잘못된 포인터(lifetime.1)를 역참조하지 마세요. | 피드백 티켓 |
| SIMD 최적화에 대한 적법성 검사가 수정되었습니다. | 피드백 티켓 |
| 19.43에서 회귀: 긴 기호를 사용하여 PDB를 생성하는 동안 link.exe 충돌 | 피드백 티켓 |
| /Gs0을 사용하여 ARM64EC 잘못된 chkstk 호출을 수정했습니다. | 피드백 티켓 |
| http-client.env.json 환경은 선택되지 않습니다(Visual Studio 17.14.0으로 업데이트된 이후) | 피드백 티켓 |
| Copilot 에이전트 모드가 중단되고 이 스레드에서 복구할 수 없습니다. System.ArgumentException: Path EditsFunctionHandler GetErrorsAsync의 잘못된 문자 | 피드백 티켓 |
| Visual Studio 2022 설치 관리자에서 다음 Windows SDK 버전이 제거되었습니다. 10.0.18362.0, 10.0.20348.0 및 10.0.22000.0. 이전에 Visual Studio를 사용하여 이러한 SDK 버전 중 하나를 설치한 경우 업데이트할 때 제거됩니다. 프로젝트가 이러한 SDK를 대상으로 하는 경우 다음과 같은 빌드 오류가 발생할 수 있습니다. Windows SDK 버전 10.0.22000.0을 찾을 수 없습니다. 필요한 버전의 Windows SDK를 설치하거나 프로젝트 속성 페이지에서 또는 솔루션을 마우스 오른쪽 단추로 클릭하고 "대상 다시 지정 솔루션"을 선택하여 SDK 버전을 변경합니다. 이 문제를 해결하려면 필요한 경우 프로젝트를 10.0.26100.0 또는 이전 지원 버전으로 다시 지정하는 것이 좋습니다. 지원되는 SDK 버전의 전체 목록은 다음 https://developer.microsoft.com/windows/downloads/sdk-archive/을 방문하세요. 지원되지 않는 버전의 SDK를 설치해야 하는 경우 여기에서 https://developer.microsoft.com/windows/downloads/sdk-archive/index-legacy/찾을 수 있습니다. |
버전 17.14.10
릴리스 날짜: 2025년 7월 29일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 17.14.8로 업데이트한 후 iOS-Projects를 빌드할 수 없습니다. | 피드백 티켓 |
| VS 17.14의 확장 업데이트 | 피드백 티켓 |
| model_max_prompt_tokens_exceeded 인해 에이전트 모드를 사용할 수 없음 | 피드백 티켓 |
| dotnet 명령을 실행할 때 Visual Studio에서 Github Copilot가 중단됩니다. | 피드백 티켓 |
| Visual Studio의 GitHub Copilot UI는 MCP 서버 동적 도구 목록을 자동으로 업데이트하지 않습니다. | 피드백 티켓 |
| Visual Studio 디버깅 옵션 "항상 메시지를 표시하지 않고 신뢰할 수 없는 원본 서버 명령 실행" 옵션이 예상대로 작동하지 않음 | 피드백 티켓 |
| AI, Copilot, 에이전트 및 MCP - .mcp.json dotnet run 명령은 상대 경로를 사용할 수 없습니다. | 피드백 티켓 |
| .NET 9 MAUI: .NET 런타임 9.0.5 이하를 찾을 수 없습니다. | 피드백 티켓 |
| MAUI 앱의 경우 XAML 편집기 맨 위에 라이브 미리 보기 도구 모음과 단추가 있었습니다. 단추가 키보드 접근성 및 기능 검색이 작동할 수 있도록 하는 "디버그 > Windows" 아래의 메뉴 항목으로 이동되었습니다. 도구 모음이 사라지면 XAML 편집기가 세로 공간을 다시 가져옵니다. | 피드백 티켓 |
| 줄 끝에 편집기에서 "\x"를 입력하면 IDE가 무기한 중단됩니다. | 피드백 티켓 |
| '파일을 찾을 수 없습니다. .cshtml__virtual.html__virtual.js'으로 Live Unit Testing이 실패합니다. | 피드백 티켓 |
| Visual Studio 솔루션 로드가 중단될 수 있는 MSBuild 중단이 수정되었습니다. | |
| NuGet 감사가 꺼져 있는 경우 NuGet 작업(추가, 업데이트, 제거) 중에 패키지 관리자 UI에서 취약성 데이터를 쿼리하지 않는지 확인합니다. | |
| Google을 사용한 소셜 로그인 지원은 이제 Visual Studio의 GitHub Copilot에 통합되었습니다. |
버전 17.14.9
릴리스 날짜: 2025년 7월 15일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 단위 테스트를 실행한 후 GitHub Copilot 에이전트 미리 보기에서 터미널 명령을 실행할 수 없음 | 피드백 티켓 |
