이 문서에서는 앱의 콘텐츠를 디자인하는 데 도움이 되는 몇 가지 유용한 팁과 예제를 제공합니다. Windows 간격 근거, 유형 램프를 사용하여 계층, 목록 및 그리드 시연, 컨트롤 그룹화 방법
간격 및 여백
일관된 크기의 간격 및 여백을 사용하면 환경을 의미상 개별 구성 요소로 그룹화할 수 있습니다. 이러한 값은 둥근 모서리 논리에 매핑되며 응집력 있고 사용 가능한 레이아웃을 만드는 데 도움이 됩니다.

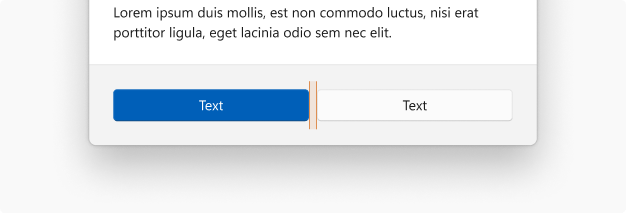
단추 간 8epx
단추와 플라이아웃 사이의 8epx
컨트롤과 헤더 사이의 8epx
컨트롤과 레이블 사이의 12epx
콘텐츠 영역 간 12epx
표면 텍스트와 에지 텍스트 사이의 16epx
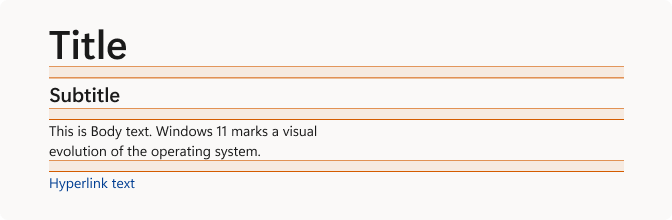
텍스트 + 계층 구조
형식 램프(링크)는 앱 내에서 계층 구조를 전달하는 데 도움이 될 수 있는 크기의 배열을 제공하도록 설계되었습니다.

12epx 간격이 있는 제목, 부제목 및 본문 사용.

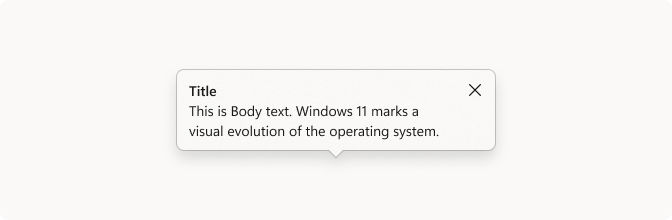
제한된 UI 공간에서 제목을 구분하는 경우 텍스트 블록 간에 추가 간격 없이 제목에 Body Strong을 사용합니다.

명령 단추와 같이 텍스트가 필요한 매우 제한된 공간에 캡션 크기를 사용합니다.
목록 및 표
만들 수 있는 다양한 목록 및 표 스타일이 있습니다. 다음은 Windows에서 사용되는 다양한 컴포지션입니다.

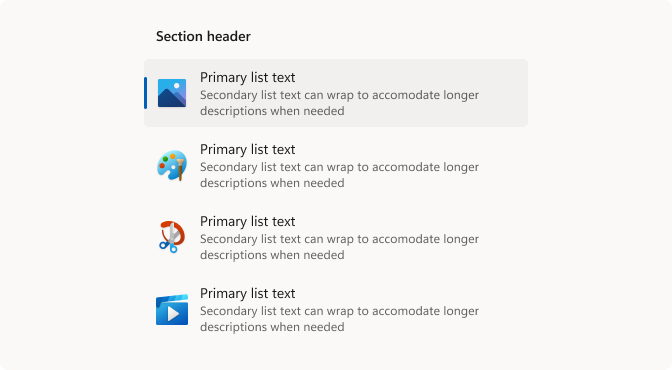
여러 줄 목록의 경우 램프 형식의 본문 및 캡션과 32epx 아이콘을 사용합니다.
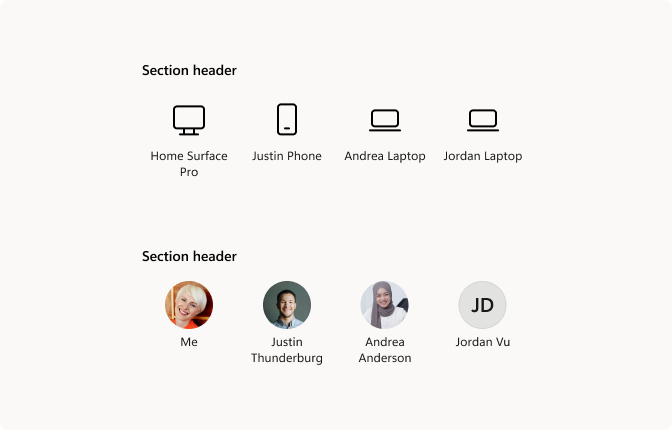
섹션 헤더에 대해 Body Strong을 사용합니다.

