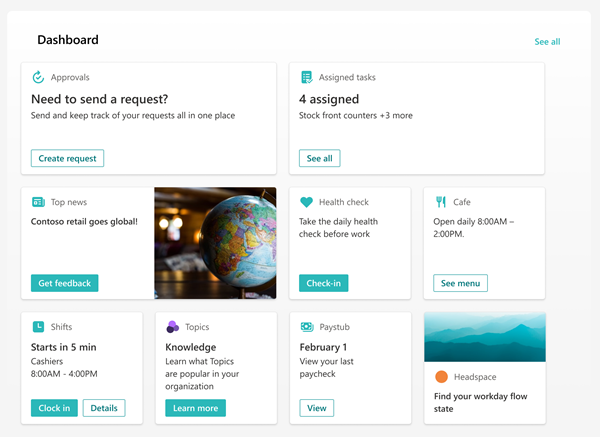
Viva Connections dashboard 정보 및 작업 관련 작업에 빠르고 쉽게 액세스할 수 있습니다. dashboard 콘텐츠를 사용자 지정한 다음 특정 역할, 시장 및 작업 기능의 사용자를 대상으로 지정할 수 있습니다. 기존 Microsoft Teams 앱, Viva 앱 및 서비스, 파트너 앱, spFx(SharePoint 프레임워크) 프레임워크를 사용하는 사용자 지정 솔루션, 내부 링크 및 외부 링크로 뷰어를 참여시키는 카드로 구성됩니다.

Connections dashboard Connections 환경 내에서 편집할 수 있습니다.

참고
Connections 환경 내에서 dashboard 섹션에서 편집을 선택합니다.
+ 카드 추가를 선택합니다.
각 카드 대해 편집(연필 아이콘)을 선택하여 해당되는 경우 레이블, 아이콘, 이미지 및 대상 그룹 대상 설정과 같은 속성을 편집합니다.
삭제(휴지통 아이콘)를 선택하여 카드를 제거합니다.
게시 또는 다시 게시하기 전에 유용성을 보장하기 위해 모든 디바이스에서 환경을 미리 봅니다.
편집 내용이 다른 사용자와 공유되면 게시하거나 다시 게시합니다.
dashboard 설정 변경
dashboard 세부 정보에는 편집기 대한 dashboard, 페이지 버전 관리 및 컨트롤에 대한 설정이 포함되어 있으며 개인 dashboard 보기에서 사용자 사용자 지정을 사용하도록 설정합니다.
참고
일부 설정은 Connections 환경 소유자만 사용할 수 있습니다.
Connections 편집을 선택합니다.
dashboard 위에서 대시보드 세부 정보를 선택합니다.
대시보드 세부 정보 창에서 썸네일 및 설명을 추가하여 검색 결과에 표시할 수 있습니다.
축소판 그림 변경: 검색 결과에 표시할 이미지를 추가하려면 선택합니다.
설명: 검색 결과에 표시할 텍스트 필드에 설명을 입력합니다.
편집기 꺼지거나 끌 수 있습니다. 사용하도록 설정하면 편집기에서 맞춤법 및 문법을 검사합니다(기본적으로 사용).
사용자가 카드를 사용하거나 사용하지 않도록 설정할 수 dashboard 다시 정렬하고 숨길 수 있도록 허용(기본적으로 사용)
사용하도록 설정하면 dashboard 사용자 지정 단추가 표시되어 사용하지 않는 dashboard 카드를 표시하거나 숨기고, dashboard 카드 보기의 순서를 다시 지정하고, 고유한 카드를 추가할 수 있습니다.
사용자가 dashboard 변경한 내용은 해당 사용자만 볼 수 있습니다. 환경의 소유자 또는 구성원이 dashboard 업데이트하거나 변경하면 사용자의 개인 변경 내용이 재정의됩니다.
변경이 완료되면 X 를 선택하여 대시보드 세부 정보 창을 닫습니다.
SharePoint 홈 사이트에서 dashboard 편집
organization SharePoint 홈 사이트가 있는 경우 SharePoint 홈 사이트 또는 Microsoft Teams에서 dashboard 설정하고 편집할 수 있습니다. 변경하려면 SharePoint 홈 사이트에 대한 편집 권한이 필요합니다.
참고
이미지는 카드를 풍부하고 매력적으로 만드는 데 중요한 요소입니다. SharePoint 관리자라면 CDN(콘텐츠 배달 네트워크)을 활성화하여 이미지 가져오기 성능을 향상시키는 것이 좋습니다. /style 라이브러리가 공용 CDN을 사용할 때 기본 원본인 반면 개인 CDN을 사용할 경우 /siteassets가 기본적으로 CDN 원본 CDN이 사용되도록 설정된 경우 /style 라이브러리가 기본 원본입니다. CDN에 대한 자세한 정보
SharePoint 홈 사이트에서 페이지 오른쪽 위에 있는 설정 기어를 선택합니다.
Viva Connections 관리를 선택합니다.
+ dashboard 만들기 또는 dashboard 보기 단추를 선택합니다.
+ 카드 추가를 선택합니다.
dashboard 카드 도구 상자에서 추가할 카드 유형을 선택한 다음 이 문서의 지침을 사용하여 각 유형의 카드 설정합니다. dashboard 빌드할 때 다양한 대상 그룹을 위해 모바일 및 데스크톱에서 해당 모양을 미리 볼 수 있습니다.
카드를 추가하고 특정 대상 그룹에 대상 지정을 적용했으면 환경을 미리 보고 이상적인 보기 환경을 보장합니다.
dashboard 미리 보기로 표시되는 방식에 만족하면 dashboard 오른쪽 위에 있는 게시 또는 다시 게시를 선택하여 홈 사이트, Teams 및 Teams 모바일 앱에서 사용할 수 있도록 합니다.
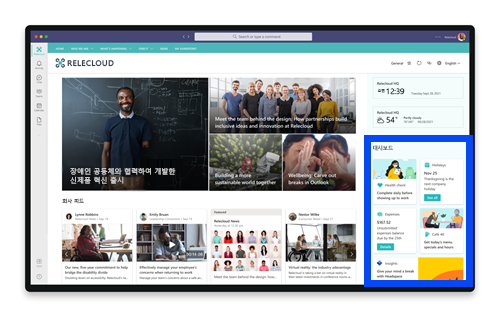
Connections 대시보드 웹 파트 사용
Connections 환경에서 dashboard 작성하고 게시하면 대시보드 웹 파트를 사용하여 SharePoint 사이트의 모든 섹션에 표시할 수 있습니다. organization SharePoint 홈 사이트가 있는 경우 SharePoint 홈 사이트, Microsoft Teams 또는 Viva 홈 사이트에서 dashboard 설정하고 편집할 수 있습니다.
참고
- dashboard 콘텐츠를 편집한 후 대시보드 웹 파트에서 새 콘텐츠를 사용할 수 있을 때까지 몇 분 정도 걸릴 수 있습니다.
- 최상의 결과를 얻으려면 대시보드 웹 파트를 오른쪽 세로 섹션에 배치하는 것이 좋습니다.

