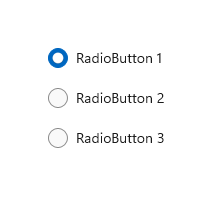
옵션 단추라고도 하는 라디오 단추를 사용하면 두 개 이상의 상호 배타적이지만 관련된 옵션 컬렉션에서 하나의 옵션을 선택할 수 있습니다. 라디오 단추는 항상 그룹에서 사용되며 각 옵션은 그룹의 라디오 단추 하나로 표시됩니다.
기본 상태에서는 RadioButtons 그룹의 라디오 단추가 선택되지 않습니다. 즉, 모든 라디오 단추가 지워집니다. 그러나 사용자가 라디오 단추를 선택한 후에는 단추를 선택 취소하여 그룹을 초기 지워진 상태로 복원할 수 없습니다.
RadioButtons 그룹의 단일 동작은 다중 선택 및 선택 취소 또는 지우기를 지원하는 확인란과 다릅니다.

이것이 올바른 컨트롤인가요?
라디오 단추를 사용하여 사용자가 둘 이상의 상호 배타적 옵션 중에서 선택할 수 있습니다.
라디오 버튼 그룹 중 하나의 버튼이 선택됨 
사용자가 선택하기 전에 모든 옵션을 확인해야 하는 경우 라디오 단추를 사용합니다. 라디오 단추는 모든 옵션을 동일하게 강조하므로 일부 옵션은 필요하거나 원하는 것보다 더 많은 관심을 끌 수 있습니다.
모든 옵션이 동등한 주의를 기울여야 하는 경우가 아니면 다른 컨트롤을 사용하는 것이 좋습니다. 예를 들어 대부분의 사용자와 대부분의 경우에 가장 적합한 단일 옵션을 권장하려면 콤보 상자 사용하여 해당 최상의 옵션을 기본 옵션으로 표시합니다.

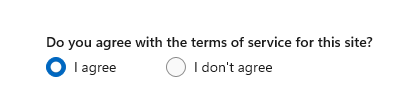
켜기/끄기 또는 예/아니요와 같이 단일 이진 선택으로 명확하게 표현할 수 있는 두 가지 옵션만 있는 경우 단일 확인란 또는 토글 스위치 컨트롤로 결합합니다. 예를 들어 "동의함" 및 "동의 안 함"에 대한 두 개의 라디오 단추 대신 "동의함"에 대한 단일 확인란을 사용합니다.
단일 이진 선택에 두 개의 라디오 단추를 사용하지 마세요.
 표시하는 두 개의 라디오 단추
표시하는 두 개의 라디오 단추
대신 확인란을 사용합니다.
 제시하기 위한 좋은 대안입니다.
제시하기 위한 좋은 대안입니다.
사용자가 여러 옵션을 선택할 수 있는 경우 확인란을 사용합니다.
 지원합니다.
지원합니다.
사용자의 옵션이 값 범위 내에 있는 경우(예: 10, 20, 30, ... 100), 슬라이더 컨트롤을 사용합니다.

8개 이상의 옵션이 있는 경우 콤보 상자사용합니다.

