접근성 있는 텍스트 요구 사항
이 항목에서는 필요한 대비 비율을 색과 배경이 충족하는지 확인하여, 앱에서의 텍스트 접근성에 대한 모범 사례를 설명합니다. 또한 이 항목에서는 UWP(유니버설 Windows 플랫폼) 앱의 텍스트 요소가 가질 수 있는 Microsoft UI 자동화 역할과 그래픽의 텍스트에 대한 모범 사례에 대해서도 설명합니다.
대비 비율
사용자는 항상 고대비 모드로 전환할 수 있지만 텍스트용 앱 디자인은 이 옵션을 최후의 수단으로 간주해야 합니다. 앱 텍스트가 텍스트와 배경 사이의 대비 수준에 대해 설정된 특정 지침을 충족하는지 확인하는 것이 훨씬 더 좋은 방법입니다. 색조를 고려하지 않는 결정적 기술을 기반으로 색상 대비 평가가 이루어집니다. 예를 들어, 녹색 배경에 빨간색 텍스트가 있는 경우 색맹 장애가 있는 사용자는 해당 텍스트를 읽지 못할 수 있습니다. 대비 비율을 확인하고 수정하면 이러한 유형의 접근성 문제를 방지할 수 있습니다.
여기에 설명된 텍스트 대비에 대한 권장 사항은 웹 접근성 표준인 G18: 텍스트(및 텍스트 이미지)와 텍스트 뒤에 배경 사이에 최소 4.5:1의 대비 비율이 있는지 확인하기 방법을 토대로 합니다. 이 지침은 WCAG 2.0용 W3C 기술 사양에 있습니다.
접근성 있는 것으로 간주되려면, 표시되는 텍스트의 배경 대비 비율이 최소 4.5:1이어야 합니다. 비활성 UI 구성 요소의 일부인 텍스트와 같은 로고 및 부수적 텍스트는 예외에 해당합니다.
장식용이며 정보를 전달하지 않는 텍스트는 제외됩니다. 예를 들어, 임의의 단어를 사용하여 배경을 만들고 의미를 변경하지 않고 단어를 다시 정렬하거나 대체할 수 있는 경우, 단어는 장식적인 것으로 간주되며 이 조건을 충족할 필요가 없습니다.
색상 대비 도구를 사용하여 표시되는 텍스트 대비 비율이 허용되는지 확인합니다. 대비 비율을 테스트할 수 있는 도구로 WCAG 2.0 G18용 기술 (리소스 섹션) 을 참조하세요.
참고 항목
WCAG 2.0 G18용 Techniques에 나열된 도구 중 일부는 UWP 앱에서 대화형으로 사용할 수 없습니다. 도구에서 전경색 및 배경색 값을 수동으로 입력하거나 앱 UI의 화면 캡처를 만들고 화면 캡처 이미지를 통해 대비 비율 도구를 실행해야 할 수 있습니다.
텍스트 요소 역할
UWP 앱에서 (흔히 텍스트 요소 또는 textedit 컨트롤이라 하는) 기본 요소를 사용할 수 있습니다.
- TextBlock: 역할이 Text임
- TextBox: 역할이 Edit임
- RichTextBlock(및 오버플로 클래스 RichTextBlockOverflow): 역할이 Text임
- RichEditBox: 역할이 Edit임
컨트롤이 편집 기술이 있다고 보고하는 경우, 보조 기술은 사용자가 값을 변경할 수 있는 방법이 있다고 가정합니다. 따라서 TextBox에 정적 텍스트를 배치할 경우, 역할을 잘못 보고하여 앱의 구조를 접근성 사용자에게 잘못 보고하게 됩니다.
XAML 텍스트 모델에는, 주로 정적 텍스트인 TextBlock 및 RichTextBlock에 사용되는 두 가지 요소가 있습니다. 두 경우 모두 Control 하위클래스가 아니며, 두 경우 모두 키보드 포커스가 없고 탭 순서로 표시될 수 없습니다. 그러나 보조 기술이 이를 읽을 수 없거나 읽지 못할 것을 의미하지는 않습니다. 화면 읽기 프로그램은 일반적으로 "가상 커서"와 같이 포커스 및 탭 순서를 넘어서는 전용 읽기 모드 또는 탐색 패턴을 포함하여 앱에서 콘텐츠를 읽는 여러 모드를 지원하도록 설계되었습니다. 따라서 탭 순서가 사용자를 가져오도록 정적 텍스트를 포커스 가능한 컨테이너에 넣지 마세요. 보조 기술 사용자는 탭 순서의 모든 항목이 대화형일 것으로 예상하기 때문에, 정적 텍스트가 발견되면 도움이 되기 보다는 더 혼란스러워집니다. 화면 읽기 프로그램을 사용하여 앱의 정적 텍스트를 검사할 때, 앱에 대한 사용자 경험을 파악하려면 내레이터에서 직접 테스트해야 합니다.
