의미 체계 확대/축소
시맨틱 줌을 사용하면 사용자가 그룹화된 큰 데이터 세트를 빠르게 탐색할 수 있도록 동일한 콘텐츠의 서로 다른 두 뷰 간에서 전환할 수 있습니다.
- 줌인 뷰는 콘텐츠의 기본 뷰입니다. 개별 데이터 항목을 표시하는 기본 뷰입니다.
- 줌아웃 뷰는 동일한 콘텐츠에 대한 상위 수준의 뷰입니다. 통상 이 뷰에서 그룹화된 데이터 세트의 그룹 헤더를 표시합니다.
예를 들어 주소록을 볼 때 사용자가 "W"라는 문자로 빠르게 점핑할 수 있도록 줌 아웃하고 해당 문자를 줌인하여 관련된 이름을 볼 수 있습니다.
기능:
- 줌아웃 뷰의 크기는 시맨틱 줌 컨트롤의 범위로 제한됩니다.
- 그룹 헤더를 탭하면 뷰가 전환됩니다. 뷰를 전환하는 방법으로 핀칭을 활성화할 수 있습니다.
- 활성 헤더는 뷰 간에서 전환됩니다.
올바른 컨트롤인가요?
SemanticZoom 컨트롤은 한두 페이지에 모두 표시할 수 없을 정도로 큰 그룹화된 데이터 세트 그룹을 표시해야 하는 경우에 사용합니다.
시맨틱 줌과 옵티컬 줌을 혼동하지 마세요. 두 줌 모두 동일한 상호 작용과 기본 동작(줌 배율에 따라 더 많거나 적은 세부 정보 표시)을 공유하는 반면, 옵티컬 줌은 사진과 같은 콘텐츠 영역 또는 객체에 대한 배율 조정을 의미합니다. 옵티컬 줌을 수행하는 컨트롤에 대한 자세한 내용은 ScrollViewer 컨트롤을 참조하세요.
권장 사항
- 앱에서 시맨틱 줌을 사용하는 경우 항목 레이아웃 및 패닝 방향이 줌의 수준에 따라 변경되지 않도록 해야 합니다. 레이아웃과 패닝 상호 작용은 줌의 수준에서 일관되고 예측 가능해야 합니다.
- 시맨틱 줌을 사용하면 사용자가 콘텐츠로 빠르게 점핑할 수 있으므로 줌아웃 모드에서 페이지/화면 수를 3개로 제한할 수 있습니다. 패닝이 너무 많을수록 시맨틱 줌의 실용성이 줄어듭니다.
- 콘텐츠 범위를 변경하려고 시맨틱 줌을 사용하지 마세요. 예를 들어 사진 앨범은 파일 탐색기에서 폴더 뷰로 전환하면 안 됩니다.
- 뷰에 필수적인 구조와 시맨틱을 사용합니다.
- 그룹화된 컬렉션의 항목에는 그룹 이름을 사용합니다.
- 날짜의 경우 시간순으로 혹은 이름 목록의 경우 사전순으로처럼 그룹화되지는 않았지만 정렬된 컬렉션에서는 정렬 순서를 사용합니다.