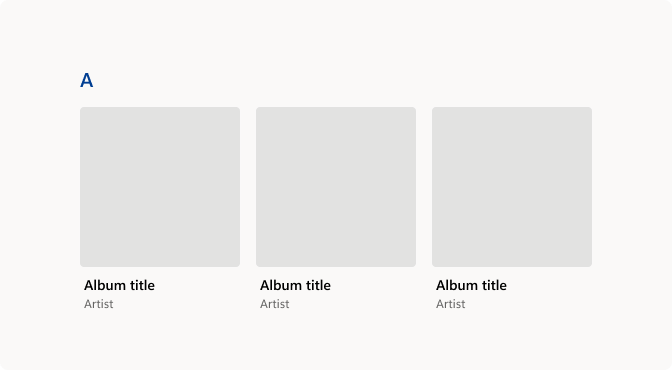
그리드 항목에 아이콘 또는 인물 사진 요소를 사용하는 경우 가운데에 맞춰진 캡션 텍스트를 사용합니다.

기본 텍스트에 본문 스타일을 사용하고, 목록에 텍스트가 있는 큰 그래픽 요소가 포함된 경우 이미지에 왼쪽 맞춤을 사용합니다.
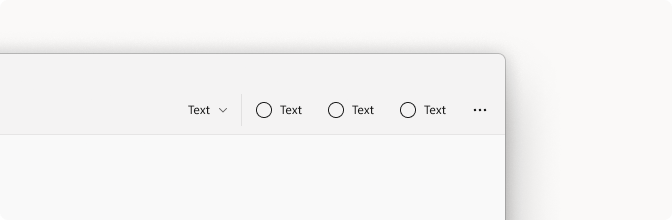
컨트롤 사용
일반적인 구성에서 컨트롤이 서로 어떻게 관련되는지에 대한 몇 가지 예입니다.

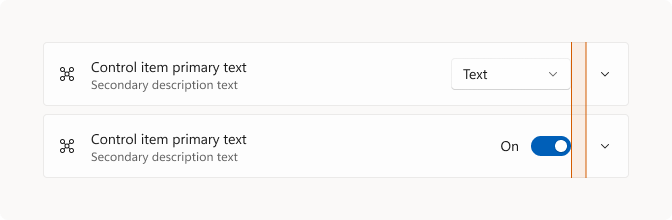
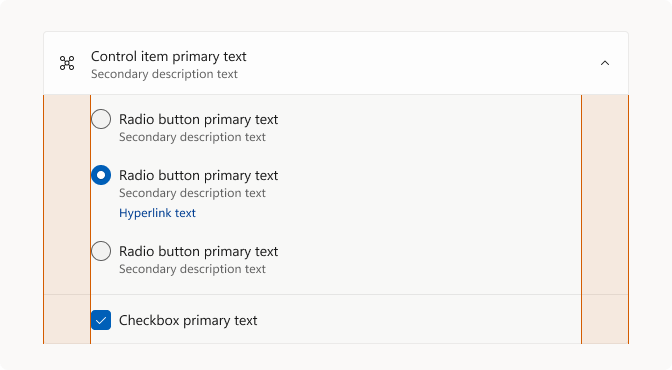
목록 스타일 및 공용 컨트롤과 함께 확장기 컨트롤(링크)을 사용하는 방법을 보여주는 예제입니다. 컨트롤은 컨트롤과 확장기 단추 사이에 16epx로 오른쪽에 맞추도록 지정되어야 합니다.

이 예제에서는 확장기 내에 배치할 때의 컨트롤 맞춤을 보여줍니다. 컨트롤을 48epx로 들여쓰기합니다.
Windows developer