| 부조종사 파일 변경 미리 보기가 비어 있음 | 피드백 티켓 |
| 이스케이프 키가 XAML 파일의 찾기 상자를 닫지 않음 | 피드백 티켓 |
| PATH에 잘못된 Java 실행 파일이 있는 경우 Android 디버그 대상을 나열하는 문제가 해결되었습니다. | 피드백 티켓 |
| VS 17.14의 확장 업데이트 | 피드백 티켓 |
| 꺾쇠 괄호와 따옴표를 입력할 때 전체 목록이 표시되도록 C++ #include 완료 시 필터링이 제거되었습니다. | 피드백 티켓 |
| AI, Copilot, 에이전트 및 MCP - .mcp.json dotnet run 명령은 상대 경로를 사용할 수 없습니다. | 피드백 티켓 |
| Visual Studio 내에서 Linux 소비 함수 앱을 만드는 옵션을 제거하여 Flex Consumption를 사용하여 함수 앱을 프로비전할 때 사용자 환경이 향상되었습니다. | |
| 고객이 설치 및 업데이트 중에 StandardCollector.Service.exe 닫아야 하는 문제를 해결했습니다. |
버전 17.14.8
릴리스 날짜: 2025년 7월 8일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 더 이상 MAUI 프로젝트의 net9.0-ios 대상을 빌드할 수 없습니다. | 피드백 티켓 |
| C# 또는 VB.NET 프로젝트의 속성을 설정할 때 "시작 개체" 드롭다운에 선택할 수 있는 개체가 올바르게 표시됩니다. | 피드백 티켓 |
| 디버깅을 위해 Visual Studio에 Docker 컨테이너가 표시되지 않습니다. | 피드백 티켓 |
| 10.0.26100 Windows SDK(10.0.26100.4188)의 최신 서비스 릴리스를 포함하도록 Visual Studio 설치 관리자를 업데이트했습니다. |
| 해결된 보안 권고사항 | CVE | Descritpion |
|---|---|---|
| Visual Studio - 권한 상승 | CVE-2025-49739 | 표준 수집기 서비스에서 사용 시간을 확인하여 로컬 권한 에스컬레이션을 허용합니다. |
| Gitk 인수 취약성 | CVE-2025-27613 | Gitk 인수 취약성 |
| Gitk Abitryary 코드 실행 취약성 | CVE-2025-27614 | Gitk Abitryary 코드 실행 취약성 |
| Git 악성 셸 취약성 | CVE-2025-46334 | Git 악성 셸 취약성 |
| Git 파일 덮어쓰기 취약성 | CVE-2025-46835 | Git 파일 덮어쓰기 취약성 |
| Git Symlink 취약성 | CVE-2025-48384 | Git Symlink 취약성 |
| Git 프로토콜 삽입 취약성 | CVE-2025-48385 | Git 프로토콜 삽입 취약성 |
| Git 자격 증명 도우미 취약성 | CVE-2025-48386 | Git 자격 증명 도우미 취약성 |
버전 17.14.7
릴리스 날짜: 2025년 6월 23일 rd
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| GitHub Copilot 채팅 오류: "ov를 구문 분석할 수 없음" - 영구 문제 | 피드백 티켓 |
| 컴파일러 옵션과 경로 사이에 공백이 있는 포함 경로가 따옴표로 묶인 경우 경로의 파일이 포함 완료 목록에 표시되지 않는 문제를 해결했습니다. | 피드백 티켓 |
| 17.14의 개발자 PowerShell에서 이스케이프가 검색되지 않음 | 피드백 티켓 |
| VS 17.14로 업데이트됨 - NCrunch 5.10.0.7 중단 | 피드백 티켓 |
| VS2022 17.14.0 미리 보기 1.1에서 VB.NET 앱을 빌드할 수 없음 | 피드백 티켓 |
| 인라인 완성에 대한 사용자 환경 및 접근성을 개선하기 위해 몇 가지 변경 사항을 구현했습니다. |
버전 17.14.6
릴리스 날짜: 2025년 6월 17일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| VS 17.14 회귀: x64 릴리스 구성을 사용한 ASAN 잘못된 codegen | 피드백 티켓 |
| 소독제 검사에서 잘못된 Codegen을 생성합니다. | 피드백 티켓 |
| Razor 서식이 특정 구문 패턴 또는 구성에 대해 아무 작업도 수행하지 않는 것처럼 보이는 문제가 해결되었습니다. | 피드백 티켓 |
| 단위 테스트를 실행한 후 GitHub Copilot 에이전트 미리 보기에서 터미널 명령을 실행할 수 없음 | 피드백 티켓 |
| EventTrigger의 라우팅 이벤트가 로드되면 Storyboard는 이름으로 대상 요소를 찾을 수 없습니다. | 피드백 티켓 |
| boost::p arser에서 가양성 구문 오류를 수정했습니다. | 피드백 티켓 |
| 부조종사에서 .xaml.cs .xaml의 차이를 볼 수 없습니다. | 피드백 티켓 |
