대비 테마
대비 테마는 UI의 요소를 더 쉽게 보고, 눈의 피로를 줄이며, 텍스트 가독성을 개선하고, 사용자 기본 설정을 수용하는 데 도움이 되도록 작은 색상표(최소 7:1의 대비 비율)를 사용합니다.
참고 항목
훨씬 더 큰 색상표를 지원하고 반드시 대비를 높이거나 사물을 더 쉽게 볼 필요가 없는 light and dark 테마와 대비 테마를 혼동하지 마세요. 밝은 테마와 어두운 테마에 대한 자세한 내용은 색을 참조하세요.
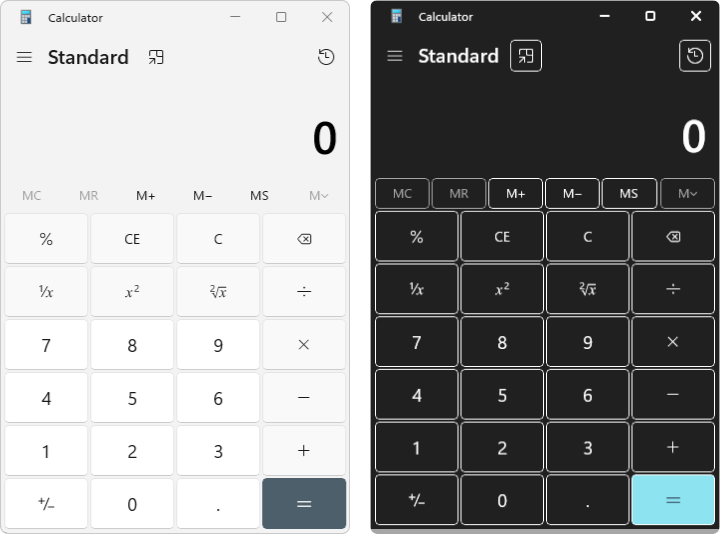
앱이 대비 테마로 작동하는 방식을 보려면 설정 > 접근성 > 대비 테마 페이지를 통해 테마를 사용하도록 설정하고 사용자 지정합니다.
팁
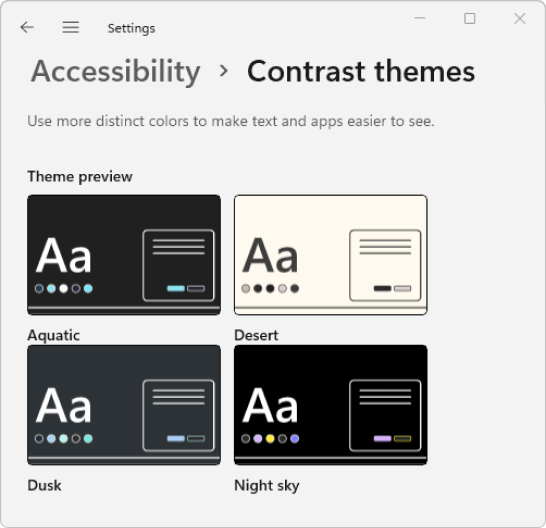
왼쪽 Alt 키 + Shift 키 + 화면 인쇄(일부 키보드의 경우 PrtScn)를 눌러 대비 테마를 빠르게 켜거나 끌 수도 있습니다. 이전에 테마를 선택하지 않은 경우 기본적으로 Aquatic 테마가 사용됩니다(다음 이미지 참조).