예제
WinUI 갤러리
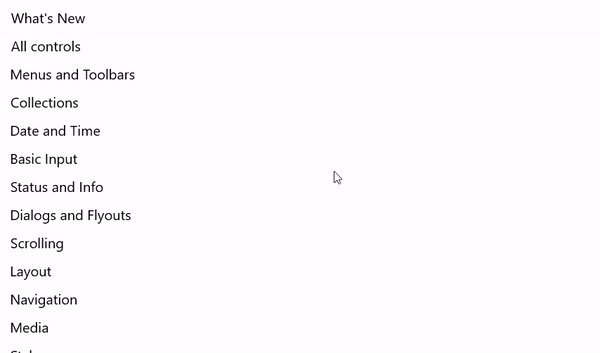
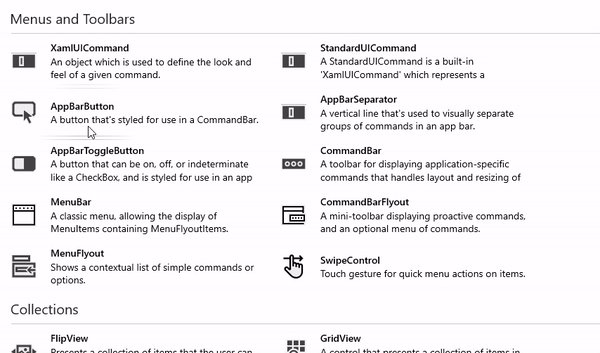
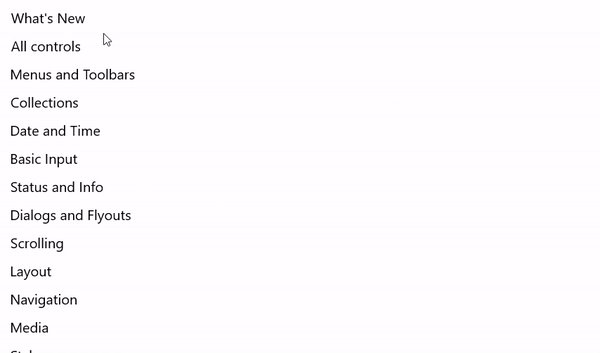
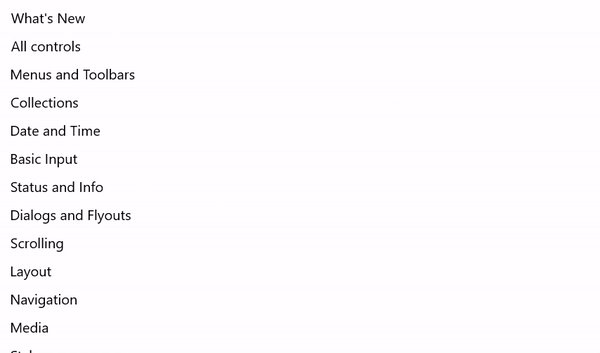
컨트롤 갤러리의 SemanticZoom 섹션에서는 사용자가 컨트롤 형식의 그룹화된 섹션을 빠르게 확대/축소할 수 있는 탐색 환경을 보여줍니다.

사진 앱
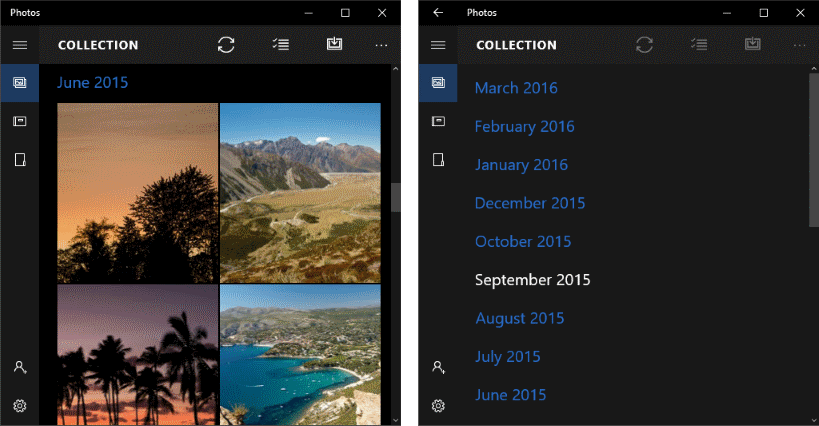
다음은 사진 앱에서 사용되는 시맨틱 줌입니다. 사진은 월별로 그룹화됩니다. 기본 그리드 뷰에서 월 헤더를 선택하면 더 빠른 탐색을 위해 월 리스트 뷰로 줌아웃됩니다.

UWP 및 WinUI 2
Important
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보를 다룹니다.
이 컨트롤용 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API: SemanticZoom 클래스, ListView 클래스, GridView 클래스
- WinUI 2 갤러리 앱을 열고 작동 중인 SemanticZoom을 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
최신 WinUI 2를 사용하여 모든 컨트롤에 적용되는 최신 스타일과 템플릿을 가져오는 것이 좋습니다.
