숫자를 표시하고 편집하는 데 사용할 수 있는 컨트롤을 나타냅니다. 이렇게 하면 곱하기, 나누기, 추가 및 빼기와 같은 기본 수식의 유효성 검사, 단계별 증가 및 인라인 계산이 지원됩니다.

이것이 올바른 컨트롤인가요?
숫자 상자 컨트롤을 사용하여 수학 입력을 캡처하고 표시할 수 있습니다. 숫자 이외의 값을 허용하는 편집 가능한 입력란이 필요한 경우 TextBox 컨트롤을 사용합니다. 암호나 다른 중요한 입력을 허용하는 편집 가능한 텍스트 상자가 필요한 경우 PasswordBox를 참조하세요. 검색어를 입력하는 입력란이 필요한 경우 AutoSuggestBox를 참조하세요. 서식 있는 텍스트를 입력하거나 편집해야 하는 경우 RichEditBox를 참조하세요.
Recommendations
-
Text및Value를 사용하면 값을 형식 간에 변환할 필요 없이 NumberBox 값을 String 또는 Double로 쉽게 캡처할 수 있습니다. NumberBox 값을 프로그래밍 방식으로 변경하는 경우Value속성을 통해 이 작업을 수행하는 것이 좋습니다.Value는 초기 설정의Text를 덮어씁니다. 초기 설정 후 변경 내용이 다른 변경 사항으로 전파되지만,Value를 통해 프로그래밍 방식으로 일관되게 변경되면 NumberBox가Text를 통해 숫자가 아닌 문자를 수신한다는 개념적 오해를 피할 수 있습니다. -
Header또는PlaceholderText를 사용하여 NumberBox에서는 입력으로 숫자 문자만 허용한다는 것을 사용자에게 알립니다. “one”과 같은 숫자의 철자 표현은 허용되는 값으로 간주되지 않습니다.
NumberBox 만들기
- 중요 API:NumberBox 클래스
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
다음은 기본 NumberBox에 대한 기본 모양을 보여 주는 XAML입니다. 사용자에게 표시되는 데이터가 앱에 저장된 데이터와 동기화 상태를 유지하도록 하려면 x:Bind를 사용합니다.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

NumberBox 레이블 지정
NumberBox의 목적이 명확하지 않은 경우 Header 또는 PlaceholderText를 사용합니다.
Header는 NumberBox에 값이 있는지 여부에 상관없이 표시됩니다.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText는 NumberBox 안에 표시되며 Value를 NaN으로 설정하거나 사용자가 입력을 지울 때만 표시됩니다.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

계산 지원 사용
AcceptsExpression 속성을 true로 설정하면 NumberBox에서 표준 연산 순서를 사용하여 곱하기, 나누기, 더하기 및 빼기와 같은 기본 인라인 식을 평가할 수 있습니다. 포커스가 손실되거나 사용자가 “Enter” 키를 누를 때 계산이 트리거됩니다. 식이 계산되면 식의 원래 형태는 유지되지 않습니다.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
증가 및 감소 단계별 실행
SmallChange 속성을 사용하여 NumberBox에 포커스가 있을 때 사용자가 값을 변경할 수 있는 정도를 구성합니다.
- 스크롤
- 위쪽 화살표 키를 누르기
- 아래쪽 화살표 키 누르기
LargeChange 속성을 사용하여 NumberBox가 포커스에 있고 사용자가 PageUp 또는 PageDown 키를 누를 때 NumberBox 내의 값을 얼마나 변경할 수 있는지를 구성합니다.
클릭하여 NumberBox의 값을 SpinButtonPlacementMode 속성으로 지정한 양만큼 증가 또는 감소시킬 수 있는 단추를 활성화하려면 SmallChange 속성을 사용합니다. 다른 단계에서 최댓값 또는 최솟값이 초과되는 경우에는 이러한 단추를 사용할 수 없습니다.
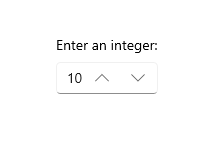
단추를 컨트롤 옆에 표시하려면 SpinButtonPlacementMode를 Inline으로 설정합니다.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

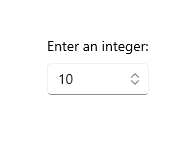
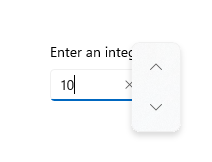
NumberBox에 포커스가 있는 경우에만 단추를 플라이아웃으로 표시하려면 SpinButtonPlacementMode를 Compact로 설정합니다.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


입력 유효성 검사 활성화
ValidationMode를 InvalidInputOverwritten으로 설정하면 NumberBox에서 포커스를 잃거나 “Enter” 키를 누를 때 계산이 트리거되는 경우 숫자도 아니고 정식으로 공식도 아닌 잘못된 입력을 마지막으로 유효한 값으로 덮어쓸 수 있습니다.
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
ValidationMode를 Disabled로 설정하면 사용자 지정 입력 유효성 검사를 구성할 수 있습니다.
소수점 및 쉼표와 관련하여 사용자가 사용하는 서식은 NumberBox에 대해 구성된 서식으로 대체됩니다. 입력 유효성 검사 오류가 트리거되지 않습니다.
입력 서식 지정
숫자 서식 지정은 서식 지정 클래스의 인스턴스를 구성하고 NumberFormatter 속성에 할당하여 NumberBox의 값의 형식을 지정하는 데 사용할 수 있습니다. 사용할 수 있는 숫자 서식 지정 클래스로는 십진수, 통화, 백분율 및 유의미한 수치가 있습니다. 반올림도 숫자 서식 지정 속성에 의해 정의된다는 점에 유의하세요.
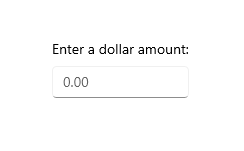
다음 예제는 DecimalFormatter를 사용하여 NumberBox의 값을 정수 한 자리, 분수 두 자리 및 최대 0.25까지 반올림하도록 서식을 지정합니다.
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

소수점 및 쉼표와 관련하여 사용자가 사용하는 서식은 NumberBox에 대해 구성된 서식으로 대체됩니다. 입력 유효성 검사 오류가 트리거되지 않습니다.
비고
입력 범위
Number는 입력 범위에 사용됩니다. 이 입력 범위는 0-9자리로 작업하기 위한 것입니다. 이를 덮어쓸 수 있지만 대체 InputScope 형식은 명시적으로 지원되지 않습니다.
숫자가 아님
NumberBox가 입력에서 지워지면 Value가 NaN으로 설정되어 숫자가 아닌 값이 있음을 나타냅니다.
수식 평가
NumberBox는 중위 표기법을 사용하여 식을 계산합니다. 우선 순위에 따라 허용되는 연산자는 다음과 같습니다.
- ^
- */
- +-
괄호는 선행 규칙을 재정의하는 데 사용할 수 있습니다.
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
UWP 앱을 위한 NumberBox에는 WinUI 2가 필요합니다. 설치 지침을 비롯한 자세한 내용은 WinUI 2를 참조하세요. 이 컨트롤에 대한 API는 Microsoft.UI.Xaml.Controls 네임스페이스에 있습니다.
- WinUI 2 API:NumberBox 클래스
- WinUI 2 갤러리 앱을 열고 작동 중인 NumberBox를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
이 문서의 코드를 WinUI 2와 함께 사용하려면 XAML의 별칭(여기서는 muxc를 사용)을 사용하여 프로젝트에 포함된 Windows UI 라이브러리 API를 표현합니다. 자세한 내용은 WinUI 2 시작을 참조하세요.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Windows developer