HighContrastAdjustment를 없음으로 설정
Windows 앱에는 기본적으로 HighContrastAdjustment가 켜져 있습니다. 이렇게 하면 모든 텍스트 색이 흰색으로 설정되고 그 뒤에 검은색 강조 표시가 표시되어 모든 배경에 대해 충분한 대비가 보장됩니다. 브러시를 올바르게 사용하는 경우 이 설정을 꺼야 합니다.
고대비 감지
AccessibilitySettings 클래스를 통해 현재 테마가 대비 테마인지 프로그래밍 방식으로 확인할 수 있습니다(앱이 초기화되고 이미 콘텐츠를 표시하고 있는 범위에서 AccessibilitySettings 생성자를 호출해야 합니다.)
테마 사전 만들기
ResourceDictionary.ThemeDictionaries 개체는 기본(어두움), 밝게 및 고대비 대비 테마에 브러시를 지정하여 시스템 정의 색과 다른 테마 색을 나타낼 수 있습니다.
팁
대비 테마는 일반적인 기능을 나타내고 HighContrast는 참조되는 특정 사전을 나타냅니다.
App.xaml에서 Default 및 HighContrast ResourceDictionary를 모두 사용하여 ThemeDictionaries 컬렉션을 만듭니다(이 예제에서는 Light ResourceDictionary가 필요하지 않음).
기본 사전에서 필요한 브러시 유형(일반적으로 SolidColorBrush)을 만듭니다. 용도에 따라 x:Key 이름을 지정합니다(기존 시스템 브러시를 참조하는 StaticResource도 적합함).
HighContrast ResourceDictionary(다음 코드 조각에 표시됨)에서 적절한 SystemColor 브러시를 지정합니다. SystemColor 브러시의 동적 시스템 HighContrast 색상 중 하나를 선택하는 방법에 대한 자세한 내용은 대비 색을 참조하세요.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
대비 색
설정 > 접근성 > 대비 테마 페이지(다음 이미지 참조)에서 사용자는 Aquatic, 사막, 황혼, 밤하늘의 4가지 기본 대비 테마 중에서 선택할 수 있습니다.

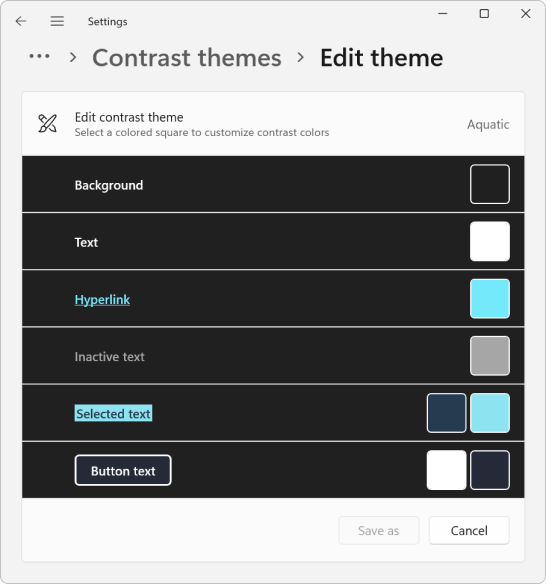
사용자가 옵션을 선택한 후 즉시 적용하거나 테마를 편집할 수 있습니다. 다음 이미지는 Aquatic 대비 테마의 테마 편집 대화 상자를 보여 줍니다.

이 표는 대비 테마 색과 권장 페어링을 보여 줍니다. 각 SystemColor 리소스는 사용자가 대비 테마를 전환할 때 색을 자동으로 업데이트하는 변수입니다.
| 색 견본 | 설명 |
|---|---|

|
SystemColorWindowColor 페이지, 창, 팝업 및 창의 배경입니다. SystemColorWindowTextColor와 페어링 |

|
SystemColorWindowTextColor 제목, 본문, 목록, 개체 틀 텍스트, 앱 및 창 테두리, 상호 작용할 수 없는 모든 UI. SystemColorWindowColor와 페어링 |

|
SystemColorHotlightColor 하이퍼링크. SystemColorWindowColor와 페어링 |

|
SystemColorGrayTextColor 비활성(사용하지 않도록 설정) UI. SystemColorWindowColor와 페어링 |

|
SystemColorHighlightTextColor 선택 중이거나 상호 작용(마우스를 올리거나 누름) 중이거나 진행 중인 텍스트 또는 UI의 포그라운드 색입니다. SystemColorHighlightColor와 페어링 |

|
SystemColorHighlightColor 선택 중이거나 상호 작용(마우스오버, 누름) 중이거나 진행 중인 UI의 배경색 또는 강조 색입니다. SystemColorHighlightTextColor와 페어링 |

|
SystemColorButtonTextColor 상호 작용할 수 있는 모든 UI 및 단추의 포그라운드 색. SystemColorButtonFaceColor와 페어링 |

|
SystemColorButtonFaceColor 상호 작용할 수 있는 모든 UI 및 단추의 배경색. SystemColorButtonTextColor와 페어링 |
다음 표는 SystemColorWindowColor로 설정된 배경에서 사용할 때 색이 어떻게 나타나는지 보여 줍니다.
| 예시 | 값 |
|---|---|

