이미지를 표시하려면, Image 객체 또는 ImageBrush 객체 중 하나를 사용할 수 있습니다. Image 객체는 이미지를 렌더링하고 ImageBrush 객체는 이미지로 다른 객체를 그립니다.
이것이 올바른 요소인가요?
앱에 독립 실행형 이미지를 표시하려면 이미지 요소를 사용합니다.
다른 객체에 이미지를 적용하려면 ImageBrush 를 사용합니다. ImageBrush의 용도에는 텍스트에 대한 장식 효과 또는 컨트롤 또는 레이아웃 컨테이너의 배경이 포함됩니다.
이미지 만들기
- 중요 API:Image 클래스, Source 속성, ImageBrush 클래스, ImageSource 속성
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
이미지
이 예제에서는 Image 객체를 사용하여 이미지를 만드는 방법을 보여 줍니다.
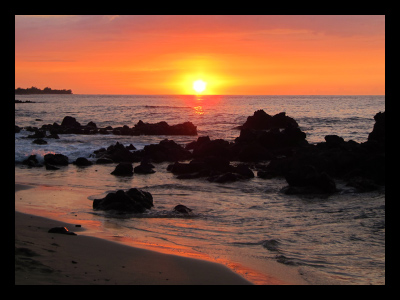
<Image Width="200" Source="sunset.jpg" />
다음은 렌더링된 Image 객체입니다.

이 예제에서, Source 속성은 표시할 이미지의 위치를 지정합니다. Source를 설정하려면 절대 URL(예: http://contoso.com/myPicture.jpg)을 지정하거나 앱 패키징 구조에 상대적인 URL을 지정할 수 있습니다. 이 예제에서는, 프로젝트의 루트 폴더에 "sunset.jpg" 이미지 파일을 배치하고 이미지 파일을 콘텐츠로 포함하는 프로젝트 설정을 선언합니다.
이미지브러쉬
이 ImageBrush 객체를 사용하면, 이미지를 통해 Brush 객체를 사용하는 영역을 그릴 수 있습니다. 예를 들어 Ellipse의 Fill 속성 또는 Canvas의 Background 속성 값에 ImageBrush를 사용할 수 있습니다.
다음 예제에서는 ImageBrush를 사용하여 타원을 그리는 방법을 보여줍니다.
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<ImageBrush ImageSource="sunset.jpg" />
</Ellipse.Fill>
</Ellipse>
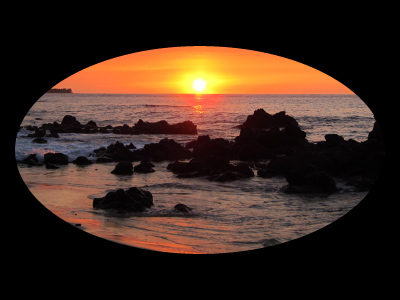
다음은 ImageBrush에서 그린 타원입니다.

이미지 늘이기
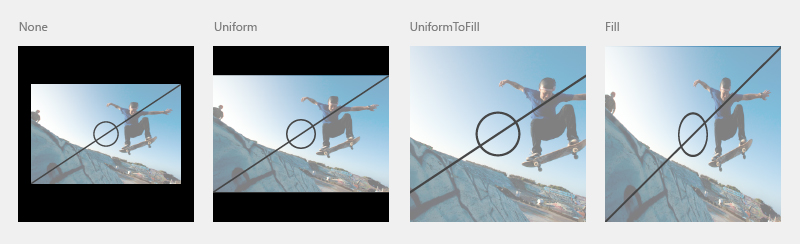
Image의 Width 또는 Height 값을 설정하지 않는 경우 이미지는 Source에서 지정한 이미지 크기로 표시됩니다. 일단 너비 및 높이 설정하면 이미지가 표시되는 사각형 영역이 만들어집니다. 이미지가 이 포함 영역을 채우는 방법을 지정하려면 Stretch 속성을 사용하면 됩니다. Stretch 속성은 Stretch 열거형이 정의하는 다음 값을 허용합니다.
- None: 이미지가 출력 크기를 채우기 위해 확대되지 않습니다. 스트레치 설정에 주의하세요. 원본 이미지가 포함된 영역보다 크면 이미지가 잘리고, 의도적인 클립을 사용하는 것처럼 뷰포트를 제어할 수 없기 때문에 일반적으로 바람직하지 않습니다.
- Uniform: 이미지가 출력 크기에 맞게 크기 조정됩니다. 그러나 콘텐츠의 가로 세로 비율은 유지됩니다. 기본값입니다.
- UniformToFill: 이미지가 원래 가로 세로 비율은 유지하고 출력 영역을 완전히 채우도록 크기 조정됩니다.
- Fill: 이미지가 출력 크기에 맞게 크기 조정됩니다. 콘텐츠의 높이 및 너비가 독립적으로 조정되므로 이미지의 원래 가로 세로 비율이 유지되지 않을 수 있습니다. 즉, 이미지가 왜곡되어 출력 영역을 완전히 채울 수도 있습니다.