접근성 자동 제안
사용자가 입력 필드에 입력하고 잠재적 제안 목록이 표시되면. 이 유형의 시나리오를 자동 제안이라고 합니다. 이는 받는 사람: 메일 필드 줄, Windows의 Cortana 검색 상자, Microsoft Egde의 URL 입력 필드, 날씨 앱의 위치 입력 필드 등에서 일반적입니다. XAML AutosuggestBox 또는 HTML 내장 컨트롤을 사용하는 경우 이 환경은 기본적으로 이미 연결되어 있습니다. 이 환경에 액세스할 수 있도록 하려면 항목 필드와 목록을 연결해야 합니다. 이는 자동 제안 구현 섹션에 설명되어 있습니다.
이 유형의 환경에 특별한 제안 모드로 액세스할 수 있도록 내레이터가 업데이트되었습니다. 상위 수준에서, 편집 필드와 목록이 제대로 연결되면 최종 사용자는 다음을 수행합니다.
- 목록이 있다는 점과 언제 닫히는지 파악
- 사용할 수 있는 제안 수 파악
- 선택한 항목(있는 경우) 확인
- 내레이터 포커스를 목록으로 이동 가능
- 다른 모든 읽기 모드를 사용하여 제안을 탐색 가능

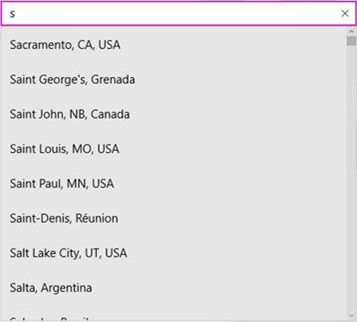
제안 목록의 예
자동 제안 구현
이 환경에 액세스할 수 있도록 하려면, 항목 필드와 목록을 UIA 트리에 연결해야 합니다. 이 연결은 데스크톱 앱의 UIA_ControllerForPropertyId 속성 또는 UWP 앱의 ControlledPeers 속성으로 수행됩니다.
상위 수준에는 2가지 유형의 자동 제안 경험이 있습니다.
기본 선택
목록에서 기본 선택을 하는 경우 데스크톱 앱에 있는 UIA_SelectionItem_ElementSelectedEventId 이벤트를 내레이터가 찾거나 UWP 앱에서 실행된 AutomationEvents.SelectionItemPatternOnElementSelected 이벤트를 찾습니다. 선택 영역이 변경될 때마다 사용자가 다른 문자를 형식화하고 제안이 업데이트되거나 사용자가 목록을 탐색할 때 ElementSelected 이벤트가 발생합니다.

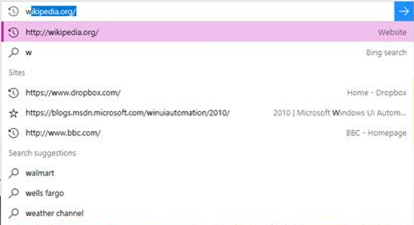
기본 선택이 있는 경우의 예
기본 선택 없음
날씨 앱의 위치 상자처럼 기본 선택 항목이 없는 경우, 내레이터는 목록이 업데이트 될 때마다 목록에서 실행된 데스크톱 UIA_LayoutInvalidatedEventId 이벤트나 UWP LayoutInvalidated 이벤트를 찾습니다.

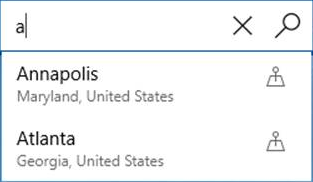
기본 선택이 없는 경우의 예
XAML 구현
기본 XAML AutosuggestBox를 사용하는 경우 모든 항목이 이미 연결되어 있습니다. 자체 자동 제안 경험을 만드는 데 TextBox 및 목록을 사용하는 경우, 설정할 목록인 AutomationProperties.ControlledPeers 을 TextBox에 있게 한 채로 설정해야 합니다. 속성을 추가 또는 제거할 때마다 AutomationPropertyChanged 이벤트를 ControlledPeers 속성을 위해 실행시켜야 하고, 시나리오 형식에 따라 자체 SelectionItemPatternOnElementSelected 이벤트나 LayoutInvalidated 이벤트 또한 실행시켜야 하는데, 이는 이전 문서에 설명이 되어있습니다.
HTML 구현
HTML에서 내장 컨트롤을 사용하는 경우 UIA 구현이 이미 매핑되었습니다. 다음은 이미 연결된 구현의 예입니다.
<label>Sites <input id="input1" type="text" list="datalist1" /></label>
<datalist id="datalist1">
<option value="http://www.google.com/" label="Google"></option>
<option value="http://www.reddit.com/" label="Reddit"></option>
</datalist>
사용자 고유의 컨트롤을 만드는 경우 W3C 표준에 설명된 고유한 ARIA 컨트롤을 설정해야 합니다.