|
SystemColorWindowTextColor |

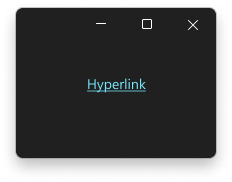
|
SystemColorHotlightColor |

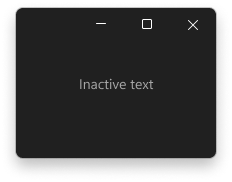
|
SystemColorGrayTextColor |

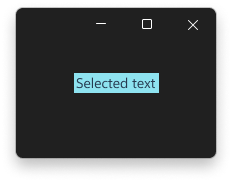
|
SystemColorHighlightTextColor + SystemColorHighlightColor |

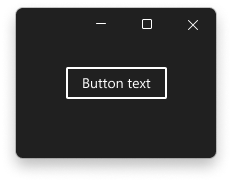
|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
다음 코드 조각에서는 BrandedPageBackgroundBrush에 대한 리소스를 선택하는 방법을 보여 줍니다. SystemColorWindowColor는 BrandedPageBackgroundBrush가 배경에 사용됨을 나타내므로 여기에서 좋은 선택입니다.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
그런 다음 리소스가 요소의 배경에 할당됩니다.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
앞의 예에서 {ThemeResource}를 두 번 사용합니다. 한 번은 SystemColorWindowColor를 참조하고 다시 한 번은 BrandedPageBackgroundBrush를 참조하세요. 앱이 런타임에서 테마를 올바르게 지정하려면 둘 다 필요합니다. 앱의 기능을 테스트하기에 좋은 시기입니다. 고대비 테마로 전환하면 그리드 배경이 자동으로 업데이트됩니다. 또한 서로 다른 고대비 테마 간에 전환할 때 업데이트됩니다.
참고 항목
WinUI 2.6 이상
ResourceKey를 통해 참조할 수 있는 고대비 시스템 브러시는 8가지가 있습니다(SystemColorWindowTextColorBrush에 대한 다음 예 참조).
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
브러시 이름은 앞서 언급한 8가지 시스템 색 중 하나와 정확히 일치합니다("브러시"가 추가됨). 성능상의 이유로 로컬 SolidColorBrush 대신 StaticResource를 사용하는 것이 좋습니다.
모범 사례
다음은 Windows 앱에서 대비 테마 색을 사용자 지정하기 위한 몇 가지 권장 사항입니다.
- 앱이 실행되는 동안 4개의 고대비 테마를 모두 테스트합니다.
- 일관성을 유지합니다.
- 앱에서 HighContrastAdjustment가
None으로 설정되어 있는지 확인합니다(기본적으로 켜져 있음). HighContrastAdjustment를 없음으로 설정을 참조하세요. - HighContrast 테마에서 색을 하드 코딩하지 마세요. 대신 SystemColor