사용 가능한 옵션이 앱의 현재 컨텍스트를 기반으로 하거나 동적으로 달라질 수 있는 경우 목록 컨트롤을 사용합니다.
Recommendations
- 라디오 단추 집합의 용도 및 현재 상태가 명시적인지 확인합니다.
- 라디오 단추의 텍스트 레이블을 한 줄로 제한합니다.
- 텍스트 레이블이 동적인 경우 단추의 크기가 자동으로 조정되는 방식과 주위의 시각적 개체에 어떤 일이 발생하는지 고려합니다.
- 브랜드 지침에 달리 지시하지 않는 한 기본 글꼴을 사용합니다.
- 두 개의 RadioButtons 그룹을 나란히 배치하지 마세요. 두 RadioButtons 그룹이 서로 바로 옆에 있는 경우 사용자가 어떤 단추가 어떤 그룹에 속하는지 확인하기 어려울 수 있습니다.
RadioButtons 개요
RadioButtons 대 RadioButton
라디오 단추 그룹을 만드는 방법에는 RadioButtons와 RadioButton이라는 두 가지 방법이 있습니다.
- RadioButtons 컨트롤을 권장합니다. 이 컨트롤은 레이아웃을 간소화하고 키보드 탐색 및 접근성을 처리하며 데이터 원본에 대한 바인딩을 지원합니다.
- 개별 RadioButton 컨트롤 그룹을 사용할 수 있습니다.
키보드 액세스 및 탐색 동작은 RadioButtons 컨트롤에서 최적화되었습니다. 이러한 향상된 기능은 접근성과 키보드 전원 사용자가 옵션 목록을 보다 빠르고 쉽게 이동할 수 있도록 도와줍니다.
이러한 개선 사항 외에도 RadioButtons 그룹의 개별 라디오 단추의 기본 시각적 레이아웃은 자동화된 방향, 간격 및 여백 설정을 통해 최적화되었습니다. 이 최적화는 StackPanel 또는 Grid같은 보다 기본적인 그룹화 컨트롤을 사용할 때 수행해야 할 수 있으므로 이러한 속성을 지정하는 요구 사항을 제거합니다.
RadioButtons 그룹 탐색
RadioButtons 컨트롤에는 키보드 사용자가 목록을 더 빠르고 쉽게 탐색하는 데 도움이 되는 특수 탐색 동작이 있습니다.
키보드 포커스
RadioButtons 컨트롤은 다음 두 가지 상태를 지원합니다.
- 라디오 단추가 선택되지 않음
- 라디오 단추 하나가 선택됨
다음 섹션에서는 각 상태에서 컨트롤의 포커스 동작을 설명합니다.
라디오 단추가 선택되지 않음
라디오 단추를 선택하지 않으면 목록의 첫 번째 라디오 단추가 포커스를 가져옵니다.
비고
초기 탭 탐색에서 탭 포커스를 받는 항목이 선택되어 있지 않습니다.
탭 포커스가 없는 목록, 선택 없음
탭 포커스가 없고 선택한 항목이 List without tab focus and no selected item없는목록
List without tab focus and no selected item없는목록
초기 탭 포커스가 있는 목록, 선택 없음
초기 탭 포커스가 있고 선택한 항목이 없는 
라디오 단추 하나가 선택됨
사용자가 라디오 단추가 이미 선택된 목록으로 탭하면 선택한 라디오 단추가 포커스를 가져옵니다.
탭 포커스없는목록
탭 포커스가 없는 
초기 탭 포커스가 있는 목록
초기 탭 포커스가 있는 
키보드 탐색
일반적인 키보드 탐색 동작에 대한 자세한 내용은 키보드 상호 작용 - 탐색참조하세요.
RadioButtons 그룹의 항목에 포커스가 이미 있는 경우 사용자는 그룹 내 항목 간의 "내부 탐색"에 화살표 키를 사용할 수 있습니다. 위쪽 및 아래쪽 화살표 키는 XAML 태그에 정의된 대로 "다음" 또는 "이전" 논리 항목으로 이동합니다. 왼쪽 및 오른쪽 화살표 키는 공간적으로 이동합니다.
단일 열 또는 단일 행 레이아웃 내 탐색
단일 열 또는 단일 행 레이아웃에서 키보드 탐색으로 인해 다음과 같은 동작이 발생합니다.
단일 열

위쪽 화살표 키와 아래쪽 화살표 키는 항목 간에 이동합니다.
왼쪽 화살표 및 오른쪽 화살표 키는 아무 것도 수행하지 않습니다.
단일 행

왼쪽 및 위쪽 화살표 키는 이전 항목으로 이동하고 오른쪽 및 아래쪽 화살표 키는 다음 항목으로 이동합니다.
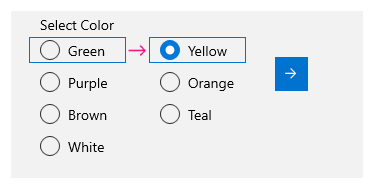
다중 열, 다중 행 레이아웃 내 탐색
다중 열, 다중 행 그리드 레이아웃에서 키보드 탐색은 다음 동작을 수행합니다.
왼쪽/오른쪽 화살표 키

왼쪽 및 오른쪽 화살표 키는 행의 항목 간에 포커스를 가로로 이동합니다.