그래픽의 텍스트
가능하면 그래픽에 텍스트를 포함하지 마세요. 예를 들어, 이미지 요소로 앱에 표시되는 이미지 소스 파일에 포함된 텍스트는 보조 기술을 통해 자동으로 액세스되거나 읽을 수 있지 않습니다. 그래픽에서 텍스트를 사용해야 하는 경우, "대체 텍스트"에 해당하는 AutomationProperties.Name 값에 해당 텍스트 또는 텍스트 의미 요약이 포함되어 있는지 확인합니다. 벡터에서 텍스트 문자를 경로의 일부로 만들거나 문자모양을 사용하는 경우에도 비슷한 고려 사항을 적용합니다.
텍스트 글꼴 크기 및 배율
사용하는 글꼴이 너무 작으면 사용자가 앱에서 텍스트를 읽는 데 어려움을 겪을 수 있으므로 먼저 애플리케이션의 텍스트가 적절한 크기인지 확인합니다.
명확하게 확인하면 사용자가 활용하고 텍스트를 읽기 위한 자신의 요구 사항 및 기본 설정에 맞게 조정할 수 있는 다양한 접근성 도구와 설정이 Windows에 포함되어 있습니다. 여기에는 다음이 포함됩니다.
- 선택한 UI 영역을 확대하는 돋보기 도구. 앱의 텍스트 레이아웃이 돋보기를 읽는 데 사용하는 것이 어렵게 만들지 않도록 해야 합니다.
- 설정->시스템->디스플레이->스케일링 및 레이아웃의 글로벌 스케일링 및 해상도 설정 이는 디스플레이 디바이스의 기능에 따라 달라지므로 정확한 사용 가능한 크기 조정 옵션은 다를 수 있습니다.
- 설정->접근성->표시의 텍스트 크기 설정 텍스트 크게 설정을 조정하여 모든 애플리케이션과 화면에서 지원하는 컨트롤의 텍스트 크기만 지정합니다(모든 UWP 텍스트 컨트롤은 사용자 지정 또는 템플릿 없이 텍스트 크기 조정 환경을 지원함).
참고 항목
모두 크게 설정을 사용하면 사용자가 기본 화면에서만 일반적으로 텍스트 및 앱에 대한 기본 설정 크기를 지정할 수 있습니다.
다양한 텍스트 요소와 컨트롤에는 IsTextScaleFactorEnabled 속성이 있습니다. 이 속성의 기본값은 True 입니다. true이면 해당 요소의 텍스트 크기를 조정할 수 있습니다. 배율은 FontSize가 큰 텍스트보다 FontSize가 작은 텍스트에 더 큰 영향을 줍니다. 요소의 IsTextScaleFactorEnabled속성을 false로 설정하여 자동 크기 조정을 사용하지 않도록 설정할 수 있습니다.
자세한 내용은 텍스트 크기 조정을 참조하세요.
다음 태그를 앱에 추가하고 실행합니다. 텍스트 크기 설정을 조정하고 각 TextBlock에 발생하는 결과를 확인합니다.
XAML
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been left set to its default value of true."
Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been set to false."
Style="{StaticResource BodyTextBlockStyle}" IsTextScaleFactorEnabled="False"/>
모든 앱에서 전체적으로 UI 텍스트의 크기를 조정하는 것은 사용자에게 중요한 접근성 환경이므로 텍스트 크기 조정을 사용하지 않도록 설정하는 것이 좋습니다.
또한 TextScaleFactorChanged 이벤트 및 TextScaleFactor 속성을 사용하여 휴대폰의 텍스트 크기 설정에서의 변경 내용을 찾을 수 있습니다. 이 경우 가능한 방법은 다음과 같습니다.
C#
{
...
var uiSettings = new Windows.UI.ViewManagement.UISettings();
uiSettings.TextScaleFactorChanged += UISettings_TextScaleFactorChanged;
...
}
private async void UISettings_TextScaleFactorChanged(Windows.UI.ViewManagement.UISettings sender, object args)
{
var messageDialog = new Windows.UI.Popups.MessageDialog(string.Format("It's now {0}", sender.TextScaleFactor), "The text scale factor has changed");
await messageDialog.ShowAsync();
}
TextScaleFactor의 값은 범위 [1,2.25]의 double입니다. 가장 작은 텍스트가 이 크기만큼 확장됩니다. 값을 사용하여 텍스트와 일치하도록 그래픽 크기를 조정할 수 있습니다. 그러나 모든 텍스트의 크기가 동일한 요소로 조정되는 것은 아닙니다. 일반적으로 텍스트가 클수록 크기 조정의 영향을 덜 받습니다.
이러한 형식에는 IsTextScaleFactorEnabled 속성이 있습니다.
- ContentPresenter
- Control 및 파생 클래스
- FontIcon
- RichTextBlock
- TextBlock
- TextElement 및 파생 클래스
예제
팁
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
관련 항목
Windows developer