Color및ColorBrush리소스를 사용합니다. 자세한 내용은 하드 코딩된 색을 참조하세요. - 호환되지 않는 백그라운드/포그라운드 쌍을 혼합하지 마세요.
- 미학에 대한 색 리소스를 선택하지 마세요. 색은 테마에 따라 변경됩니다.
- 2차적이거나 힌트 텍스트 역할을 하는 본문에
SystemColorGrayTextColor를 사용하지 마세요. 이는 사용하지 않도록 설정된 콘텐츠만을 위한 것입니다. SystemColorHotlightColor및 해당 브러시는 모두 하이퍼링크용으로 예약되어 있으므로 사용하지 마세요.
팁
WinUI 갤러리 앱을 살펴보아 일반적인 컨트롤에서 SystemColor 브러시를 사용하는 방법을 확인하는 것도 도움이 됩니다. 이미 설치된 경우 WinUI 3 갤러리 또는 WinUI 2 갤러리 링크를 클릭하여 갤러리를 엽니다.
설치되지 않은 경우 Microsoft Store에서 WinUI 3 갤러리 및 WinUI 2 갤러리를 다운로드할 수 있습니다.
GitHub에서 두 갤러리의 소스 코드를 가져올 수도 있습니다(WinUI 3는 main 분기, WinUI 2는 winui2 분기 사용).
하드 코딩된 색
플랫폼 컨트롤은 대비 테마에 대한 기본 지원을 제공하지만 애플리케이션 UI를 사용자 지정할 때는 주의해야 합니다. 가장 일반적인 두 가지 문제는 요소의 색이 하드 코딩되었거나 잘못된 SystemColor 리소스가 사용될 때 발생합니다.
다음 코드 조각에서는 배경색을 #E6E6E6(매우 밝은 회색)으로 설정하여 선언된 그리드 요소를 보여 줍니다. 이러한 방식으로 색을 하드 코딩하면 모든 테마의 배경색도 재정의하게 됩니다. 예를 들어 사용자가 검은색에 가까운 배경에 흰색 텍스트 대신 Aquatic 대비 테마를 선택하면 이 앱의 텍스트 색은 흰색으로 변경되고 배경은 밝은 회색으로 유지됩니다. 텍스트와 배경 간의 대비가 매우 낮으면 이 앱을 사용하기가 매우 어려울 수 있습니다.
<Grid Background="#E6E6E6">
대신 {ThemeResource} 태그 확장을 사용하여 ResourceDictionary의 ThemeDictionaries 컬렉션에서 색을 참조하는 것이 좋습니다. 이를 통해 사용자의 현재 테마에 따라 색과 브러시를 자동으로 대체할 수 있습니다.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
테두리
페이지, 창, 팝업 및 막대는 모두 배경에 SystemColorWindowColor를 사용해야 합니다. UI에서 중요한 경계를 유지하기 위해 필요한 경우에만 대비 테마 전용 경계를 추가합니다.
팁
플라이아웃 및 대화 상자와 같은 일시적인 표면에는 2px 테두리를 사용하는 것이 좋습니다.
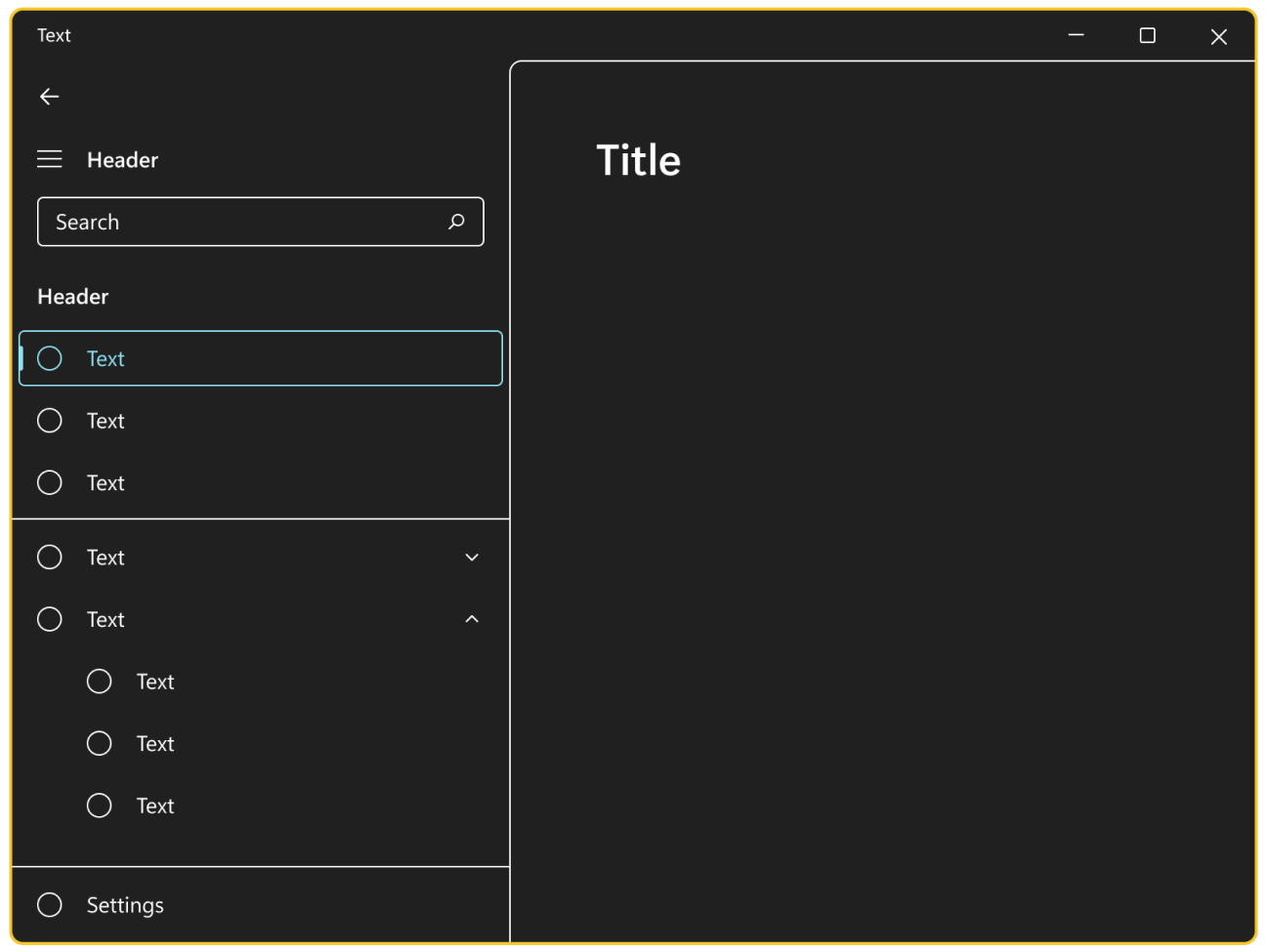
탐색 창과 페이지는 모두 대비 테마에서 동일한 배경색을 공유합니다. 이를 구별하기 위해서는 대비 테마 전용 테두리가 필수적입니다.