포커스가 열의 마지막 항목에 있고 오른쪽 또는 왼쪽 화살표 키를 누르면 포커스가 다음 또는 이전 열의 마지막 항목(있는 경우)으로 이동합니다.
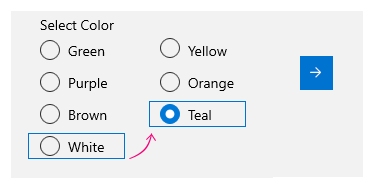
위쪽/아래쪽 화살표 키

위쪽 및 아래쪽 화살표 키는 열의 항목 간에 포커스를 세로로 이동합니다.

포커스가 열의 마지막 항목에 있고 아래쪽 화살표 키를 누르면 포커스가 다음 열의 첫 번째 항목(있는 경우)으로 이동합니다. 포커스가 열의 첫 번째 항목에 있고 위쪽 화살표 키를 누르면 포커스가 이전 열의 마지막 항목(있는 경우)으로 이동합니다.
포장
RadioButtons 버튼 그룹은 첫 행이나 열에서 마지막 행이나 열로, 또는 마지막 행이나 열에서 첫 행이나 열로 포커스를 이동하지 않습니다. 이는 사용자가 화면 읽기 프로그램을 사용할 때 경계감과 시작과 끝의 명확한 표시가 손실되어 시각 장애가 있는 사용자가 목록을 탐색하기가 어렵기 때문입니다.
RadioButtons 컨트롤은 적절한 수의 항목을 포함하기 위한 것이므로 열거형도 지원하지 않습니다(올바른 컨트롤인가요?참조).
선택 영역이 포커스를 따릅니다.
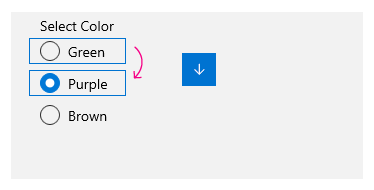
키보드를 사용하여 RadioButtons 그룹의 항목 간을 탐색할 때 포커스가 한 항목에서 다음 항목으로 이동하면 새로 포커스가 지정된 항목이 선택되고 이전에 포커스가 있는 항목이 지워집니다.
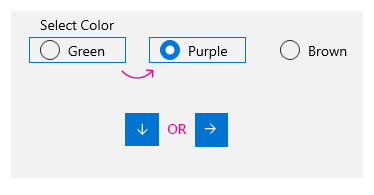
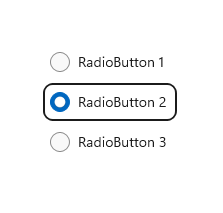
키보드 탐색전에
 전에 포커스 및 선택 예제
전에 포커스 및 선택 예제
키보드 탐색 전에 포커스 및 선택
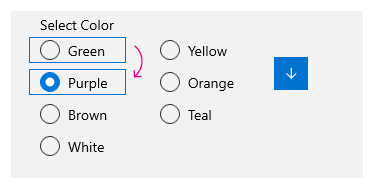
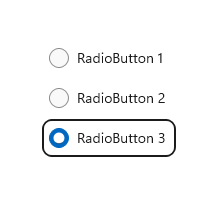
키보드 탐색 후
 후 포커스 및 선택 예제
후 포커스 및 선택 예제
키보드 탐색 후 포커스 및 선택, 여기서 아래쪽 화살표 키는 라디오 단추 3에 포커스를 이동, 그것을 선택 하 고 라디오 단추 2를 지웁니다.
Ctrl+화살표 키를 사용하여 선택 영역을 변경하지 않고 포커스를 이동할 수 있습니다. 포커스를 이동한 후 스페이스바를 사용하여 현재 포커스가 있는 항목을 선택할 수 있습니다.
게임 패드 및 리모컨으로 탐색
게임 패드 또는 리모컨을 사용하여 라디오 단추 사이를 이동하는 경우 "선택 항목이 포커스를 따른다" 동작이 비활성화되고 사용자가 "A" 단추를 눌러 현재 포커스가 있는 라디오 단추를 선택해야 합니다.
접근성 동작
다음 표에서는 내레이터가 RadioButtons 그룹을 처리하는 방법과 발표되는 내용을 설명합니다. 이 동작은 사용자가 내레이터 세부 정보 기본 설정을 지정하는 방법에 따라 달라집니다.
| 조치 | 내레이터 알림 |
|---|---|
| 선택한 항목으로 포커스 이동 | "이름, RadioButton, 선택됨, x 중 N" |
| 선택되지 않은 항목으로 포커스 이동 (Ctrl 화살표 키 또는 Xbox 게임 패드를 사용하여 탐색하는 경우 선택 영역이 포커스를 따르지 않음을 나타냅니다.) |
이름, RadioButton, 비선택, x 중 N |
비고
내레이터가 각 아이템에 대해 알리는 이름은(는) 해당 아이템에 사용할 수 있다면 AutomationProperties.Name에 연결된 속성의 값입니다. 그렇지 않으면, 이는 아이템의 ToString 메서드에서 반환되는 값입니다.
x 현재 항목의 수입니다. N 그룹의 총 항목 수입니다.
WinUI RadioButtons 그룹 만들기
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
RadioButtons 컨트롤은 ItemsControl유사한 콘텐츠 모델을 사용합니다. 즉, 다음을 수행할 수 있습니다.
- 항목을 Items 컬렉션에 직접 추가하거나 ItemsSource 속성에 데이터를 바인딩하여 채웁니다.
- SelectedIndex 또는 SelectedItem 속성을 사용하여 선택된 옵션을 가져오고 설정합니다.
- 옵션을 선택할 때 작업을 수행하도록 SelectionChanged 이벤트를 처리합니다.
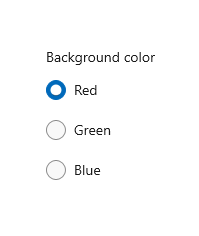
여기서는 세 가지 옵션을 사용하여 간단한 RadioButtons 컨트롤을 선언합니다.
Header 속성은 그룹에 레이블을 지정하도록 설정되고 SelectedIndex 속성은 기본 옵션을 제공하도록 설정됩니다.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
결과는 다음과 같습니다.

