메뉴 플라이아웃은 메뉴 및 상황에 맞는 메뉴 시나리오에서 사용자가 요청할 때 명령 또는 옵션 목록을 표시하는 데 사용됩니다. 메뉴 플라이아웃은 메뉴 항목과 하위 메뉴를 포함할 수 있는 단일 인라인 최상위 메뉴를 표시합니다. 여러 최상위 메뉴 집합을 가로 행에 표시하려면 메뉴 모음(일반적으로 앱 창 상단에 위치)을 사용합니다.
![]()
이것이 올바른 컨트롤인가요?
메뉴와 상황에 맞는 메뉴 시나리오를 식별할 수 있도록 하는 메뉴 및 상황에 맞는 메뉴와 메뉴 플라이아웃 및 명령 모음 플라이아웃을 사용하는 경우에 대한 지침을 참조하세요.
메뉴 플라이아웃을 메뉴 및 상황에 맞는 메뉴로 사용하여 명령을 구성할 수 있습니다. 알림 또는 확인 요청과 같은 임의의 콘텐츠를 표시하려면 대화 상자 또는 플라이아웃을 사용합니다.
특정 명령을 자주 사용하고 여유 공간이 있는 경우, 명령을 자체 요소에 직접 배치하여 사용자가 메뉴를 통하지 않고도 액세스할 수 있도록 컬렉션 명령의 예를 참조하세요.
메뉴 플라이아웃 만들기
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
메뉴 플라이아웃을 만들려면 MenuFlyout 클래스를 사용합니다. MenuFlyoutItem, MenuFlyoutSubItem, ToggleMenuFlyoutItem, RadioMenuFlyoutItem 및 MenuFlyoutSeparator 개체를 MenuFlyout에 추가하여 메뉴 콘텐츠를 정의합니다.
이러한 개체의 용도는 다음과 같습니다.
- MenuFlyoutItem - 즉각적인 작업 수행
- MenuFlyoutSubItem - 메뉴 항목의 계단식 목록 포함
- ToggleMenuFlyoutItem - 옵션을 켜거나 끄기
- RadioMenuFlyoutItem - 상호 배타적인 메뉴 항목 간 전환
- MenuFlyoutSeparator - 메뉴 항목을 시각적으로 구분
이 예제에서는 MenuFlyout을 만들고, 대부분의 컨트롤에서 사용할 수 있는 ContextFlyout 속성을 사용하여 MenuFlyout을 상황에 맞는 메뉴로 표시합니다.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
다음 예제는 거의 동일하지만 이 예제에서는 ContextFlyout 속성을 사용하여 MenuFlyout 클래스를 컨텍스트 메뉴로 표시하지 않고 FlyoutBase.ShowAttachedFlyout 속성을 사용하여 메뉴로 표시합니다.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Icons
다음에 대해 메뉴 항목 아이콘을 제공하는 것이 좋습니다.
- 가장 일반적으로 사용되는 항목
- 아이콘이 표준이거나 잘 알려진 메뉴 항목
- 아이콘이 명령의 기능을 잘 설명하는 메뉴 항목
표준 시각화가 없는 명령에 대해 반드시 아이콘을 제공해야 하는 것은 아닙니다. 모호한 아이콘은 도움이 되지 않으며, 화면을 복잡하게 만들고, 사용자가 중요한 메뉴 항목에 집중할 수 없게 합니다.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
팁 (조언)
MenuFlyoutItem의 아이콘 크기는16x16px입니다. SymbolIcon, FontIcon 또는 PathIcon을 사용하는 경우 화질 손실 없이 아이콘이 올바른 크기로 자동 조정됩니다. BitmapIcon을 사용하는 경우 자산이 16x16px인지 확인합니다.
가벼운 해제
메뉴, 상황에 맞는 메뉴 및 기타 유동 UI 요소와 같은 간편 해제 컨트롤은 해제될 때까지 키보드 및 게임패드 포커스를 일시적인 사용자 인터페이스 내에 가두어 둡니다. Xbox에서 이 동작을 인식하기 쉽게 하려면, 경계 밖 UI의 가시성을 흐리게 하는 오버레이를 그리는 '라이트 디스미스' 컨트롤이 사용됩니다. 이 동작은 LightDismissOverlayMode 속성으로 수정할 수 있습니다. 기본적으로 임시 UI는 Xbox(자동)에서는 빠른 해제 오버레이를 그리지만, 다른 디바이스 패밀리에서는 그리지 않습니다. 오버레이를 항상 켜짐 또는 항상 꺼짐으로 강제 적용할 수 있습니다.
<MenuFlyout LightDismissOverlayMode="Off" />
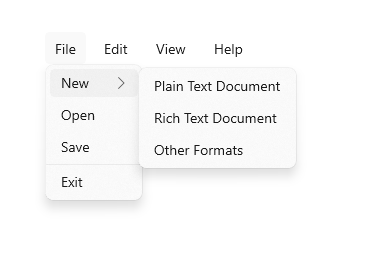
메뉴 모음 만들기
- 중요 API:MenuBar 클래스입니다. MenuBarItem 클래스
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
메뉴 플라이아웃과 동일한 요소를 사용하여 메뉴 모음에 메뉴를 만듭니다. 그러나 MenuFlyout에 MenuFlyoutItem 개체를 그룹화하는 대신 MenuBarItem 요소에 그룹화합니다. 각 MenuBarItem은 최상위 메뉴로 MenuBar에 추가됩니다.

비고
이 예제에서는 UI 구조를 만드는 방법만 보여 주고, 명령 구현은 표시하지 않습니다.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
MenuBar에는 Windows 10 버전 1809(SDK 17763) 이상 또는 WinUI 2가 필요합니다.
UWP 앱을 위한 MenuFlyout 및 MenuBar 컨트롤은 WinUI 2의 일부로 포함됩니다. 설치 지침을 비롯한 자세한 내용은 WinUI 2를 참조하세요. 이러한 컨트롤용 API는 Windows.UI.Xaml.Controls 및 Microsoft.UI.Xaml.Controls 네임스페이스에 모두 존재합니다.
- UWP API:MenuFlyout 클래스, MenuBar 클래스, ContextFlyout 속성, FlyoutBase.AttachedFlyout 속성
- WinUI 2 API:MenuBar 클래스, ContextFlyout 속성, FlyoutBase.AttachedFlyout 속성
- WinUI 2 갤러리 앱을 열고 작동 중인 MenuBar를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일과 템플릿을 가져오는 것이 좋습니다. WinUI 2.2 및 이후 버전에는 둥근 모서리를 사용하는 이러한 컨트롤의 새 템플릿이 포함되어 있습니다. 자세한 내용은 모서리 반경을 참조하세요.
이 문서의 코드를 WinUI 2와 함께 사용하려면 XAML의 별칭(여기서는 muxc를 사용)을 사용하여 프로젝트에 포함된 Windows UI 라이브러리 API를 표현합니다. 자세한 내용은 WinUI 2 시작을 참조하세요.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
관련 문서
Windows developer
