진행률 표시는 장기 실행 작업이 진행 중임을 사용자에게 피드백으로 제공합니다. 즉, 진행률 표시기가 표시되면 사용자가 앱과 상호 작용할 수 없으며, 사용된 지표에 따라 대기 시간이 얼마나 걸리는지 나타낼 수도 있습니다.
진행률 유형
작업이 진행 중임을 사용자에게 표시하는 두 가지 컨트롤, 즉 ProgressBar 또는 ProgressRing이 있습니다. ProgressBar와 ProgressRing에는 사용자가 애플리케이션과 상호 작용할 수 있는지 여부를 통신하는 두 가지 상태가 있습니다.
- ProgressBar 및 ProgressRing의 확정 상태는 작업 완료율을 보여줍니다. 기간이 알려진 작업 중에 사용되지만 해당 진행률이 사용자의 앱 조작을 차단하지 않아야 합니다.
- ProgressBar의 확정되지 않음 상태는 작업이 진행 중이며 사용자의 앱 조작을 차단하지 않고 완료 시간을 알 수 없음을 보여줍니다.
- ProgressRing의 확정되지 않음 상태는 작업이 진행 중이며 사용자의 앱 조작을 차단하고 완료 시간을 알 수 없다는 것을 보여줍니다.
또한 진행률 컨트롤은 읽기 전용이므로 조작할 수 없습니다. 즉, 사용자가 이러한 컨트롤을 직접 호출하거나 사용할 수 없습니다.
| 제어 | Display |
|---|---|
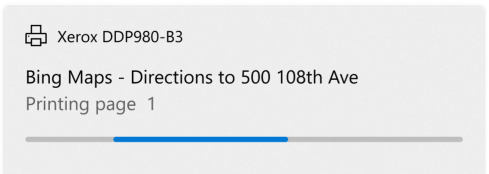
| 불확실한 진행 상태 표시줄 |

|
| 확정형 진행 바 |

|
| 확정되지 않은 ProgressRing |

|
| 확정된 진행 링 |

|
이것이 올바른 컨트롤인가요?
어떤 컨트롤이나 어떤 상태(확정 및 확정되지 않음)가 일어나고 있는지 표시하려고 할 때 사용할 것이 늘 명확한 것은 아닙니다. 진행률 컨트롤이 필요하지 않을 정도로 작업이 명확한 경우도 있고, 진행률 컨트롤이 사용되더라도 사용자에게 작업이 진행 중임을 설명하는 텍스트 줄이 필요한 경우도 있습니다.
진행 상태 표시줄
컨트롤에 기간 또는 예측 가능한 종료 시점이 정의되어 있나요?
확정 ProgressBar를 사용하고 그에 따라 백분율 또는 값을 업데이트합니다.
사용자가 작업 진행률을 모니터링하지 않고도 계속 진행할 수 있나요?
ProgressBar를 사용하는 경우 상호작용은 모달이 아닙니다. 즉, 일반적으로 그 작업의 완료가 사용자를 차단하지 않는다는 의미이며, 해당 측면이 완료되기 전에도 앱을 다른 방식으로 계속 사용할 수 있습니다.
키워드
작업에서 다음 키워드가 사용되거나 다음 키워드와 일치하는 텍스트를 진행률 작업과 함께 표시하는 경우 ProgressBar를 사용하는 것이 좋습니다.
- 로드 중...
- 검색 중
- 작업 중...
프로그레시브 링
작업으로 인해 사용자가 계속 기다려야 하나요?
작업이 완료될 때까지 모든(또는 상당 부분) 앱 조작을 대기해야 하는 경우 확정되지 않은 ProgressRing을 사용하는 것이 더 좋습니다.
- 컨트롤에 기간 또는 예측 가능한 종료 시점이 정의되어 있나요?
시각적 개체가 막대 대신 링이 되도록 하려면 확정된 ProgressRing을 사용하고 그에 따라 백분율 또는 값을 업데이트합니다.
사용자 작업이 완료될 때까지 앱이 대기하나요?
이 경우 사용자에 대한 알 수 없는 대기 시간을 나타낸다는 의미이므로 확정되지 않은 ProgressRing을 사용합니다.
키워드
작업이 다음 키워드와 관련이 있거나 다음 키워드와 일치하는 텍스트를 진행 표시 작업과 함께 표시하는 경우, ProgressRing을 사용하는 것을 고려해 보십시오.
- 새로 고침 중
- 로그인 중...
- 연결 중...
진행률 표시 필요 없음
어떤 일이 일어나고 있는지 사용자가 알아야 하나요?
예를 들어 앱이 백그라운드에서 항목을 다운로드 중이고 사용자가 다운로드를 시작하지 않았다면 사용자는 해당 작업을 몰라도 됩니다.
컴퓨터 작업이 사용자 작업을 차단하지 않으며 사용자와 거의 무관한 백그라운드 작업인가요?
항상 표시될 필요는 없지만 상태는 표시해야 하는 작업을 앱이 수행하는 경우에는 텍스트를 사용합니다.
사용자에게 작업의 완료 여부만 필요한가요?
때로는 작업이 완료된 경우에만 알림을 표시하거나 작업이 완료된 즉시 시각적으로 표시하고 백그라운드에서 마무리 작업을 실행하는 것이 가장 좋습니다.
진행률 컨트롤 모범 사례
다음과 같이 다양한 진행률 컨트롤을 사용할 시기 및 위치를 시각적으로 표시하는 것이 가장 좋은 경우도 있습니다.
ProgressBar - 확정형