사용자가 옵션을 선택할 때 작업을 수행하려면 SelectionChanged 이벤트를 처리합니다. 여기서는 "ExampleBorder"()라는 <Border x:Name="ExampleBorder" Width="100" Height="100"/> 요소의 배경색을 변경합니다.
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
팁 (조언)
선택한 항목은 SelectionChangedEventArgs.AddedItems 속성에서 가져올 수도 있습니다. 인덱스 0에는 선택한 항목이 하나만 있으므로 다음과 같이 선택한 항목을 가져올 수 있습니다. string colorName = e.AddedItems[0] as string;.
선택 상태
라디오 단추에는 선택 또는 선택 취소의 두 가지 상태가 있습니다.
RadioButtons 그룹에서 옵션을 선택하면 SelectedItem 속성에서 해당 값과 SelectedIndex 속성에서 컬렉션의 해당 위치를 가져올 수 있습니다. 사용자가 같은 그룹에서 다른 라디오 단추를 선택하면 라디오 단추를 지울 수 있지만 사용자가 라디오 단추를 다시 선택하면 지울 수 없습니다. 그러나 SelectedItem = null또는 SelectedIndex = -1설정하여 프로그래밍 방식으로 라디오 단추 그룹을 지울 수 있습니다. (SelectedIndexItems 컬렉션 범위를 벗어난 값으로 설정하면 선택 항목이 없습니다.)
RadioButtons 콘텐츠
이전 예제에서는 RadioButtons 컨트롤을 간단한 문자열로 채웠습니다. 컨트롤은 라디오 단추를 제공하고 문자열을 각각에 대한 레이블로 사용했습니다.
그러나 RadioButtons 컨트롤을 모든 개체로 채울 수 있습니다. 일반적으로 개체가 텍스트 레이블로 사용할 수 있는 문자열 표현을 제공하려고 합니다. 경우에 따라 이미지가 텍스트 대신 적합할 수 있습니다.
여기서 SymbolIcon 요소는 컨트롤을 채우는 데 사용됩니다.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
개별 RadioButton 컨트롤을 사용하여 RadioButtons 항목을 채울 수도 있습니다. 이것은 우리가 나중에 논의하는 특별한 경우입니다.
RadioButtons 그룹에서RadioButton 컨트롤을 참조하세요.
모든 개체를 사용할 수 있다는 장점은 데이터 모델의 사용자 지정 형식에 RadioButtons 컨트롤을 바인딩할 수 있다는 것입니다. 다음 섹션에서는 이를 보여 줍니다.
데이터 바인딩
RadioButtons 컨트롤은 ItemsSource 속성에 대한 데이터 바인딩을 지원합니다. 이 예제에서는 컨트롤을 사용자 지정 데이터 원본에 바인딩하는 방법을 보여줍니다. 이 예제의 모양과 기능은 이전 배경색 예제와 동일하지만 여기서는 색 브러시가 SelectionChanged 이벤트 처리기에서 만들어지는 대신 데이터 모델에 저장됩니다.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
RadioButtons 그룹의 RadioButton 컨트롤
개별 RadioButton 컨트롤을 사용하여 RadioButtons 항목을 채울 수 있습니다. 이 작업을 수행하여 AutomationProperties.Name; 같은 특정 속성에 액세스할 수 있습니다. 또는 기존 RadioButton 코드가 있지만 RadioButtons레이아웃 및 탐색을 활용하려고 합니다.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
RadioButton 그룹에서 RadioButtons 컨트롤을 사용하는 경우 RadioButtons 컨트롤은 RadioButton표시하는 방법을 알고 있으므로 두 개의 선택 원으로 끝나지 않습니다.
그러나 알아야 할 몇 가지 동작이 있습니다. 충돌을 방지하려면 개별 컨트롤이나 RadioButtons중 하나에서만 상태 및 이벤트를 처리하는 것이 좋습니다.
이 표에서는 두 컨트롤의 관련 이벤트 및 속성을 보여 줍니다.
| RadioButton | 라디오 버튼 |
|---|---|
| 선택됨, 선택되지 않음, 클릭 | 선택 변경됨 |
| 체크됨 | 선택된 항목, 선택된 인덱스 |
RadioButton의 개별 이벤트, 예를 들어 Checked 또는 Unchecked를 처리하고 RadioButtons.SelectionChanged 이벤트도 처리하는 경우, 두 이벤트가 발생합니다.
RadioButton 이벤트가 먼저 발생한 다음 RadioButtons.SelectionChanged 이벤트가 발생하여 충돌이 발생할 수 있습니다.
IsChecked, SelectedItem및 SelectedIndex 속성은 동기화된 상태로 유지됩니다. 한 속성으로 변경하면 다른 두 속성이 업데이트됩니다.
RadioButton.GroupName 속성은 무시됩니다. 그룹은 RadioButtons 컨트롤에 의해 만들어집니다.
여러 열을 정의하기
기본적으로 RadioButtons 컨트롤은 라디오 단추를 단일 열에 세로로 정렬합니다.
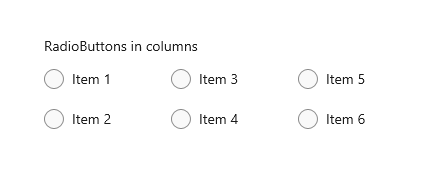
MaxColumns 속성을 설정하여 컨트롤이 여러 열에 라디오 단추를 정렬하도록 할 수 있습니다. (이렇게 하면 항목이 위에서 아래로, 그 다음 왼쪽에서 오른쪽으로 채워지는 열 우선 순서로 배치됩니다.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

