XAML 핫 다시 로드란 무엇인가요?
XAML 핫 다시 로드를 사용하면 .NET MAUI, WPF, UWP 및 WinUI 3 앱에 대해 XAML 코드를 증분 방식으로 빌드하고 테스트할 수 있습니다. 이때 디자인 타임 동안 시뮬레이션하기 어려운 실행 중인 앱의 데이터 컨텍스트, 인증 상태 및 기타 실제 복잡성을 활용할 수 있습니다.
팁
XAML 핫 다시 로드 UI(사용자 인터페이스)를 사용하여 여기에 도착한 경우 환영합니다. XAML 핫 다시 로드에 대해 자세히 알아볼 수 있는 올바른 위치가 있습니다.
그러나 XAML 핫 다시 로드 문제를 해결하는 데 도움이 필요한 경우 XAML 핫 다시 로드 문제 해결을 대신 참조하세요.
XAML 핫 다시 로드를 가져오는 위치
Visual Studio XAML 핫 다시 로드는 현재 디버거가 연결된 상태에서(F5 또는 디버깅 시작) Visual Studio 또는 Blend for Visual Studio(프레임워크에서 지원하는 경우)에서 애플리케이션을 실행하는 경우에만 지원됩니다.
환경 변수를 수동으로 설정하지 않는 한 프로세스에 연결을 사용하여 이 환경을 활성화할 수 없습니다.
XAML 핫 다시 로드 적용 분야
XAML 핫 다시 로드는 다음과 같은 시나리오에서 특히 유용합니다.
앱이 디버그 모드에서 시작된 후 XAML 코드에서 발견된 UI 문제를 수정