첫 번째 예제는 확정된 진행 바입니다. 작업 시간의 길이를 알 경우, 설치, 다운로드, 설정 시에는 확정 ProgressBar가 가장 좋습니다.
ProgressBar - 미확정

작업이 얼마나 오래 걸리는지 알 수 없는 경우에는 미확정 ProgressBar를 사용합니다. 가상화된 목록을 채울 때와 미확정 ProgressBar를 확정 ProgressBar로 원활하게 시각적으로 전환할 때 미확정 ProgressBar도 효과적입니다.
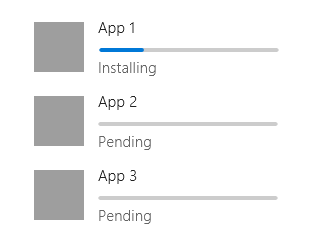
가상화된 컬렉션에 작업이 있나요?
이 경우에는 각 목록 항목이 표시되는 대로 진행률 표시기를 배치하지 마세요. 대신 ProgressBar를 사용하여 로드 중인 항목 컬렉션의 맨 위에 배치하여 항목을 가져오고 있는 중임을 표시합니다.
ProgressRing - 미확정

확정되지 않은 ProgressRing은 사용자의 앱 조작이 중단되었거나 앱이 계속 진행되기 위해 사용자 입력을 대기 중인 경우에 사용됩니다. 위의 “로그인...” 예제는 ProgressRing의 완벽한 시나리오로, 사용자는 로그인이 완료될 때까지 앱을 사용할 수 없습니다.
ProgressRing - 측정 가능

작업 기간을 알고 있는 경우와 링 비주얼이 필요한 경우, 설치, 다운로드, 설정 등에는 확정된 ProgressRing이 가장 좋습니다.
진행률 컨트롤 만들기
WinUI 3 갤러리 앱을 열고 ProgressBar 또는 ProgressRing을 확인합니다.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
두 진행률 컨트롤은 간단한 편이지만 컨트롤의 일부 시각적 기능은 사용자 지정하기가 명확하지 않습니다.
ProgressRing 크기 조정
ProgressRing은 원하는 만큼 크게 조정할 수 있지만 크기가 20x20epx 밖에 안 됩니다. ProgressRing의 크기를 조정하려면 그 높이와 너비를 설정해야 합니다. 높이 또는 너비만 설정하면 컨트롤이 최소 크기 조정(20x20epx)을 사용하고, 반대로 높이와 너비를 두 가지 크기로 설정하면 더 작은 크기를 사용합니다. ProgressRing이 요구 사항에 적합하도록 높이와 너비 모두를 동일한 값으로 설정합니다.
<ProgressRing Height="100" Width="100"/>
ProgressRing을 표시하고 애니메이션 효과를 주려면 IsActive 속성을 true로 설정해야 합니다.
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
진행률 컨트롤 색 지정
기본적으로 진행률 컨트롤의 기본 색 지정은 시스템의 강조 색으로 설정됩니다. 이 브러시를 덮어쓰려면 두 컨트롤 중 하나의 전경 속성을 변경하기만 하면 됩니다.
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
ProgressRing의 전경색을 변경하면 링의 색도 변경됩니다. ProgressBar의 전경 속성은 막대의 채우기 색을 변경합니다. 막대의 채워지지 않은 부분을 변경하려면 배경 속성을 재정의하기만 하면 됩니다.
대기 커서 표시
앱 또는 작업에 생각할 시간이 필요하거나, 대기 커서가 사라질 때까지 대기 커서가 표시된 앱 또는 영역을 조작할 수 없음을 사용자에게 알려야 하는 경우 등에는 간단한 대기 커서만 표시하는 것이 가장 좋을 수도 있습니다.
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
UWP 앱을 위한 진행률 컨트롤은 WinUI 2의 일부로 포함됩니다. 설치 지침을 비롯한 자세한 내용은 WinUI 2를 참조하세요. 이 컨트롤용 API는 Windows.UI.Xaml.Controls 및 Microsoft.UI.Xaml.Controls 네임스페이스에 모두 존재합니다.
- UWP API:ProgressBar 클래스, IsIndeterminate 속성, ProgressRing 클래스, IsActive 속성
- WinUI 2 API:ProgressBar 클래스, IsIndeterminate 속성, ProgressRing 클래스, IsActive 속성
- WinUI 2 갤러리 앱을 열고 ProgressBar 또는 ProgressRing을 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일, 템플릿 및 기능을 가져오는 것이 좋습니다. WinUI 2.2 이상에는 둥근 모서리를 사용하는 이 컨트롤에 대한 새 템플릿이 포함되어 있습니다. 자세한 내용은 모서리 반경을 참조하세요.
이 문서의 코드를 WinUI 2와 함께 사용하려면 XAML의 별칭(여기서는 muxc를 사용)을 사용하여 프로젝트에 포함된 Windows UI 라이브러리 API를 표현합니다. 자세한 내용은 WinUI 2 시작을 참조하세요.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
관련 문서
Windows developer