팁 (조언)
항목이 단일 가로 행에 정렬되도록 하려면 그룹의 항목 수와 같은 MaxColumns 설정합니다.
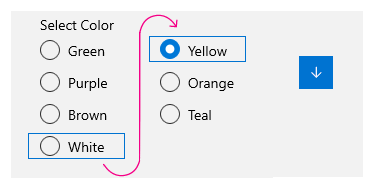
고유한 RadioButton 그룹 만들기
중요합니다
RadioButtons 컨트롤을 사용하여 RadioButton 요소를 그룹화하는 것이 좋습니다.
라디오 단추는 그룹에서 작동합니다. 두 가지 방법 중 하나를 사용하여 개별 RadioButton 컨트롤을 그룹화할 수 있습니다.
- 동일한 부모 컨테이너 내에 배치합니다.
- 각 라디오 단추의 GroupName 속성을 동일한 값으로 설정합니다.
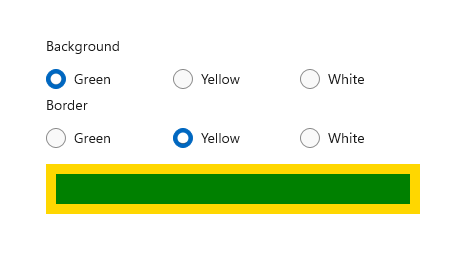
이 예제에서 라디오 단추의 첫 번째 그룹은 동일한 스택 패널에 있으므로 암시적으로 그룹화됩니다. 두 번째 그룹은 두 스택 패널로 나뉘므로 GroupName 사용하여 명시적으로 단일 그룹으로 그룹화합니다.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
이러한 두 RadioButton 컨트롤 그룹은 다음과 같습니다.