이미지 잘라내기
이미지 출력에서 영역을 클리핑하려면 Clip 속성을 사용합니다. Clip 속성을 Geometry로 설정합니다. 현재 비직사각형 클리핑은 지원되지 않습니다.
다음 예제에서는 RectangleGeometry 를 이미지용 클립 리전으로 사용하는 법을 보여 줍니다. 이 예제에서는 높이가 200인 Image 객체를 정의합니다. RectangleGeometry는 표시될 이미지 영역을 위한 사각형을 정의합니다. 이 Rect 속성이 설정된 "25, 25, 100, 150"은 너비가 100이고 높이가 150인 위치 "25,25"에서 시작하는 사각형을 정의합니다. 사각형 영역 내의 이미지 부분만 표시됩니다.
<Image Source="sunset.jpg" Height="200">
<Image.Clip>
<RectangleGeometry Rect="25,25,100,150" />
</Image.Clip>
</Image>
다음은 검은색 배경의 잘린 이미지입니다.

불투명도 적용
이미지가 반투명하게 렌더링되도록 이미지에 불투명도 를 적용할 수 있습니다. 불투명도 값은 0.0에서 1.0까지로, 1.0값으로 하면 완전히 불투명하고 0.0으로 하면 완전히 투명합니다. 이 예제에서는 Image에 0.5의 불투명도를 적용하는 방법을 보여 줍니다.
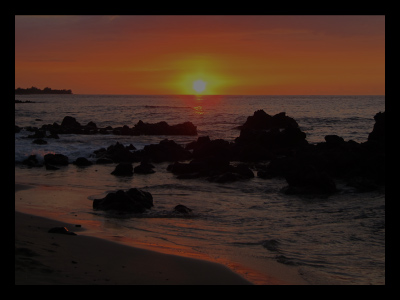
<Image Height="200" Source="sunset.jpg" Opacity="0.5" />
다음은 불투명도가 0.5이고 검은색 배경이 부분 불투명도를 통해 표시되는 렌더링된 이미지입니다.