추가되면 대시보드 웹 파트가 사이트의 기존 dashboard 카드로 자동으로 채워집니다. 표시할 최대 카드 수를 설정할 수 있습니다. 대시보드 웹 파트 사용 방법 알아보기
카드 및 대상 그룹을 대상으로 dashboard 사용자 지정
사용자가 특정 작업을 수행하는 데 도움이 되는 다양한 카드를 추가하여 dashboard 추가로 사용자 지정합니다. 대상 그룹을 대상으로 하는 또 다른 사용자 지정 계층을 추가하고 organization 내의 특정 그룹에 대한 콘텐츠로 고유한 dashboard 환경을 구축합니다.
도구 및 설정 단계에 대한 설명과 함께 사용 가능한 dashboard 카드 목록은 Connections 사용 가능한 dashboard 카드 문서를 참조하세요.
대상 그룹 대상 지정 및 적용할 수 있는 Connections 환경의 측면에 대한 자세한 내용은 dashboard 카드에 대상 그룹 대상 지정 적용 문서를 참조하세요.
URL 및 Single Sign-On의 작동 방식
일부 카드의 경우 URL에 대한 링크를 사용합니다. 콘텐츠의 위치에 따라 URL에 대한 링크는 Microsoft Teams 또는 다른 곳에서 콘텐츠를 표시할 수 있으며 SSO(Single Sign-On) 동작은 다를 수 있습니다. 연결하는 콘텐츠의 위치에 따라 URL 및 SSO에 대한 링크가 작동하는 방식에 대한 자세한 내용을 확인하세요.
참고
SSO가 지원되지 않으면 사용자에게 로그인 자격 증명을 입력하라는 메시지가 표시됩니다.
| URL을 열어 ... | Teams 모바일에서 | Teams 데스크톱에서 |
|---|---|---|
| Teams 앱 | Teams 앱(예: Shifts, Approvals 또는 Kudos)은 Teams 내에서 열리며 사용자는 다시 인증할 필요가 없습니다. | Teams 앱(예: Shifts, Approvals 또는 Kudos)은 Teams 내에서 열리며 사용자는 다시 인증할 필요가 없습니다. |
| Forms | Teams 내에서 열린 Forms 사용자가 처음으로 로그인하라는 메시지가 표시되고 로그인 상태를 유지하면 사용자가 다시 인증할 필요가 없습니다. | Teams 내에서 열린 Forms 사용자가 처음으로 로그인하라는 메시지가 표시되고 로그인 상태를 유지하면 사용자가 다시 인증할 필요가 없습니다. |
| Viva Engage | Teams 내에서 Viva Engage 열리면 사용자가 처음으로 로그인하라는 메시지가 표시되고 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| PowerApps | Teams 내에서 PowerApps 열리면 사용자가 처음으로 로그인하라는 메시지가 표시되고 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| Power 포털 | Power Portal은 Teams 내에서 열리고, 사용자는 처음으로 로그인하라는 메시지가 표시되며, 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| Stream | Teams 내에서 Stream 열리면 사용자가 처음으로 로그인하라는 메시지가 표시되고 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| 외부 링크 | 웹 보기가 Teams 내에서 열리고 사용자는 사이트에 따라 다시 인증해야 할 수 있습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
추가 리소스
dashboard 계획하는 방법에 대해 자세히 알아보기