색이 지정된 텍스트가 있는 항목 나열
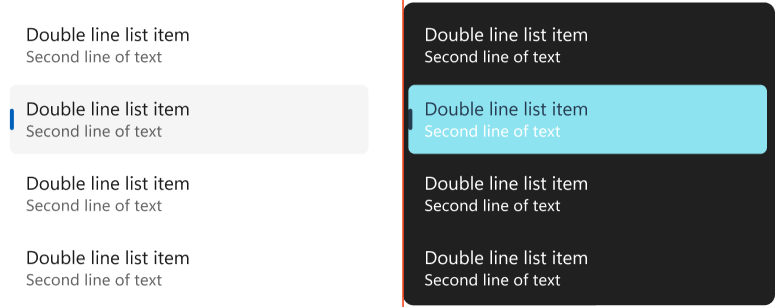
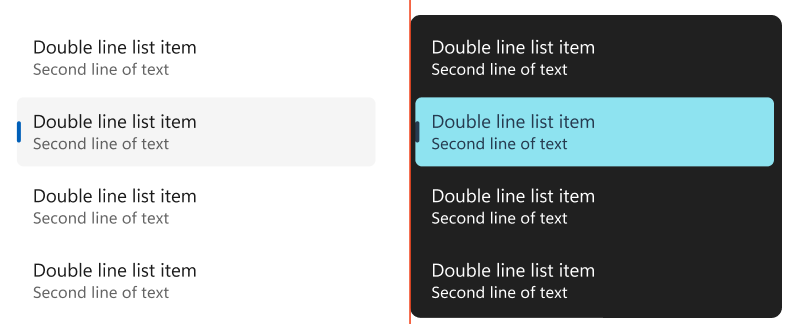
대비 테마에서 ListView의 항목은 사용자가 항목 위에 마우스를 올리거나 누르거나 선택할 때 배경이 SystemColorHighlightColor로 설정됩니다. 복잡한 목록 항목의 일반적인 문제는 목록 항목의 내용이 색을 반전시키지 못해 항목을 읽을 수 없는 경우에 발생합니다.
ListView의 DataTemplate에서 TextBlock.Foreground를 설정할 때 주의합니다(일반적으로 시각적 계층 구조를 설정하기 위해 수행됨). Foreground 속성은 ListViewItem에 설정되고 DataTemplate의 각 TextBlock은 올바른 Foreground 색을 상속합니다. Foreground를 설정하면 이 상속이 중단됩니다.

ThemeDictionaries 컬렉션의 스타일을 통해 조건부로 Foreground를 설정하여 이 문제를 해결할 수 있습니다. Foreground가 HighContrast의 SecondaryBodyTextBlockStyle에 의해 설정되지 않았기 때문에 색이 올바르게 반전됩니다.

다음 코드 조각(App.xaml 파일에서)은 ListView 데이터 템플릿의 ThemeDictionaries 컬렉션 예를 보여 줍니다.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
예제
팁
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
관련 항목
Windows developer