| MSVC AddressSanitizer는 이제 플러그 인과 같은 소프트웨어에서 자주 사용되는 정적으로 연결된 VCRuntime과 함께 동적으로 연결된 유니버설 C 런타임을 사용하는 프로젝트를 지원합니다. | 피드백 티켓 |
| 컴파일러 충돌을 일으킨 복잡한 특성 검색 코드 문제를 해결했습니다. | 피드백 티켓 |
| 부조종사 도우미 'run_build'에 실패했습니다. | 피드백 티켓 |
| 탐색 단추를 사용하여 다음 제안 편집 메뉴 항목을 편집할 때 충돌이 해결되었습니다. | |
| 수정된 프로세서 선호도를 사용하여 다중 소켓 머신에서 ConcRT(동시성 런타임) 초기화를 수정했습니다. |
버전 17.14.5
릴리스 날짜: 2025년 6월 10일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 중단점에 도달하기 전에 SSH를 통한 원격 디버거가 중단됩니다. | 피드백 티켓 |
| 해결된 보안 권고사항 | CVE | Descritpion |
|---|---|---|
| Visual Studio 원격 코드 실행 취약성 | CVE-2025-47959 | Visual Studio의 명령('명령 삽입')에 사용되는 특수 요소를 부적절하게 중화하면 권한 있는 공격자가 네트워크를 통해 코드를 실행할 수 있습니다. |
| .NET 및 Visual Studio 원격 코드 실행 취약성 | CVE-2025-30399 | .NET 및 Visual Studio에서 신뢰할 수 없는 검색 경로를 사용하면 권한이 없는 공격자가 네트워크를 통해 코드를 실행할 수 있습니다. |
버전 17.14.4
릴리스 날짜: 2025년 6월 3일 rd
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| Razor의 PageModel에서 형식 또는 네임스페이스를 찾을 수 없음 오류 | 피드백 티켓 |
| VS 2022 17.14 p1.1은 빌드를 완료할 수 없습니다. "오류 D8040: 자식 프로세스를 만들거나 통신하는 동안 오류가 발생했습니다." | 피드백 티켓 |
| #include 완료는 더 이상 경로의 파일 또는 폴더를 제안하지 않습니다. | 피드백 티켓 |
| Visual Studio에서 자격 증명을 다시 입력하라는 요청을 계속했습니다.[expansion.microsoft.com 테넌트가 차단됨] | 피드백 티켓 |
버전 17.14.3
릴리스 날짜: 2025년 5월 28일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| COleDateTime을 RFX_Date 저장하는 문제 | 피드백 티켓 |
| Android 시작 옵션이 없습니다. | 피드백 티켓 |
| Unity에서 새 스크립트를 만들고 편집을 위해 VS를 다시 열면 이전에 고정된 모든 탭이 사라집니다. | 피드백 티켓 |
| 코드에서 항목을 변경할 때마다 VS를 다시 시작해야 합니다(Xamarin). | 피드백 티켓 |
| git 분기를 변경하면 열려 있는 파일이 닫힙니다. | 피드백 티켓 |
| 17.14 업데이트에서 작동하지 않는 "정의 만들기 빠른 작업 및 리팩터링 > "(UE5) | 피드백 티켓 |
버전 17.14.2
릴리스 날짜: 2025년 5월 22일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| UNC 경로를 통해 C++ 프로젝트가 포함된 솔루션을 여는 경우 VS가 충돌하는 문제를 해결했습니다. | 피드백 티켓 |
버전 17.14.1
릴리스 날짜: 2025년 5월 21일
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 내부 오류로 인해 기능 'xxx'를 현재 사용할 수 없습니다. System.NotSupportedException: 지정된 경로의 형식은 지원되지 않습니다. | 피드백 티켓 |
| Microsoft Store에 대한 업로드 패키지를 만들 때 발생하는 문제를 해결했습니다. | 피드백 티켓 |
Razor 원본 생성기에서 .를 사용하여 실행하지 못할 수 있는 문제를 해결했습니다 System.ArgumentOutOfRangeException. |
|
| 초기화를 완료하기 전에 리소스 파일 편집기를 닫을 때 발생하는 중단 문제를 해결했습니다. |
전체 팀에서 Visual Studio를 선택해 주셔서 감사합니다. 최신 업데이트, 리소스 및 뉴스를 보려면 Visual Studio Hub 를 확인하고 계속 연락하세요.
즐거운 코딩을 경험하시기 바랍니다!
Visual Studio 팀
Note
이 업데이트에는 타사 고지 사항 또는 함께 제공되는 라이선스에 명시된 대로 별도로 라이선스가 부여된 새로운 Microsoft 또는 타사 소프트웨어가 포함될 수 있습니다.