이미지 파일 형식
이미지 및 ImageBrush 는 다음 이미지 파일 형식을 표시할 수 있습니다.
- JPEG(공동 사진 전문가 그룹)
- PNG(이동식 네트워크 그래픽)
- BMP(비트맵)
- GIF(Graphics Interchange Format)
- TIFF(Tagged Image File Format)
- JPEG XR
- 아이콘 (ICO)
이 Image, BitmapImage 및 BitmapSource 를 위한 API에는 미디어 형식의 인코딩 및 디코딩을 위한 전용 메서드가 포함되지 않습니다. 모든 인코딩 및 디코딩 작업은 빌트인되어 있으며, 로드 이벤트의 이벤트 데이터에 포함될 때에만 인코딩 또는 디코딩의 측면이 드러날 수 있습니다. 앱이 이미지 변환 또는 조작을 수행하는 경우 사용할 수 있는 이미지 인코딩 또는 디코딩을 사용하여 특별한 작업을 수행하려면, Windows.Graphics.Imaging 네임스페이스에서 사용할 수 있는 API를 사용해야 합니다. 이러한 API는 Windows의 WIC(Windows 이미징 구성 요소)에서도 지원됩니다.
앱 리소스 및 앱에서 이미지 원본을 패키지하는 방법에 대한 자세한 내용은 크기 조정, 테마, 고대비 등에 맞게 조정된 이미지 및 자산 로드를 참조하세요.
쓰기 가능한 비트맵
이 WriteableBitmap 은 수정할 수 있고 WIC에서 기본 파일 기반 디코딩을 사용하지 않는 BitmapSource 를 제공합니다. 이미지를 동적으로 변경하고 업데이트된 이미지를 다시 렌더링할 수 있습니다. WriteableBitmap의 버퍼 콘텐츠를 정의하려면 PixelBuffer 속성을 사용하여 버퍼에 액세스하고 스트림이나 언어별 버퍼 형식을 사용하여 채웁니다. 예제 코드의 경우, WriteableBitmap를 참조하세요.
렌더 타겟 비트맵
실행 중인 앱에서 XAML UI 트리를 RenderTargetBitmap 클래스가 캡처한 다음 비트맵 이미지 소스를 나타냅니다. 캡처한 후, 해당 이미지 소스를 앱의 다른 부분에 적용하거나, 사용자가 리소스 또는 앱 데이터로 저장하거나, 다른 시나리오에 사용할 수 있습니다. 특히 유용한 시나리오 하나는 탐색 체계에 대한 XAML 페이지의 런타임 썸네일을 만드는 것입니다. RenderTargetBitmap 에는 캡처된 이미지에 표시되는 콘텐츠에 적용되는 제한 사항 몇 가지가 있습니다. 자세한 내용은 RenderTargetBitmap에 대한 AIP 참조 항목을 참조하세요.
이미지 소스 및 크기 조정
Windows에서 크기를 조정할 때 앱이 멋있게 보이도록 하려면, 몇 가지 권장 크기로 이미지 원본을 만들어야 합니다. 만약 소스 를 이미지를 위해 지정하는 경우, 현재 크기 조정에 대한 올바른 리소스를 자동으로 참조하는 명명 규칙을 사용할 수 있습니다. 명명 규칙에 대한 자세한 내용 및 자세한 내용은 빠른 시작: 파일 또는 이미지 리소스 사용을 참조하세요.
크기 조정을 위해 디자인하는 방법에 대한 자세한 내용은 레이아웃 및 크기 조정에 대한 UX 지침을 참조하세요.
코드에서 사용하는 Image 및 ImageBrush
코드 대신 XAML을 사용하여 Image 및 ImageBrush 요소를 지정하는 것이 일반적입니다. 이러한 요소가 종종 XAML UI 정의의 일부로 디자인 도구의 출력이기 때문입니다.
코드를 사용하여 Image 또는 ImageBrush를 정의하는 경우, 기본 생성자를 사용한 후 관련 소스 속성(Image.Source 또는 ImageBrush.ImageSource)을 설정합니다. 소스 속성은 코드를 사용하여 설정할 때 BitmapImage (URI 아님)를 필요로 합니다. 소스가 스트림이면, SetSourceAsync 메서드를 사용해 값을 초기화합니다. URI가 앱 내에 ms-appx 또는 ms-resource 구성표를 사용하는 콘텐츠를 포함하는 경우, URI를 사용하는 BitmapImage 생성자를 사용하세요. 또한 이미지 소스를 검색하거나 디코딩하는 데 타이밍 문제가 있는 경우 ImageOpened 이벤트 처리를 고려할 수 있으며, 이미지 소스를 사용할 수 있을 때까지 표시할 대체 콘텐츠가 필요할 수 있습니다. 예제 코드의 경우, WinUI 갤러리 샘플을 참조하세요.
참고
코드를 사용하여 이미지를 설정하면 현재 크기 및 문화권 한정자로 비정규화된 리소스에 액세스하는 데 자동 처리를 사용하거나 문화권 및 크기에 대한 한정자와 함께 ResourceManager 및 ResourceMap을 사용하여 리소스를 직접 가져올 수 있습니다. 자세한 정보는 리소스 관리 시스템을 참조하세요.
UWP 및 WinUI 2
중요한
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
이 컨트롤용 API는 Windows.UI.Xaml.Controls 및 Windows.UI.Xaml.Media 네임스페이스에 모두 존재합니다.
- UWP API:이미지 클래스, 원본 속성, ImageBrush 클래스, ImageSource 속성
- WinUI 2 갤러리 앱을 열고 작동 중인 ImageBrushes를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일과 템플릿을 가져오는 것이 좋습니다.
Windows 10 버전 1607부터 Image 요소는 애니메이션 GIF 이미지를 지원합니다. 만약 BitmapImage 를 이미지 소스로 사용한다면, BitmapImage API에 액세스하여 애니메이션 GIF 이미지의 재생을 제어할 수 있습니다. 자세한 내용은 BitmapImage 클래스 페이지의 설명을 참조하세요.
참고
애니메이션 GIF 지원은 Windows 10 버전 1607용으로 컴파일되고 1607 버전 (또는 이상 버전)에서 실행하는 앱일 경우에 사용할 수 있습니다. 앱이 이전 버전에서 컴파일되거나 실행되면 GIF의 첫 번째 프레임이 표시되지만 애니메이션이 적용되지 않습니다.
관련된 문서
Windows developer
