ListView, ListBox및 DataGrid같은 일부 데이터 의존 컨트롤은 데이터 없이는 시각화하기 어렵습니다. 이 문서에서는 Visual Studio의 XAML 디자이너를 사용하여 WPF(Windows Presentation Foundation) .NET Core 프로젝트 또는 WPF .NET Framework 프로젝트에서 작업하는 개발자가 이러한 컨트롤에서 샘플 데이터를 사용하도록 설정하는 새로운 접근 방식을 검토합니다.
요구 사항
샘플 데이터 기능을 사용하려면 Visual Studio 2019 버전 16.10 이상이 필요합니다.
이 기능은 새 디자이너를 사용할 때 .NET Core 또는 .NET Framework용 WPF를 대상으로 하는 Windows 데스크톱 프로젝트를 지원합니다. .NET Framework에 대한 새 디자이너를 사용하도록 설정하려면 다음을 수행합니다.
- 도구>옵션>환경>미리 보기 기능이동합니다.
- .NET Framework 대한 새 WPF XAML 디자이너선택한 다음 Visual Studio를 다시 시작합니다.
샘플 데이터 기능의 기본 사항
샘플 데이터 기능은 디자인 타임 시각화 전용입니다. 실행 중인 앱이 아닌 XAML 디자이너에만 표시됩니다. 따라서 ItemsSource 속성 d:ItemsSource디자인 타임 버전에 적용됩니다.
샘플 데이터가 작동하려면 디자인 타임 네임스페이스가 필요합니다.
메모
XAML의 디자인 타임 속성에 대한 자세한 내용은 XAML 디자인 타임 속성참조하세요.
시작하려면, XAML 문서의 머리글에 다음 코드 줄이 이미 없는 경우에 추가하십시오.
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
네임스페이스를 추가한 후 d:ItemsSource="{d:SampleData}" 사용하여 ListView, Listbox또는 DataGrid 컨트롤에서 샘플 데이터를 사용하도록 설정할 수 있습니다. 예를 들어:
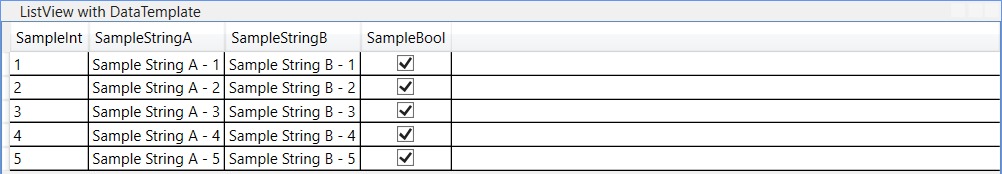
<DataGrid d:ItemsSource="{d:SampleData}"/>
이 예제에서는 d:ItemsSource="{d:SampleData}"없으면 XAML 디자이너에 빈 데이터 표가 표시됩니다. 대신 d:SampleData이제 생성된 기본 샘플 데이터가 표시됩니다.
기본적으로 5개의 항목이 표시됩니다. 그러나 ItemCount 속성을 사용하여 표시할 항목 수를 지정할 수 있습니다. 예: d:ItemsSource="{d:SampleData ItemCount=2}".
데이터 템플릿이 있는 샘플 데이터
샘플 데이터 기능은 데이터 템플릿을 사용할 때 ListBox, ListView또는 DataGrid 컨트롤에 대해 작동합니다. 이 기능은 DataTemplate 컨트롤을 분석하고 적절한 데이터를 생성하려고 시도합니다.
샘플 데이터는 바인딩을 사용하는 데이터 템플릿의 요소에 대해서만 생성됩니다. 바인딩에 원본이 아직 없더라도 샘플 데이터가 생성됩니다. 예를 들어:
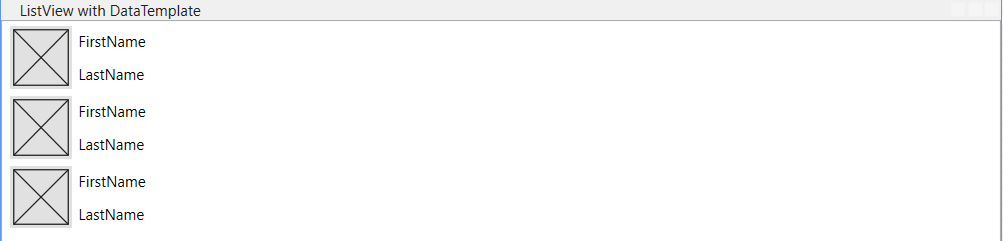
<ListView d:ItemsSource="{d:SampleData ItemCount=3}">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Width="50" Source="{Binding ProfilePicture}"/>
<StackPanel Orientation="Vertical">
<TextBlock Text="{Binding FirstName}" Margin="5"/>
<Label Content="{Binding LastName}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
제안된 작업이 있는 샘플 데이터
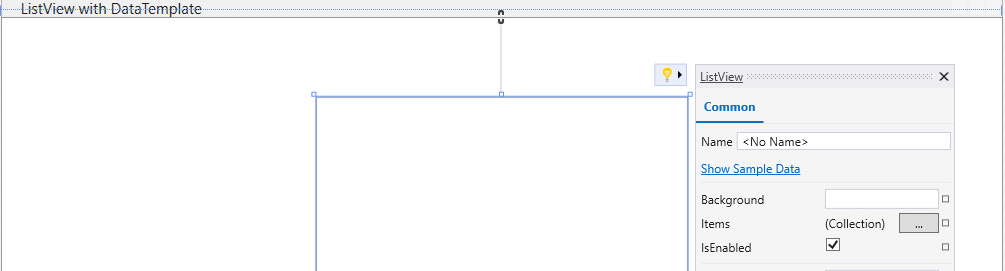
디자이너에서 컨트롤에 대한 샘플 데이터를 쉽게 사용하거나 사용하지 않도록 설정하려면 제안된 작업 기능을 사용할 수 있습니다. 제안된 동작은 컨트롤을 선택할 때 오른쪽 위에 표시되는 디자이너의 전구입니다. 컨트롤을 선택하고, 전구를 선택한 다음, 샘플 데이터 표시을 선택하여 샘플 데이터를 사용하도록 설정할 수 있습니다. 예를 들어:
IValueConverter 인터페이스를 사용한 샘플 데이터
샘플 데이터 기능은 변환기 또는 IValueConverter 인터페이스를 완전히 지원하지 않습니다. 그러나 다음 중 하나 또는 둘 다를 수행함으로써 작동하게 할 수 있습니다.
-
Convert함수가 값이 이미 대상 형식인 시나리오를 처리할 수 있는지 확인합니다. - 값을 원래 형식으로 다시 변환하는
ConvertBack함수를 구현합니다.
문제 해결
샘플 데이터가 아무것도 표시되지 않거나 올바른 형식을 표시하지 못하는 경우 디자이너를 새로 고치거나 페이지를 닫고 다시 열 수 있습니다.
이 섹션에 나열되지 않았거나 페이지를 새로 고쳐 해결할 수 없는 문제가 발생하는 경우 문제 보고 도구를 사용하여 알려주세요.
관련 콘텐츠
- XAML 디자인 타임 속성
- WPF 앱 XAML
- UWP 앱에서 XAML
- Xamarin.Forms 앱에서 XAML
- .NET MAUI 앱에서 XAML