개발 중인 앱의 런타임 컨텍스트를 활용하면서 앱에 대한 새 UI 구성 요소를 빌드
지원되는 OS
| 지원되는 애플리케이션 유형 | 운영 체제 및 도구 |
|---|---|
| .NET MAUI | .NET 6+ |
| WPF(Windows Presentation Foundation) | .NET Framework 4.6+, .NET Core, .NET 5+ Windows 7 이상 |
| UWP(유니버설 Windows 앱) | Windows 10 이상(Windows 10 SDK 14393+ 이상 포함) |
| WinUI 3 | Windows 10 버전 1809 이상(Windows 앱 SDK 포함) |
.NET MAUI를 사용하는 경우 자세한 내용은 .NET MAUI용 XAML 핫 다시 로드를 참조하세요.
예시
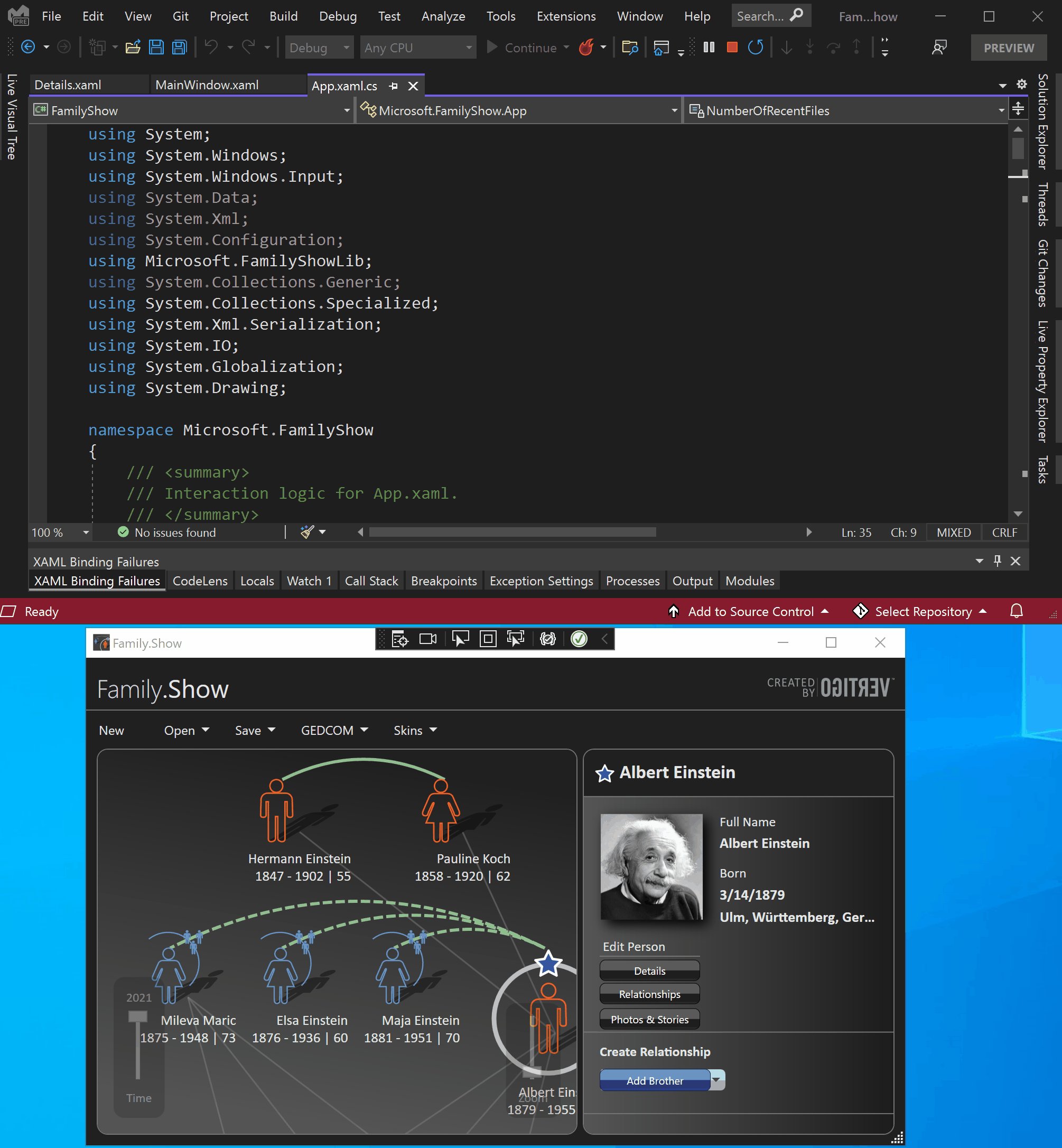
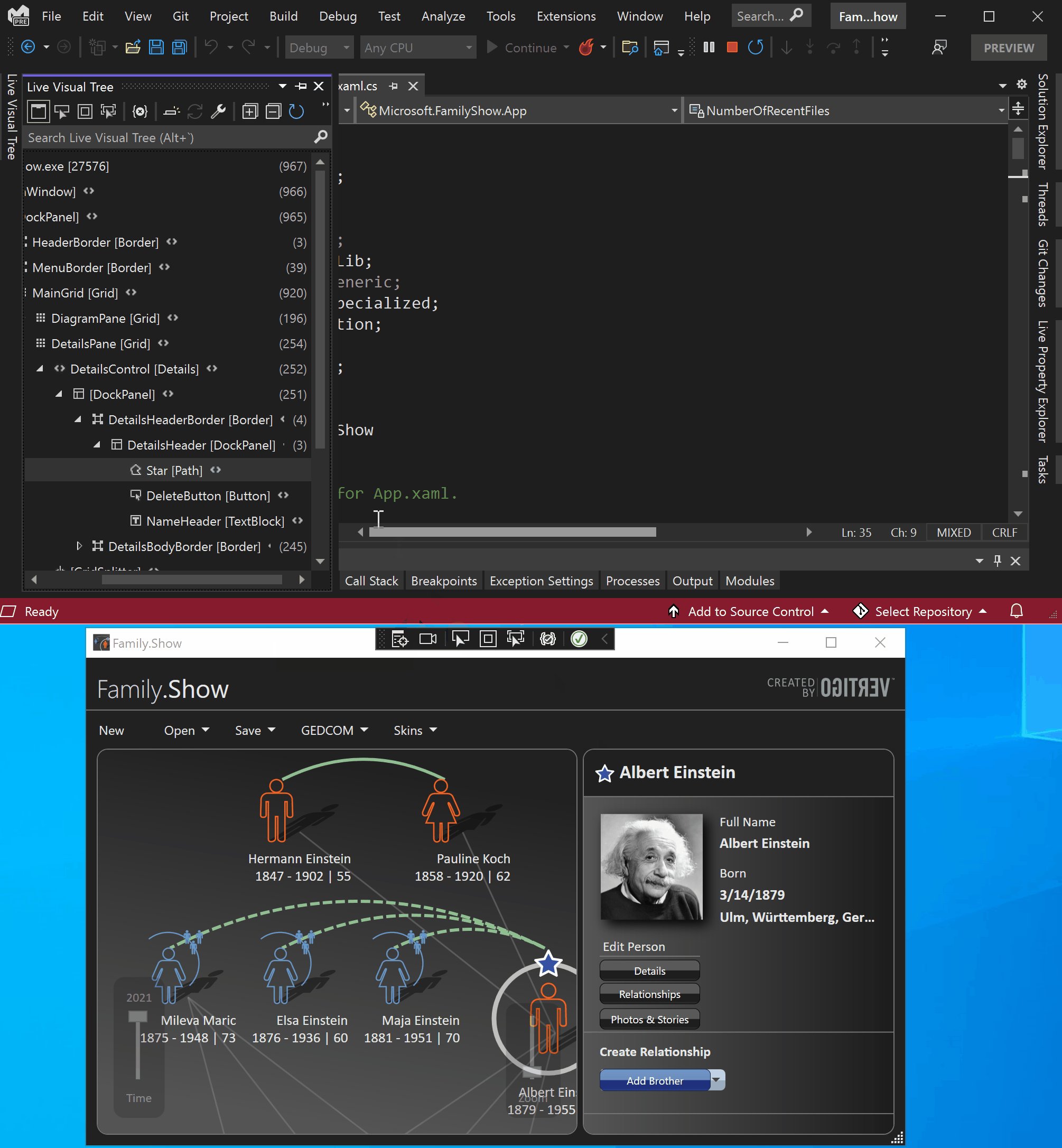
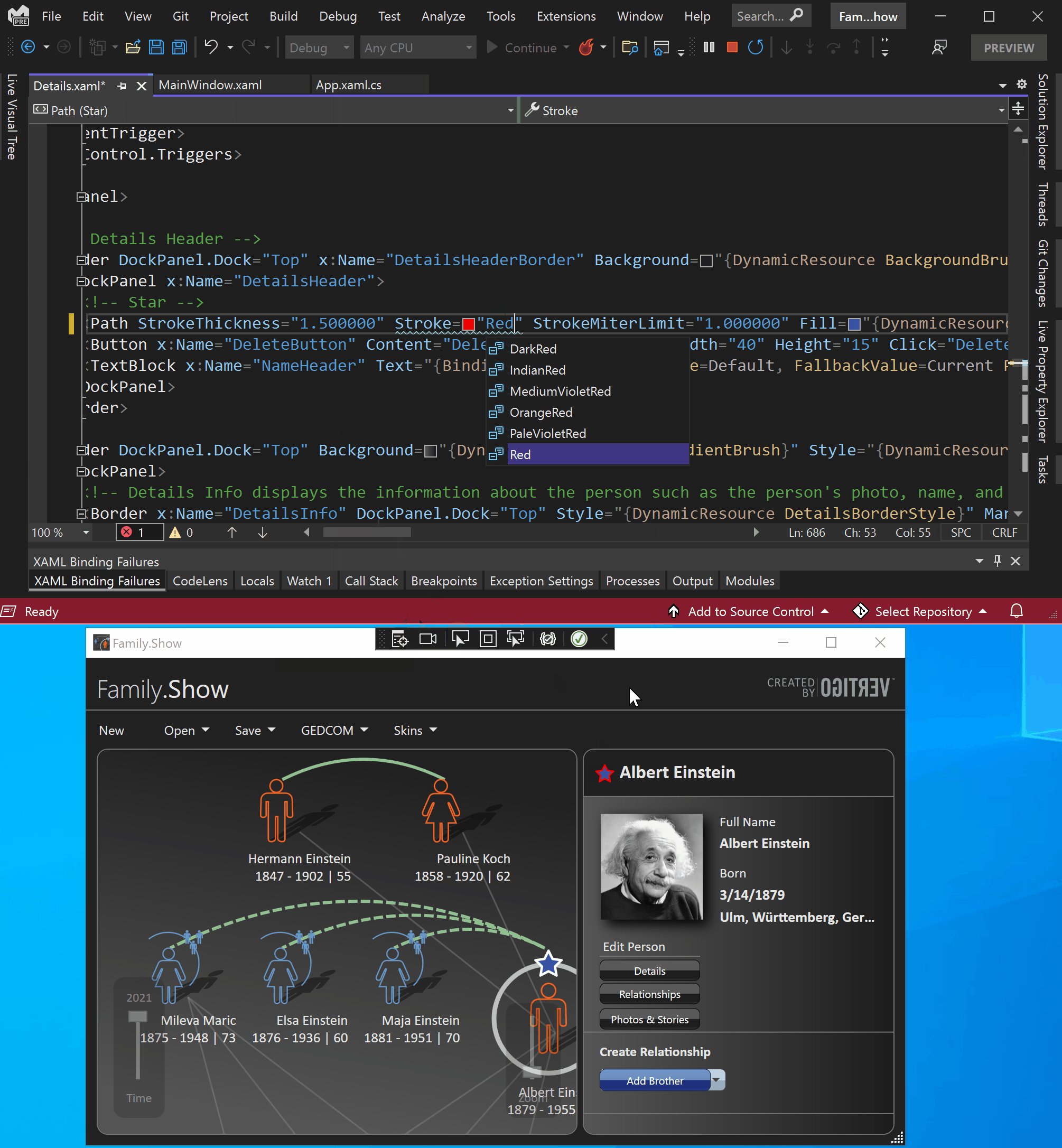
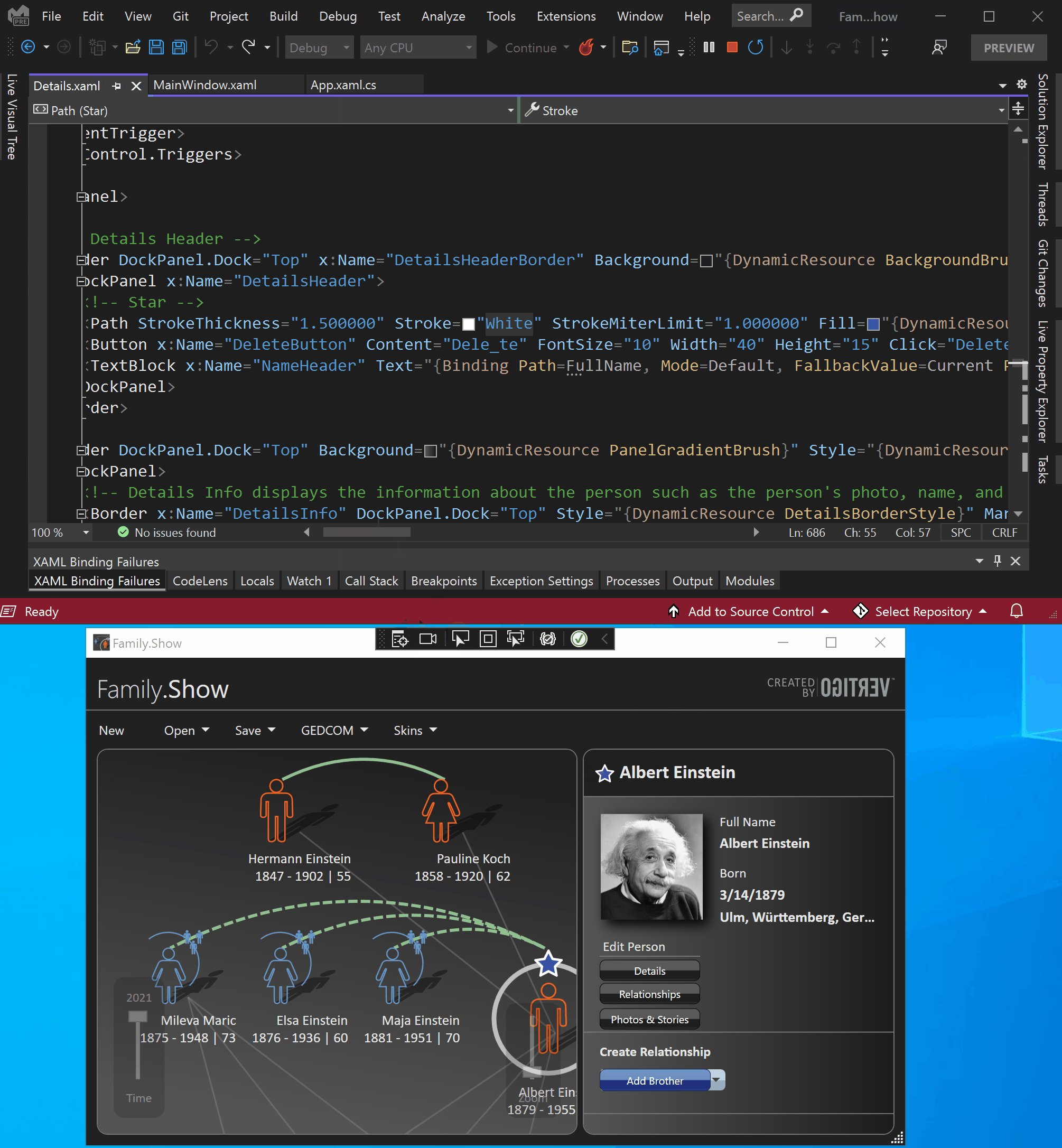
다음 애니메이션에서는 라이브 시각적 트리를 사용하여 일부 소스 코드를 연 다음 XAML 핫 다시 로드를 사용하여 단추의 텍스트 및 색을 변경하는 인스턴스를 보여 줍니다.