시맨틱 줌 만들기
- 중요 API: SemanticZoom 클래스, ListView 클래스, GridView 클래스
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요
SemanticZoom 컨트롤은 자체적인 시각적 표현이 없습니다. 콘텐츠 보기를 제공하는 다른 두 컨트롤(일반적으로 ListView 또는 GridView 컨트롤) 간의 전환을 관리하는 호스트 컨트롤입니다. 뷰 컨트롤을 SemanticZoom의 ZoomedInView 및 ZoomedOutView 속성으로 설정합니다.
시맨틱 줌에 필요한 3가지 요소는 다음과 같습니다.
- 그룹화된 데이터 원본. (그룹은 확대 보기에서 GroupStyle 정의로 정의됩니다.)
- 항목 수준 데이터를 보여 주는 줌인 뷰입니다.
- 그룹 수준 데이터를 보여 주는 줌아웃 뷰입니다.
시맨틱 줌을 사용하기 전에, 그룹화된 데이터와 함께 list view를 사용하는 방법을 이해해야 합니다. 자세한 내용은 목록 보기 및 그리드 보기를 참조하세요.
참고 항목
SemanticZoom 컨트롤의 줌인 뷰와 줌아웃 뷰를 정의하는데 ISemanticZoomInformation 인터페이스를 구현하는 컨트롤 두 개를 사용할 수 있습니다. XAML 프레임워크는 이 인터페이스를 구현하는 3개의 컨트롤인 ListView, GridView 및 Hub를 제공합니다.
이 XAML은 SemanticZoom 컨트롤의 구조를 보여줍니다. ZoomedInView 및 ZoomedOutView 속성에 다른 컨트롤을 할당합니다.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
이 예제는 WinUI 갤러리 샘플의 SemanticZoom 페이지에서 가져왔습니다. 샘플을 다운로드하여 데이터 원본을 비롯한 전체 코드를 볼 수 있습니다. 이 시맨틱 뷰는 GridView를 사용하여 줌인 뷰와 줌아웃 뷰에 대한 ListView를 제공합니다.
확대 보기 정의
줌인 뷰의 GridView 컨트롤은 다음과 같습니다. 줌인 뷰는 개별 데이터 항목을 그룹 단위로 표시해야 합니다. 이 예제에서는 이미지와 텍스트가 있는 그리드에 항목을 표시하는 방법을 보여줍니다.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
그룹 헤더의 모양은 ZoomedInGroupHeaderTemplate 리소스에 정의되어 있습니다. 항목의 모양은 ZoomedInTemplate 리소스에 정의되어 있습니다.
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
축소 보기 정의
이 XAML은 줌아웃 뷰에 대한 ListView 컨트롤을 정의합니다. 이 예제에서는 그룹 헤더를 list에 텍스트로 표시하는 방법을 보여줍니다.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
모양은 ZoomedOutTemplate 리소스에서 정의됩니다.
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
보기 동기화
줌인 뷰와 줌아웃 뷰는 동기화되어야 하므로 사용자가 줌아웃 뷰에서 그룹을 선택하면 동일한 그룹의 세부 정보가 줌인 뷰에 표시됩니다. CollectionViewSource를 사용하거나 코드를 추가하여 뷰를 동기화할 수 있습니다.
동일한 CollectionViewSource에 바인딩하는 모든 컨트롤에는 동일한 현재 항목이 항상 있습니다. 두 뷰 모두 데이터 소스와 동일한 CollectionViewSource를 사용하는 경우 CollectionViewSource가 뷰를 자동으로 동기화합니다. 자세한 내용은 CollectionViewSource를 참조하세요.
CollectionViewSource를 사용하여 뷰를 동기화하지 않는 경우 다음과 같이 ViewChangeStarted 이벤트를 처리하고 이벤트 처리기의 항목을 동기화해야 합니다.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
샘플 코드 가져오기
- WinUI 갤러리 샘플 - 대화형 형식으로 모든 XAML 컨트롤을 보여줍니다.
관련된 문서
Windows developer