라디오 단추 상태
라디오 단추에는 선택 또는 선택 취소의 두 가지 상태가 있습니다. 라디오 버튼을 선택하면 해당 속성 IsChecked이 true입니다. 라디오 버튼이 해제되면 해당 IsChecked 속성이 false. 사용자가 같은 그룹에서 다른 라디오 단추를 선택하면 라디오 단추를 지울 수 있지만 사용자가 라디오 단추를 다시 선택하면 지울 수 없습니다. 그러나 IsChecked 속성을 false설정하여 프로그래밍 방식으로 라디오 단추를 지울 수 있습니다.
고려할 시각 자료
개별 RadioButton 컨트롤의 기본 간격은 RadioButtons 그룹에서 제공하는 간격과 다릅니다. 개별 RadioButtons 컨트롤에 RadioButton 간격을 적용하려면 여기에 표시된 대로 Margin 값인 0,0,7,3사용합니다.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
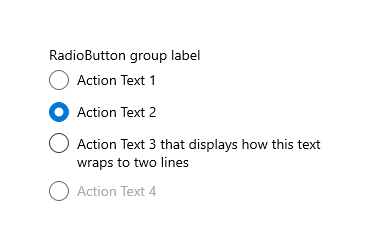
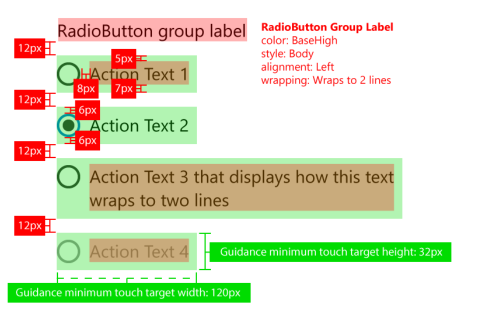
다음 이미지는 그룹에서 라디오 단추의 기본 간격을 보여 줍니다.

라디오 단추Image showing spacing guidelines for radio buttons Image showing spacing guidelines for radio buttons대한 간격 지침을 보여 주는이미지
Image showing spacing guidelines for radio buttons대한 간격 지침을 보여 주는이미지
비고
WinUI RadioButtons 컨트롤을 사용하는 경우 간격, 여백 및 방향이 이미 최적화되어 있습니다.
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
UWP 앱에 대한 RadioButtons 컨트롤은 WinUI 2의 일부로 포함됩니다. 설치 지침을 비롯한 자세한 내용은 WinUI 2를 참조하세요. 이러한 컨트롤용 API는 Windows.UI.Xaml.Controls 및 Microsoft.UI.Xaml.Controls 네임스페이스에 모두 존재합니다.
- UWP API: RadioButton 클래스, IsChecked 속성, Checked 이벤트
- WinUI 2 API: RadioButtons 클래스, SelectedItem 속성, SelectedIndex 속성, SelectionChanged 이벤트
- WinUI 2 갤러리 앱을 열고실행 중인 RadioButton을 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
라디오 단추 그룹을 만드는 방법에는 두 가지가 있습니다.
- WinUI 2.3부터 RadioButtons 컨트롤을 사용하는 것이 좋습니다. 이 컨트롤은 레이아웃을 간소화하고 키보드 탐색 및 접근성을 처리하며 데이터 원본에 대한 바인딩을 지원합니다.
- 개별 RadioButton 컨트롤 그룹을 사용할 수 있습니다. 앱에서 WinUI 2.3 이상을 사용하지 않는 경우 유일한 옵션입니다.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일과 템플릿을 가져오는 것이 좋습니다.
이 문서의 코드를 WinUI 2와 함께 사용하려면 XAML의 별칭(여기서는 muxc를 사용)을 사용하여 프로젝트에 포함된 Windows UI 라이브러리 API를 표현합니다. 자세한 내용은 WinUI 2 시작을 참조하세요.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
관련 항목
Windows developer
